JavaScript는 프로토타입 기반 언어 .
프로토타입(Prototype)은 원형 객체를 의미.
OOP 패턴으로 구현한 Human 예시
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
// 실습해보세요
Human.prototype.constructor === Human; //true
Human.prototype === kimcoding.__proto__; //true
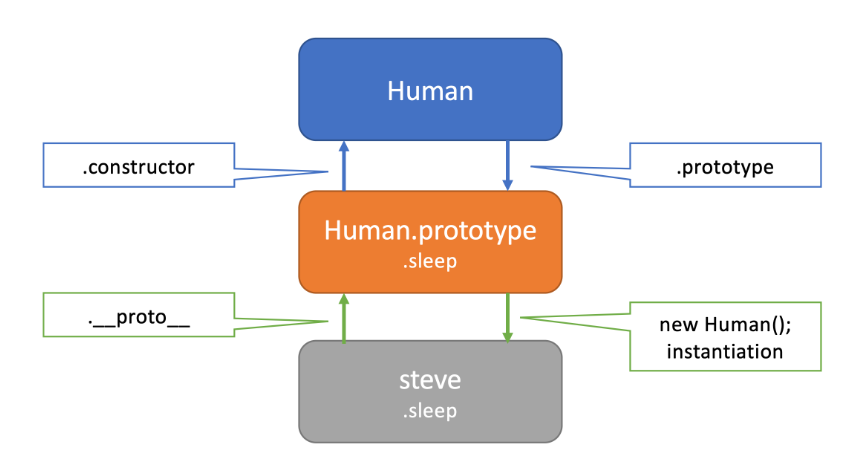
Human.prototype.sleep === kimcoding.sleep; //trueHuman이라는 클래스와 인스턴스, 그리고 프로토타입의 관계

클래스 Human과 인스턴스 steve, 프로토타입의 관계
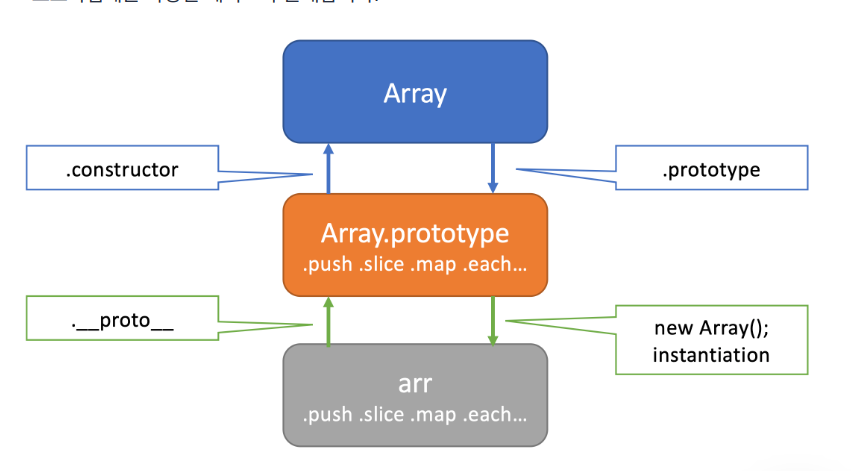
Array(배열) 클래스와 인스턴스, 그리고 프로토타입의 관계
우리가 흔히 쓰는 배열 역시 원리가 동일.
배열(arr)은 Array 클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재.

배열 arr와 Array, 프로토타입의 관계
