개발자로 취업하기 위해선 깃허브와 기술블로그 정도만 있어도 된다고는 하지만 욕심이 나서 개인 포폴 사이트를 반응형으로 만들어 보려고 한다. 오늘은 일단 핀터레스트, 비핸스, awwward 등을 둘러보고 벤치마킹하여 내가 만들 사이트 시안을 포토샵으로 작업해보았다. 반응형으로 간단한 원페이지 사이트로 만들 것이다.
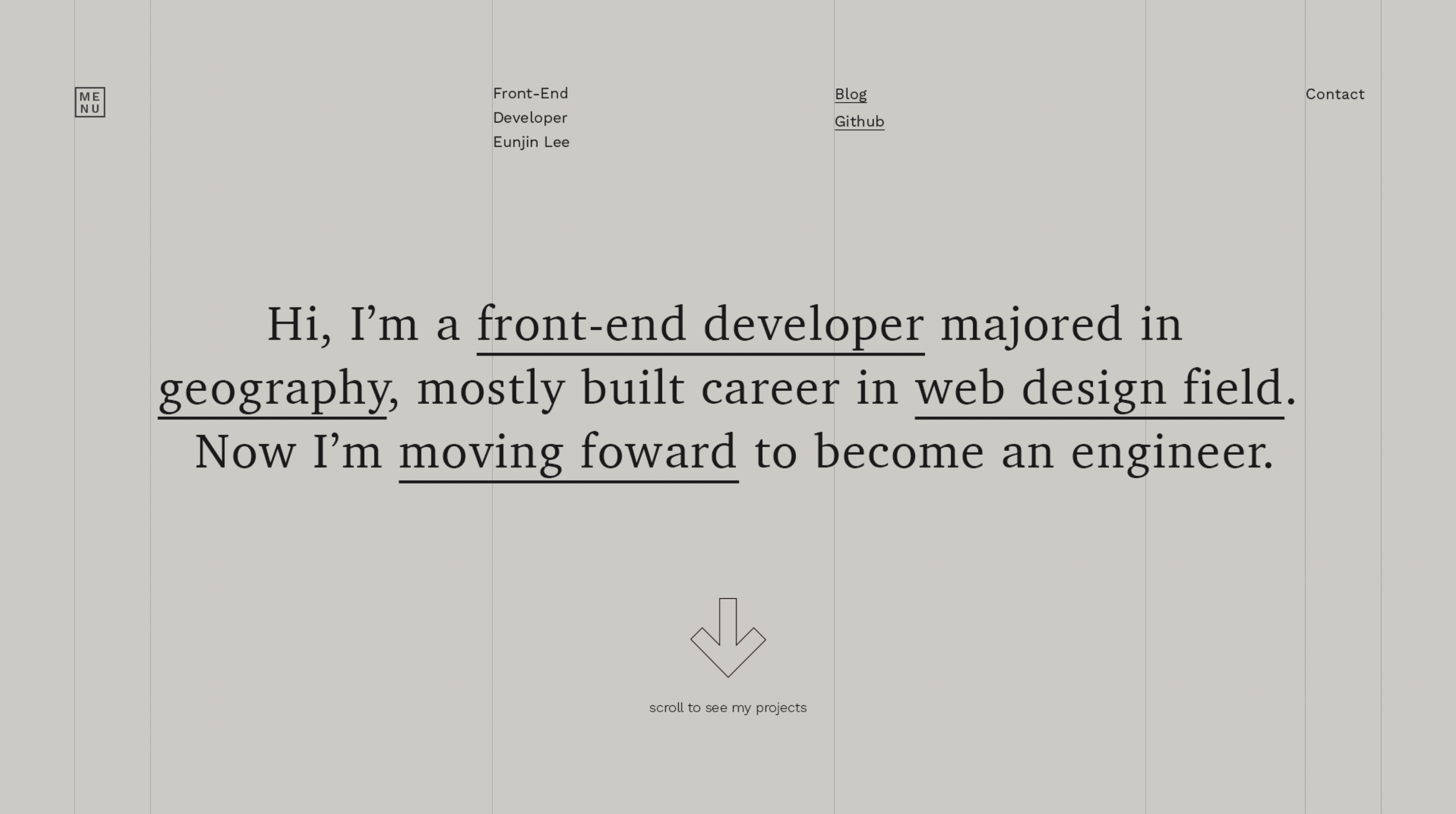
1. 메인페이지
디자인에 힘 준 브랜드 웹사이트들을 보면서 타이포로만 구성한 메인 비주얼 페이지가 참 멋스럽다 생각했는데 작업할 기회가 많이 없었다. 이번 기회에 내 얼굴과도 같은 포폴 사이트 메인 페이지를 나에 대한 문장으로 큼직하게 채우기로 했다.

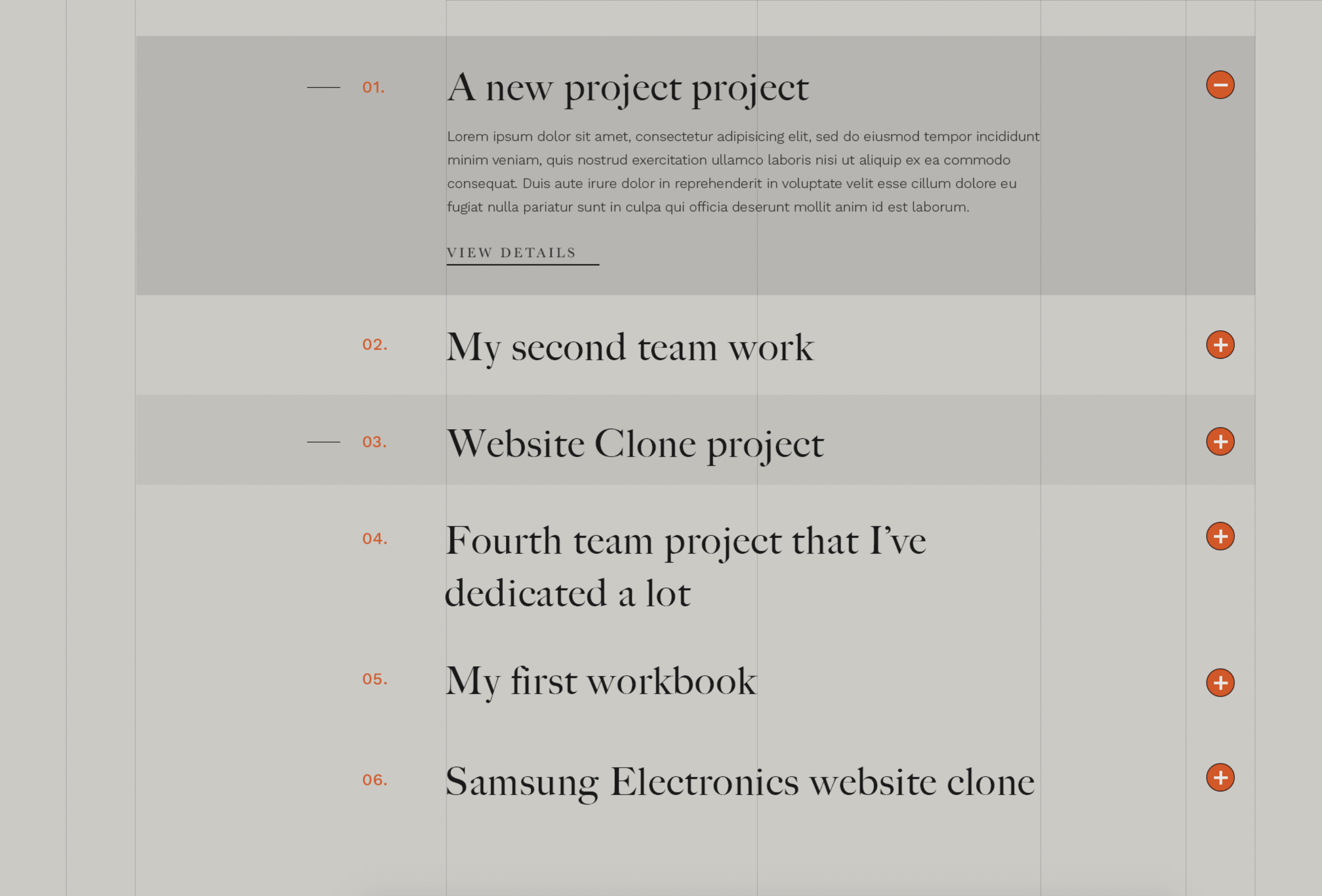
2. 진행한 프로젝트 목록
물론 지금은 로렘입섬과 더미 데이터다. 앞으로 크고작은 '진짜' 내 프로젝트로 쭉쭉 채워나갈 것이다. 제목에 마우스 오버 시 배경이 연한 회색이 되고, 오른쪽 + 버튼을 누르면 제목 아래 짧은 프로젝트 소개글과 더보기 버튼이 스르륵 보이도록 만들 것이다. 지금 보니 메인페이지와 폰트가 다르네 쩝..

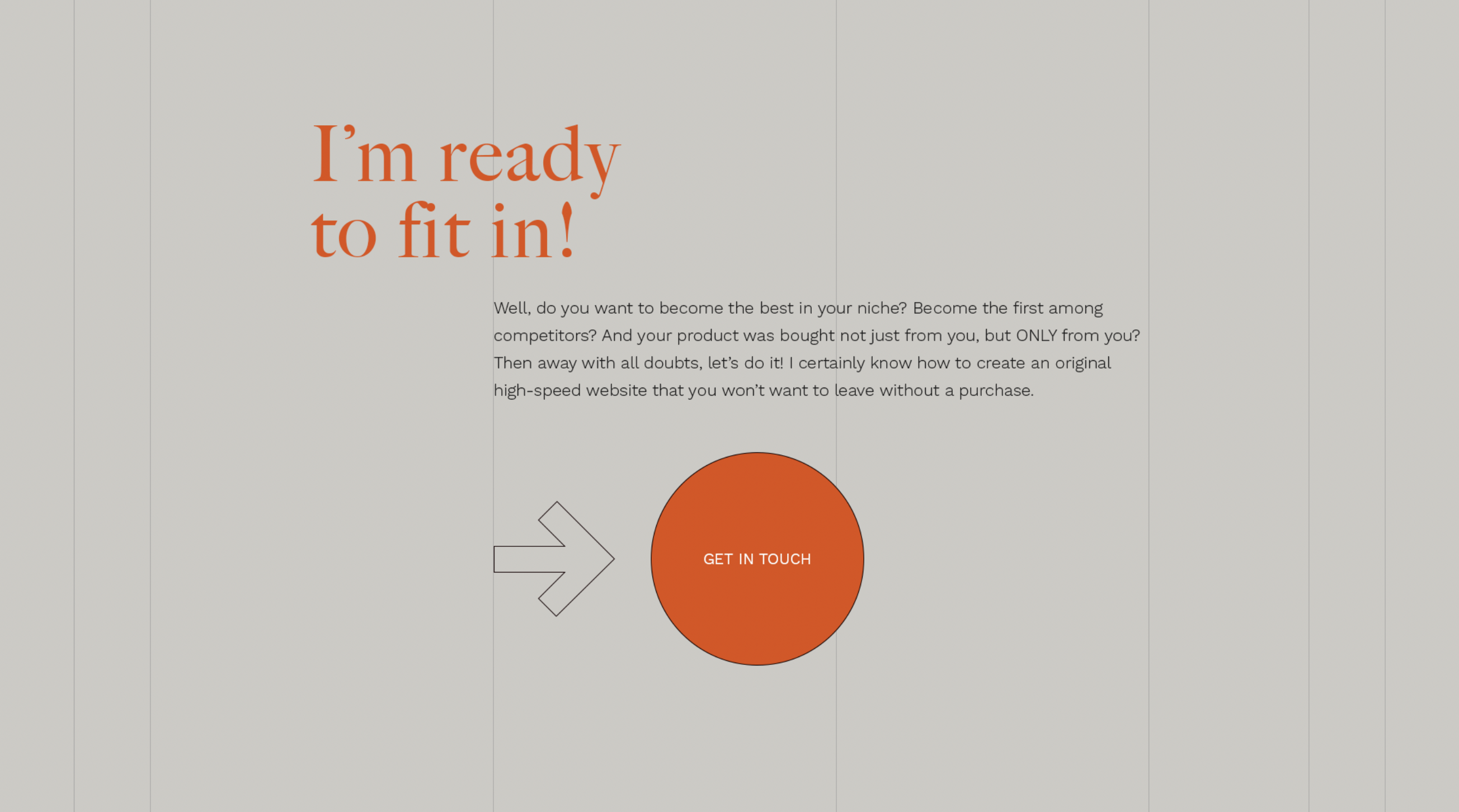
3. 컨택트 페이지
아무 글이나 긁어왔다.. 주황색 버튼 마우스 오버 시 색이 살짝 진해진다.

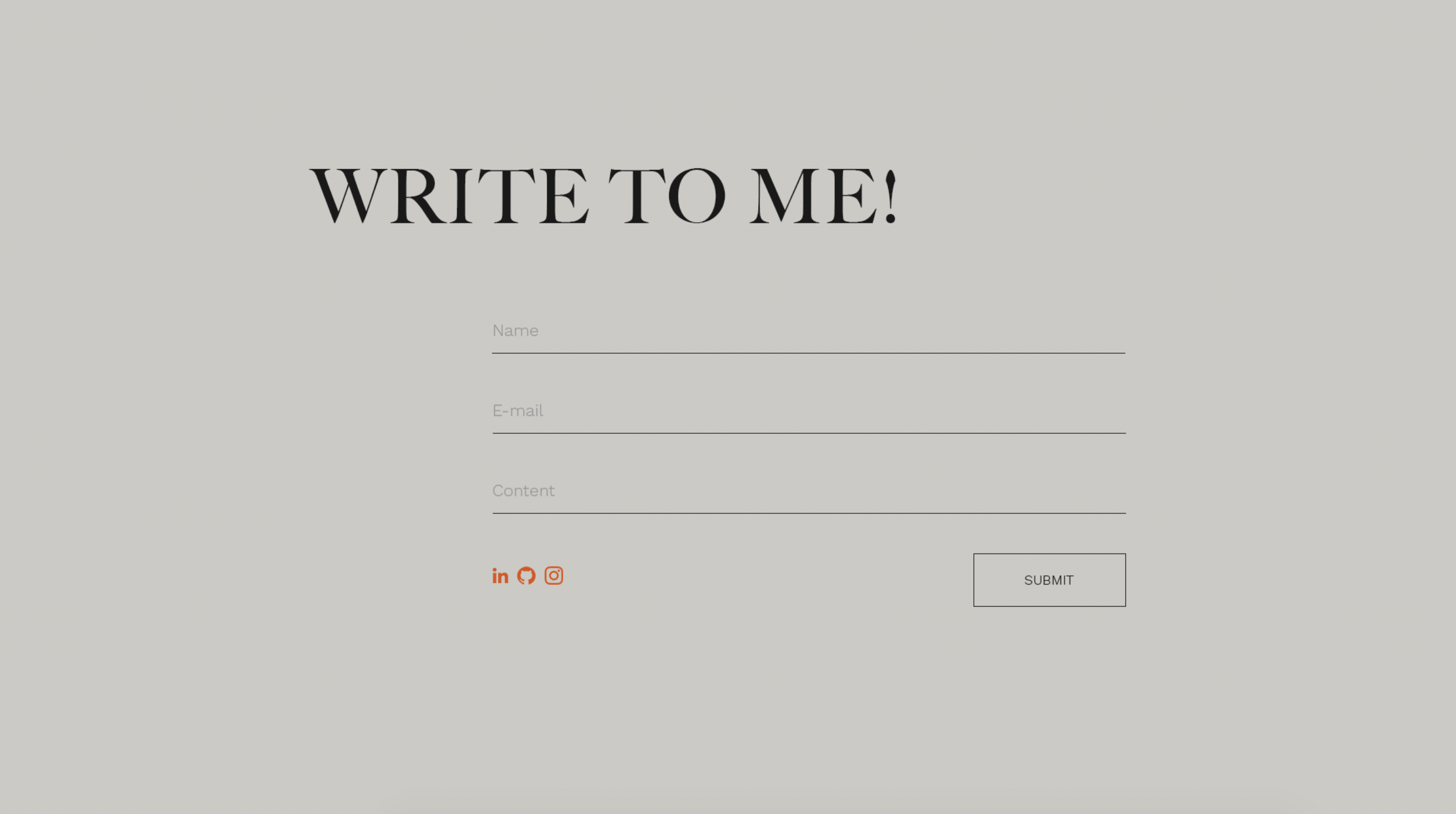
4. 메일 전송하는 기능
은 한 번도 구현 안 해봐서 구글링을 좀 해야 할 것 같다. Get in touch 버튼을 클릭하면 이 페이지가 뿅 떠오르도록 할 것이다. 해외 포폴사이트 보면 이런 기능을 구현해 둔 것들이 많던데 그냥 화면만 퍼블리싱만 하는 것보다 훨씬 멋있어 보여서 나도 따라해보고 싶었다.

오늘부터 두근두근 개인포폴 사이트 작업 시작...!!

기대 됩니다.