이번엔 구체적인 날짜 말고, 년도와 월을 선택해서 조회하는 기능을 붙이게 됐다. Date Picker 까지는 필요 없을 것 같고 기존 한전 사이트에도 셀렉트박스가 있길래 나도 적용하기로 했다. 이번에도 Material-UI 라이브러리를 사용해봤다.
1. 적용방법

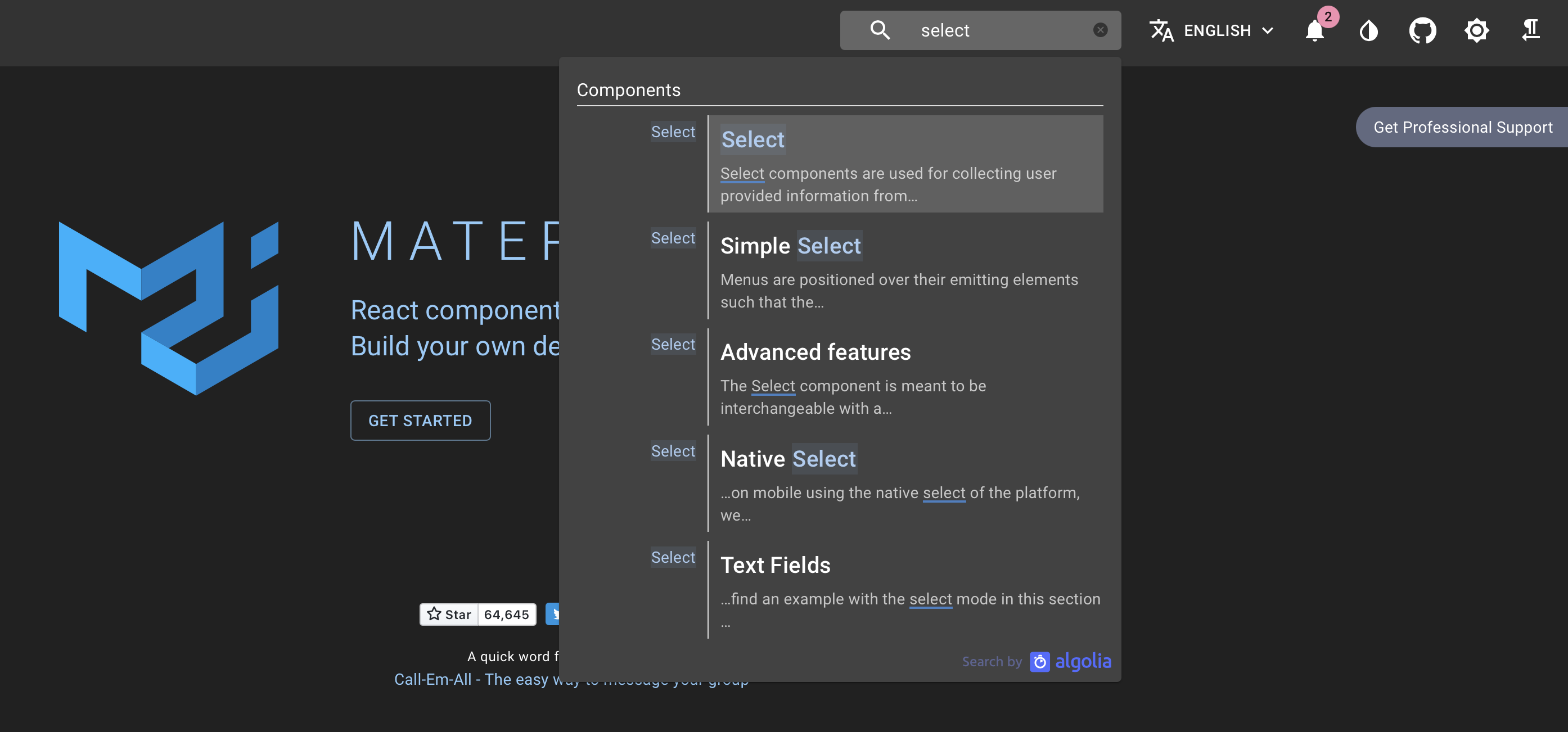
Material-UI 사이트 접속 후 select 검색

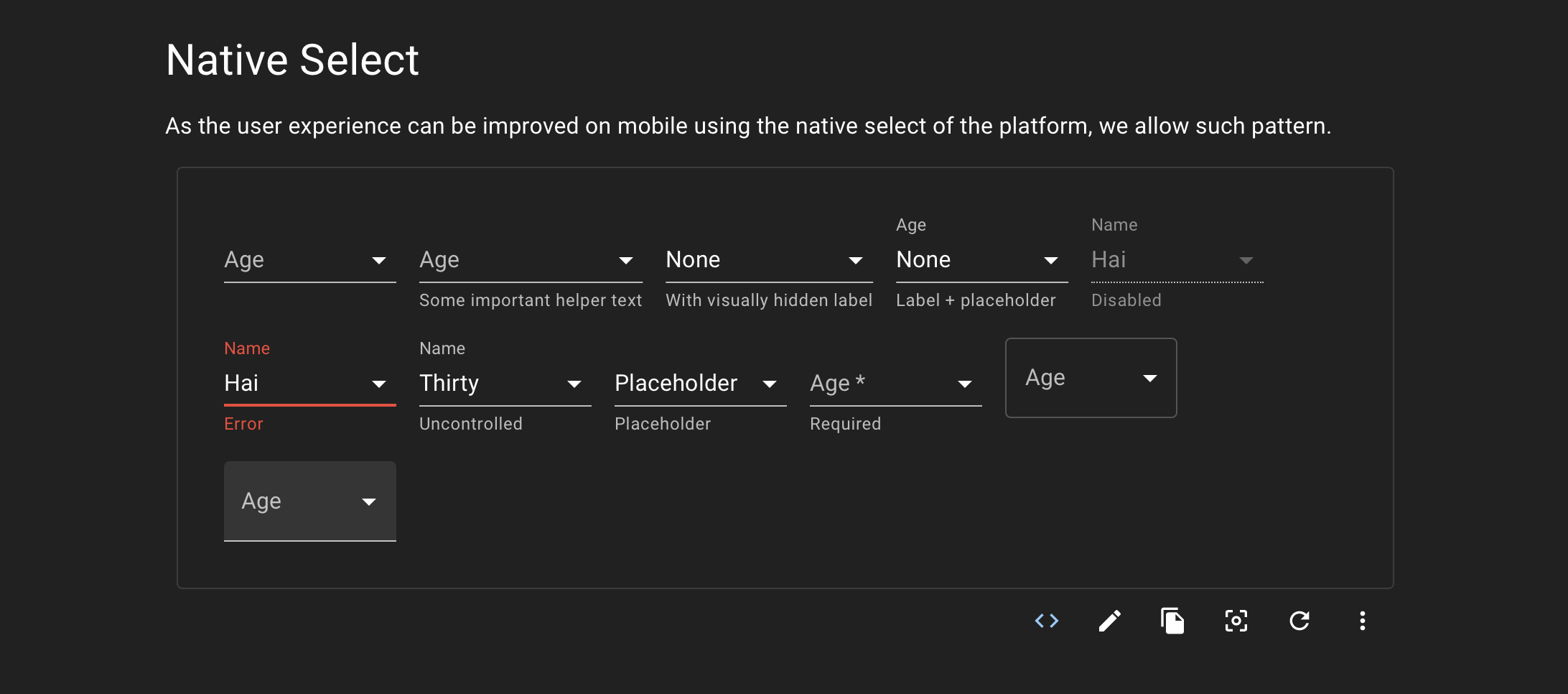
필요한 모양 및 기능 골라서 하단의 연필모양 클릭

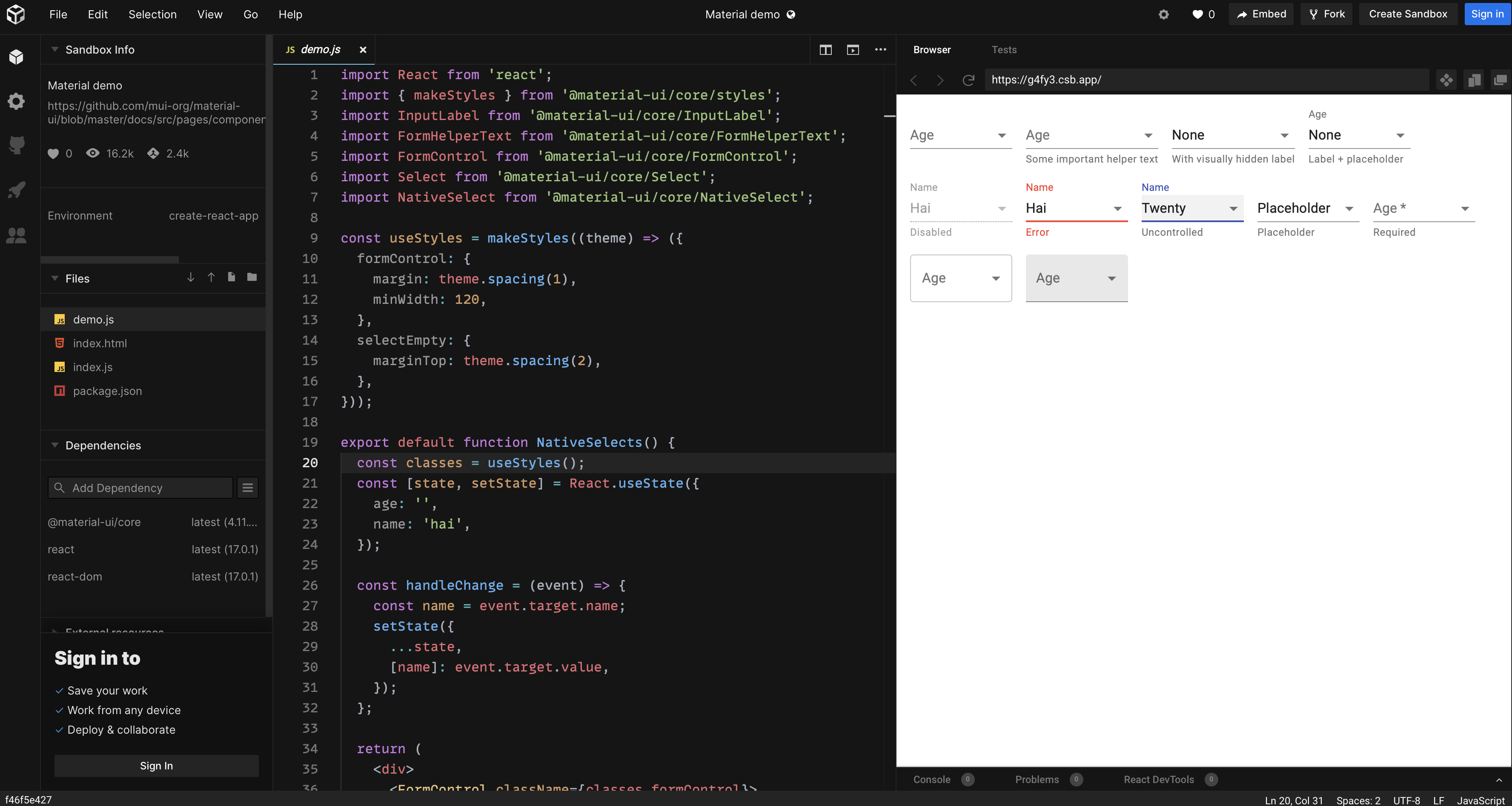
Demo.js에서 조금 커스텀해보고 적당한 것을 골라 내 파일에 import하고 코드복붙한다.
<FormControl className={classes.formControl}>
<InputLabel htmlFor="uncontrolled-native">Name</InputLabel>
<NativeSelect
defaultValue={30}
inputProps={{
name: 'name',
id: 'uncontrolled-native',
}}
>
<option value={10}>Ten</option>
<option value={20}>Twenty</option>
<option value={30}>Thirty</option>
</NativeSelect>
<FormHelperText>Uncontrolled</FormHelperText>
</FormControl>2. 커스텀하기
1. 원하는 데이터 넣기
난 두 개의 select가 필요하므로 필요없는 props를 삭제한 후 <FormControl /> 두 개를 연달아 붙였다.
<FormControl className={classes.formControl}>
<NativeSelect
defaultValue={30}
>
<option value={10}>Ten</option>
<option value={20}>Twenty</option>
<option value={30}>Thirty</option>
</NativeSelect>
</FormControl>
<FormControl className={classes.formControl}>
<NativeSelect
defaultValue={30}
>
<option value={10}>Ten</option>
<option value={20}>Twenty</option>
<option value={30}>Thirty</option>
</NativeSelect>
</FormControl>그리고 선택항목에 들어갈 데이터를 가져온다. 여기에서는 일단 하드코딩으로 적었다.
const YEAR_SELECT = [2017, 2018, 2019, 2020, 2021, 2022, 2023]
const MONTH_SELECT = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]그리고 배열로 option 태그를 map 돌린다.
{
YEAR_SELECT.map((year, idx) => {
return <option key={idx} value={year}>{year}년</option>
})
} {
MONTH_SELECT.map((month, idx) => {
return <option key={idx} value={month}>{month}월</option>
})
}2. 선택값 가져오는 함수 적용하기
const [ searchYear, setSearchYear ] = useState(today.getFullYear())
const [ searchMonth, setSearchMonth ] = useState(today.getMonth() + 1)
const handleChange = (e, type) => {
const value = e.target.value;
type === 'year' ? setSearchYear(value) : setSearchMonth(value)
}searchYear, searchMonth를 state로 관리하도록 하고, type을 인자로 받는 handleChange 함수를 만들어서 type이 year인 경우, month인 경우에 각각 setSearchYear, setSearchMonth가 이루어지도록 했다.
<FormControl className={classes.formControl}>
<NativeSelect
className={classes.selectEmpty}
defaultValue={searchYear}
value={searchYear}
onChange={(e) => handleChange(e, 'year')}
>
{
YEAR_SELECT.map((year, idx) => {
return <option key={idx} value={year}>{year}년</option>
})
}
</NativeSelect>
</FormControl>
<FormControl className={classes.formControl}>
<NativeSelect
defaultValue={searchMonth}
value={searchMonth}
onChange={(e) => handleChange(e, 'month')}
>
{
MONTH_SELECT.map((month, idx) => {
return <option key={idx} value={month}>{month}월</option>
})
}
</NativeSelect>
</FormControl>onClick 함수로 handleChange를 적용한다.
3. 선택한 값을 내보내는 버튼 만들기
import { Button } from '@material-ui/core';Material-UI에서 제공되는 Button을 import했다. 그냥 직접 버튼을 만들어도 되지만 그냥 적용해보고 싶었음
<Button className={classes.tab} onClick={getData}>조회</Button>온클릭 이벤트로 넣어줄 getData 함수를 만들어준다.
const getData = useCallback(() => {
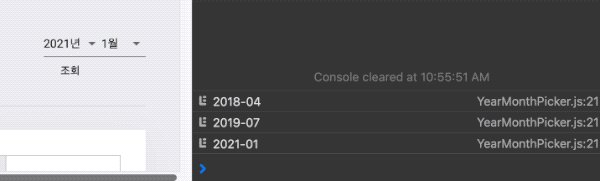
const date = `${searchYear}-${searchMonth.toString().padStart(2, '0')}`
console.log(date)
}, [searchYear, searchMonth])getData 함수는 컴포넌트가 렌더될 때마다 바뀔 필요가 없기 때문에 useCallback을 사용해서 만들어주었다. 날짜는 별다른 라이브러리를 쓰지 않았기 때문에 직접 포맷팅을 해 줬다.

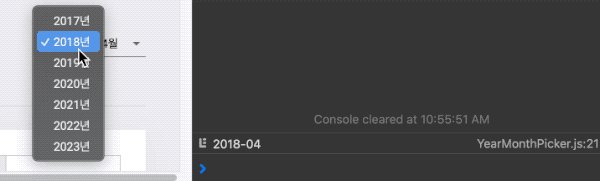
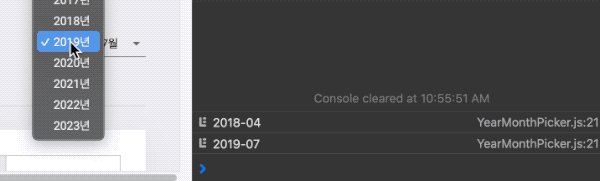
일단은 콘솔에 찍는 기능만 추가. 만족스럽다!!! 디자인 커스텀은 다음기회에~

안녕하세요 덕분에 좋은 클론 코딩해서 배워갑니다. 그런데 혹시 이런 Warning: Use the
defaultValueorvalueprops on instead of setting selected on . 워닝이 뜨는데 이유를 아실까요? selected는 코드에 있지도 않은데 자꾸이러네요. 답변주시면 감사하겠습니다~