JSON
JSON: JavaScript Object Notation
데이터 교환을 위해 만들어진 객체 형태의 포맷.
네트워크를 통해, 어떤 객체 내용을 다른 프로그램에게 전송한다고 가정하보자.
이 객체 내용을 일종의 메신저 혹은 채팅 프로그램에서 쓰는 하나의 메시지라고 한다면,
다음 객체를 어떻게 전송할 수 있을까?
const message = {
sender: "김코딩",
receiver: "박해커",
message: "해커야 오늘 저녁 같이 먹을래?",
createdAt: "2021-01-12 10:10:10"
}
메시지를 담고 있는 객체 message메시지 객체가 전송 가능하려면, 메시지를 보내는 발신자와 메시지를 받는 수신자가 같은 프로그램을 사용하거나, 문자열처럼 범용적으로 읽을 수 있는 형태여야 함.
전송 가능한 조건 (transferable condition)
- 수신자(reciever)와 발신자(sender)가 같은 프로그램을 사용한다.
- 또는, 문자열처럼 범용적으로 읽을 수 있어야 한다.
객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않음.
JavaScript에서 객체를 문자열로 변환하기위해 메서드(message.toString())나 형변환(String(message))을 시도하면, [object Object] 라는 결과를 리턴함.
이 문제를 해결하는 방법은 객체를 JSON의 형태로 변환하거나 JSON을 객체의 형태로 변환하는 방법임.
이를 위한 메서드는 다음과 같음.
- JSON.stringify : 객체를 JSON으로 변환합니다.
- JSON.parse : JSON을 객체로 변환합니다.
let transferableMessage = JSON.stringify(message)
console.log(transferableMessage)
// `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
console.log(typeof(transferableMessage))
// `string`
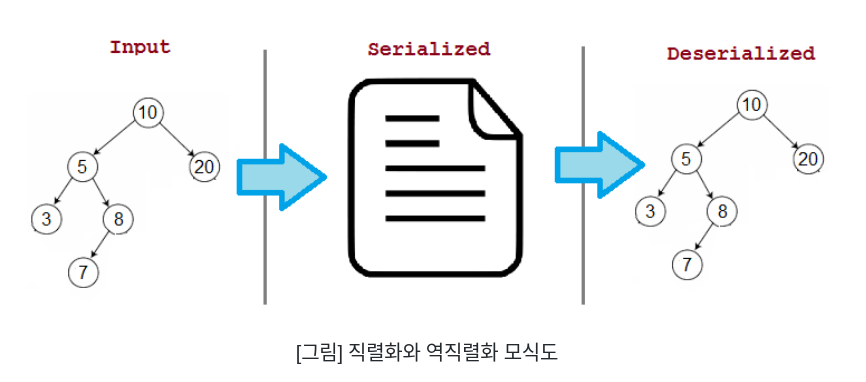
message 객체를 JSON으로 변환하는 메서드 JSON.stringifystringify하는 이 과정을 직렬화(serialize)한다고 함.
JSON으로 변환된 객체의 타입은 문자열임.
발신자는 객체를 직렬화한 문자열을 누군가에게 객체의 내용을 보낼 수 있음.
그렇다면 수신자는 이 문자열 메시지를 어떻게 다시 객체의 형태로 만들 수 있을까?
JSON.stringify와 정반대의 작업을 수행을 하는 메서드 JSON.parse 를 사용할 수 있음.
let packet = `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
let obj = JSON.parse(packet)
console.log(obj)
/*
* {
* sender: "김코딩",
* receiver: "박해커",
* message: "해커야 오늘 저녁 같이 먹을래?",
* createdAt: "2021-01-12 10:10:10"
* }
*/
console.log(typeof(obj))
// `object`
직렬화된 JSON에 메서드 JSON.parse를 적용하면 다시 객체의 형태로 변환할 수 있습니다.
JSON.parse를 적용하는 이 과정을 역직렬화(deserialize)한다고 합니다.

JSON의 기본 규칙
JSON은 얼핏 보기에 자바스크립트의 객체와 별반 다를 바가 없어 보이지만, 자바스크립트의 객체와는 미묘하게 다른 규칙이 있음.

