
📌 HTTP 1.1
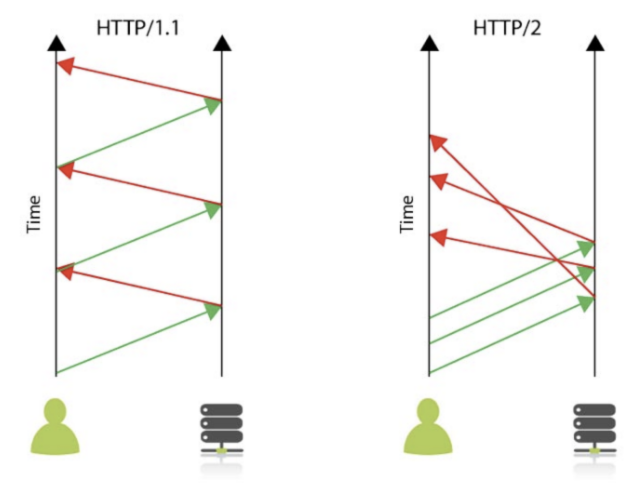
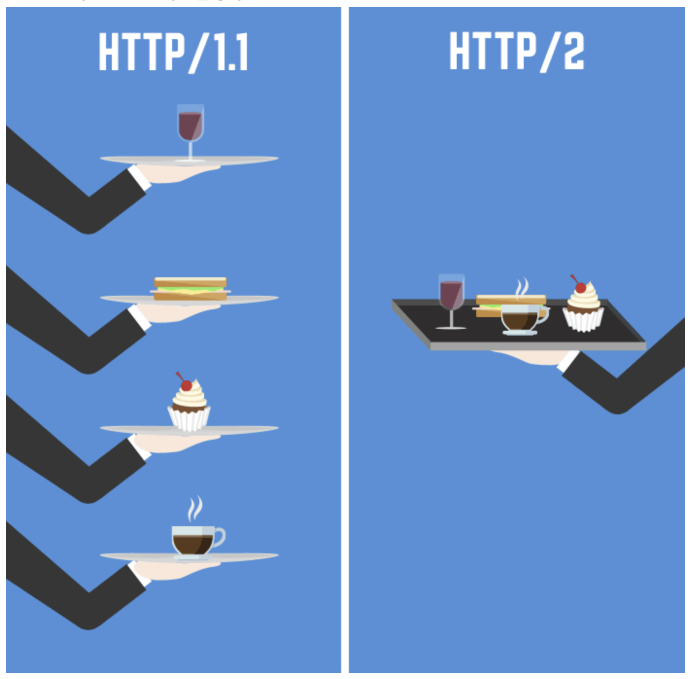
- 기본적으로 연결당 하나의 요청과 응답을 처리하기 때문에 동시전송 문제가 있고 다수의 리소스를 처리하기에 속도와 성능이 느림.
👎 HTTP 1.1 단점
- HOL (Head of Line) Blocking: 특정 응답 지연
- 하나의 응답이 지연될 시 해당 응답이 완료될 때까지 다음 요청은
무한대기상태가 된다.
- 하나의 응답이 지연될 시 해당 응답이 완료될 때까지 다음 요청은
- RTT (Round Trip Time) 증가
- 하나의 Connecion에 하나의 요청을 처리하므로
요청별로 Connection을 만들게 된다. - 이로 인해,
3-way Handshake(TCP에서 통신을 하는 장치간 서로 연결이 잘 되어있는지 확인하는 과정, 방법)가 반복적으로 일어나게 되어 불필요한 RTT 증가와 네트워크 지연 초래
- 하나의 Connecion에 하나의 요청을 처리하므로
- 헤비한 Header 구조
- HTTP 1.1 헤더에는 많은 메타정보들이 저장되는데, 이 경우 매 요청 시마다 중복된 헤더값을 전송하게 되고, cookie 정보도 매 요청시 헤더에 포함되므로 전송하려는 값보다 헤더 값이 더 클 수가 있다.
📌 HTTP 2.0
👍 HTTP 2.0 장점
성능뿐만 아니라 속도면에서도 월등함.
- Multiplexed Streams: 한 커넥션에 여러 개의 메시지를 동시에 주고 받을 수 있다.
- Stream Prioritization
- 요청 리소스간의 우선순위를 설정할 수 있다.
- 예를 들어 클라이언트가 요청한 HTML 문서 안에 CSS 파일 1개와 image 파일 2개가 존재하는데, 만약 image보다 css파일의 수신이 늦어지는 경우 브라우저 렌더링이 늦어질 수 있는데, 리소스 간의 우선순위를 정함으로써 해결이 가능하다.
- Server Push
- HTML 문서 상에 필요한 리소스를 클라이언트 요청없이 보낼 수 있다.
- 클라이언트가 HTML 문서를 요청할 시 해당 HTML에 여러개의 리소스(CSS, Image 등)가 포함될 경우 HTTP 1.1는 HTML문서를 해석하기 위해 필요한 리소스를 재요청할 수 있는데, HTTP 2.0에서는 재 요청없이 Server Push 기법을 활용하여 해석이 가능하다.
- Header Compression
- Header 정보를 HPACK 압축방식을 이용하여 압축 후 전송한다.