✔️ React Native를 공부하려는 이유
🐽 모아모아 프로젝트 추후 계획으로 앱 버전을 만들기로 정했다. 그리고 FE 팀에서 이야기를 나눈 결과,
React Native로 하이브리드 앱을 만들기로 결정했다. 그 이유는 일단 모아모아가React로 만들어졌고,React Native로 낮은 학습 비용으로 빠르게 앱을 완성할 수 있을 것 같았다. 그래서 7월달에 프로젝트를 재개하기 전에 6월 동안React Native를 공부하며 배운 내용들을 기록해보려고 한다.
ReactJS 🆚 React Native

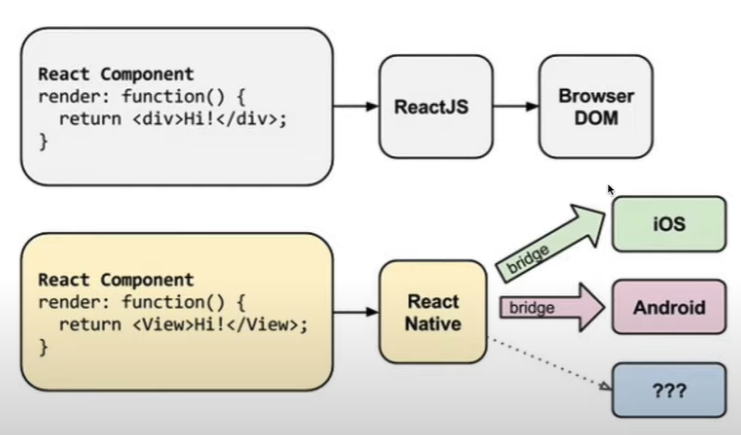
React Component는 마크업을 리턴하는데ReactJS에서는 이를 브라우저DOM으로 렌더링하고,React Native는Bridge를 통해 이 마크업을 대상 플랫폼에 맞추어 네이티브 코드로 바꾼다. (iOS: Objective-C, android: Java)React Native의Bridge는 대상 플랫폼의 네이티브 UI 요소에 접근하는 인터페이스를 제공한다.
⚙️ React Native의 동작 원리
더 자세히 React Native가 어떻게 동작하는지 알아보도록 하자!

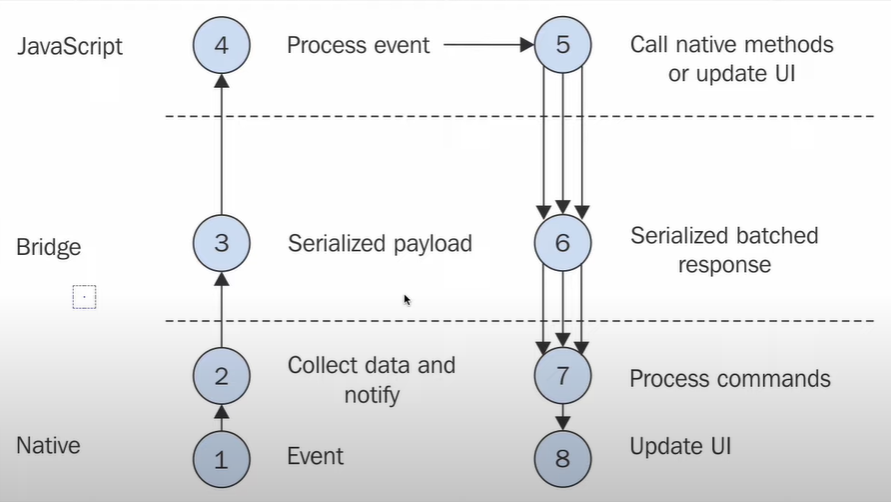
위 사진을 보면 Native(iOS or Android), Bridge, JavaScript 부분이 있다.
native에서event를listen하고 화면을 통제한다.event가 발생하면native(iOS와 android)는 event에 관한 모든 데이터를 수집한다. (화면의 어디에서 어떤 event가 어떻게 발생했는지 등)React Native의Bridge가 event 정보를 받고JSON메시지를 생성한다.JavaScript코드는 그 메시지를 받는다.- 메시지에 대한 응답으로
Bridge를 통해Native에게 이벤트 로직 처리에 대한 메시지를 전달한다. Native는 받은 메시지에 따라 UI를 업데이트한다. (실질적인 UI update는Native에서 처리한다.)
RN 개발자는 JavaScript 코드만 짜면 된다. 😁
