
UI/UX 개념
UI
- UI(User Interface, 사용자 인터페이스): 사람들이 컴퓨터와 상호 작용하는 시스템
- 화면 상의 그래픽 요소는 물론 키보드나 마우스와 같은 물리적 요소도 포함하는 개념
- GUI(Graphical User Interface, 그래픽 사용자 인터페이스): 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 프론트엔드에서 다루는 UI는 대부분 GUI를 의미함
UX
- UX(User Experience, 사용자 경험):사용자가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험
UI와 UX의 관계

- UX는 UI를 포함하는 개념임
- 보통은 나쁜 UI가 나쁜 UX를 유발하는 때가 많지만, UI가 좋더라도 UX가 좋지 않은 경우 존재
(ex. 보기에는 좋아도 사용하기에 불편하거나, 제대로 기능하지 않는 경우)
- 보통은 나쁜 UI가 나쁜 UX를 유발하는 때가 많지만, UI가 좋더라도 UX가 좋지 않은 경우 존재
UI 디자인
UI 디자인 패턴
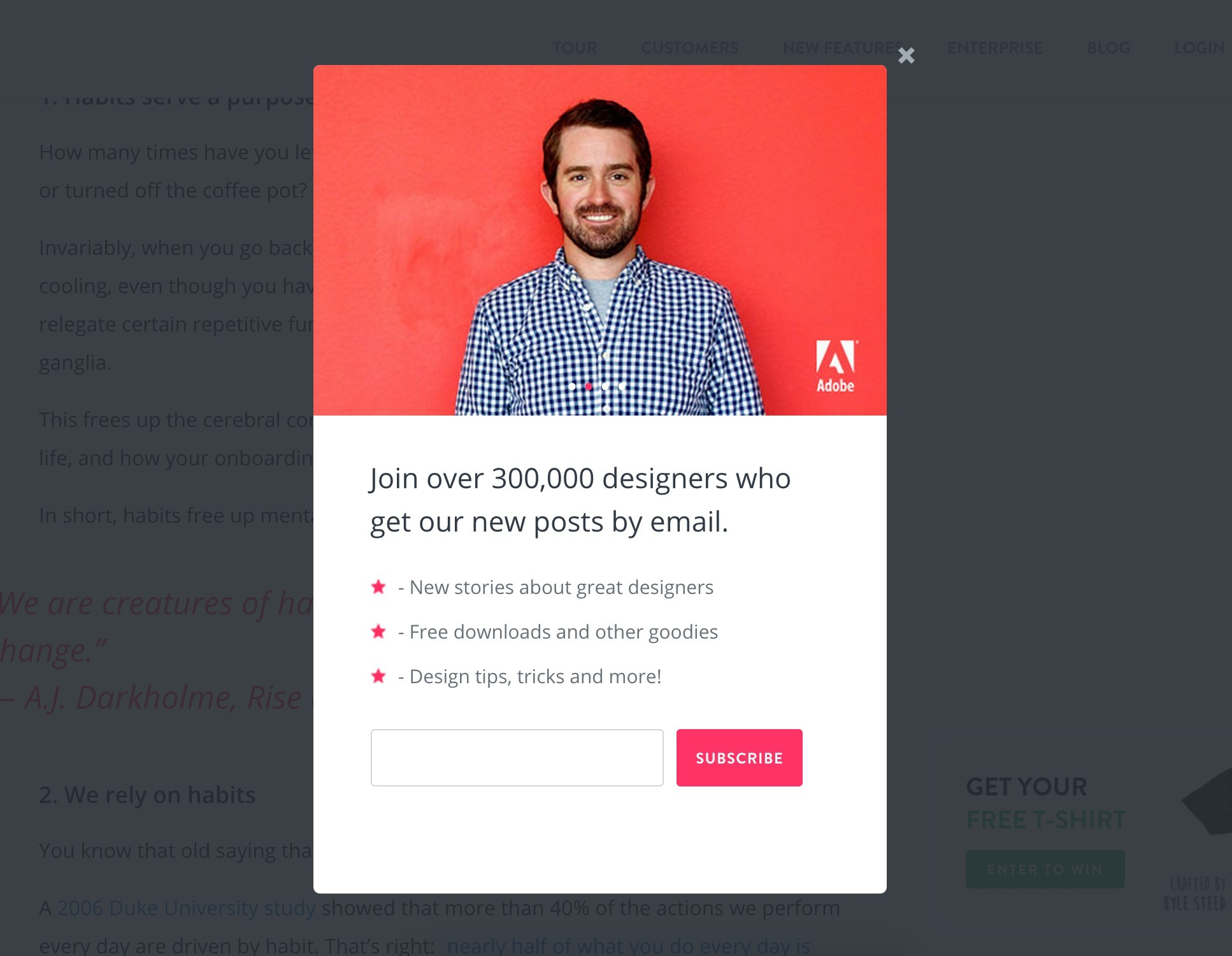
모달(Modal)

- 기존에 이용하던 화면 위에 오버레이 되는 창을 의미
- 일반적으로, 닫기 버튼이나 모달 범위 밖을 클릭하면 모달이 닫히며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없음
- cf. 팝업창: 브라우저 페이지를 여는 역할. 브라우저 설정에 영향을 받지 않는 모달과는 달리 팝업창은 브라우저에 의해 강제로 막힐 수 있음
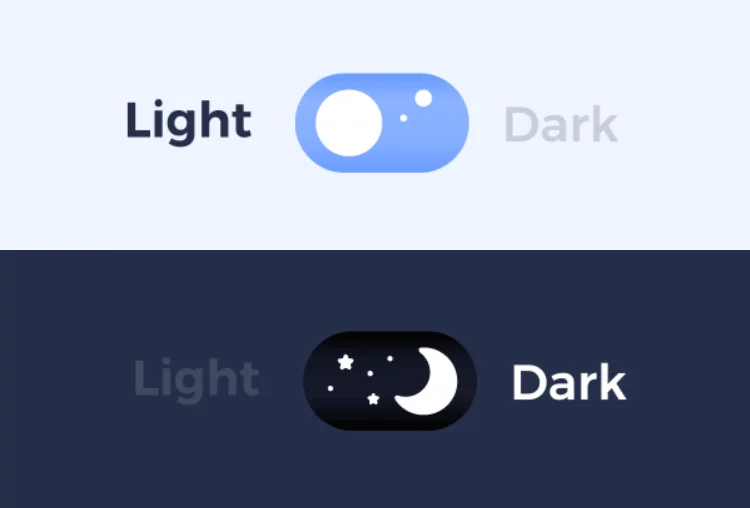
토글(Toggle)

- 주로 On/Off를 설정할 때 사용하는 스위치 버튼
- 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 함
- 일반적으로 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있음
- 단, 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려함
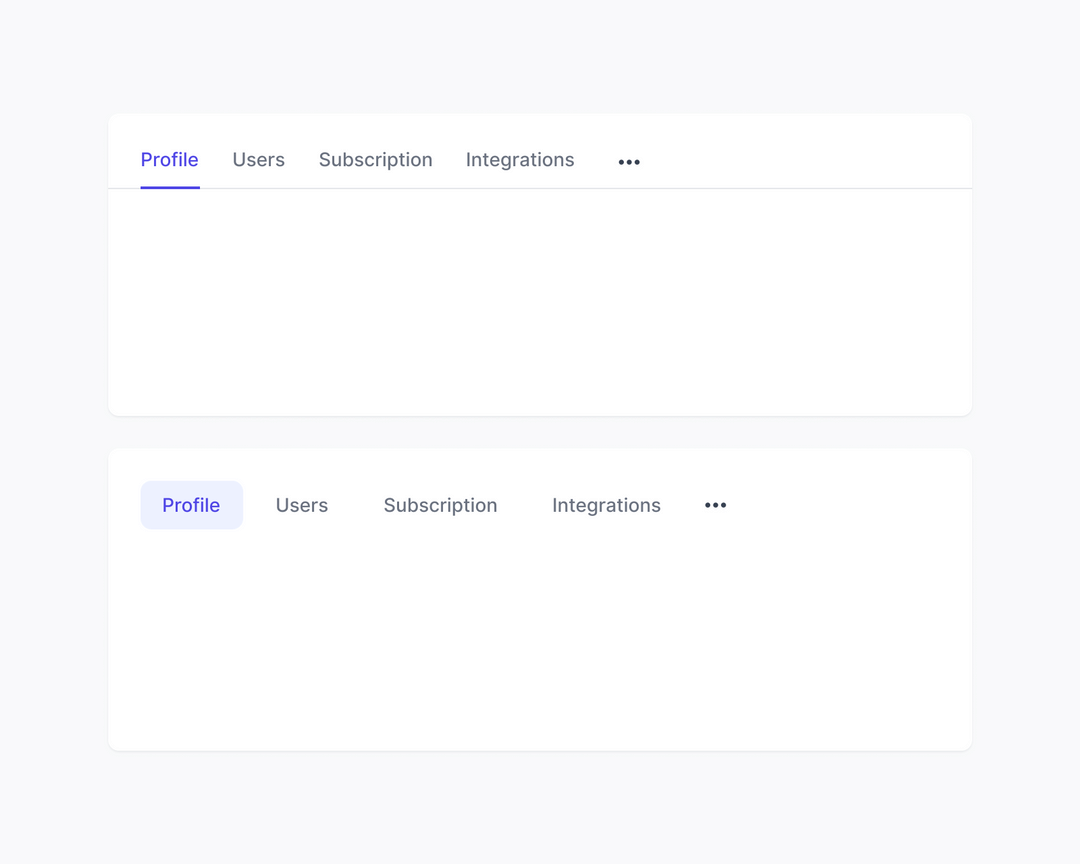
탭(Tab)

- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있음
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 함
참고자료
page-tabs
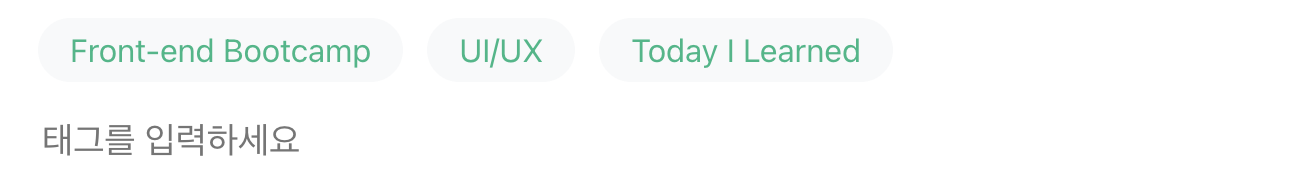
태그(Tag)

- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있음
- 태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있음
- 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 함
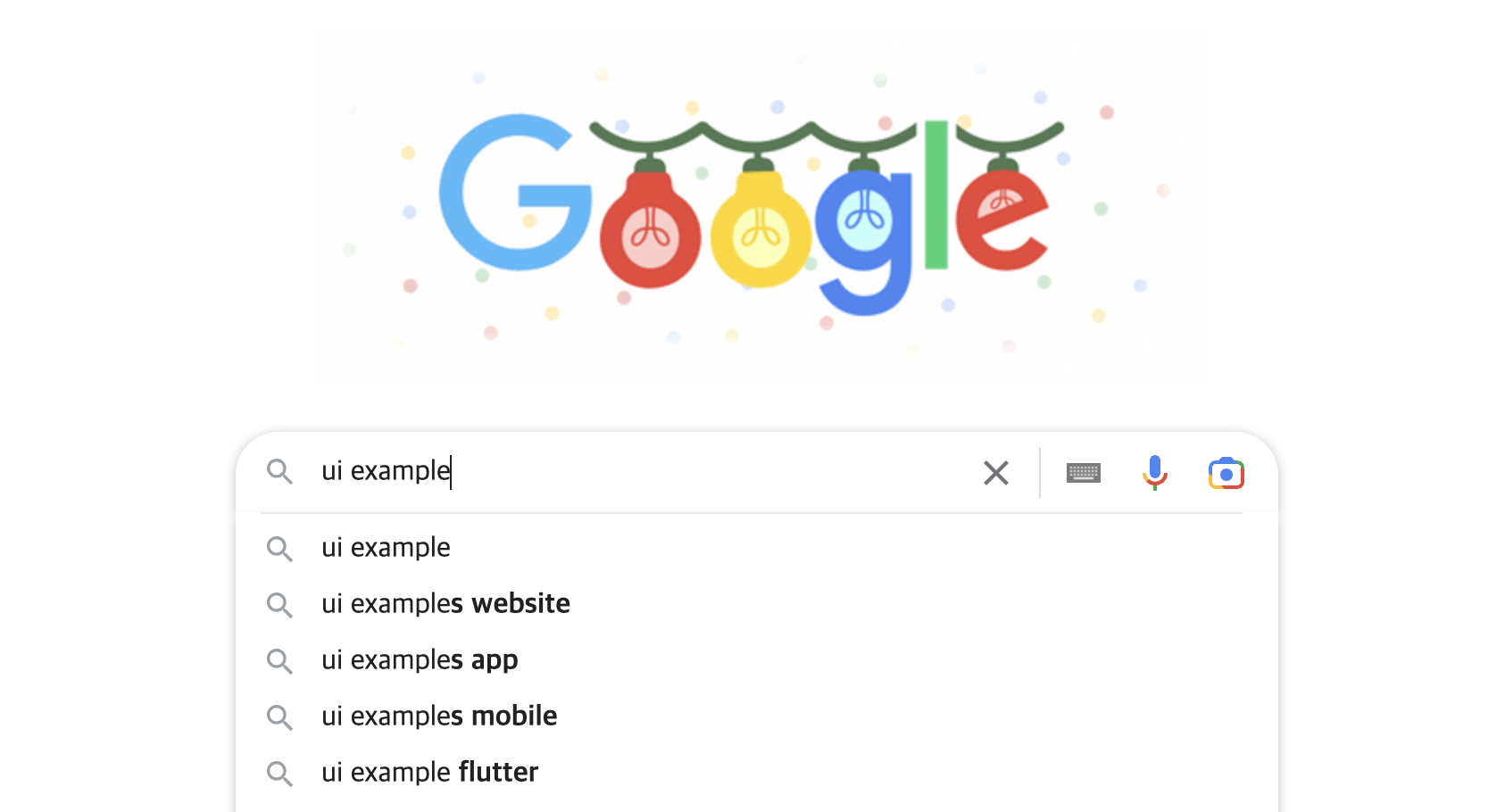
자동완성(Autocomplete)

- 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용
- 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋음
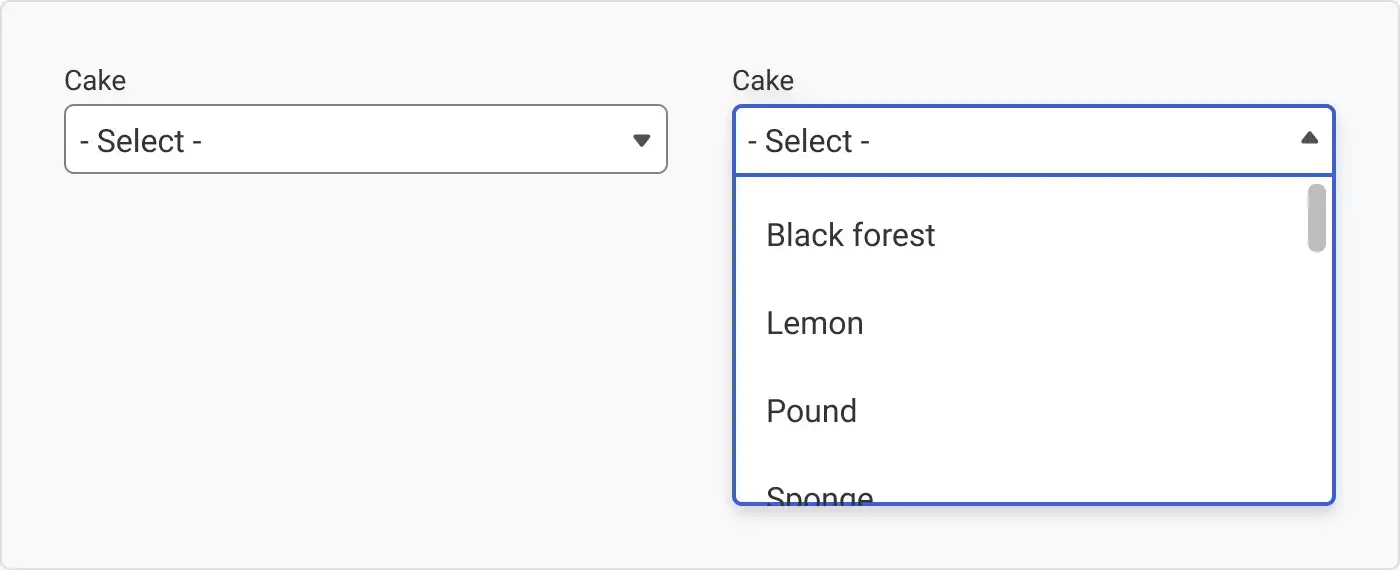
드롭다운(Dropdown)

- 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있음
- 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요함
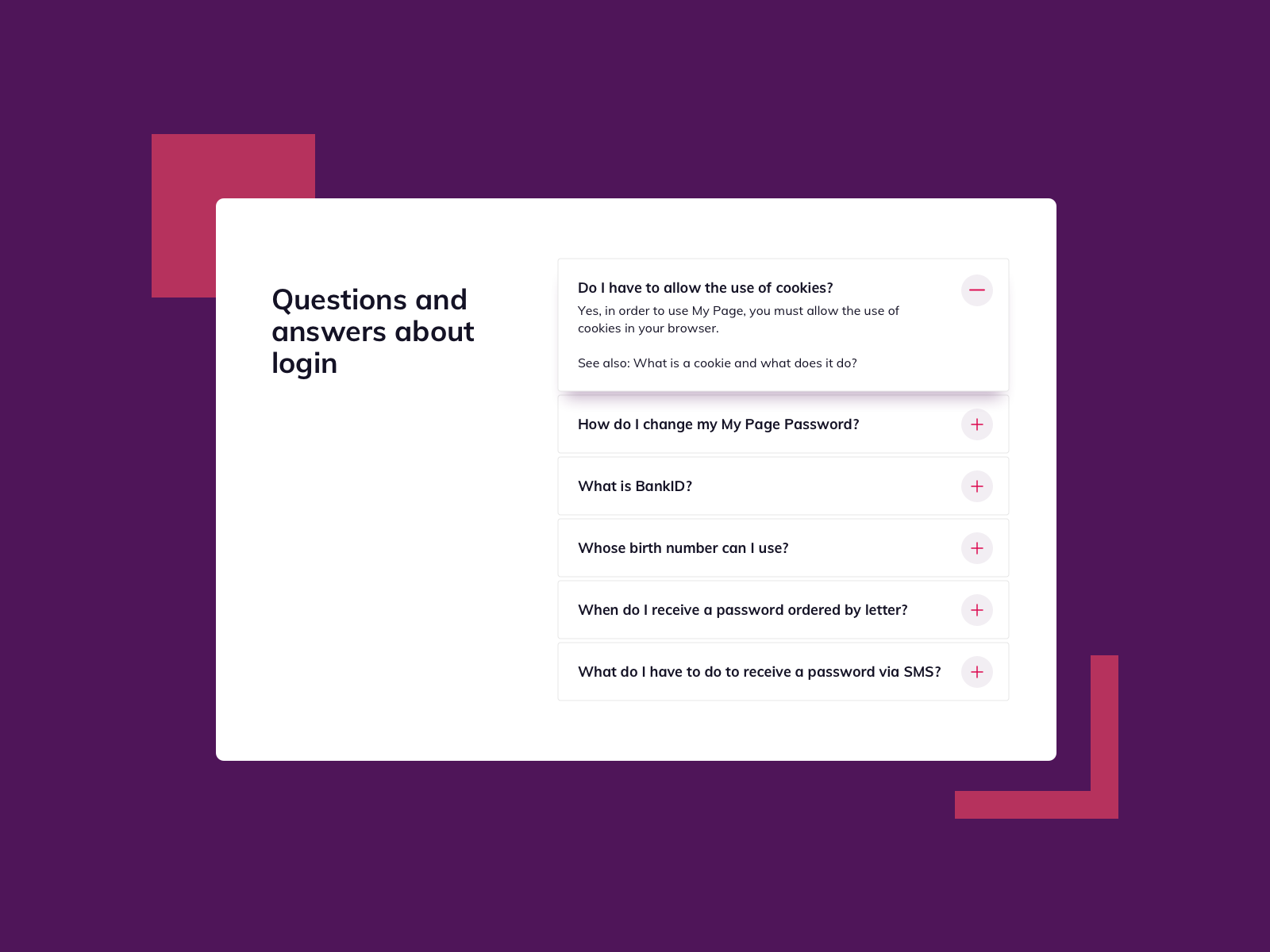
아코디언(Accordion)

- 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치함
- 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용하거나 혹은 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있음
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용
- 트리 구조나 메뉴바로 사용하는 경우: 상하 관계를 표현하기 위한 용도
- 콘텐츠를 담는 용도로 사용하는 경우: 핵심 내용을 먼저 전달하려는 목적이 있을 때
참고자료
accordion example
캐러셀(Carousel)

- 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있음
- 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 함
- 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 함
페이지네이션(Pagination)

- 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
- 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 존재
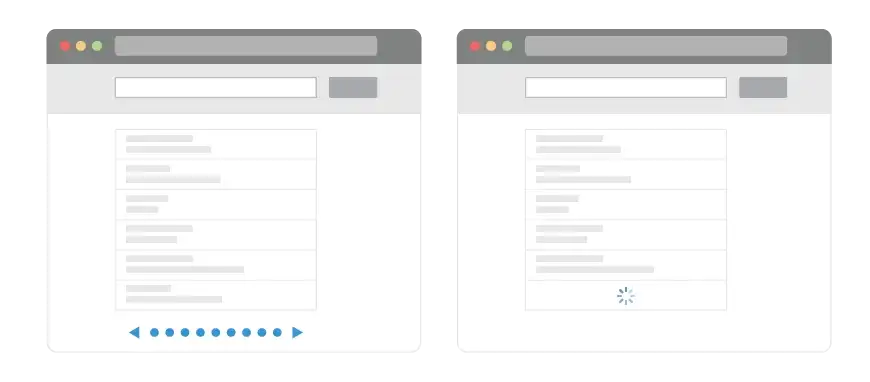
무한스크롤(Infinite Scroll, Continuous Scroll)

- 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴
- 장점: 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공
- 단점: 콘텐츠의 끝이 어딘지 알 수 없고, 이미 지나친 콘텐츠를 찾기 힘듦
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 구현
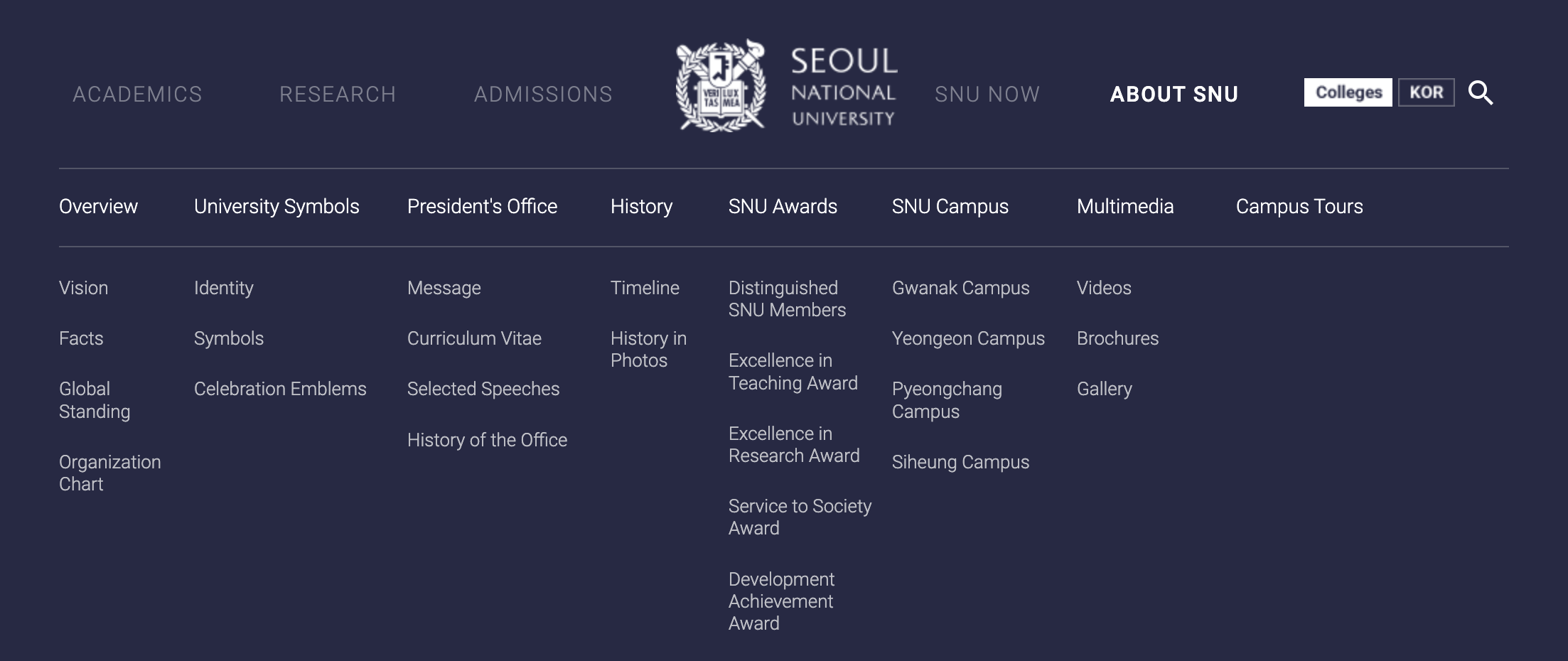
GNB & LNB

- GNB(Global Navigation Bar): 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- LNB(Local Navigation Bar): GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
- GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 함
- GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있음
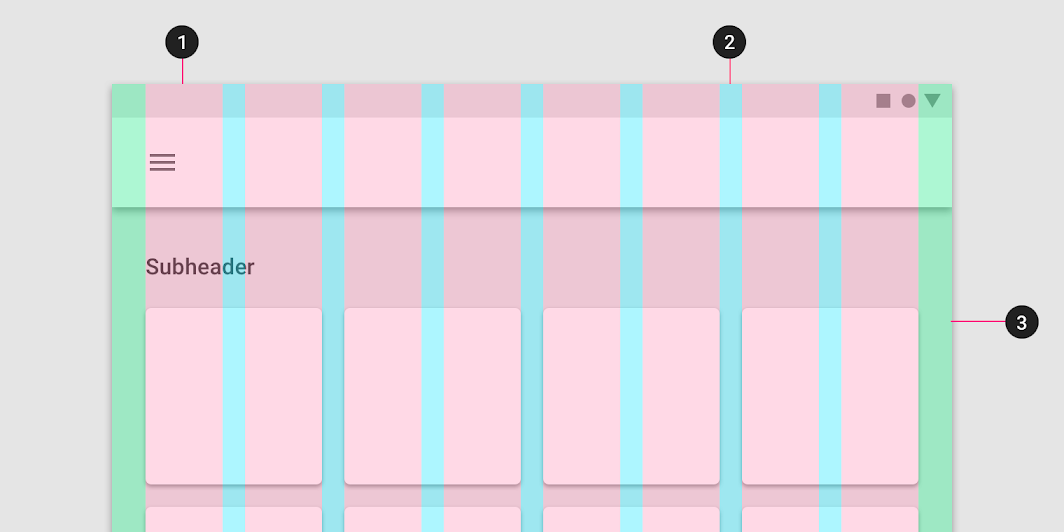
UI 레이아웃

- 컬럼 그리드 시스템(Column Grid System): 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 그리드 시스템
- Margin, Column, Gutter라는 세 가지 요소로 구성
Margin
- 위 그림에서 3번에 해당
- 화면 양쪽의 여백을 의미
- 너비를
px같은 절대 단위를 사용해서 고정 값으로 사용해도 되고,vw,%같은 상대 단위를 사용하여 유동성을 주어도 괜찮음. 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정
Column
- 위 그림에서 1번에 해당
- 콘텐츠가 위치하게 될, 세로로 나누어진 영역
- 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눔
- 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것을 권장
- 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문
Gutter
- 위 그림에서 2번에 해당
- Column 사이의 공간으로, 콘텐츠를 구분하는 역할
- Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줌
- Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하는 것이 좋음
UX 디자인
좋은 UX를 만드는 요소

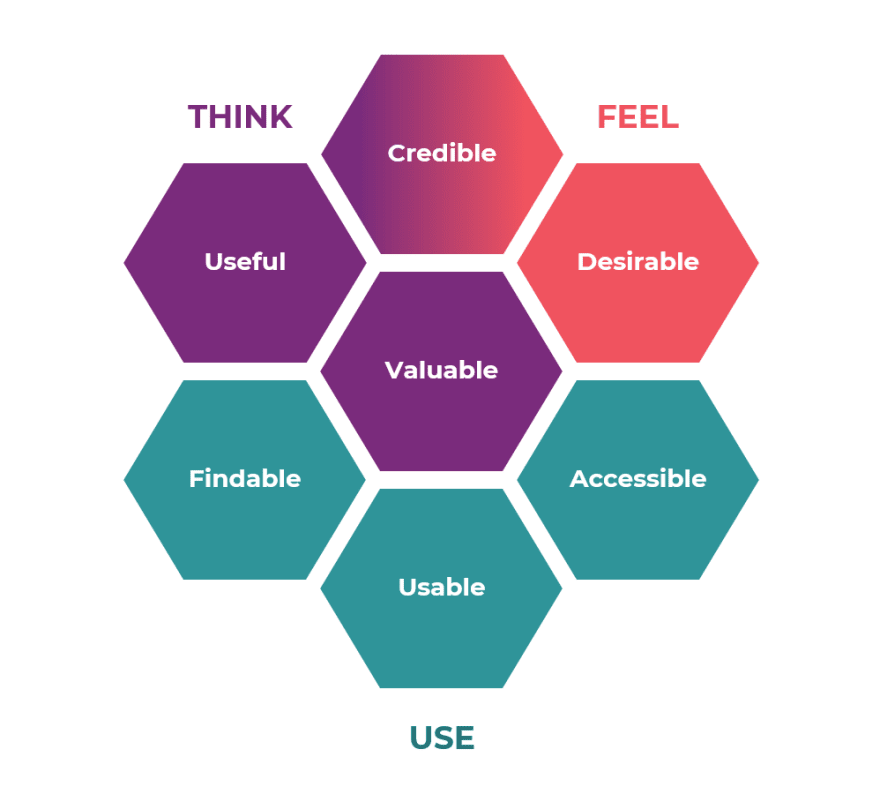
- 피터 모빌(Peter Morville)의 벌집 모형
- UX 평가에도 사용할 수 있음
유용성(Useful): 사용이 가능한가?
- 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
- 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련
사용성(Usable): 사용하기 쉬운지
- 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소
- 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만드는 것이 좋음
- 자주 쓰이는 UI 디자인 패턴은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여줌
매력(Desirable): 매력적인지
- 제품이 사용자들에게 매력적인가에 대한 요소
- 단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지를 의미
신뢰성(Credible): 신뢰할 수 있는지
- 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
- 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 함
- 장기적으로 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋음
접근성(Accussible): 접근하기 쉬운지
- 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
- 시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높임
검색 가능성(Findable): 찾기 쉬운지
- 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
- 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움을 줄 수 있음
가치성(Valuable): 가치를 제공하는지
- 고객에게 가치를 제공하고 있는가에 관한 요소
- 사용자마다 가치판단기준과 그 정도는 다 다르므로, 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있음
사용자 흐름(User Flow)

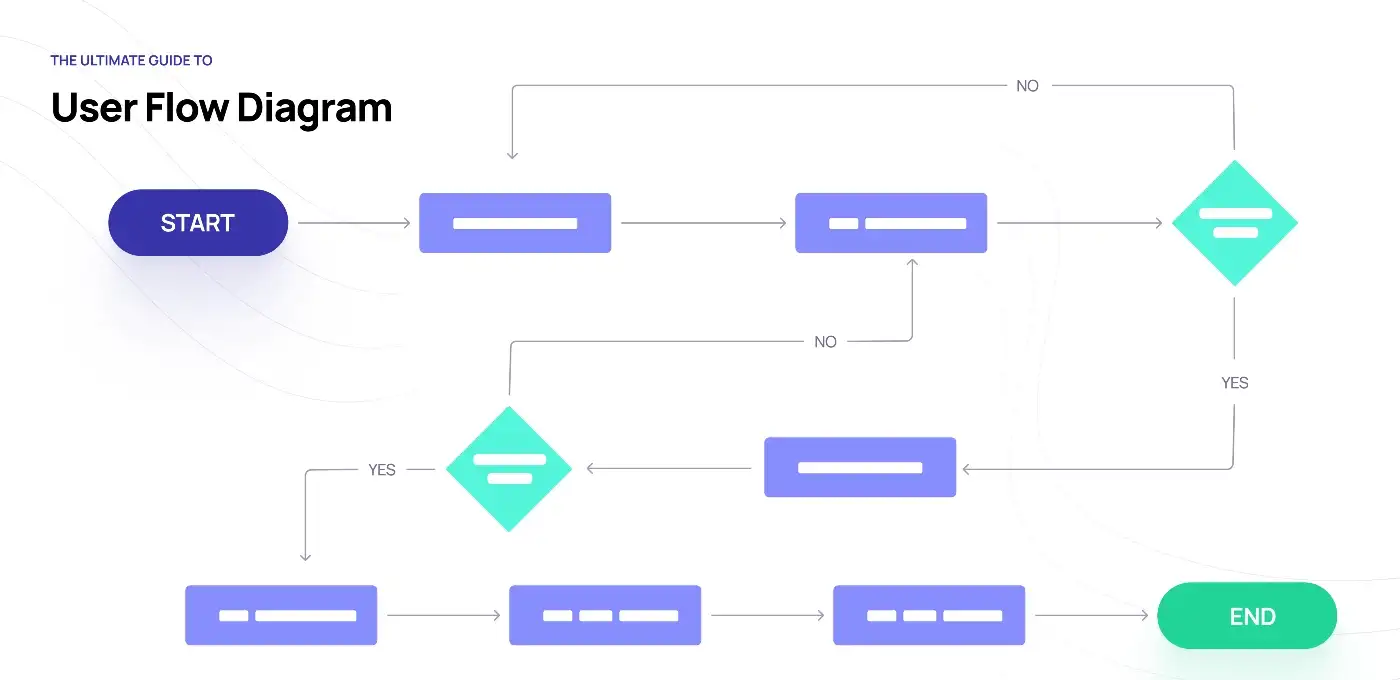
- 사용자 흐름(user flow): 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 의미함
- 보통 다이어그램을 그려서 정리
다이어그램의 기본 요소
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
이 요소들을 활용하여 사용자가 보게될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐 없이 작성한다.
User Flow 다이어그램 작성의 이점
- 사용자 흐름상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
UI/UX 사용성 평가

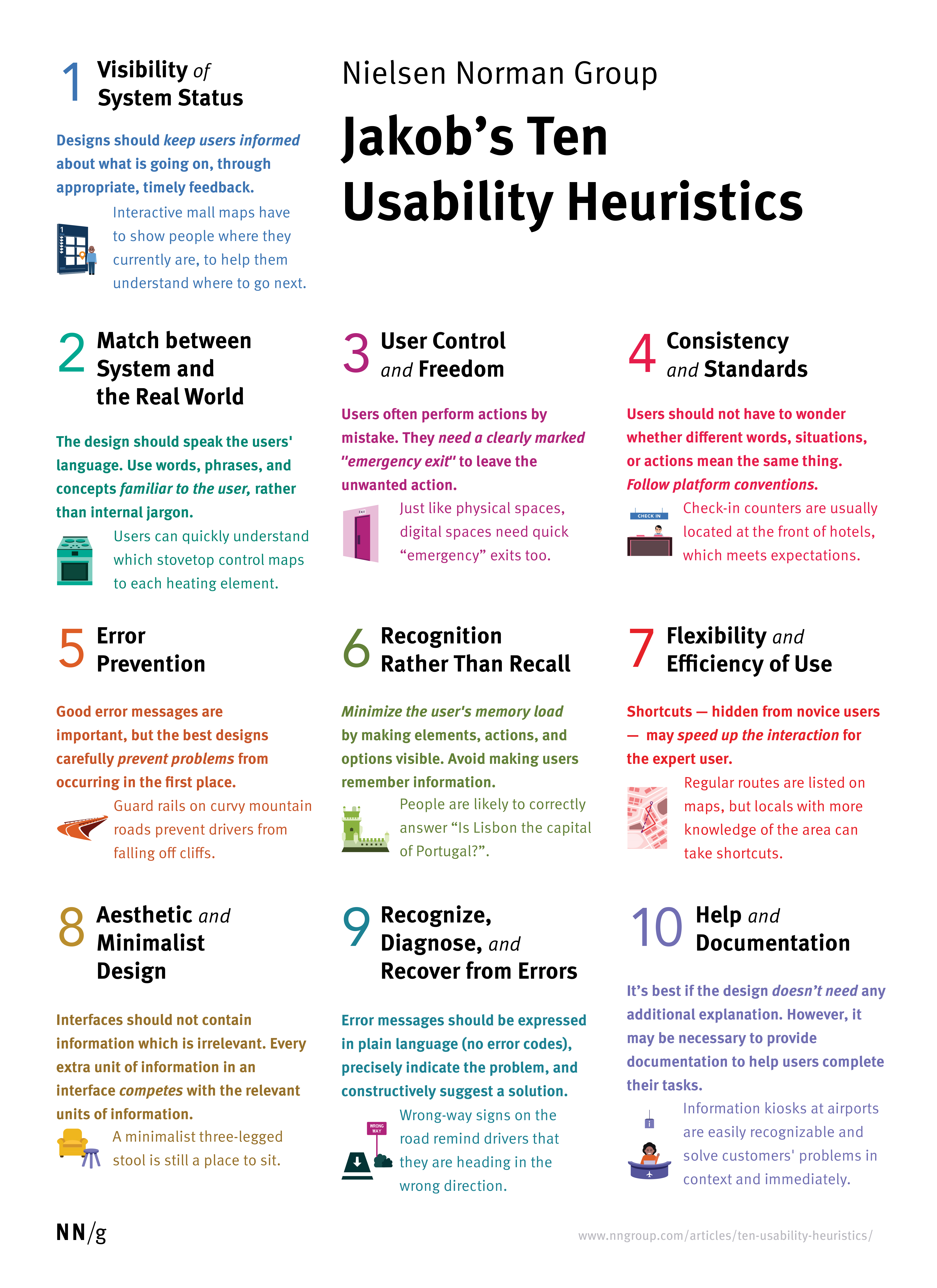
- 제이콥 닐슨의 10가지 사용성 평가 기준
- 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용
시스템 상태의 가시성
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공한다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시
시스템과 현실 세계의 일치
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
- 예시) 실제 악기의 생김새와 유사하도록 연주 애플리케이션을 구현
사용자 제어 및 자유
사용자는 종종 실수를 하기 때문에 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야한다.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타남
일관성 및 표준
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따름
- 사용자에게 익숙한 UI를 제공하기. 잘 알려진 UI 디자인 패턴을 사용하는 것을 권장
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 함
- 예시) 한 사이트 내에서 같은 인터페이스를 유지
(버튼의 모양, 위치, 아이콘 크기 등)
- 예시) 한 사이트 내에서 같은 인터페이스를 유지
오류 방지
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지함
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봄
기억보다는 직관
사용자가 기억해야 하는 정보를 줄이기
- 예시) 최근 검색 했던 단어 목록
사용의 유연성과 효율성
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하기
- 예시) 프로그램의 단축키를 직접 설정하여 사용하도록 하기
미학적이고 미니멀한 디자인
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 하기
- 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하기
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없음. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법
오류의 인식, 진단, 복구를 지원
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안하기
- 예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려주기
도움말 및 설명 문서
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공함
- 예시) 간단한 안내를 통해 검색에 도움주기
