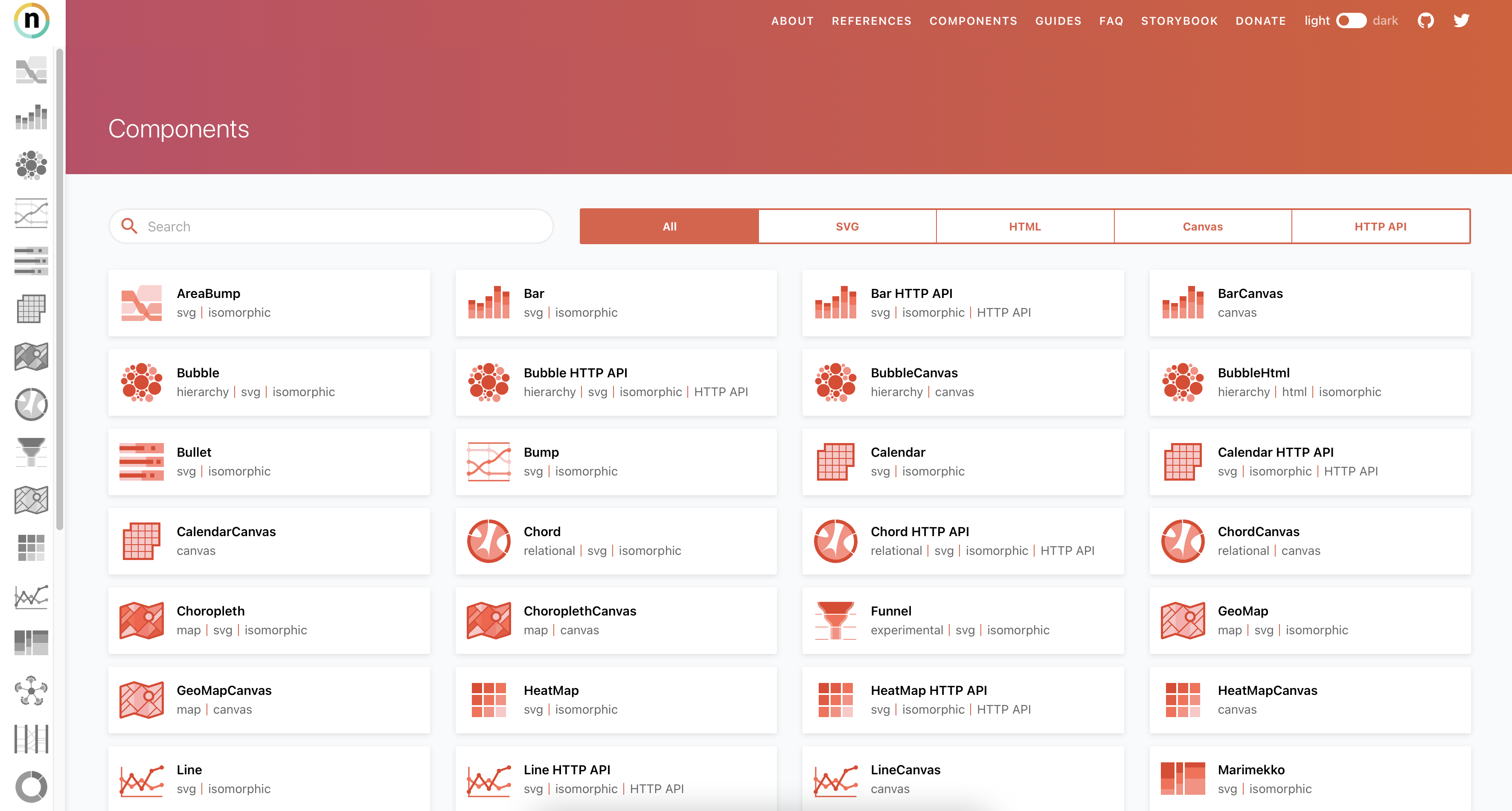
한전 전기사용량 데이터를 시각화하는 업무를 맡다 보니 오만가지 차트 라이브러리는 다 써 보는 것 같다. 그 중에서 Nivo 차트만큼 장단점이 뚜렷한 라이브러리도 없을 것 같다. 일단 Nivo 차트 라이브러리 사이트는 이렇게 생겼다.

기본적으로 제공되는 그래프 형태가 많다. 이 중에 아무 그래프나 들어가 보자.

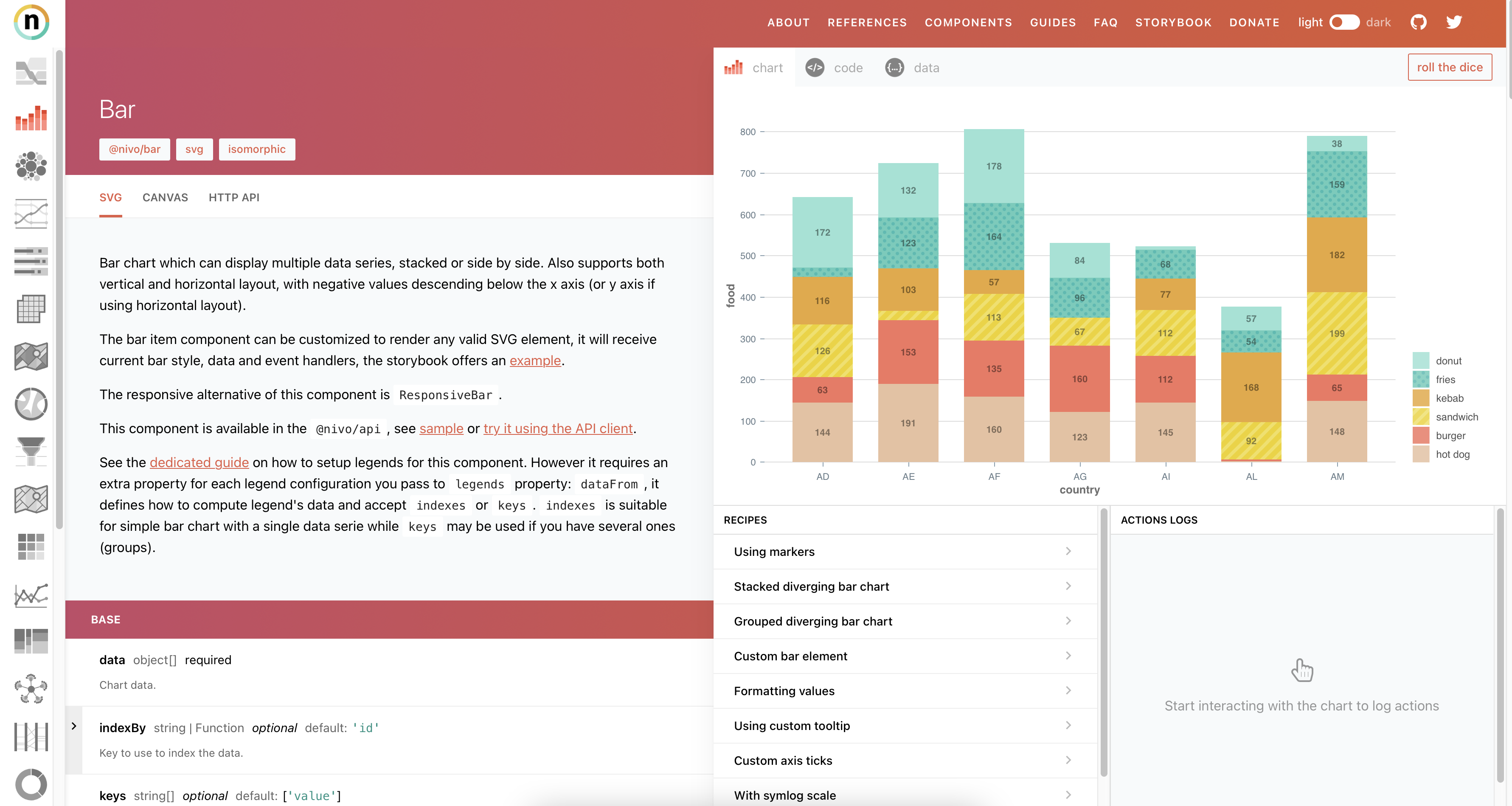
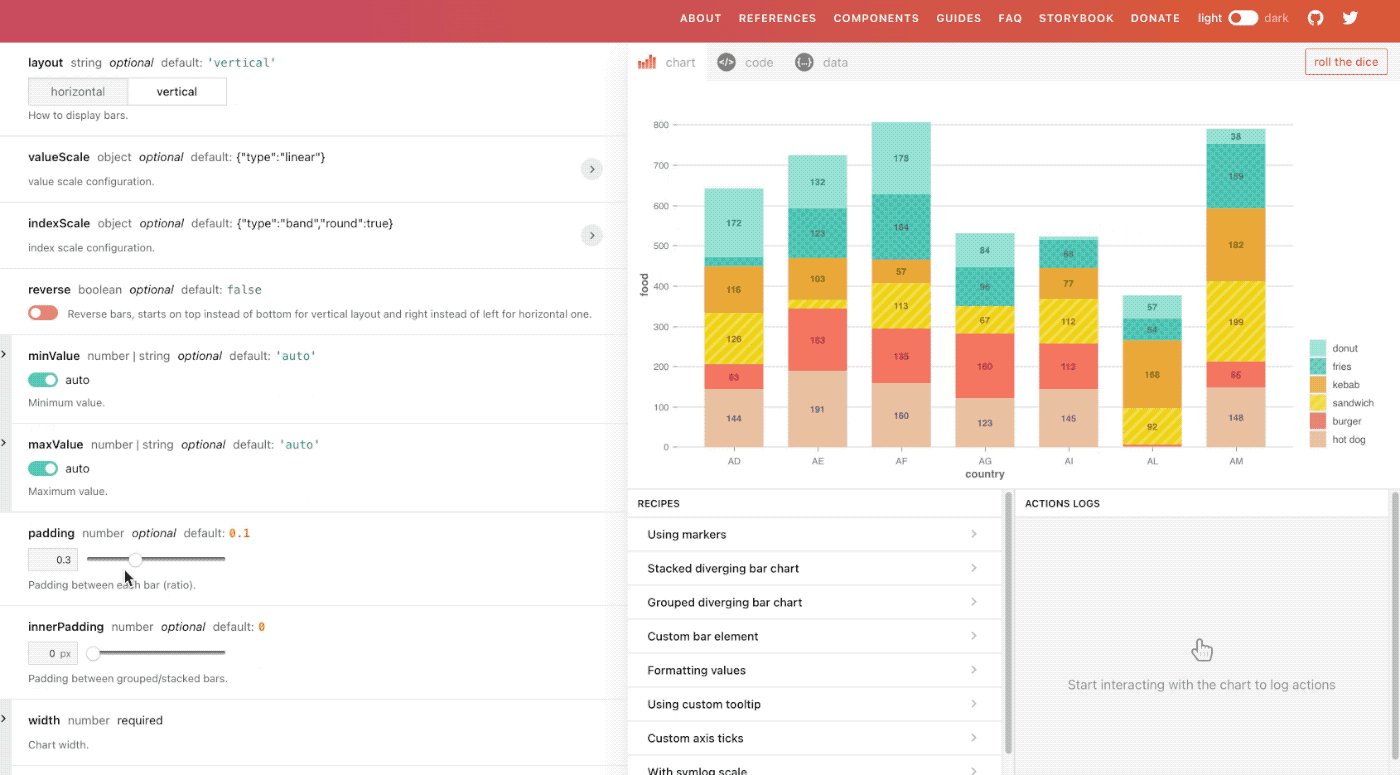
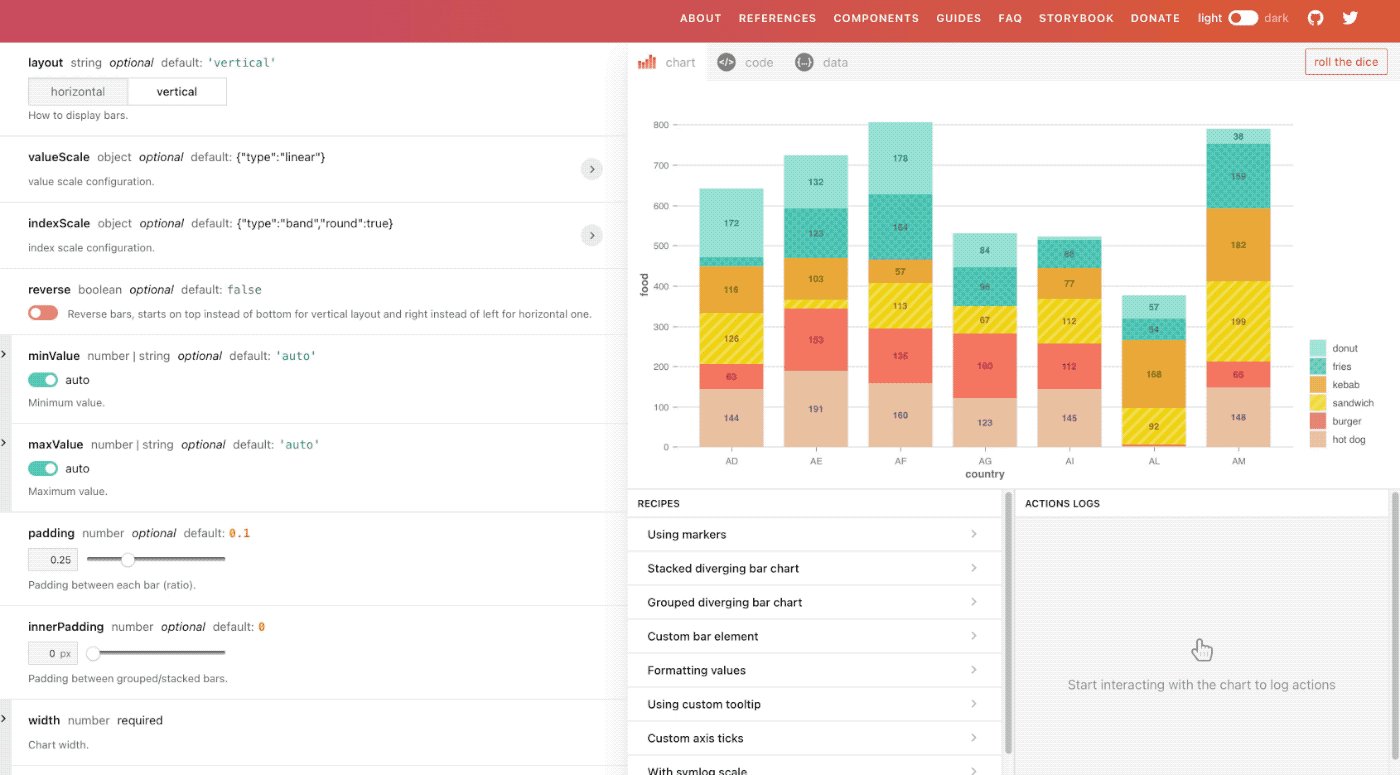
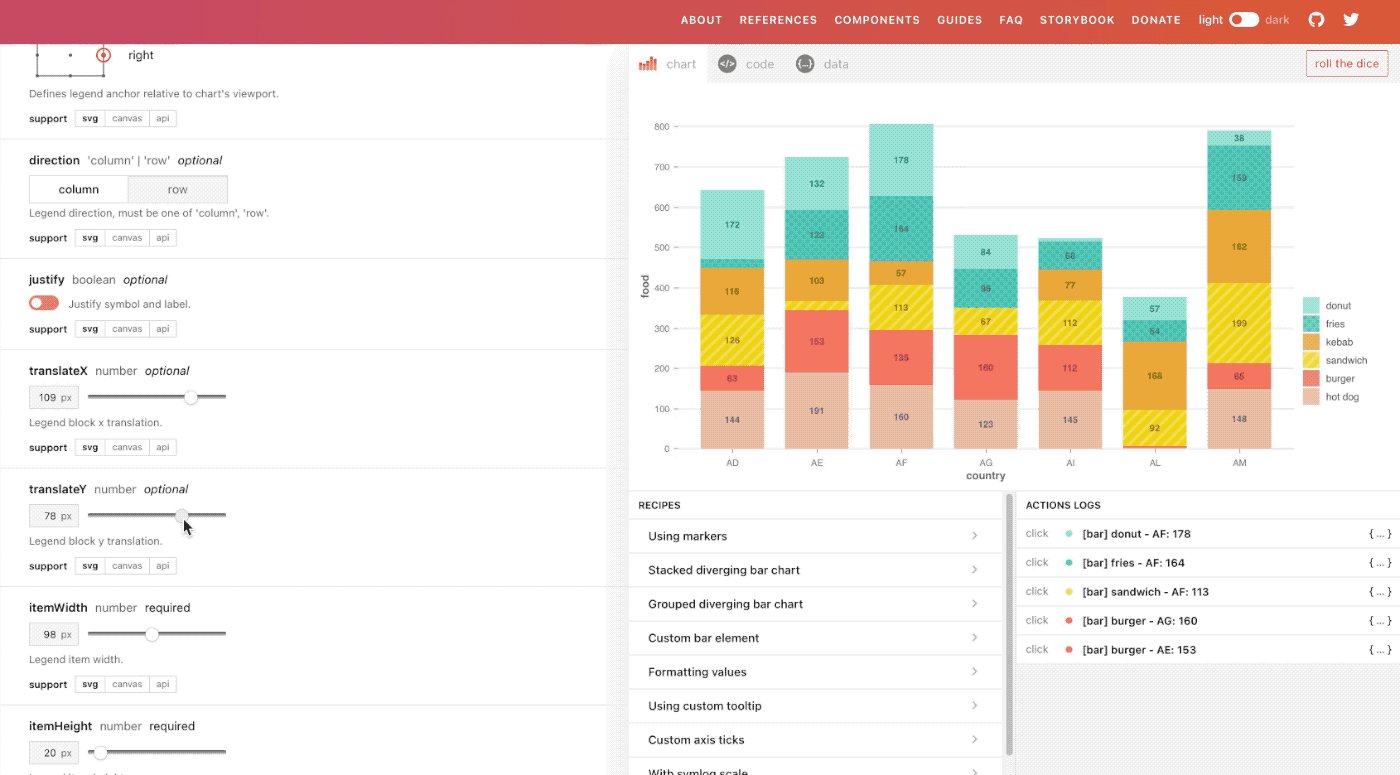
이런 화면이 나온다. 딱 봐도 무지 이쁘다. 우측 상단에 우리가 원하는 visualized 된 차트가 있고, 좌측에는 커스텀할 수 있는 섹션이 있다. 그런데 이 커스텀 기능이 정말 깡패다.

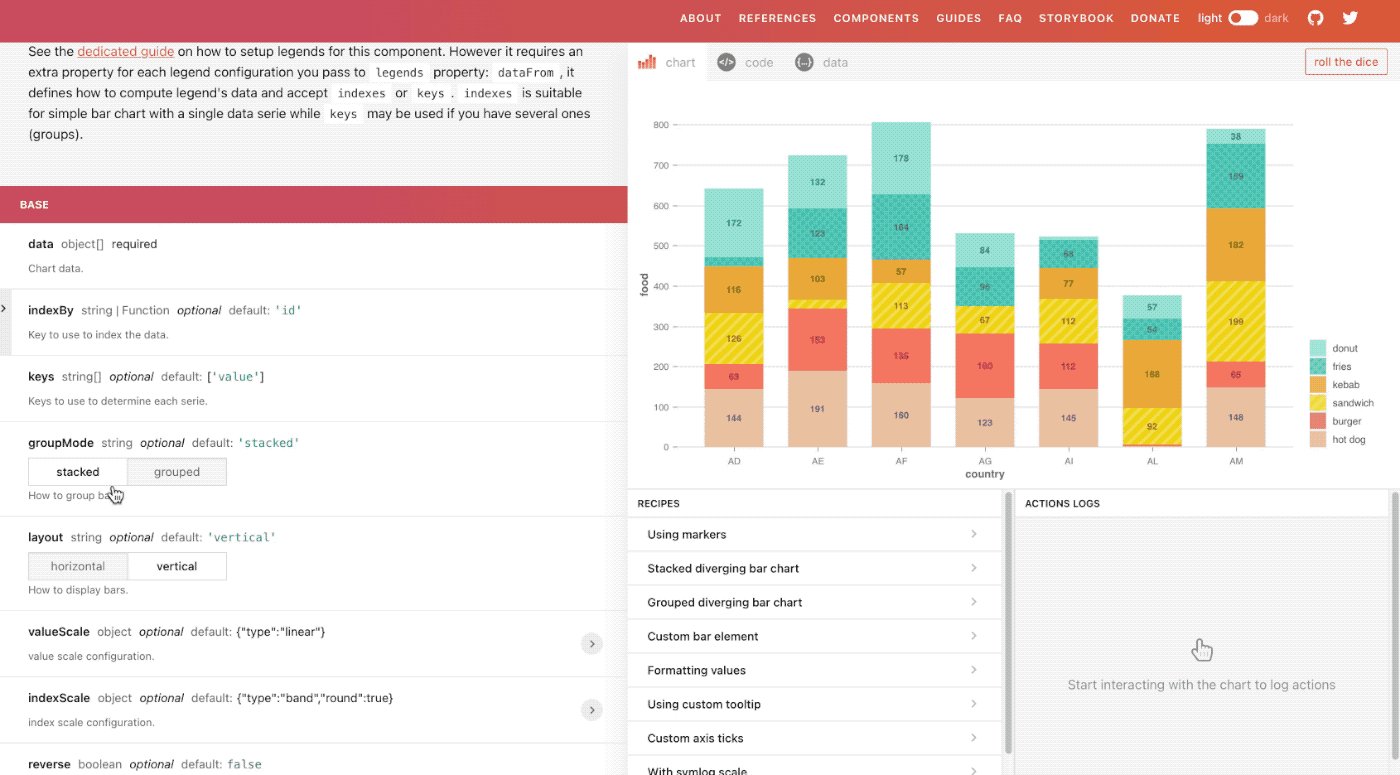
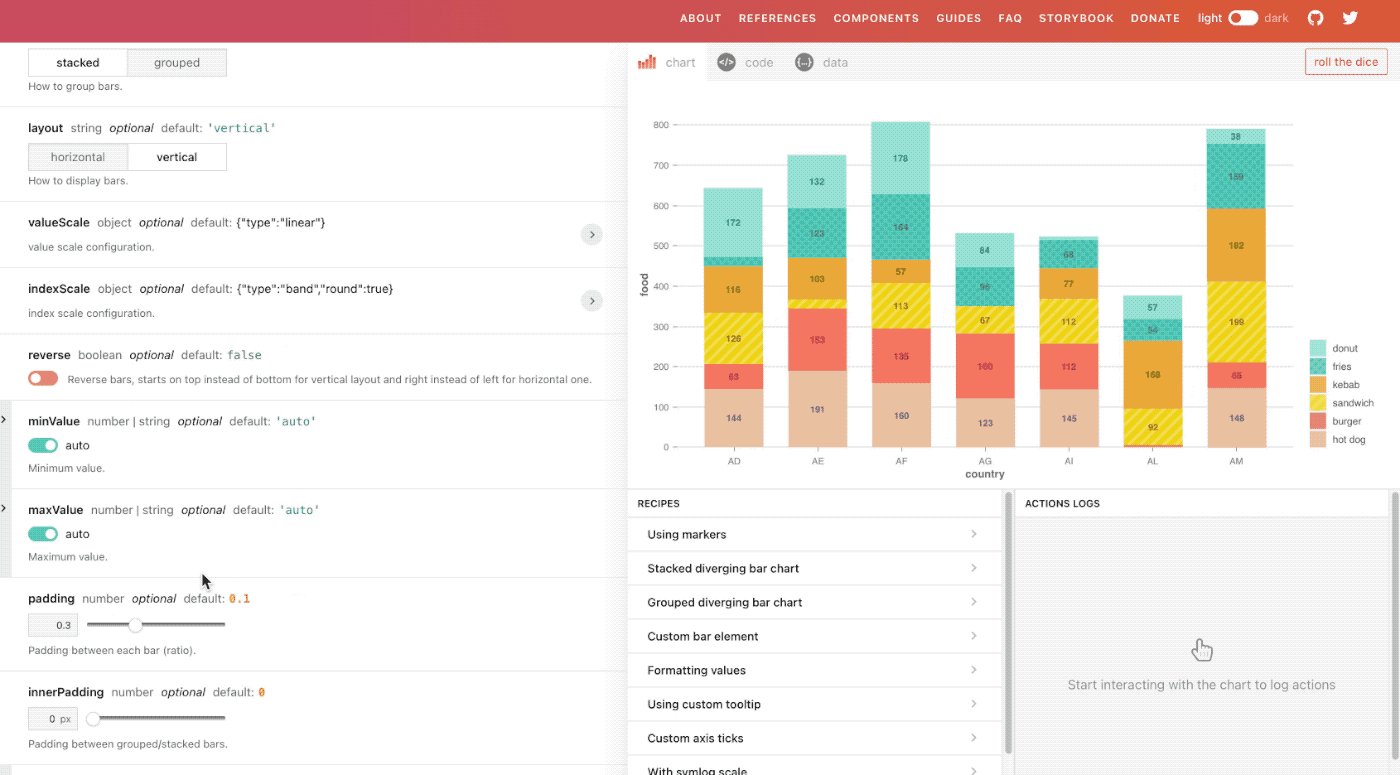
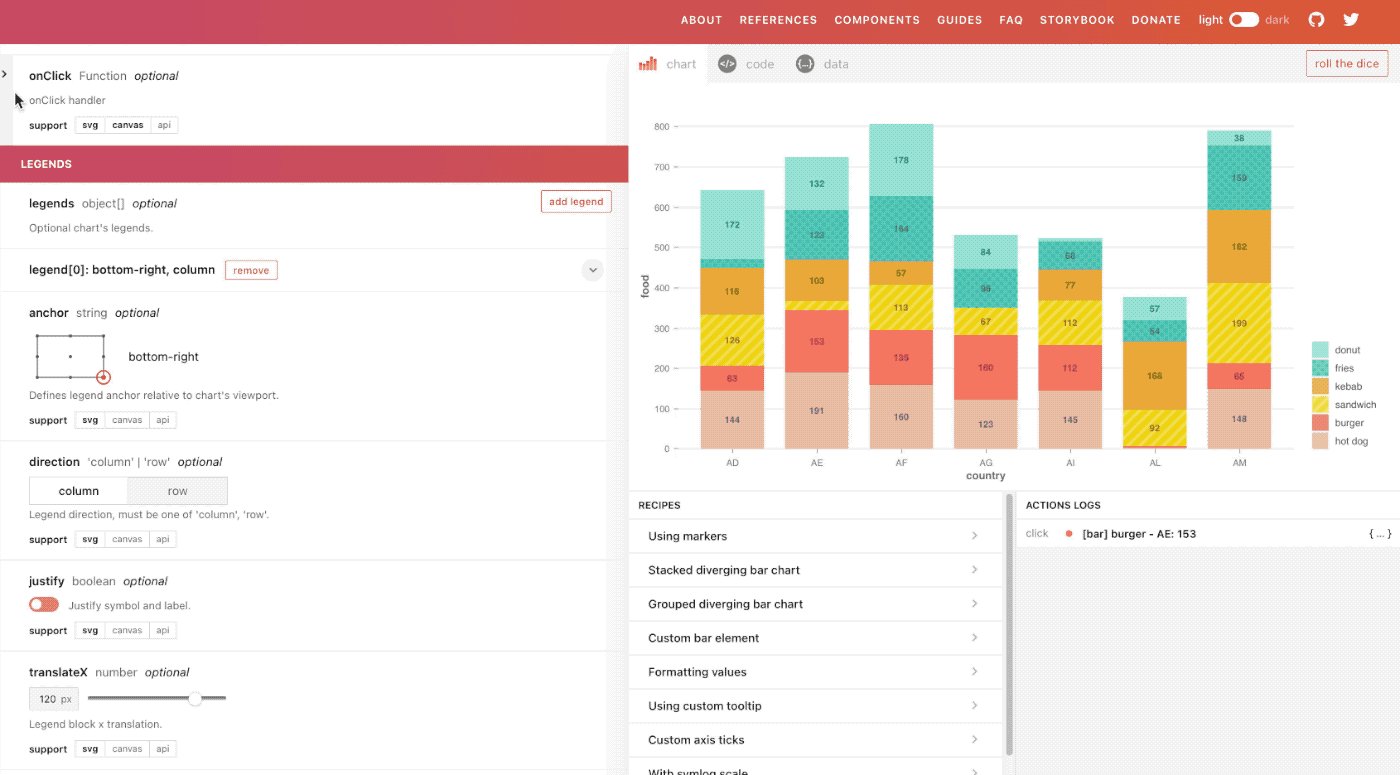
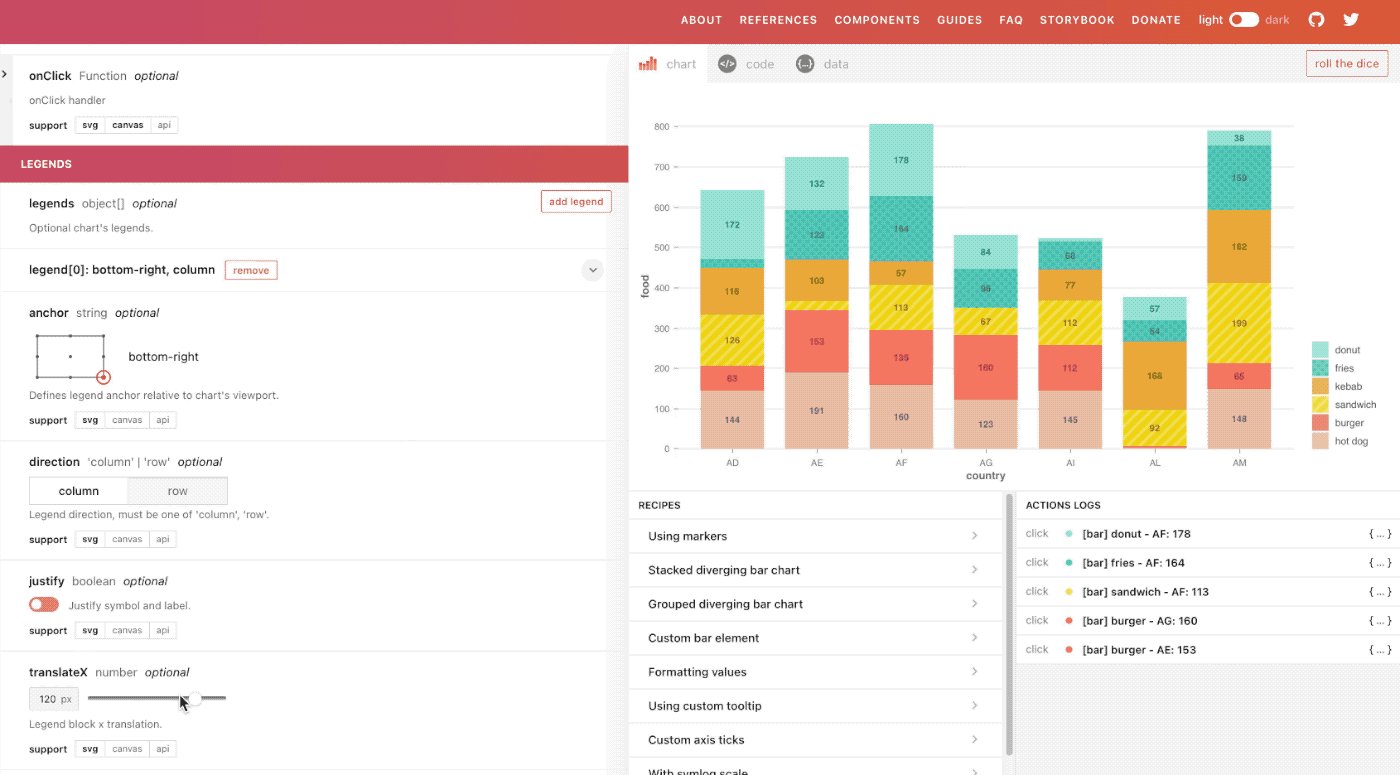
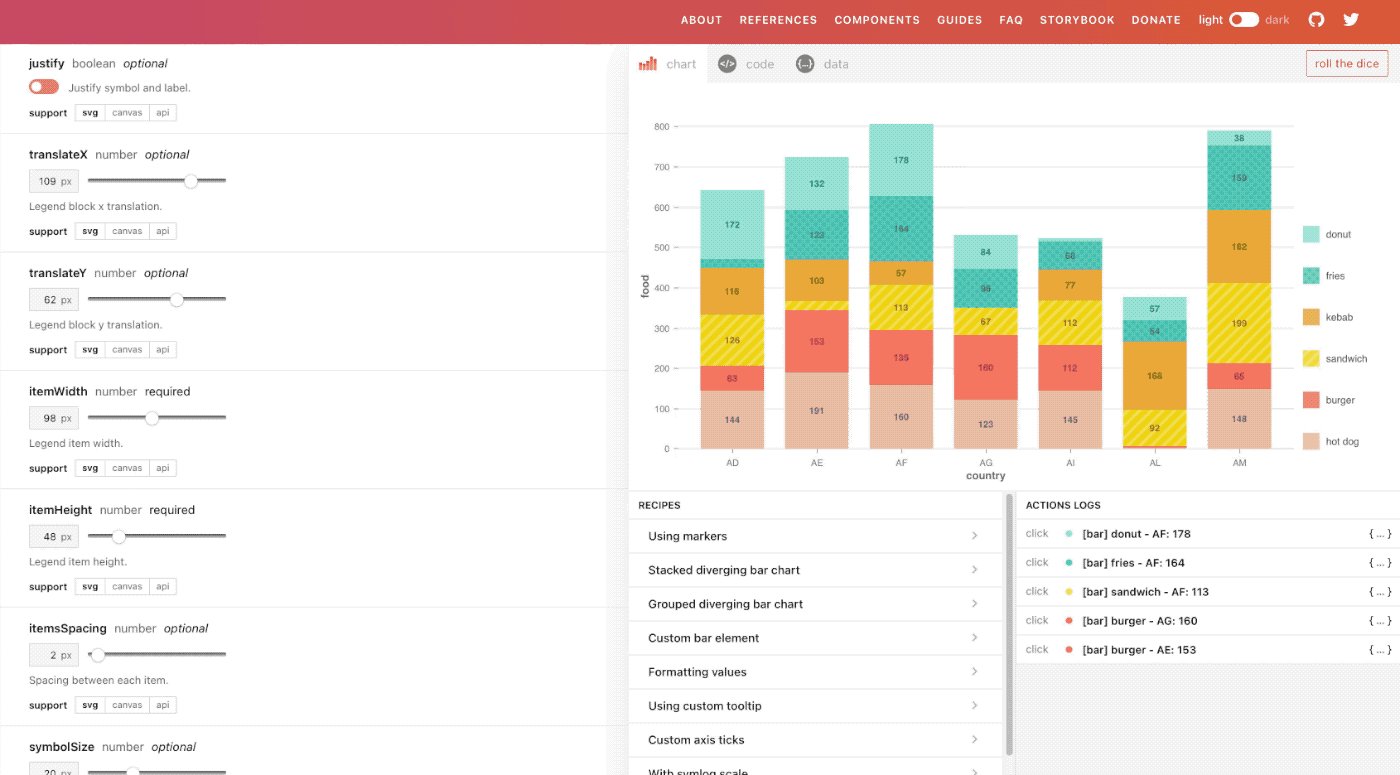
큼직한 형태만 바꿀 수 있는 게 아니라, 세세한 설정까지 가능하다. 범례의 레이아웃과 위치, 자잘한 패딩값 등등을 하나하나 버튼으로 조절하면서 시각적으로 확인이 가능하다. 당연 온클릭 이벤트도 줄 수 있다.

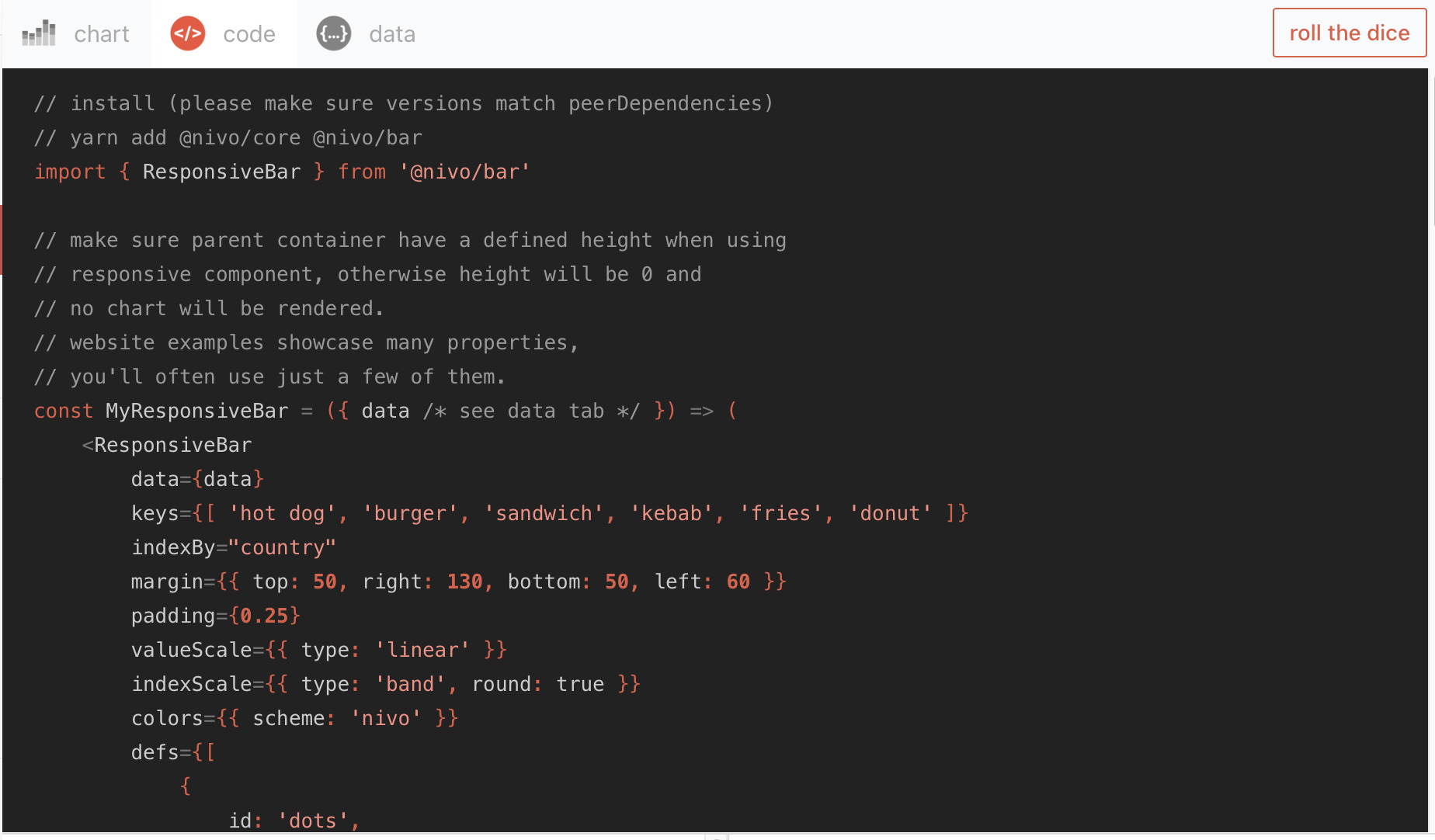
우측 상단의 차트 섹션에 code 버튼을 눌러, 직접 커스텀한 차트의 코드를 바로 긁어 붙여넣기할 수 있다. 코드는 리액트 Hook으로 제공된다.

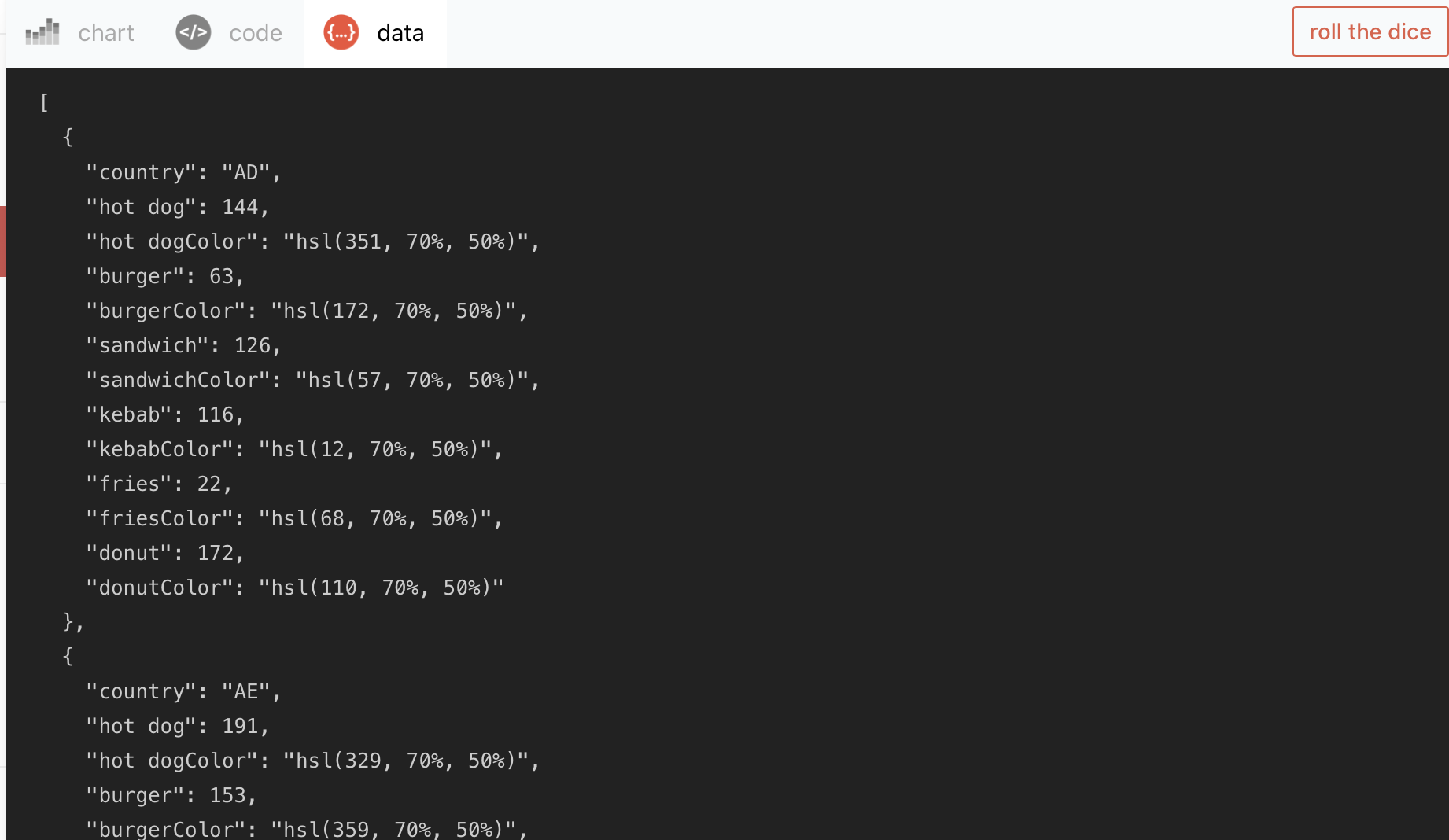
data 버튼을 누르면 어떤 형식으로 내가 데이터를 가공하면 되는지 알 수 있다. 해당 차트를 구성할 수 있는 형식으로 백엔드에서 보내주는 데이터를 가공해서 state에 넣으면 끝.

하지만 그런 Nivo에도 크나큰 단점이 있었으니...

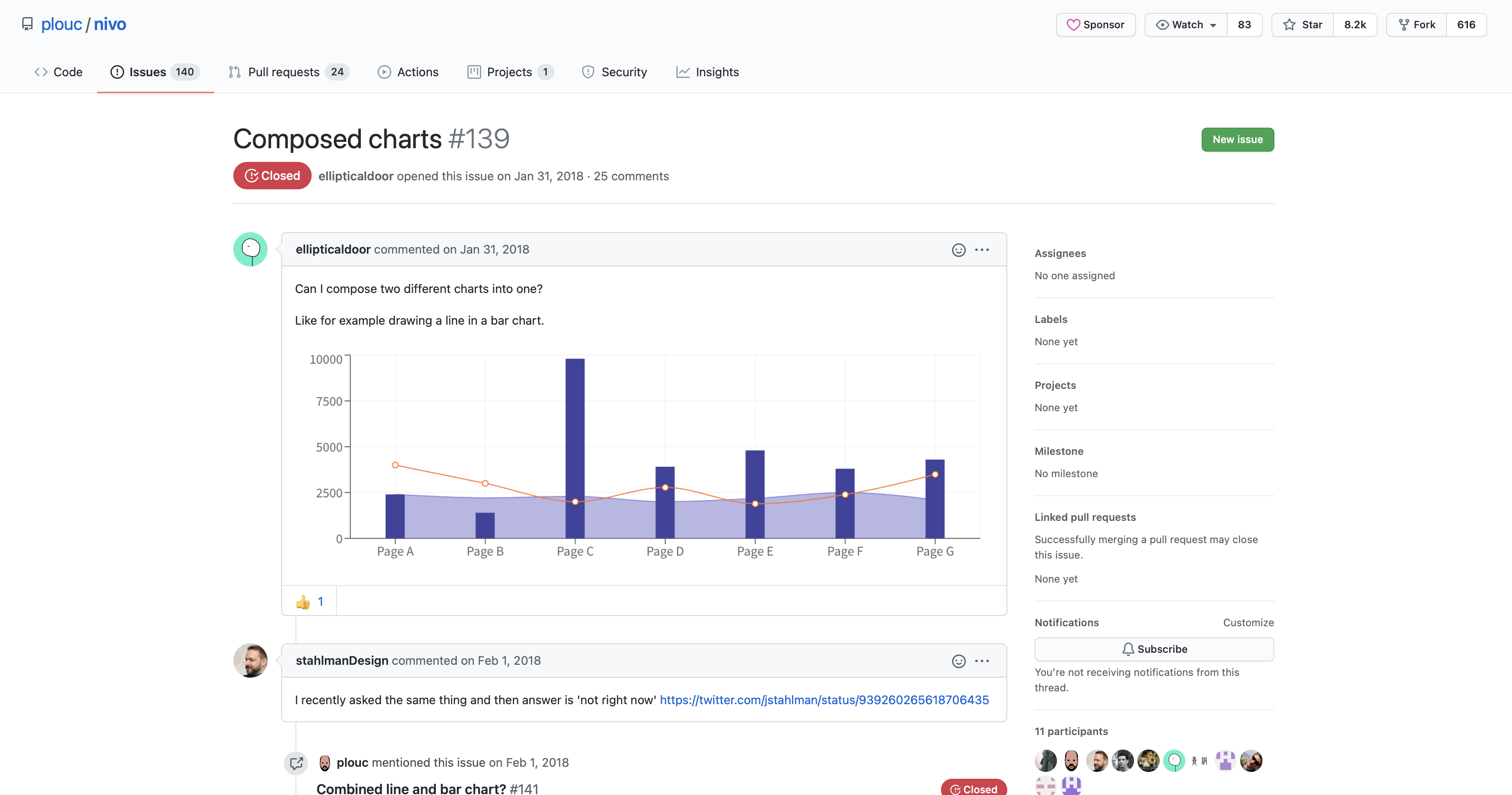
바로 combined charts가 제공되지 않는다는 점이다. 2021년 1월 현재까지도 막대 차트와 선 차트 등을 합친 형태는 제공되지 않고 있다. 다른 차트 라이브러리와는 비교도 안 되는 공식사이트 ux와, 기본적으로 제공되는 뛰어난 디자인임에도 내가 프로젝트에 사용하려다가 접은 이유가 이것이다.
한 가지 종류만으로 차트를 구성하고 싶은 분들이라면 이 Nivo 라이브러리 사용을 적극 권장한다.
