스코프, 호이스팅, TDZ
(Scope,Hoisting,Temporal Dead Zone)
1.스코프(scope)
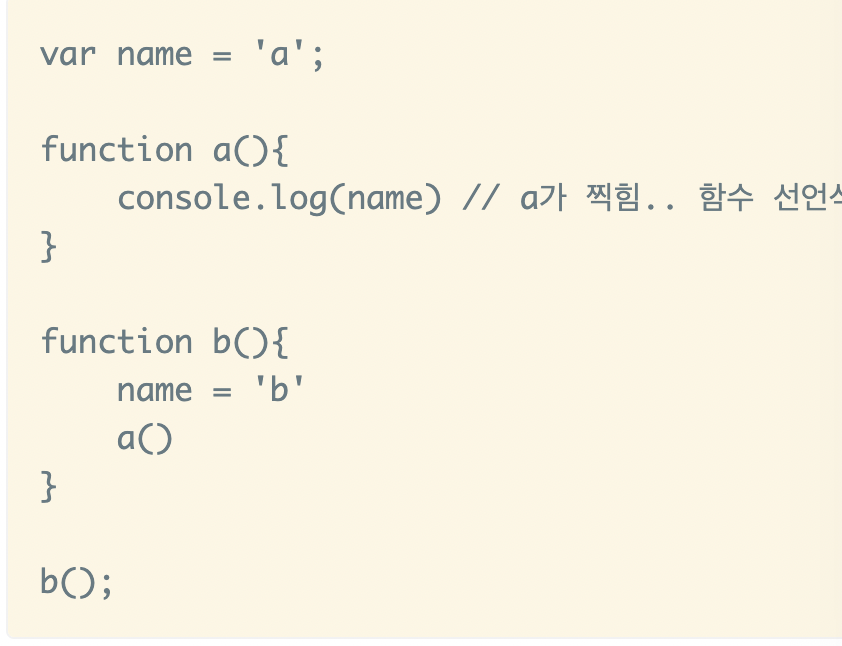
변수나 함수에 접근할 수 있는 위치를 말한다.

2.호이스팅(Hosting)
함수 안에 있는 선언들을 모두 끌어 올려서 해당 함수 유효 스코프의 최상단에 선언 하는것을 말한다.
쉽게 말하자면, 스코프 내부 어디서든 변수선언은 최상위에 선언된 것처럼 행동하는 것을 의미한다.
그럼 호이스팅의 대상은 어디일까?
var 변수 선언과 함수선언문에서만 호이스팅이 일어난다.
var 변수/함수의 선언만 위로 끌어 올려지며, 할당은 끌어 올려지지 않는다.
let/const 변수 선언과 함수표현식에서는 호이스팅이 발생하지 않는다.

사실 이렇게 말을 해도 나도 처음에는 이해가 가지 않아서 열심히 서치를 해보았다.
js가 어떻게 굴러가는지에 대해서 설명을 해보자면,
우리가 var(현재는 안쓰지만,),let,const 로 변수 및 상수를 정의 해주는데, 2015년에 자바스크립트가 개정이 되면서 let이 등장하게 되었다.
이때, let 과 var의 차이가 극명하게 드러나게 되었다.
결론은 호이스팅인데, var자체는 다른 언어를 공부하는 입장에서 보면 문제가 많았다. 예를 들어보자면

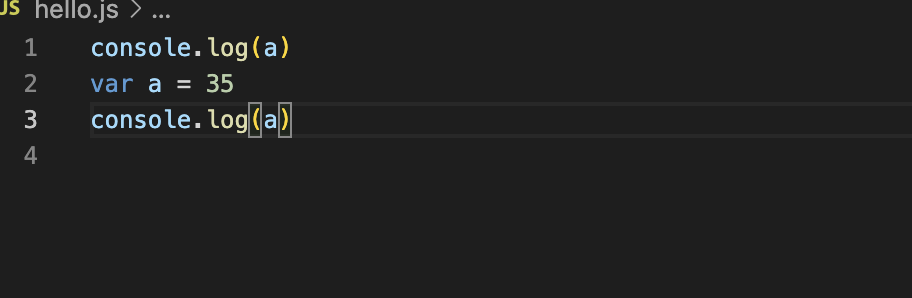
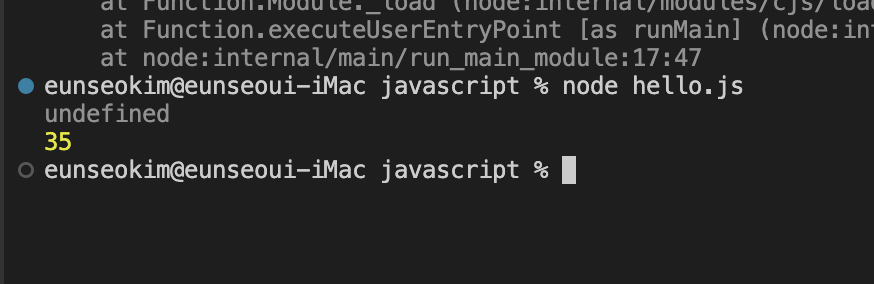
이걸 실행하면 어떻게 될까?
당연히 에러가 떠야 한다. 하지만, 실행을 시켜보면,

!!!!!!!!!!!!!!!!!!!!!!!!
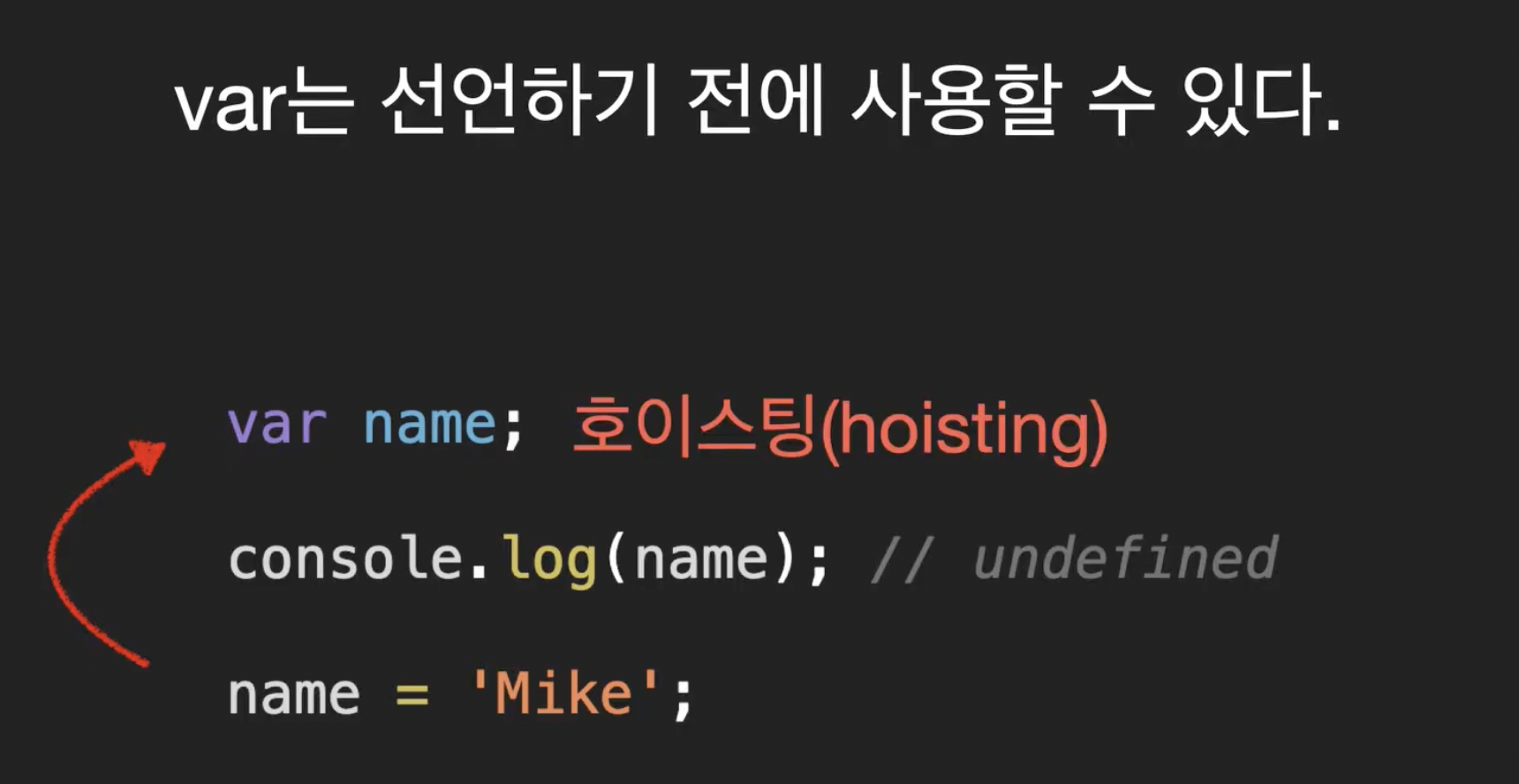
에러가 아닌 undefined가 뜨게 된다. 이게 어떻게 된일일까?
이게 바로 호이스팅 떄문이다 !
var로 변수를 선언해주면 js에서는 선언을 기록하며 초기화를 시켜버린다(undefined). 그래서 변수 할당전에 a를 부르게 되면 undefined가 나오게 되는것이다!
이 개념이 바로 호이스팅이다.
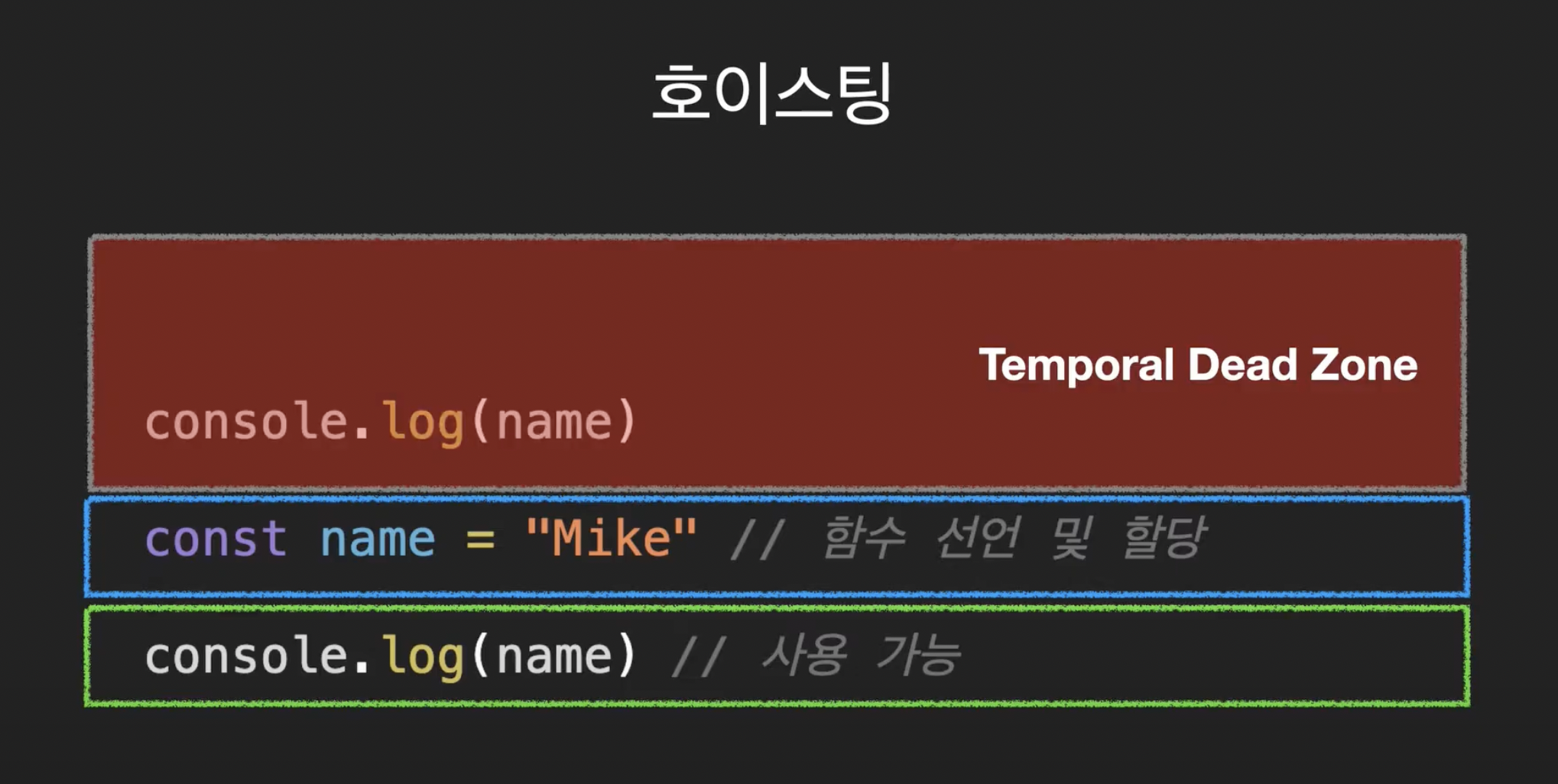
3.TDZ
참조 오류가 나는 구간인 스코프 시작지점부터 초기화 지점까지의 구간.
초기화가 되기 전까지는 TDZ라는 곳에 머물러서 초기화(혹은 할당)이 될 때까지 잠시 '죽어있는 상태'이기 때문에 선언 전에 참조가 불가능한 것.
선언 전에 변수를 사용하는 것을 비허용하는 개념상의 공간이다.

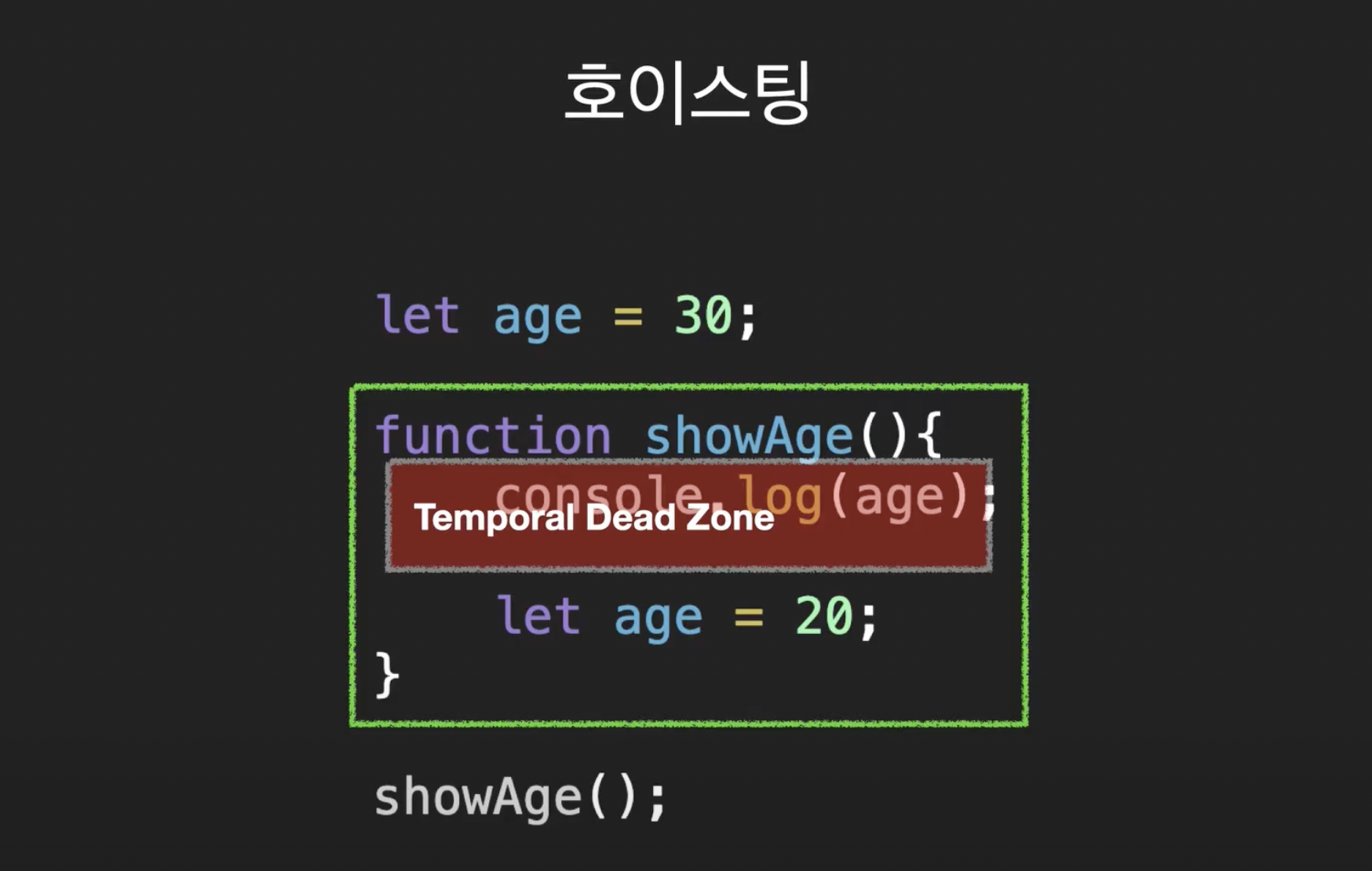
TDZ는 코드를 예측가능하게 하고, 잠재적인 버그를 줄일 수 있다.

let age =20 ;으로 인해 오류가 발생하게 된다.
(호이스팅 관련문제)
함수 선언문과 함수 표현식에서 호이스팅 방식의 차이
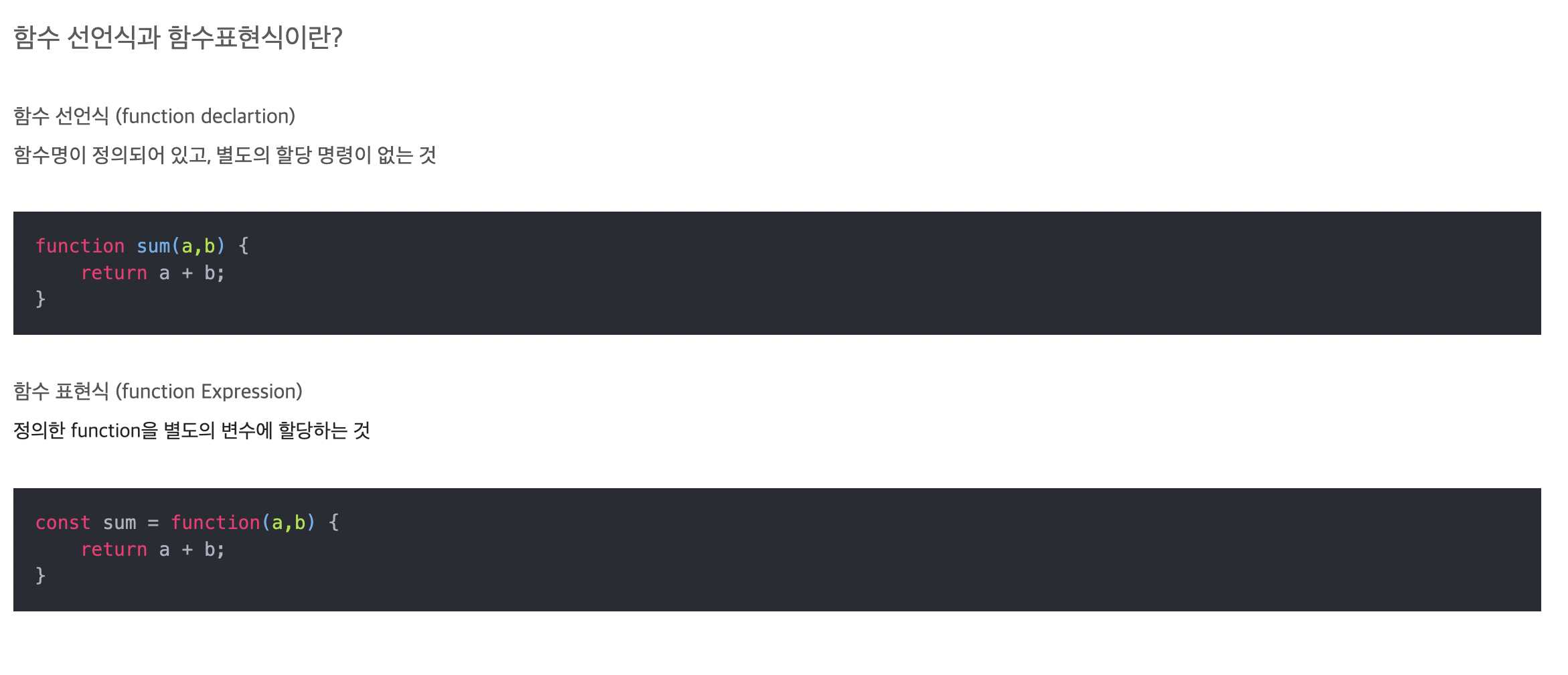
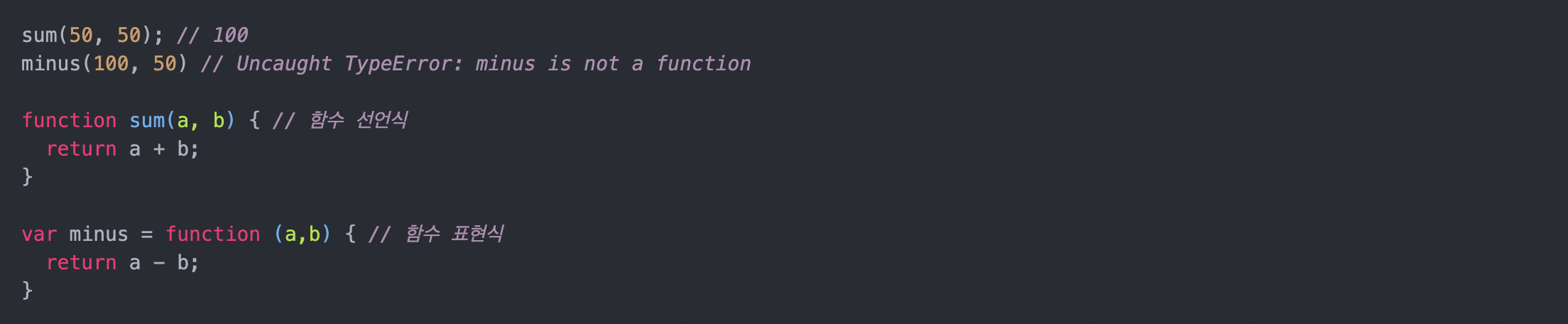
1)함수선언식과 함수표현식의 차이부터 알아보자.

2)함수선언식과 함수표현식의 차이(호이스팅)
주요 차이점은, 호이스팅에서 차이가 발생합니다.
함수 선언식은 함수 전체를 호이스팅 합니다.
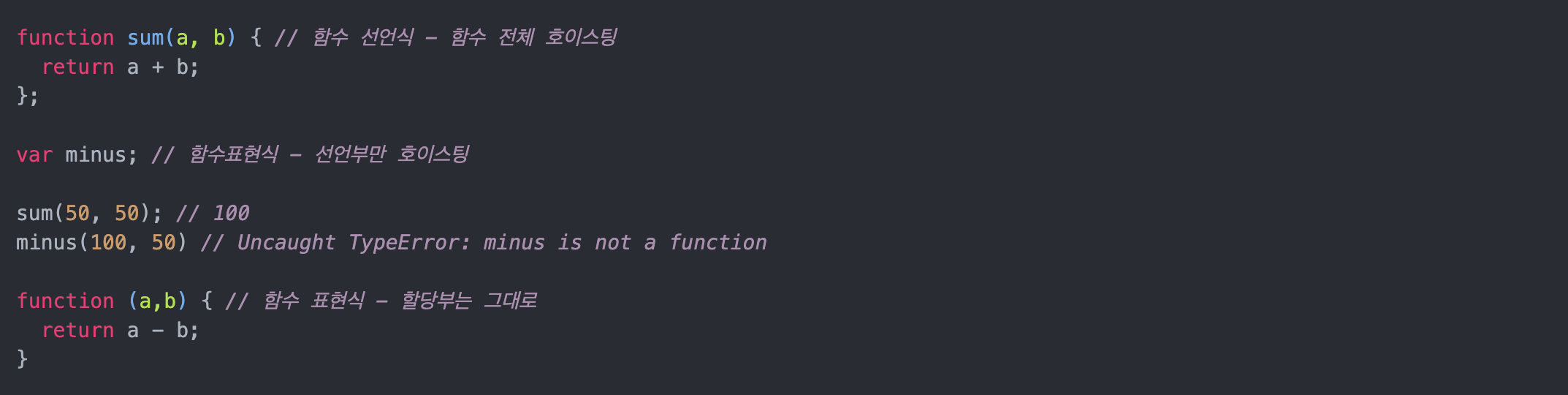
정의된 범위의 맨 위로 호이스팅되서 함수 선언 전에 함수를 사용할 수 있다는 것입니다.

위 그림과 같이 정상적으로 작동이 되는것을 알 수 있습니다.

선언부만 호이스팅이 되어있고, 할당 부분은 함수호출 아래쪽에 위치하기 때문에 오류가 발생하게 됩니다.

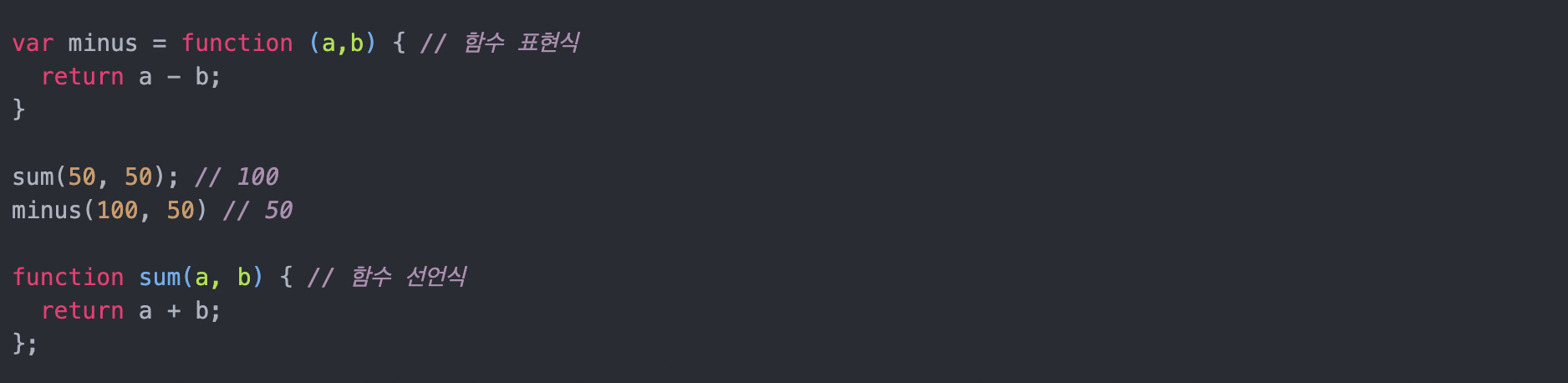
이렇게 해줘야 정상작동을 하게 됩니다.
실행 컨텍스트와 콜 스택
1)실행 컨텍스트(Execution context)
자바스크립트 코드가 실행되는 환경을 의미한다.
자바스크립트에서 대표적으로 두가지 타입의 실행 컨텍스트가 있다.
실행할 코드에 제공할 환경 정보들을 모아놓은 객체들로
자바스크립트의 동적언어로서의 성격을 가장 잘 파악할 수 있는 개념이다.
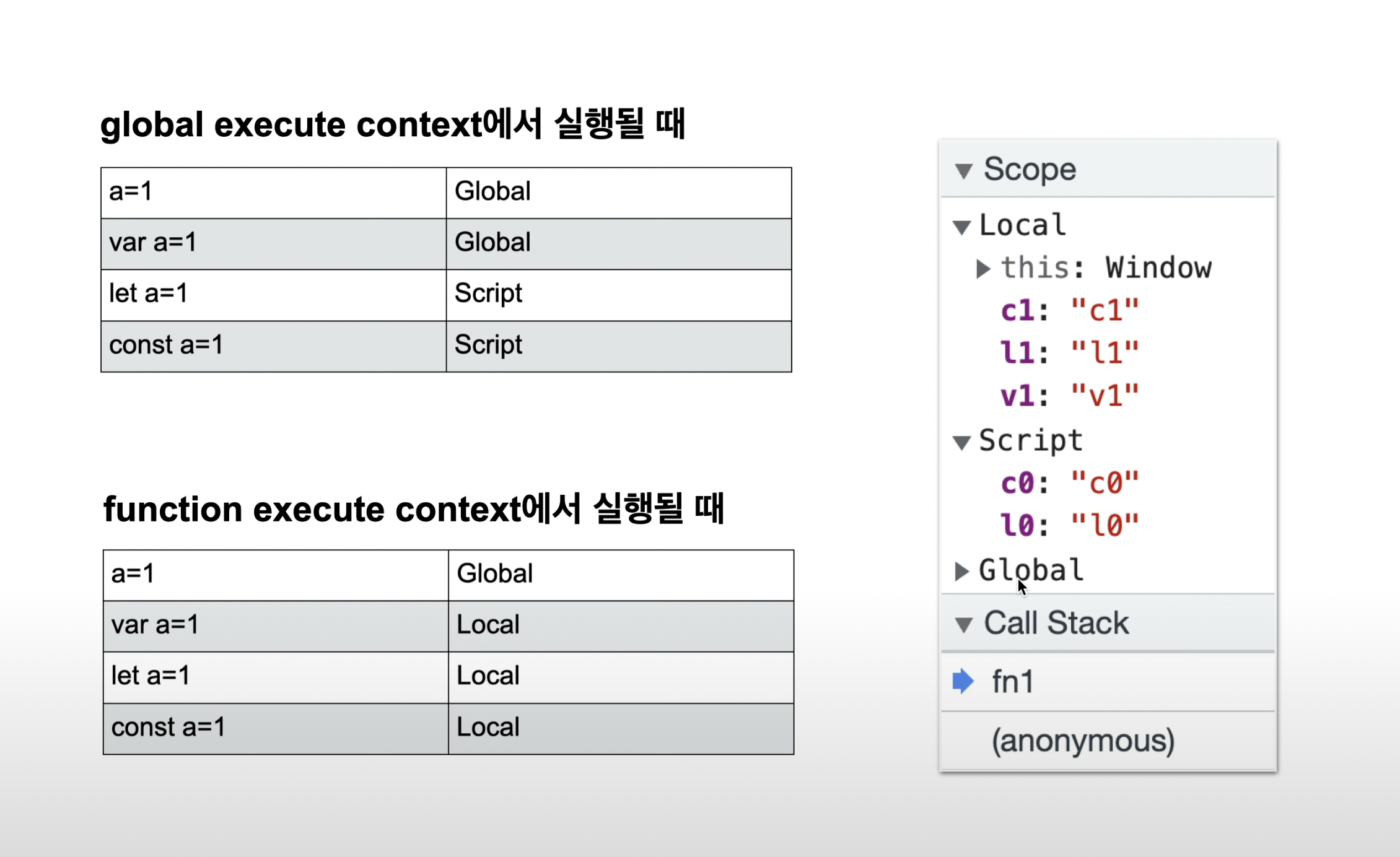
a)Global Execution context
자바스크립트 엔진이 처음 코드를 실행할 때 Global Execution Context가 생성된다. 생성 과정에서 전역 객체인 Window Object (Node는 Global) 를 생성하고 this가 Window 객체를 가리키도록 한다.
b)Function Execution context
자바스크립트 엔진은 함수가 호출 될 때마다 호출 된 함수를 위한 Execution Context를 생성한다.
모든 함수는 호출되는 시점에 자신만의 Execution Context를 가진다.
c)자바스크립트는 실행 컨텍스트가 활성화되는 시점에 다음과 같은 현상이 발생한다.
1.호이스팅이 발생한다(선언된 변수를 위로 끌어올린다)
2.외부 환경 정보를 구성한다
3.this 값을 설정한다.

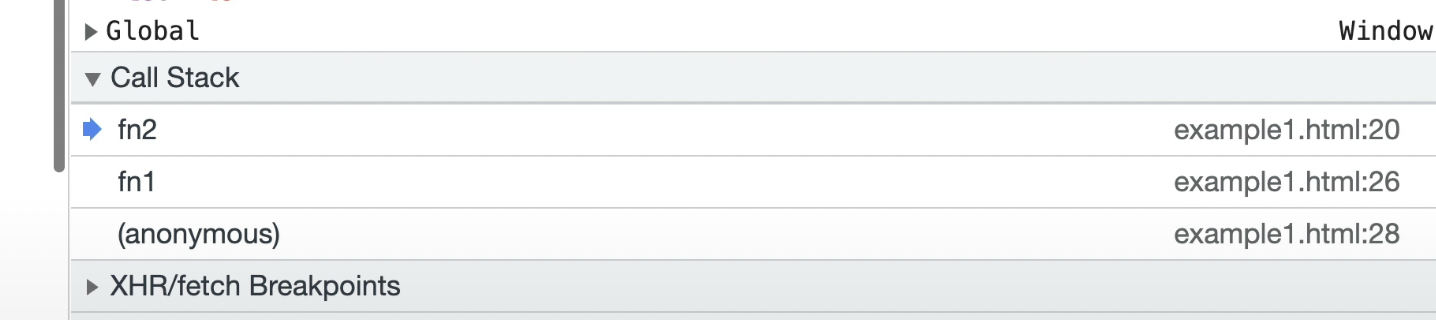
2)콜스텍(call stack)
코드가 실행되면서 생성되는 Execution Context를 저장하는 자료구조

1)엔진이 처음 script를 실행할 때, Global Execution Context를 생성하고 이를 Call Stack에 push한다.
2)그 후 엔진이 함수를 호출할 때 마다 함수를 위한 Execution Context를 생성하고 이를 Call Stack에 push 한다.
3)자바스크립트 엔진은 Call Stack의 Top에 위치한 함수를 실행하며 함수가 종료되면 stack에서 제거(pop)하고 제어를 다음 Top에 위치한 함수로 이동한다.
한마디로 프로그램이 함수 호출을 추적할때 사용한다.

스코프 체인, 변수 은닉화
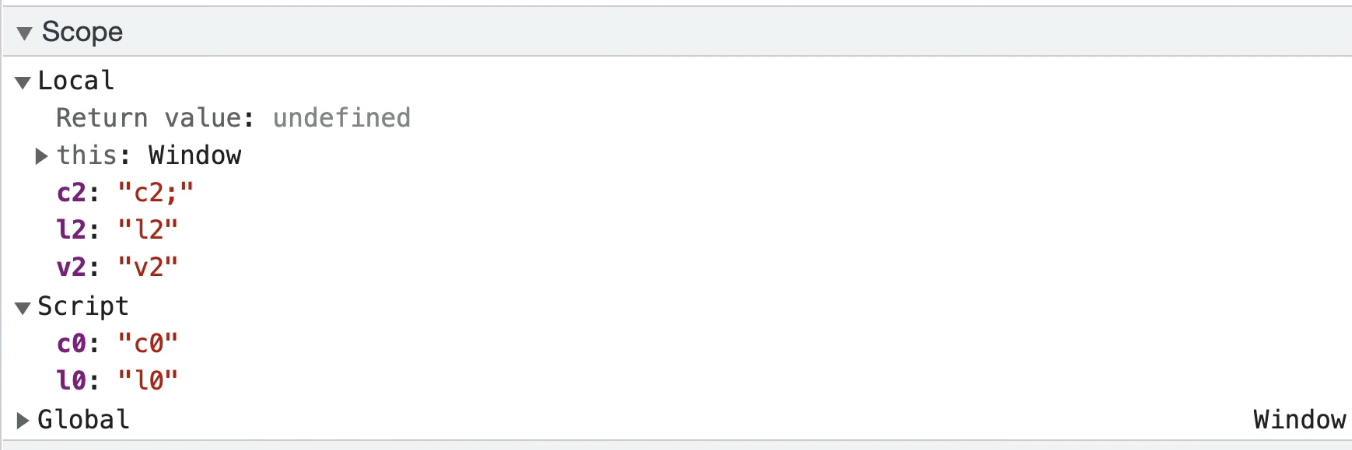
1)스코프 체인(Scope Chain)

스코프는 함수의 중첩에 의해 계층적 구조를 가진다.
변수를 참조할때, 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프로 이동하면서 선언된 변수를 검색한다.
쉽게 말해서 위의 그림에서 local->script->global순으로 이동하면서 선언된 변수를 검색하는것이다.
스코프체인은 실행 컨텍스트의 렉시컬 환경을 '단방향'으로 연결한 링크드 리스트
여기서 렉시컬 환경이란, 수시로 변경하는 환경정보를 말한다.
2)변수 은닉화(variable shadowing)
inner 함수에서 a변수를 선언함으로써 전역 공간의 a 변수 접근을 막음.