웹 제작을 하면서 검색엔진의 응답속도가 데이터가 늘어남에 따라 최대 3초까지 걸리는 현상이 발생하게 되어 전에 재미있게 봤었던 '더 나은 UX를 위한 React에서 스켈레톤 컴포넌트 만들기' 포스팅을 참고해 Skeleton UI를 돌입하기로 했습니다.
💀Skeleton UI란?
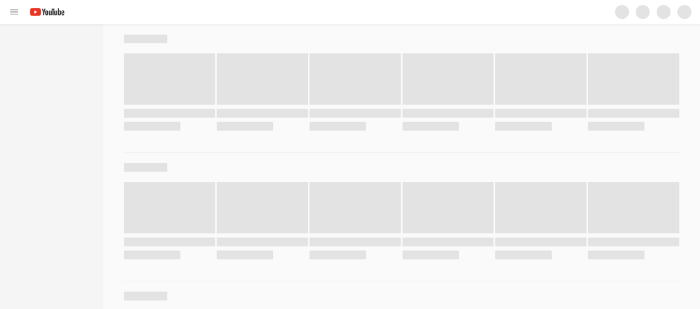
스켈레톤 UI는 실제 데이터가 화면에 로딩되기 전 사용자에게 화면이 로드 중임을 나타내기 위해 사용하는 UI입니다.
Luke Wroblewski 는 디자이너가 시각적 개체 틀을 선호하는 스피너를 사용하지 않는다고 조언 하는 블로그 게시물에서 "스켈레톤 스크린"이라는 용어를 처음 만들었습니다.
스켈레톤 로딩 화면은 기본적으로 원본 레이아웃을 기준으로 제작되고 페이지가 로딩되고 사용 가능해질 때 실제 콘텐츠와 유사한 모양으로 페이지를 보여줍니다.


🤔그럼, 왜 스켈레톤 UI 로딩 화면을 사용하나요?
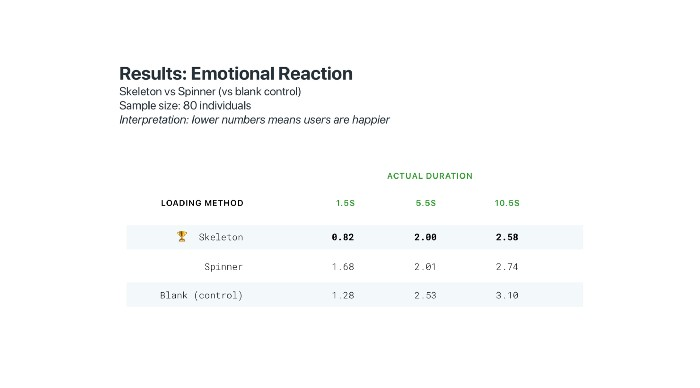
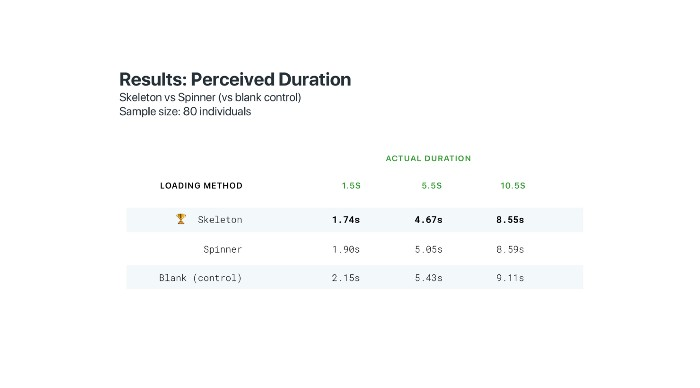
빈 페이지를 표시하는 대신 콘텐츠 로딩을 표시하면 사용자는 응용 프로그램의 응답성이 더 빠르다고 느끼게 되고 스피너를 로드할때 보다 더 빠르고 친화적이라고 느끼게 됩니다.


위 연구결과는 어떤 로딩화면을 사용자가 가장 빠르고 친화적으로 느끼는가에 되한 Bill Chung의 연구결과입니다.👩💻
하지만, 단점도 존재합니다.
새로운 스켈레톤 UI를 화면마다 그려야 하기 때문에 시간과 비용이 많이 들 수 있습니다.😱
Skeleton UI 제작하기
react-loading-skeleton이라는 유명한 library가 있지만 PureCSS를 이용해 적용하고 싶어 직접 제작하게 되었습니다.
1. Skeleton UI 구조화
총 두 개의 Gird List의 컴포넌트에 Skeleton UI를 적용해 보겠습니다.
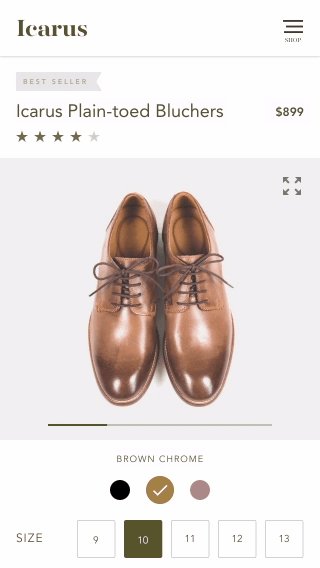
기존 컴포넌트의 구조
-
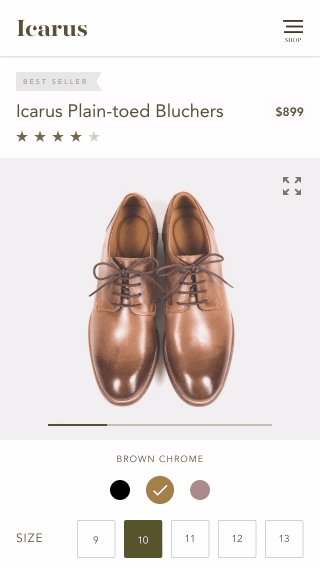
Row List형식 컴포넌트

-
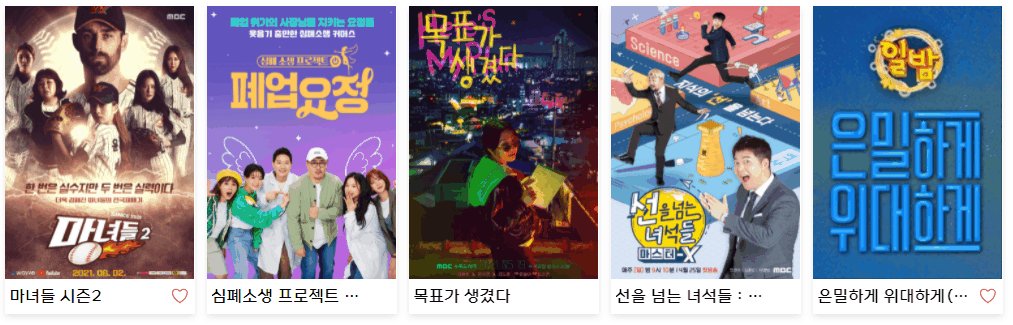
Card List형식 컴포넌트

📌주의할점은 Skeleton UI의 목적은 데이터에 대한 지루한 대기시간을 줄이는 것이므로 실제 UI 컴포넌트와 너무 다르지 않아야 합니다. 원본 레이아웃과 다르면 사용자는 Skeleton 컴포넌트가 또 다른 독립적인 UI 컴포넌트라고 인지할 수 있습니다.
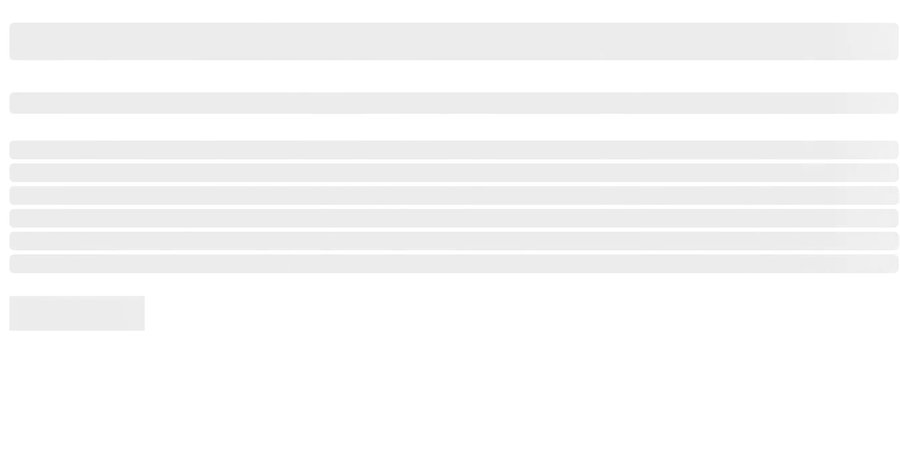
Skeleton 적용 컴포넌트 구조
-
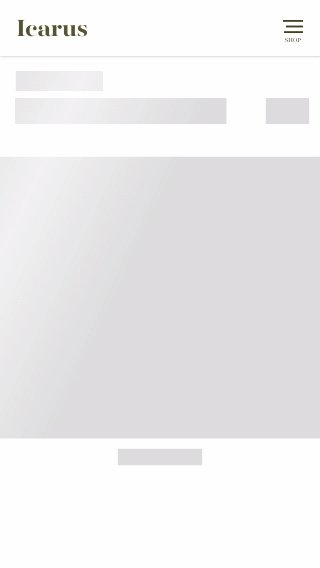
Row List형식 Skeleton 컴포넌트

-
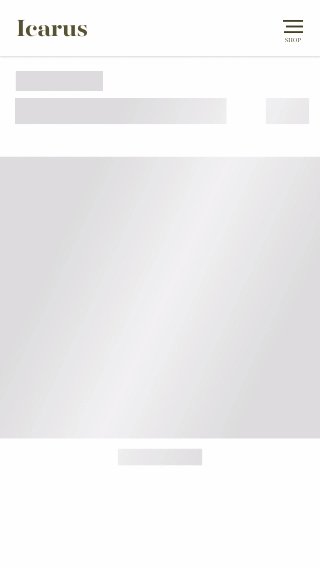
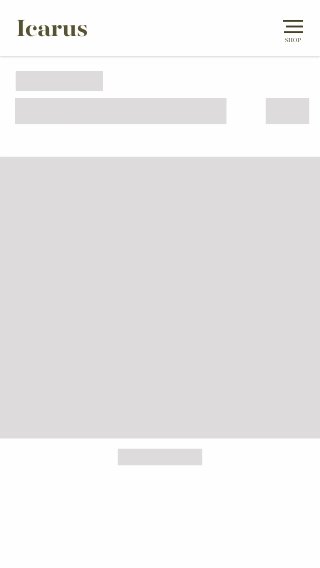
Card List형식 Skeleton 컴포넌트

기존 컴포넌트 구조와 크게 다르지 않게 제작했습니다.
2. Animation 적용하기


Bill Chung의 연구에 따르면 스켈레톤 내 애니메이션을 규칙에 맞게 사용하면 사용자가 더 로딩 시간을 더 짧게 느끼게 된다고 합니다.
- 맥박보다는 웨이브 효과
왼쪽에서 오른쪽으로 움직이는 애니메이션- 애니메이션은 Skeleton 컴포넌트에 주의를 끌만큼
빠르지 않아야 함
✍저도 이 규칙을 따라 애니메이션을 적용해 봤습니다.
Skeleton 적용, Animation 적용 컴포넌트 구조
-
Row List형식 Skeleton 컴포넌트 Animation

-
Card List형식 Skeleton 컴포넌트 Animation

Animation 사용 : CSS VS Image
애니메이션을 사용할 때 이미지를 사용할 것인가 CSS로 애니메이션을 사용할 것인가를 결정해야 합니다. CSS로 애니메이션을 사용하게 된다면 이를 계산하고 화면에 그리는(GPU)불필요한 작업을 해야 하기 때문입니다.
📌저는 CSS를 이용해 작성했습니다.
@-webkit-keyframes skeleton-gradient {
0% {
background-color: rgba(165, 165, 165, 0.1);
}
50% {
background-color: rgba(165, 165, 165, 0.3);
}
100% {
background-color: rgba(165, 165, 165, 0.1);
}
}
@keyframes skeleton-gradient {
0% {
background-color: rgba(165, 165, 165, 0.1);
}
50% {
background-color: rgba(165, 165, 165, 0.3);
}
100% {
background-color: rgba(165, 165, 165, 0.1);
}
}
/*해당되는 컴포넌트에 적용*/
.skeleton-list-item {
-webkit-animation: skeleton-gradient 1.8s infinite ease-in-out;
animation: skeleton-gradient 1.8s infinite ease-in-out;
}이렇게 스켈레톤 UI 생성이 완료되었습니다.🎉
비교
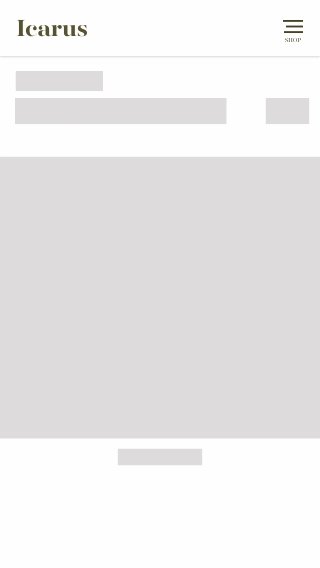
기존😥

스켈레톤 적용 후🤗

사용자들이 훨씬 현재 로딩 중임을 알 수 있고 사용자 친화적인 UI로 발전했습니다!👍