나만의 주문 창 만들기
지난 1주차의 주문 창에, 현 환율 시세와 주문이 완료되었다는 팝업 창을 추가하였다.
현 시세는 Ajax를 통하여 넣을 수 있었다.
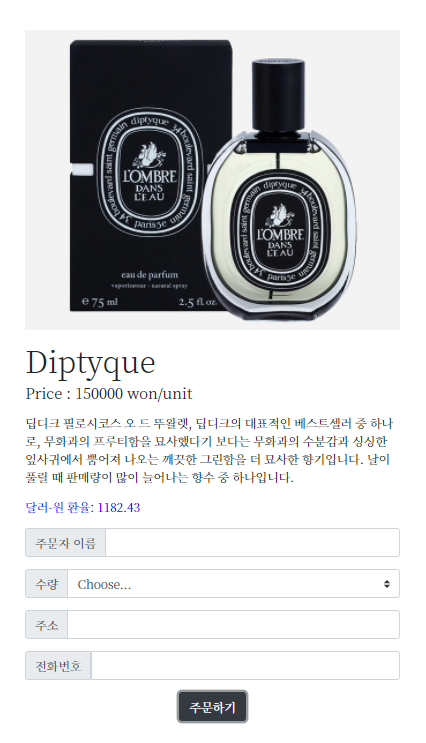
<2주차 아웃풋>

<2주차 코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<meta charset="UTF-8">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@300&display=swap" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<title>숙제 탬플릿</title>
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.picture {
width: 500px;
height: 400px;
background-size: cover;
background-position: center;
background-image: url(https://th.bing.com/th/id/R.3596e10f9a752e40d02874e50f7073f3?rik=iWZaApUTPM1Irw&riu=http%3a%2f%2fperfumegraphy.com%2fweb%2fproduct%2fmedium%2f201703%2f1370_shop1_445930.jpg&ehk=CLyXmA70nujYCcprVPiFOvsAGJWnBH%2fqNig5TY1pr0w%3d&risl=&pid=ImgRaw&r=0);
}
.wrap {
padding-top: 75px;
width: 500px;
margin: auto;
}
.button {
margin: auto;
text-align: center;
display: block;
padding-bottom: 100px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
get_rate();
});
function get_rate() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$('#now-rate').text(now_rate);
}
})
}
function order() {
alert('주문이 완료되었습니다!');
}
</script>
</head>
<body>
<div class="wrap">
<div class="picture"></div>
<p>
<h1>Diptyque</h1><h5>Price : 150000 won/unit</h5></p>
<p>딥디크 필로시코스 오 드 뚜왈렛, 딥디크의 대표적인 베스트셀러 중 하나로, 무화과의 프루티함을 묘사했다기 보다는
무화과의 수분감과 싱싱한 잎사귀에서 뿜어져 나오는 깨끗한 그린함을 더 묘사한 향기입니다. 날이 풀릴 때 판매량이 많이 늘어나는 향수 중 하나입니다.</p>
<p class="rate">달러-원 환율: <span id="now-rate">1219.15</span></p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
</div>
<div class="button">
<button type="button" onclick="order()" class="btn btn-dark">주문하기</button>
</div>
</body>
</html>