SOP와 CORS
SOP
- SOP(Same-Origin Policy): 동일 출처 정책
- 같은 출처의 리소스만 공유할 수 있다.
- 출처
- 프로토콜 -호스트-포트의 조합으로 되어 있음
- 이 중 하나라도 다르면 다른 출처임
- 예시
- 프로토콜이 다른 경우
https://www.naver.com vs http://www.naver.com
⇒ 두 URI는 프로토콜이 다르기 때문에 동일 출처가 아님
( https / http )
- 호스트가 다른 경우
https://www.naver.com vs https://www.daum.net
⇒ 두 URI는 호스트가 다르기 때문에 동일 출처가 아님
( www.naver.com / www.daum.net )
- 포트가 다른 경우
http://www.naver.com:81 vs http://www.naver.com
⇒ 두 URI는 포트가 다르기 때문에 동일 출처가 아님 ( :81 / :80 )
- 동일 출처 정책은 다른 사이트와의 리소스 공유를 제한하기 때문에 보안 상 이점 있음 → 모든 브라우저에서 기본적으로 사용하고 있는 정책
CORS
- CORS(Cross-Origin Resource Sharing) : 교차 출처 리소스 공유
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
CORS 동작 방식
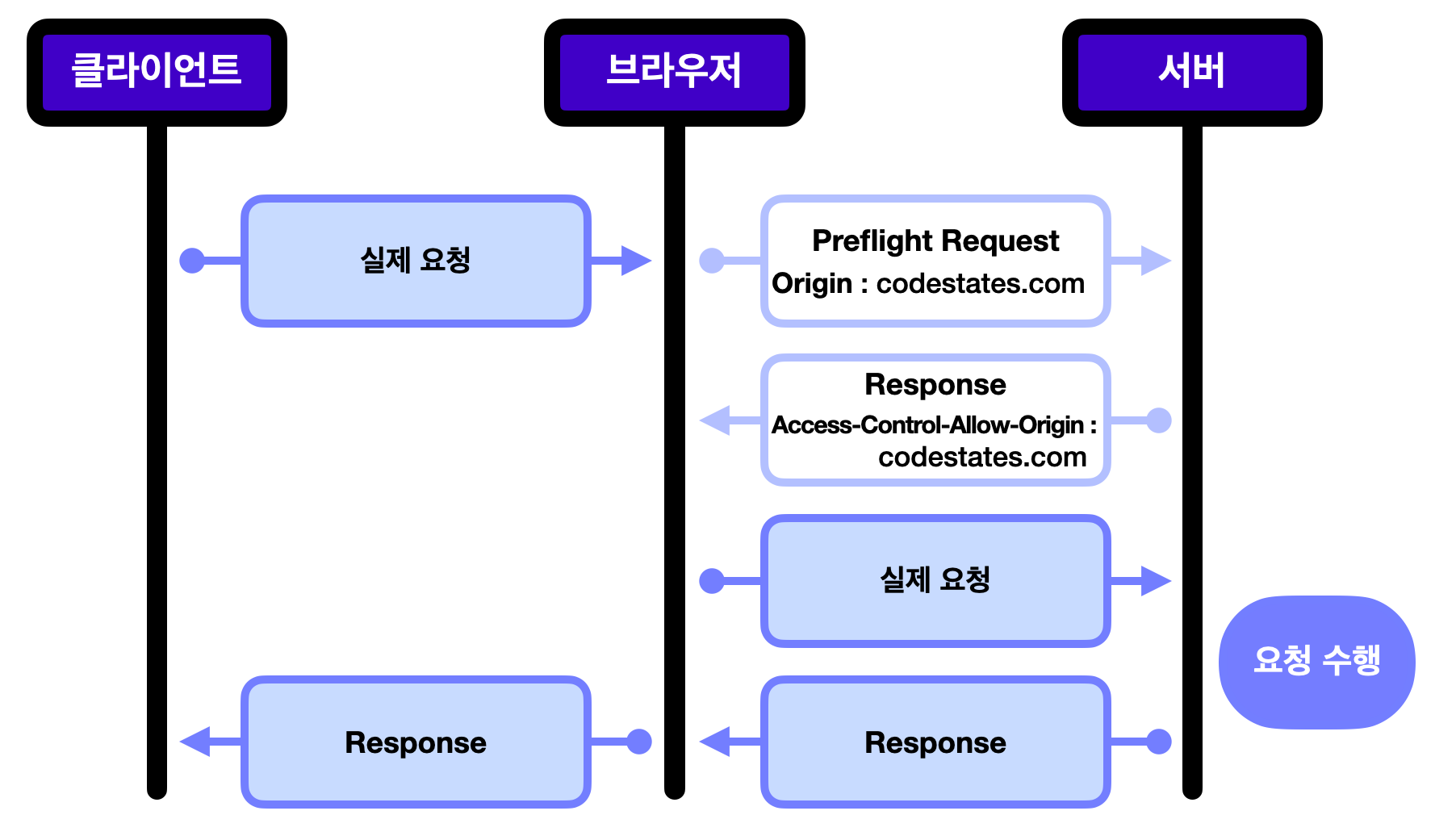
프라플라이트 요청(Preflight Request)
- 실제 요청을 보내기 전,
OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인
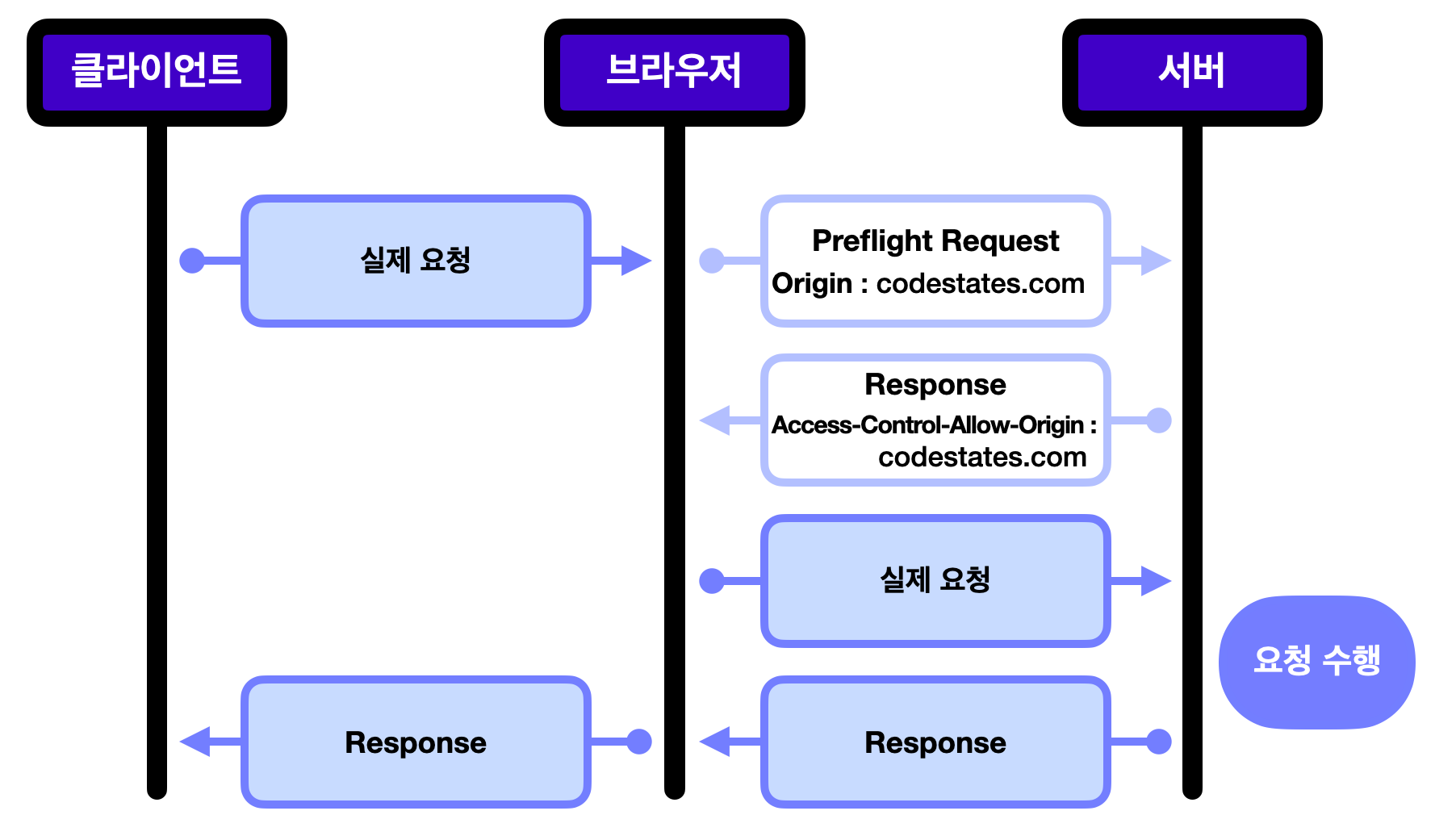
요청을 보낸 출처에 접근 권한이 있는 경우

- 서버에 실제 요청을 보내기 전에 브라우저가 프리플라이트 요청을 보냄 → 응답 헤더에
Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아옴 → 실제 요청을 보냄
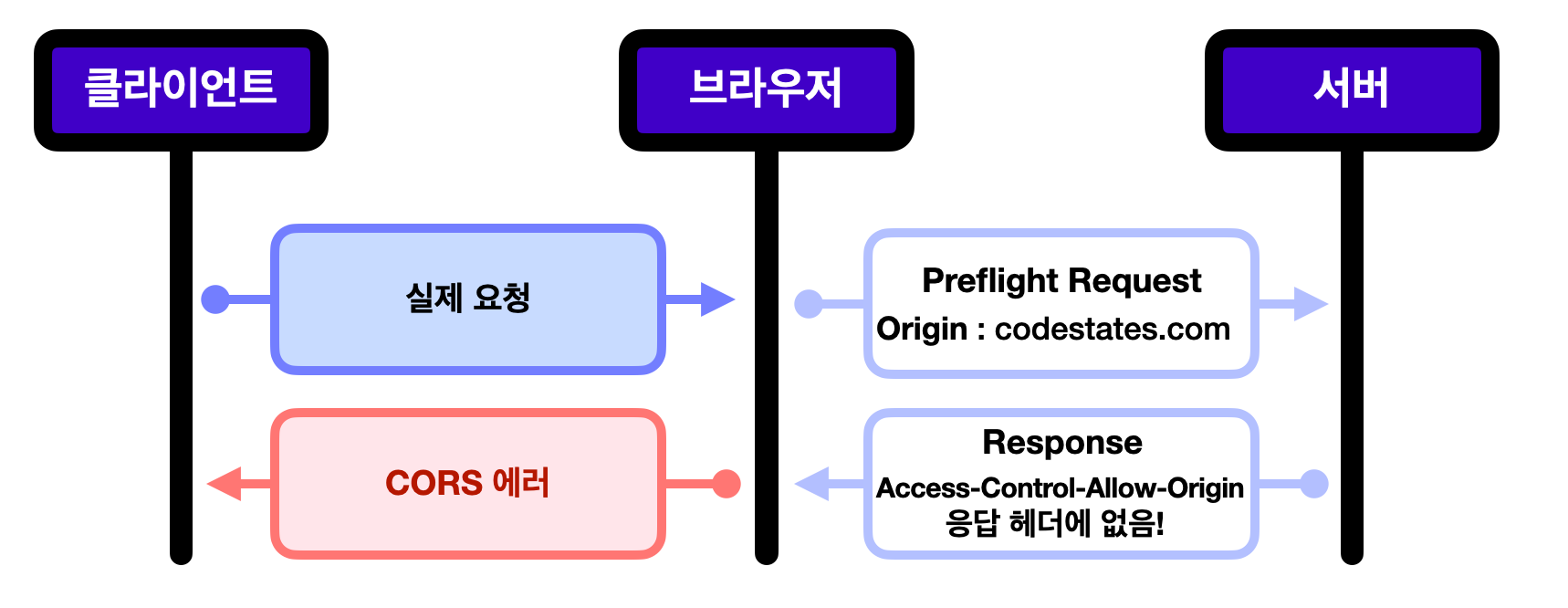
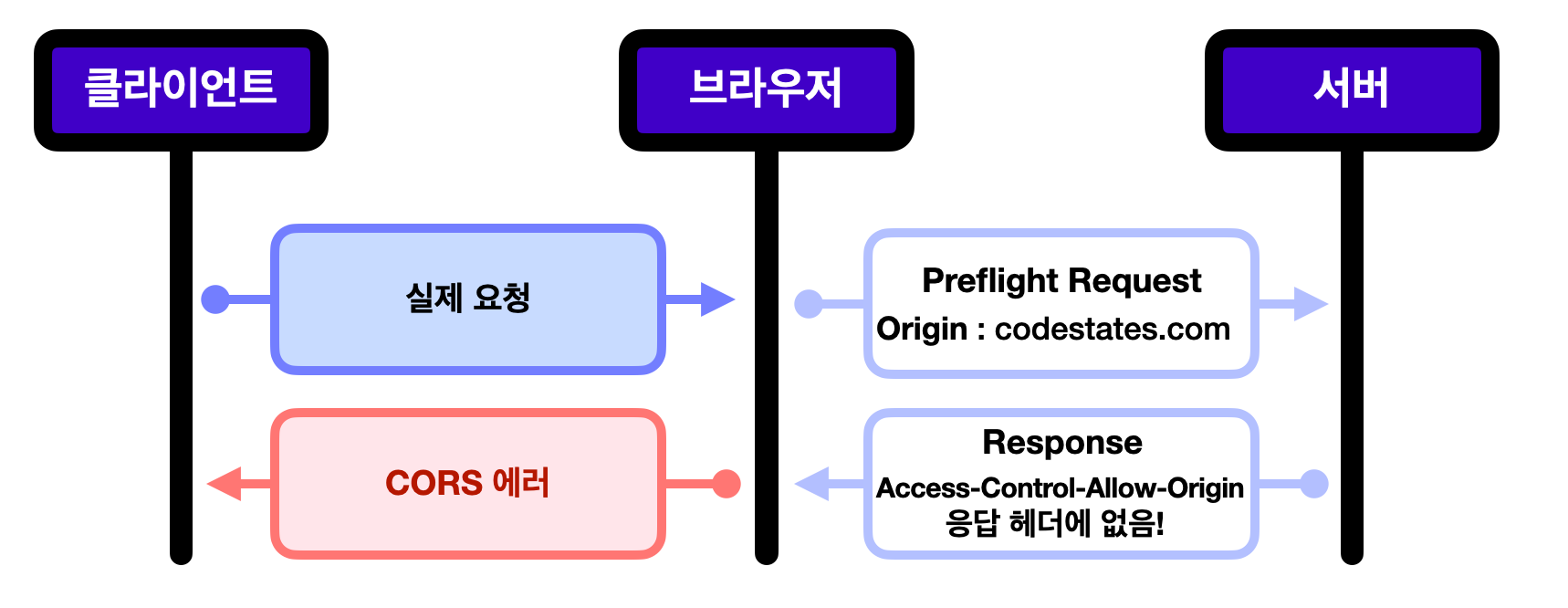
요청을 보낸 출처에 접근 권한이 없는 경우

- 브라우저에서 CORS 에러를 띄우고 실제 요청은 전달되지 않음
프리플라이트 요청이 필요한 이유
- 리소스 측면에서 효율적임
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 효율적임
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있음
- SOP 요청만 들어오는 상황을 고려한, ORS 이전에 만들어진 서버들에 대비할 수 있음
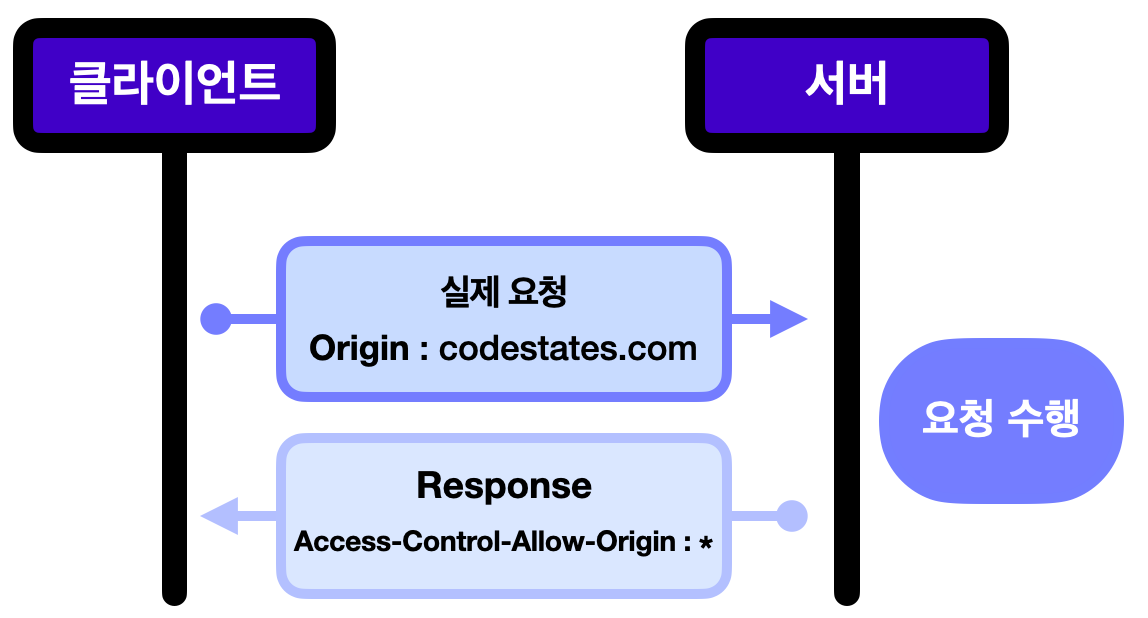
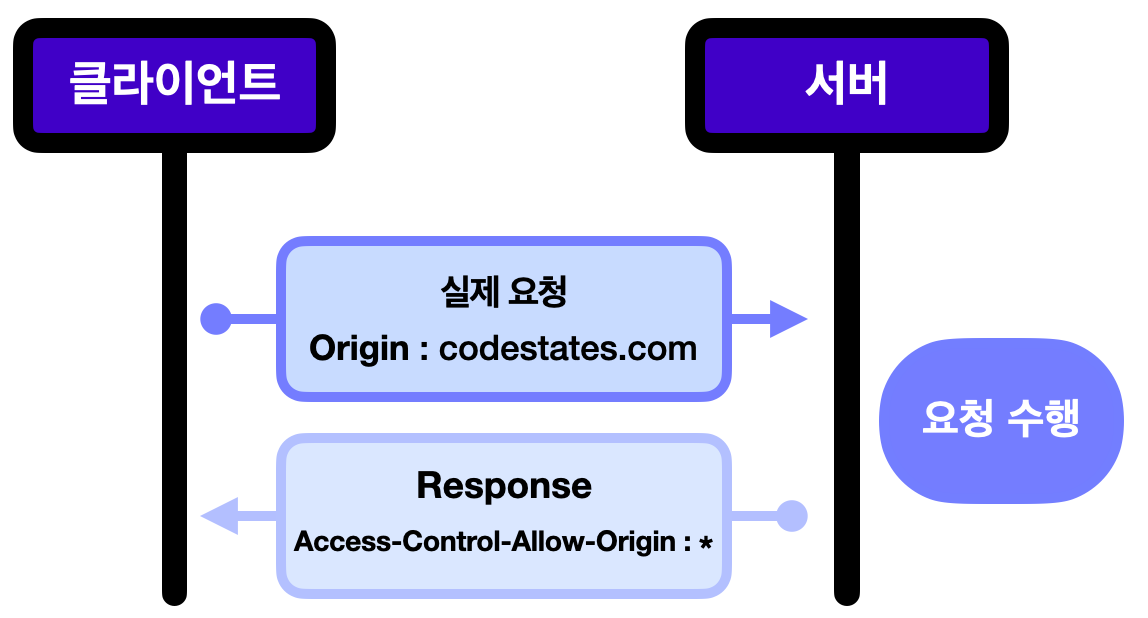
단순 요청(Simple Request)
- 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보냄
GET, HEAD, POST 요청 중 하나인 경우- 자동으로 설정되는 헤더 외에,
Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있음
Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용됨

인증정보를 포함한 요청(Credentialed Request)
- 요청 헤더에 인증 정보를 담아 보내는 요청
- 출처가 다를 경우에는 별도의 설정을 하지 않으면 민감한 정보인 쿠키를 보낼 수 없음 → 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요
- 프론트 측에서는 요청 헤더에
withCredentials : true 를 넣기
- 서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true 를 넣기
- 서버 측에서
Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생 → 인증 정보를 다루는 만큼 출처를 정확하게 설정
CORS 설정 방법
const http = require('http');
const server = http.createServer((request, response) => {
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
response.setHeader("Access-Control-Allow-Credentials", "true");
})
const cors = require("cors");
const app = express();
app.use(cors());
const options = {
origin: "https://codestates.com",
credentials: true,
optionsSuccessStatus: 200,
};
app.use(cors(options));
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});