
웹 애플리케이션
원격 서버에 저장되고, 인터넷을 통해 웹 브라우저에서 이용할 수 있는 어플리케이션 프로그램
웹 애플리케이션의 작동 원리
클라이언트와 서버
클라이언트와 서버의 의미
✔️ 클라이언트
- 인터넷에 연결된 사용자의 디바이스, 또는 웹에 접근할 수 있는 소프트웨어
→ 사용자가 화면을 통해 볼 수 있는 영역- 대표적인 클라이언트로 브라우저가 있음
- 브라우저는 HTML, CSS, JavaScript 등으로 작성된 코드를 내부 엔진으로 해독하여 사용자가 쉽게 이해할 수 있는 형태의 콘텐츠로 보여주는 역할을 함
✔️ 서버
클라이언트가 어떤 자원을 요청하면 해당 요청을 적절하게 처리하는 역할
클라이언트와 서버의 종류
✔️ 클라이언트
플랫폼에 따라 구분
- 웹 플랫폼 👉🏼 브라우저
- 스마트폰/태블릿 플랫폼 👉🏼 앱
- 데스크탑 플랫폼 👉🏼 앱(프로그램)
✔️ 서버
기능에 따라 구분
- 파일 서버: 파일을 제공하는 앱
- 웹 서버: 웹사이트에서 필요로 하는 정보들을 제공하는 앱
- 메일 서버: 메일을 주고 받을 수 있는 앱
- 데이터베이스: 데이터를 저장하고 제공함
웹 애플리케이션의 아키텍처
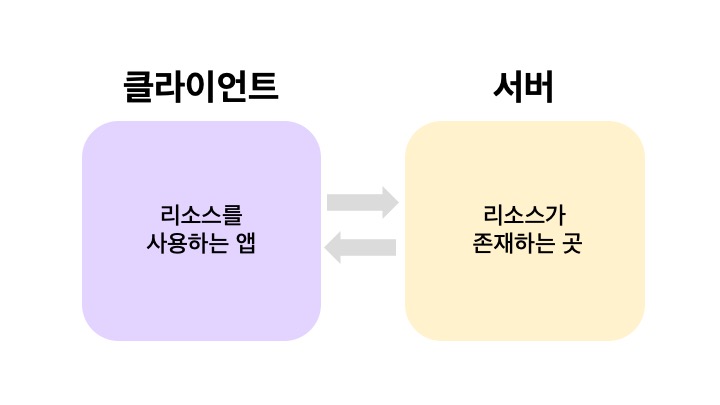
2-Tier 아키텍처

- a.k.a 클라이언트-서버 아키텍처
- 리소스(ex. 상품 정보)가 존재하는 곳과 리소스를 사용하는 앱을 분리시킴
- 클라이언트: 리소스를 사용하는 앱
- 서버: 리소스를 제공하는 곳
- 클라이언트가 서버에게 리소스를 요청하면, 서버가 클라이언트에게 응답함
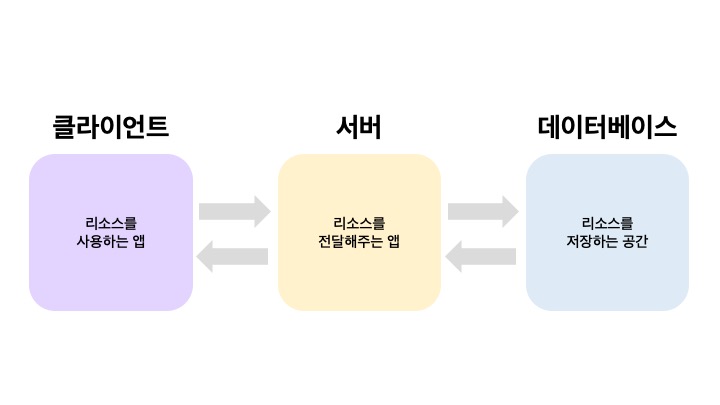
3-Tier 아키텍처

- a.k.a 클라이언트-서버-데이터베이스 아키텍처
- 데이터베이스: 리소스를 저장하는 공간
- 서버는 실제 리소스를 데이터베이스에 보관해두었다가, 클라이언트의 요청을 받으면 데이터베이스에 있던 리소스를 클라이언트에게 전달함
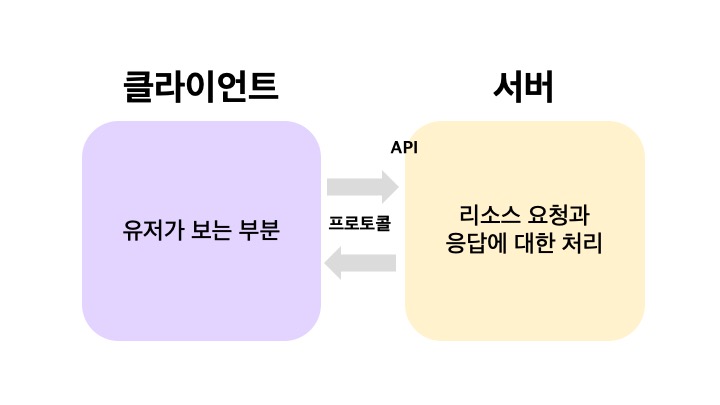
프로토콜과 API

프로토콜
✔️ 의미
컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계
✔️ 주요 프로토콜
- HTTP: 웹 애플리케이션 아키텍처에서 클라이언트와 서버가 통신하기 위해 사용하는 프로토콜
cf. HTTP 메세지: HTTP를 이용해서 주고받는 메시지
API
- API(Application Programming Interface) : 클라이언트가 리소스를 잘 활용할 수 있도록 서버가 제공하는 인터페이스(interface) (ex. 메뉴판)
- cf. 인터페이스(interface): 의사소통이 가능하도록 만들어진 접점
- 보통 인터넷에 있는 데이터를 요청할 때는 HTTP라는 프로토콜을 사용하고 주소(URL, URI)를 통해 접근함
