
Diffing Algorithm(비교 알고리즘)
가정
- 각기 서로 다른 두 요소는 다른 트리를 구축한다.
- 개발자가 제공하는
key프로퍼티를 가지고, 여러 번 렌더링을 거쳐도 변경되지 말아야 하는 자식 요소가 무엇인지 알아낸다.
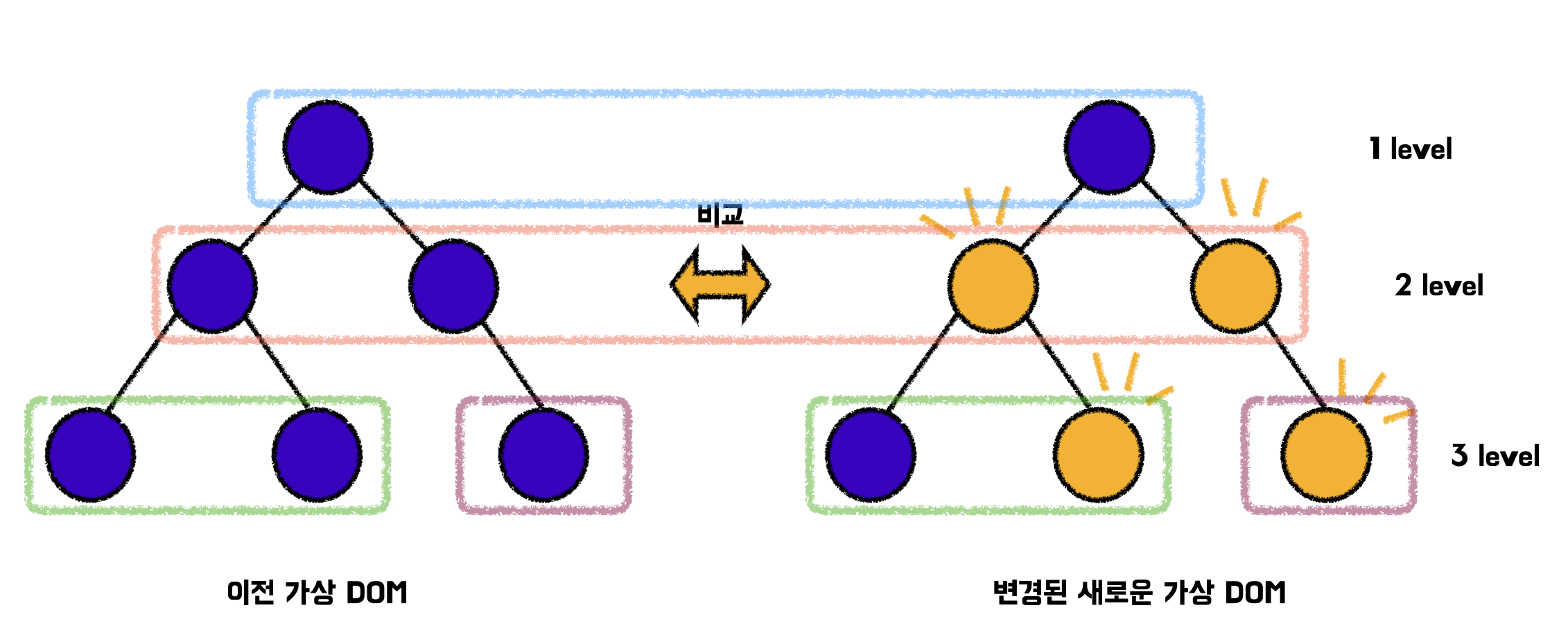
전반적인 원칙
너비 우선 탐색(BFS)

- 기존의 가상 DOM 트리와 새롭게 변경된 가상 DOM 트리를 비교할 때, 트리의 레벨 순서대로 순회하는 방식으로 탐색
- 즉, 트리의 동일한 레벨(위치)끼리 비교
Key 속성
key를 이용해 기존 트리의 자식과 새로운 트리의 자식이 일치하는지 아닌지 확인하여 변경된 내용만 업데이트함- 보통 데이터 베이스 상의 유니크한 값(ex.
Id)을 키로 부여하며, 전역적으로 유일할 필요는 없고, 형제 엘리먼트 사이에서만 유일하면 됨
<ul>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>
//key가 2014인 자식 엘리먼트를 처음에 추가합니다.
<ul>
<li key="2014">Connecticut</li>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>상황별 동작 방식
다른 타입의 DOM 엘리먼트를 비교할 때
- 부모 태그가 달라진다면 이전 트리를 버리고 새로운 트리를 구축하고, 기존 트리 내부의 DOM 노드는 전부 파괴됨
- DOM 트리는 각 HTML 태그마다 각각의 규칙이 있어 그 아래 들어가는 자식 태그가 한정적이기 때문
- ex.
<ul>태그 아래에는<li>태그가 옴,<p>태그 안에<p>태그를 또 쓰지 못함
같은 타입의 DOM 엘리먼트를 비교할 때
- React는 최대한 렌더링을 하지 않는 방향으로 최소한의 변경 사항만 업데이트
- 업데이트 할 내용이 생기면 virtual DOM 내부의 프로퍼티만 수정한 뒤, 모든 노드에 걸친 업데이트가 끝나면 그때 단 한번 실제 DOM으로의 렌더링을 시도
- 자식 엘리먼트의 재귀적 처리
- 하나의 DOM 노드를 처리한 뒤 뒤이어 해당 노드의 자식들을 위에서 아래로 순차적으로 순회하면서 차이가 발견될 때마다 변경
참고자료
재조정 (Reconciliation)
