1. jQuery
1-1. jQuery란?
jQuery란 HTML의 요소들을 조작하는 편리한 Javascript 라이브러리
- 미리 작성된 javascript 코드인 jQuery를 사용하면 코드를 효율적이고 직관적으로 작성할 수 있음
1-2. jQuery 사용 준비
jQuery 다운로드 받기
- https://jquery.com/download/ 접속
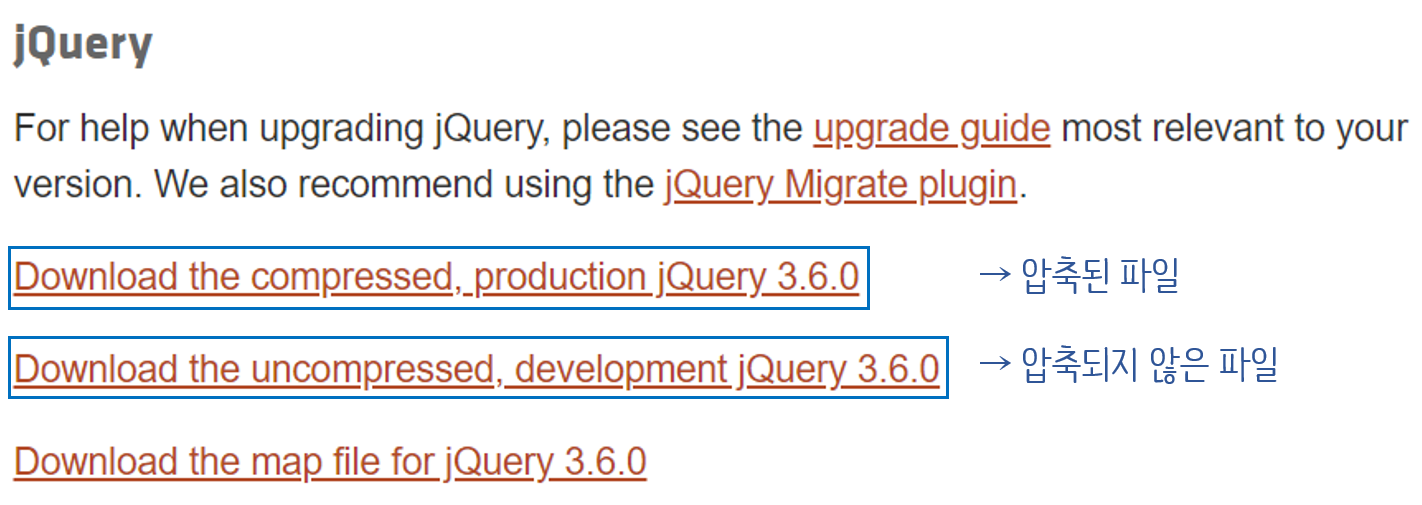
- 압축된 파일 or 압축되지 않은 파일 다운로드
- 압축파일: 프로덕션 버전으로 라이브 웹사이트용 - 압축파일X: 개발버전으로 테스트 및 개발용
2-1. 압축 파일일 경우 1) 마우스 우클릭 2) 다른 이름으로 저장 3) 원하는 경로에 다운로드
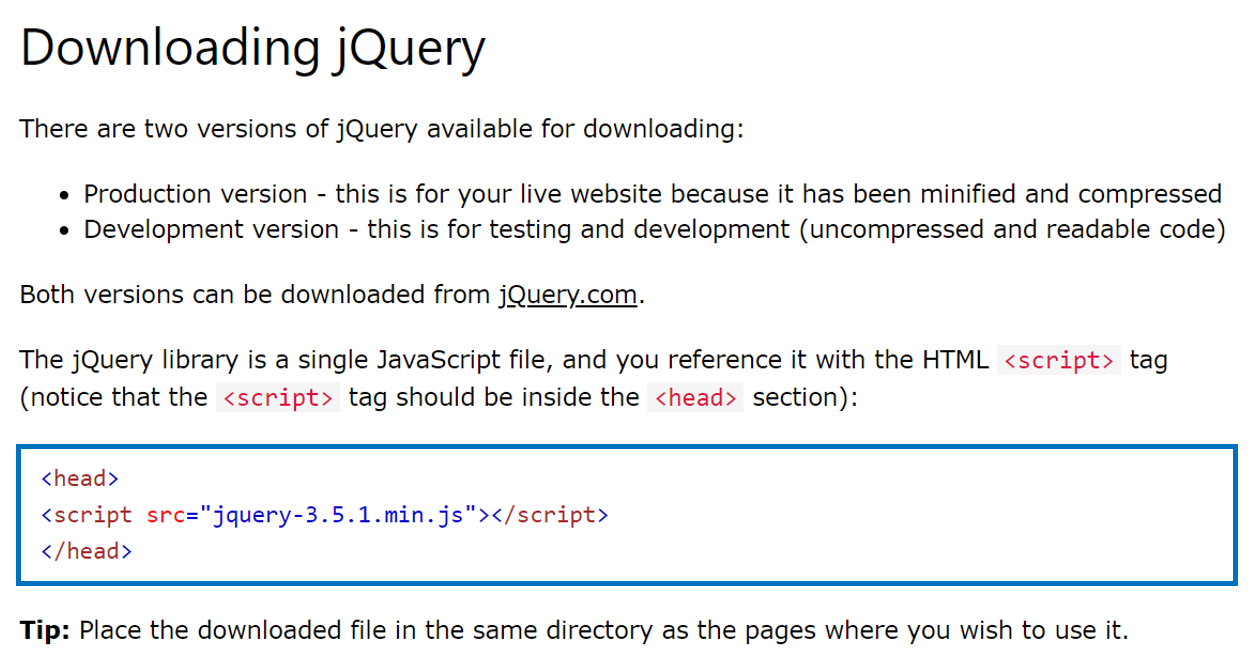
- HTML 문서 안에 다음 코드를 추가
3-1. 파일경로, 파일이름 적절히 변경하기 <script src="파일경로/파일이름"></script>
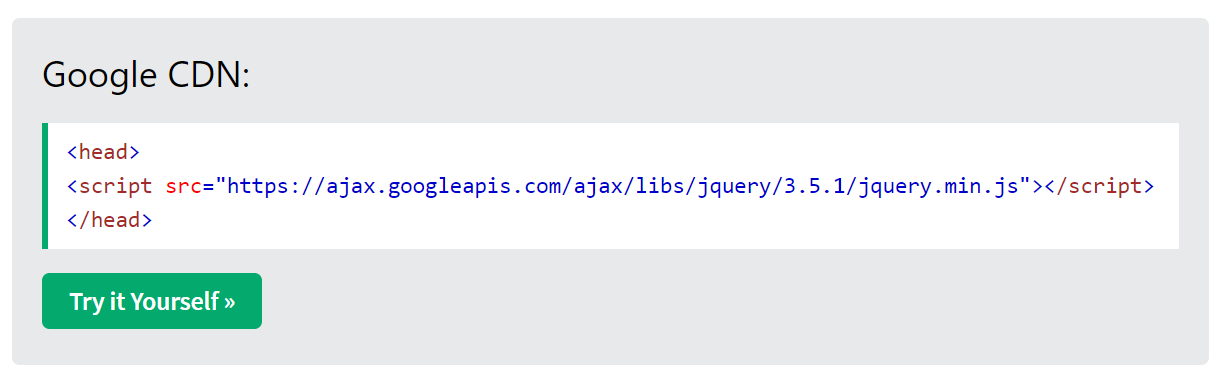
CDN 이용하기
- CDN이란 온라인 상의 대용량 콘텐츠를 저렴한 비용으로 빠르게 전송하는 기술
- https://www.w3schools.com/jquery/jquery_get_started.asp 접속
- HTML 문서 안에 다음 코드를 추가
1-3. jQuery 사용하기
- jQuery는 id를 선택자로 사용한다. 따라서 조작하고 싶은 부분에 id 속성을 추가하고 값을 준다.
- 예) 조작하고 싶은 부분이 div 태그이고 값을 box로 주고 싶으면
<body> <div id="box"></div> </body>
- 조작하고 싶은 부분을 id 값을 이용해 가리킨다.
- 예) id 값이 box인 부분을 조작하고 싶으면
<head> <script> $('#box'); // # 은 아이디를 의미 </script> </head>
- 원하는 기능을 구글링해 사용한다.
1-4. jQuery 사용예시
value 값 가져오기
- id 값 주기
<body> <input id="url" type="email" value="eunjurism@naver.com"></div> </body>
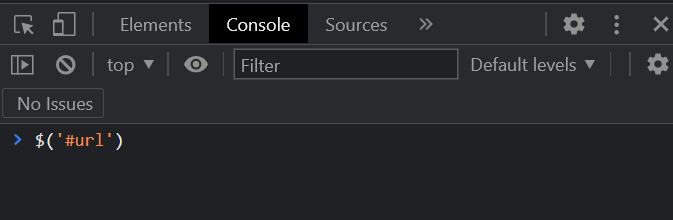
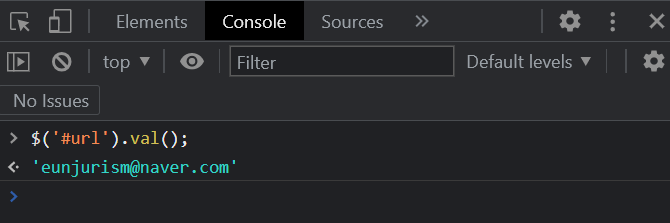
- 크롬 개발자도구 콘솔창 열기
- id 값이 url인 곳을 가리키기
- val()로 값을 가져오기
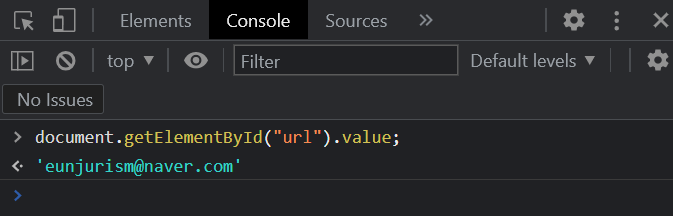
- javascript로 value 값 가져오려면