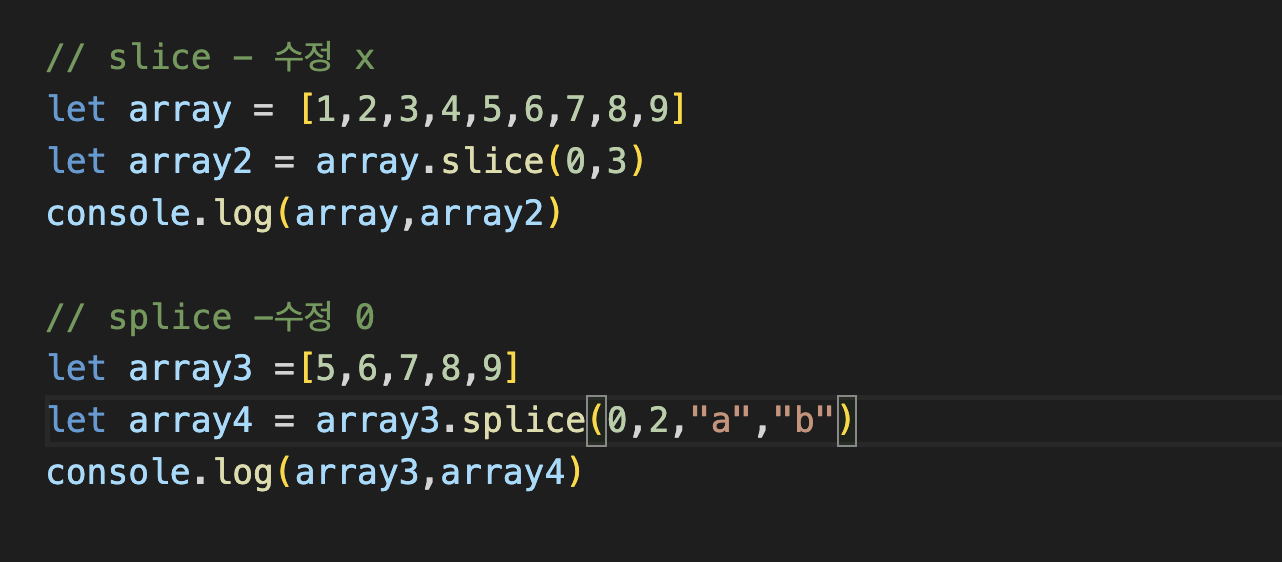
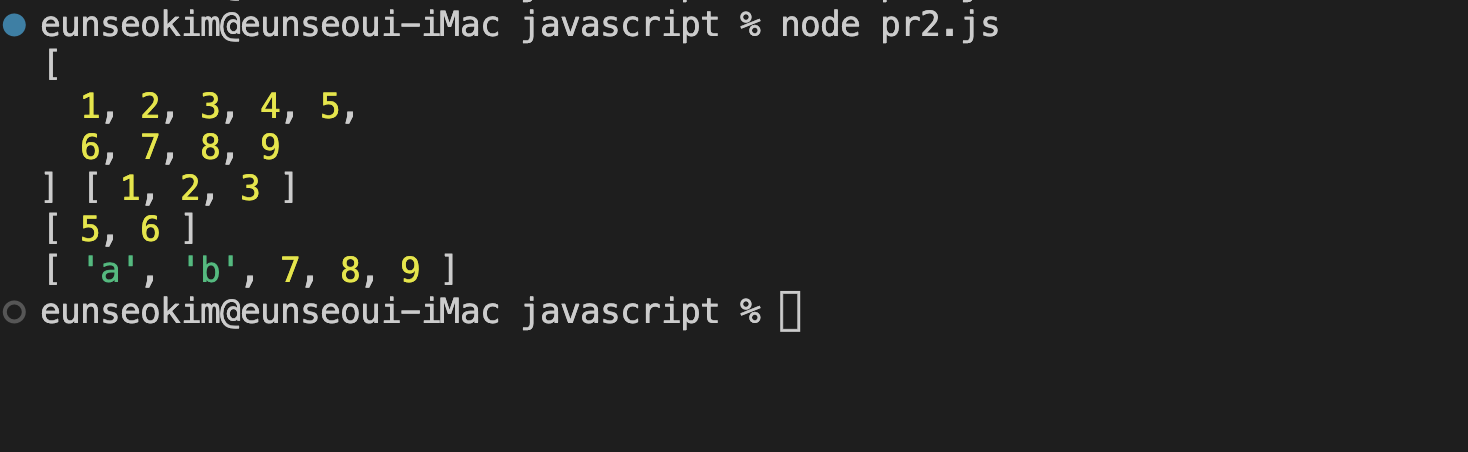
slice와 splice의 차이점


slice (start_index,last_index)-not include last_index
splice(start_index,갯수,수정할부분..)
slice는 기존 리스트를 변경하지 않지만.
splice는 기존 리스트를 변경시킨다.
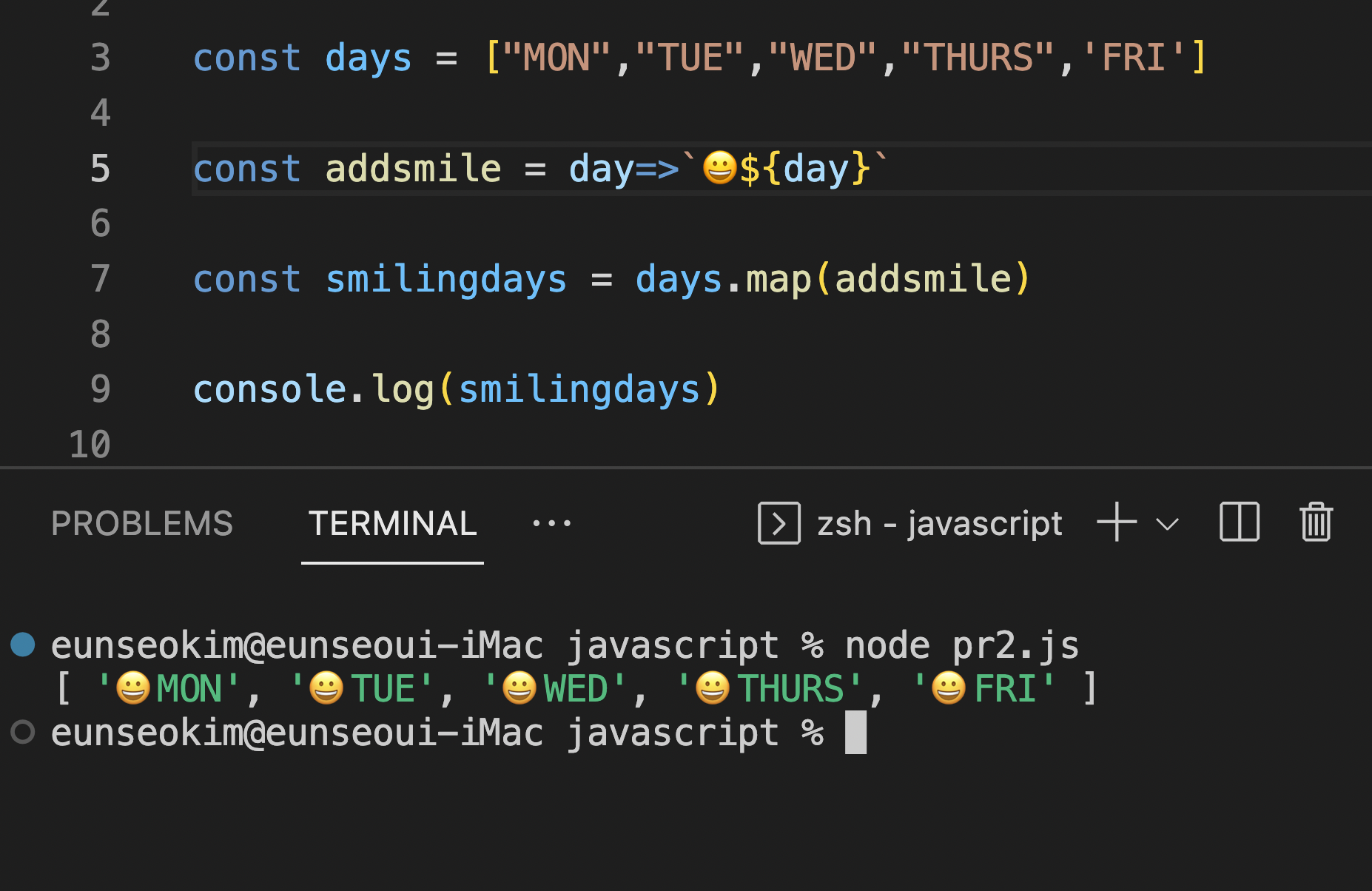
.map 함수
.map함수의 목적
어떠한 배열의 값들안에 순차적으로 무엇인가를 붙이고 싶을때 쓴다.
for 반복문을 쓰지 않아도 되는 간단한 메소드이다.
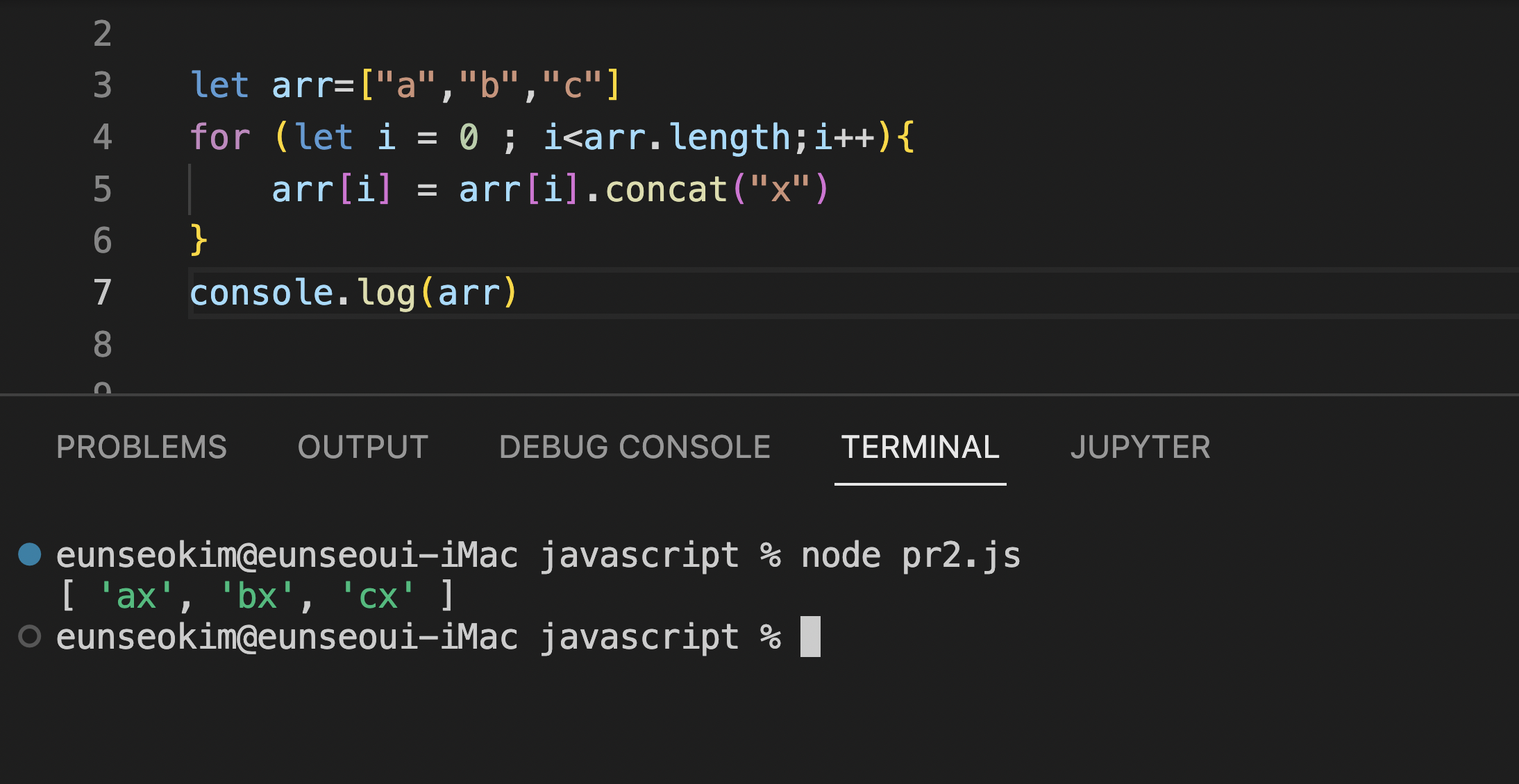
원래는 아래와 같이 for문을 사용하여 해결을 해야 했다면,

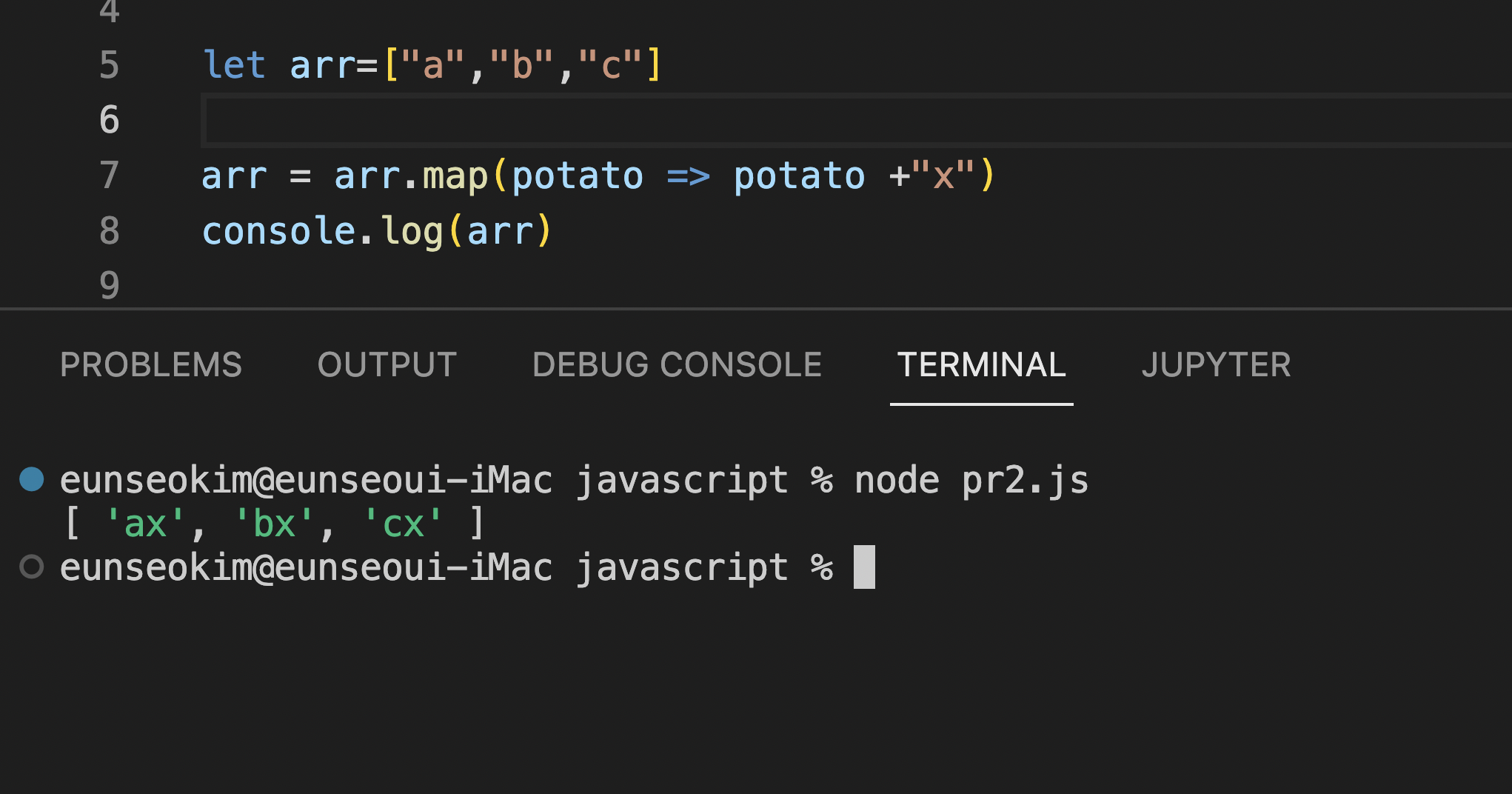
이렇게 간단한 .map 을 사용하여 쓸 수 있는것이다.


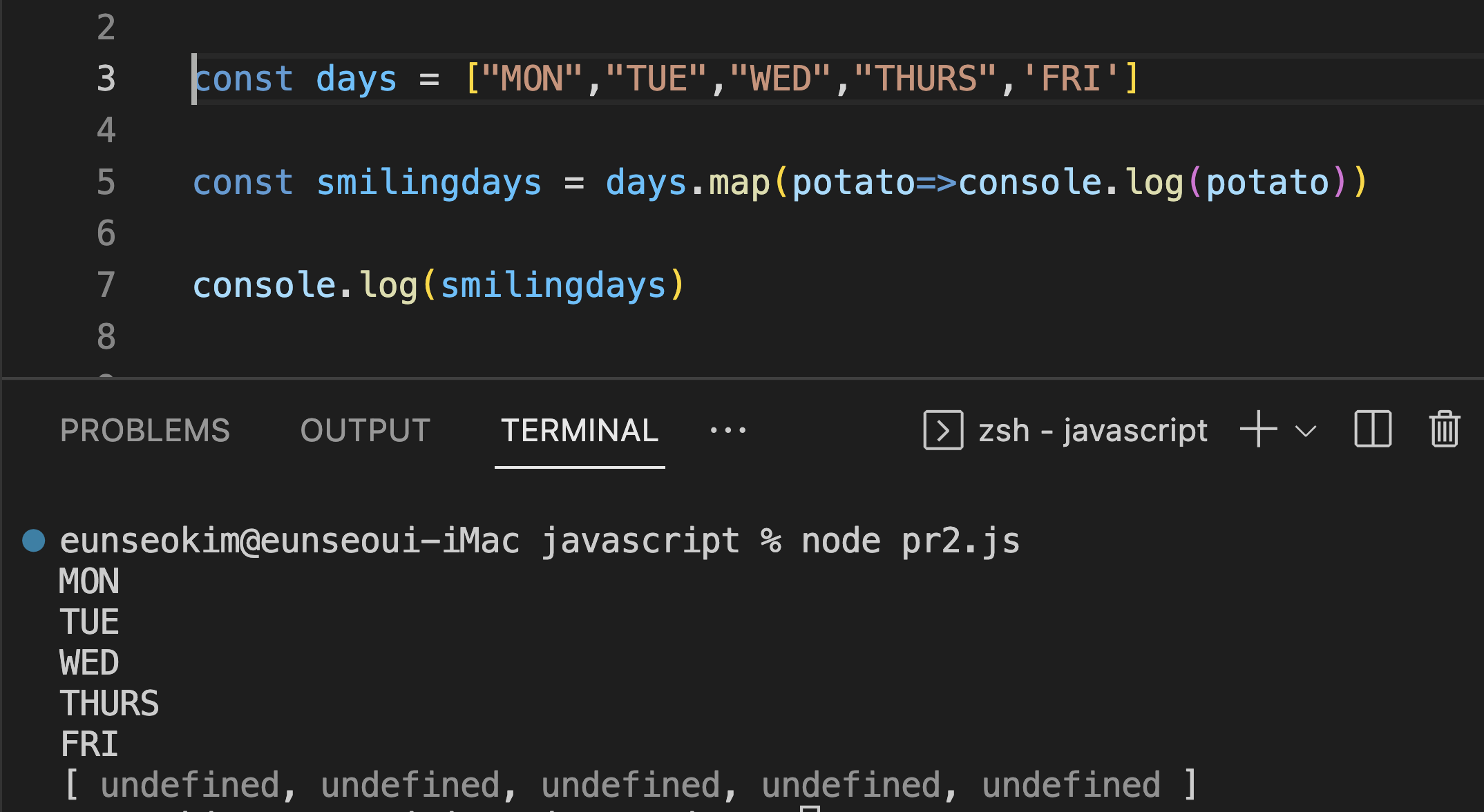
UNDEFINED가 나오게 되는 이유?
.map(function)이라 생각하면 되는데, console.log를 썼기 때문에, return 값이 존재하지 않아서 생기는 일이다.

potato는 임의로 정해준 값이므로, 다른 값으로 넣어도 상관이 없다.
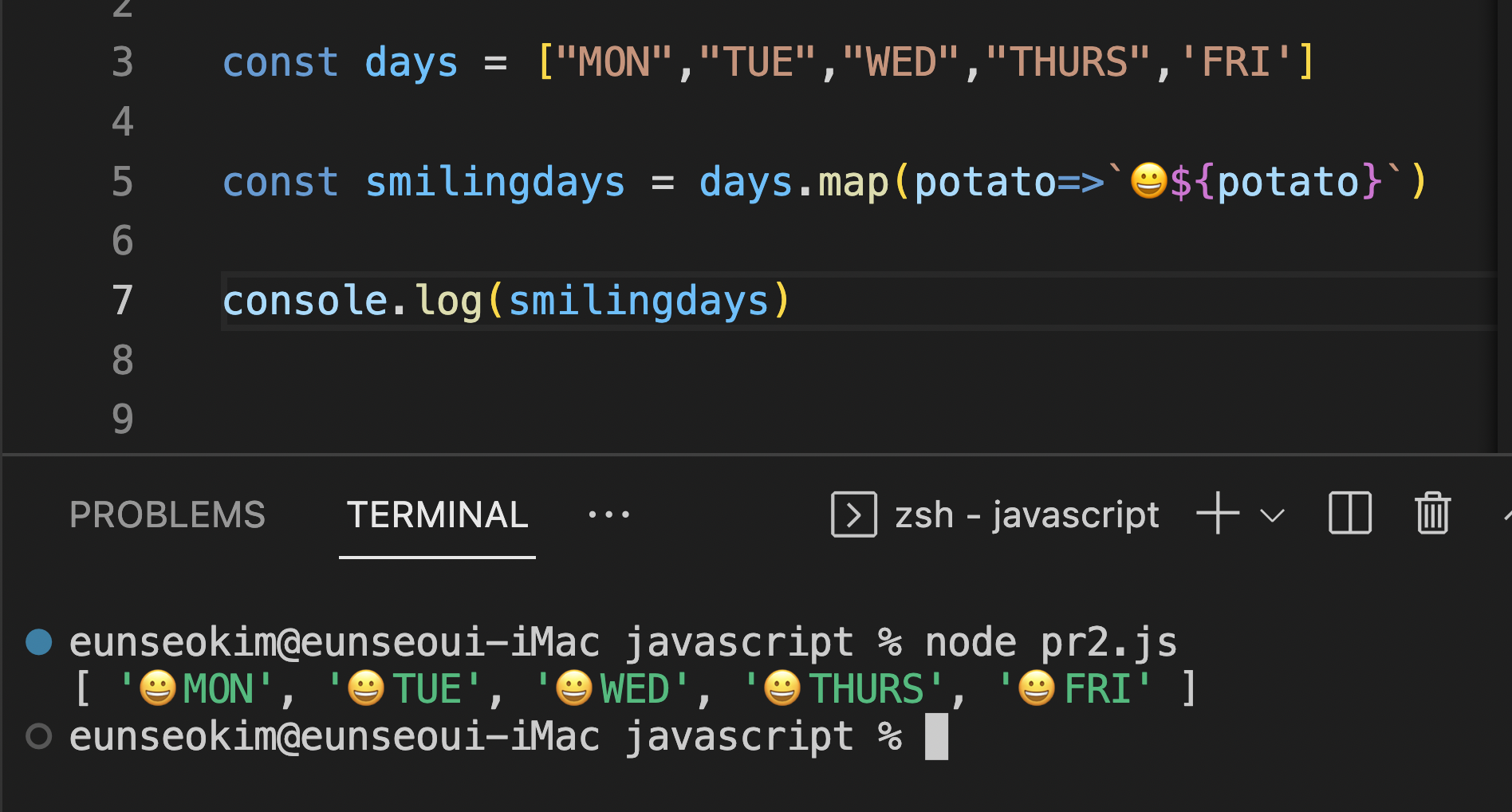
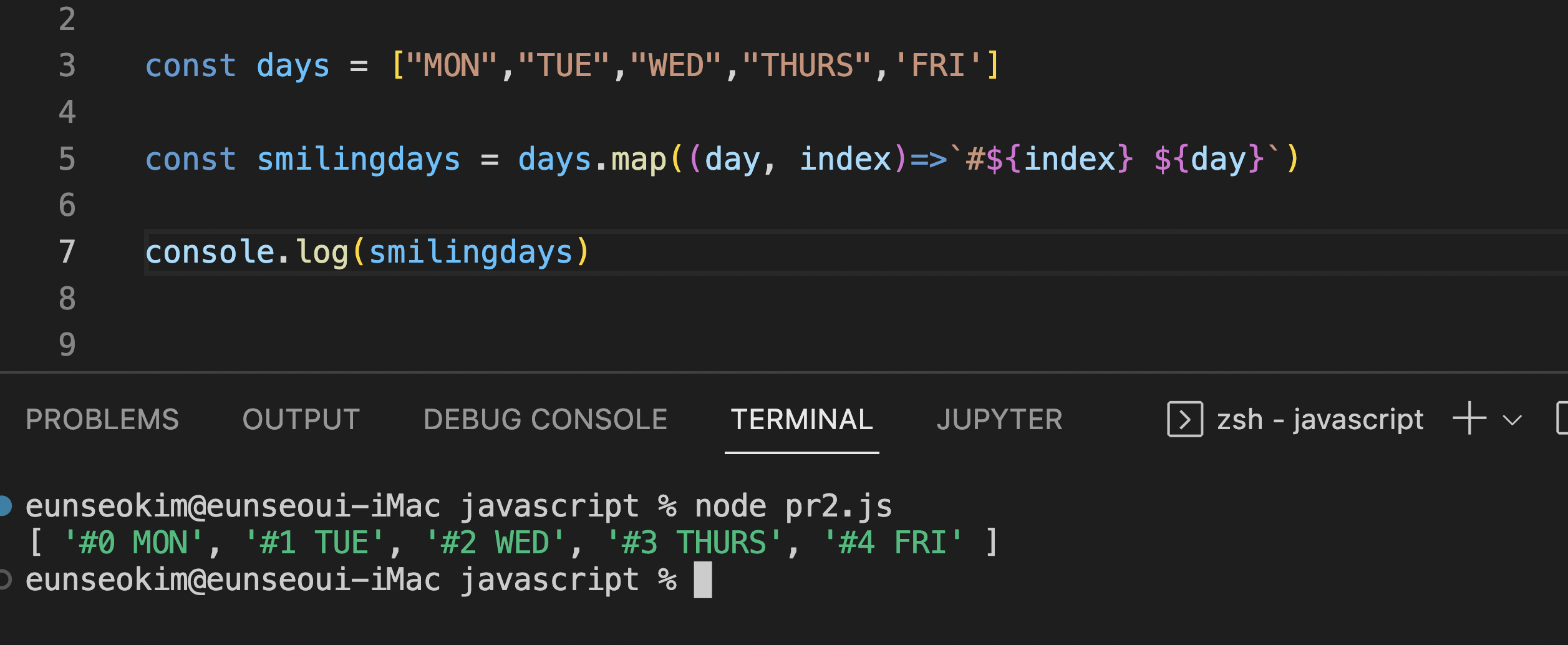
이렇게 해도 되지만 좀 더 가독성을 좋게 하기 위해서 , 아래와 같이 해도 좋다.

아래는 , day 앞에 index를 붙여준 경우이다.
.map이라는 메소드가 여러 argement를 받을 수 있는 예시이다.

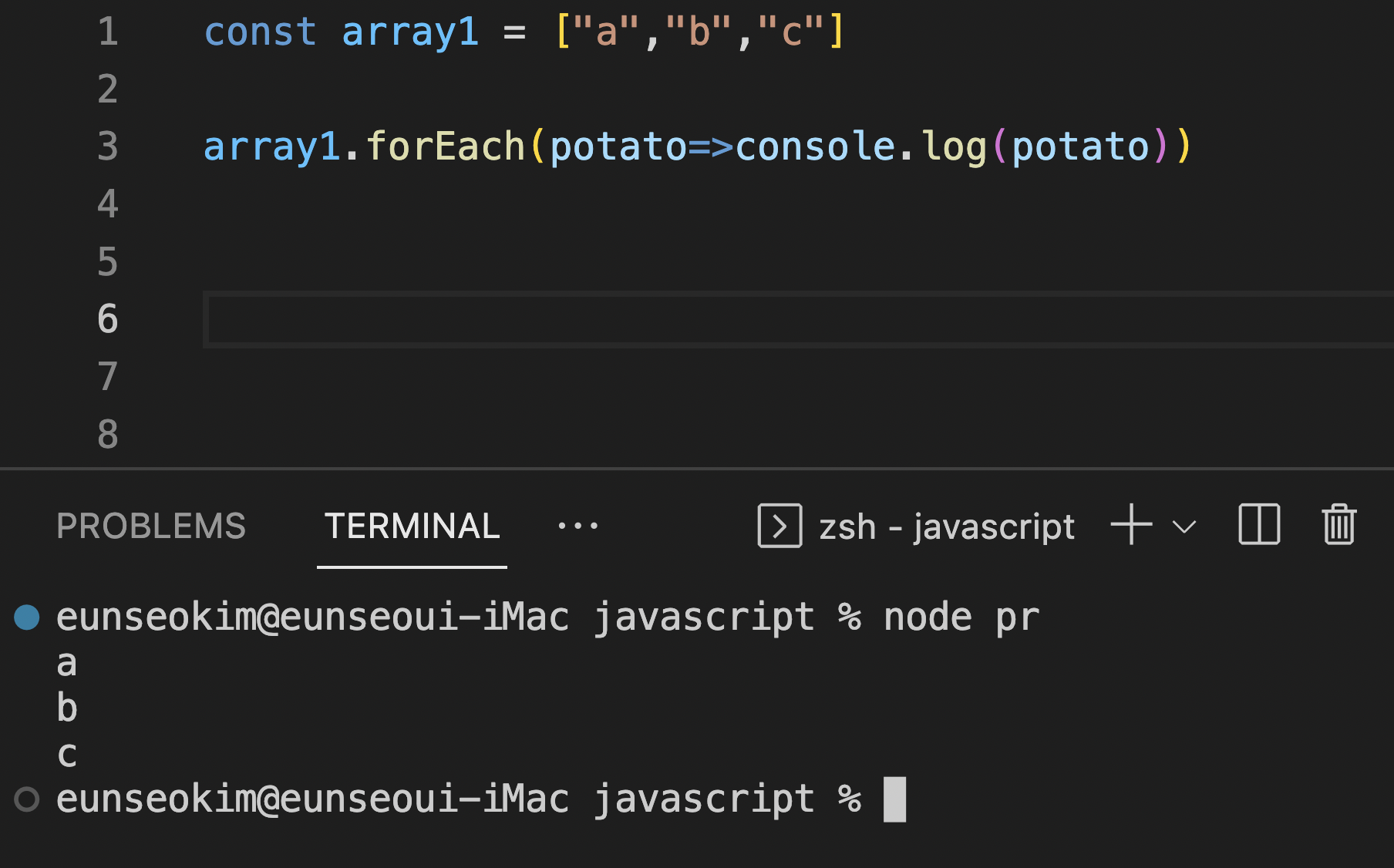
.forEach
forEach() 메서드는 주어진 함수를 배열 요소 각각에 대해 실행합니다.


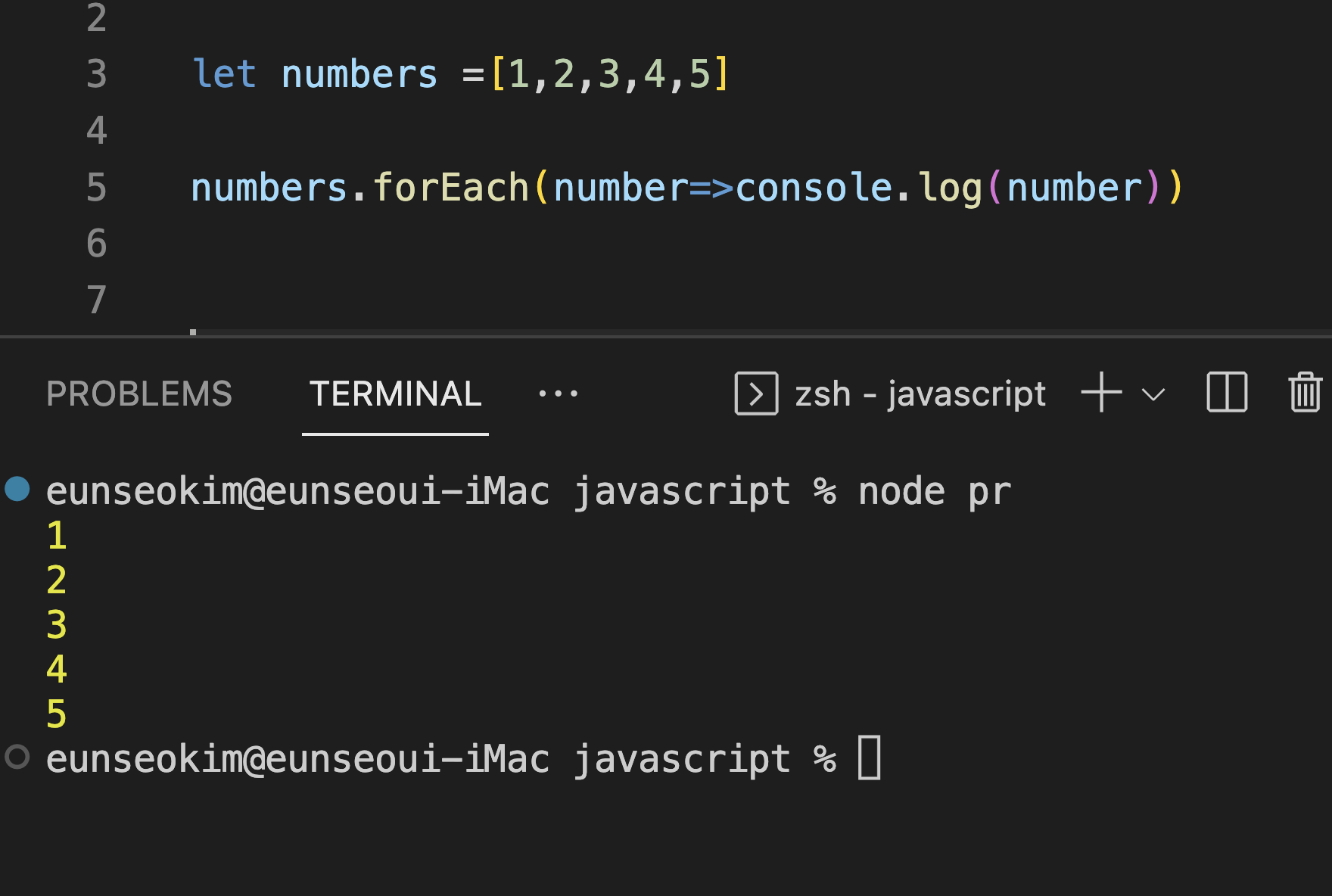
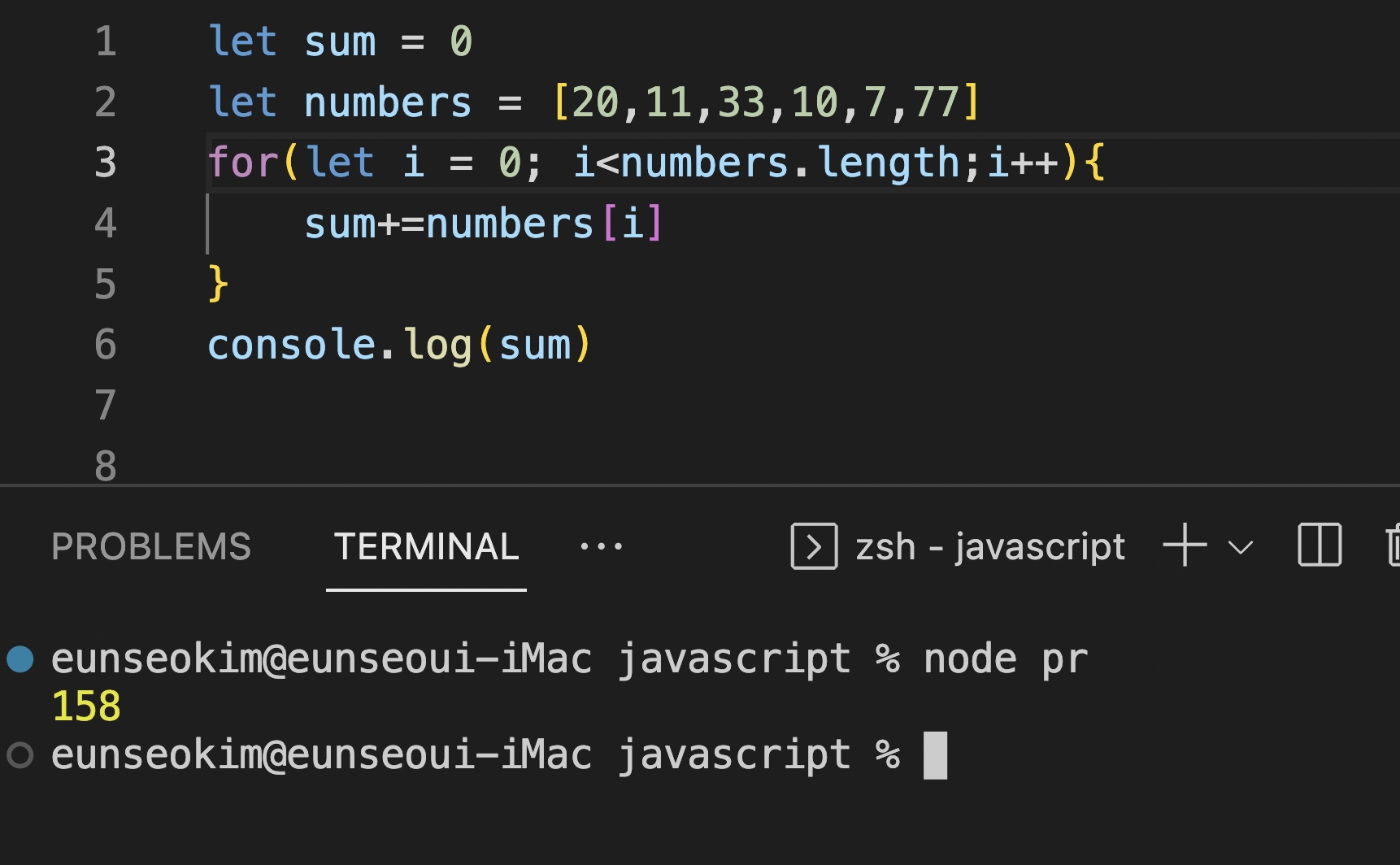
 원래는 여기서 for 반복문을 돌려서 합계를 구해야 하지만, 아래와 같이 forEach로 하나씩 꺼내서 쓸 수 있다.
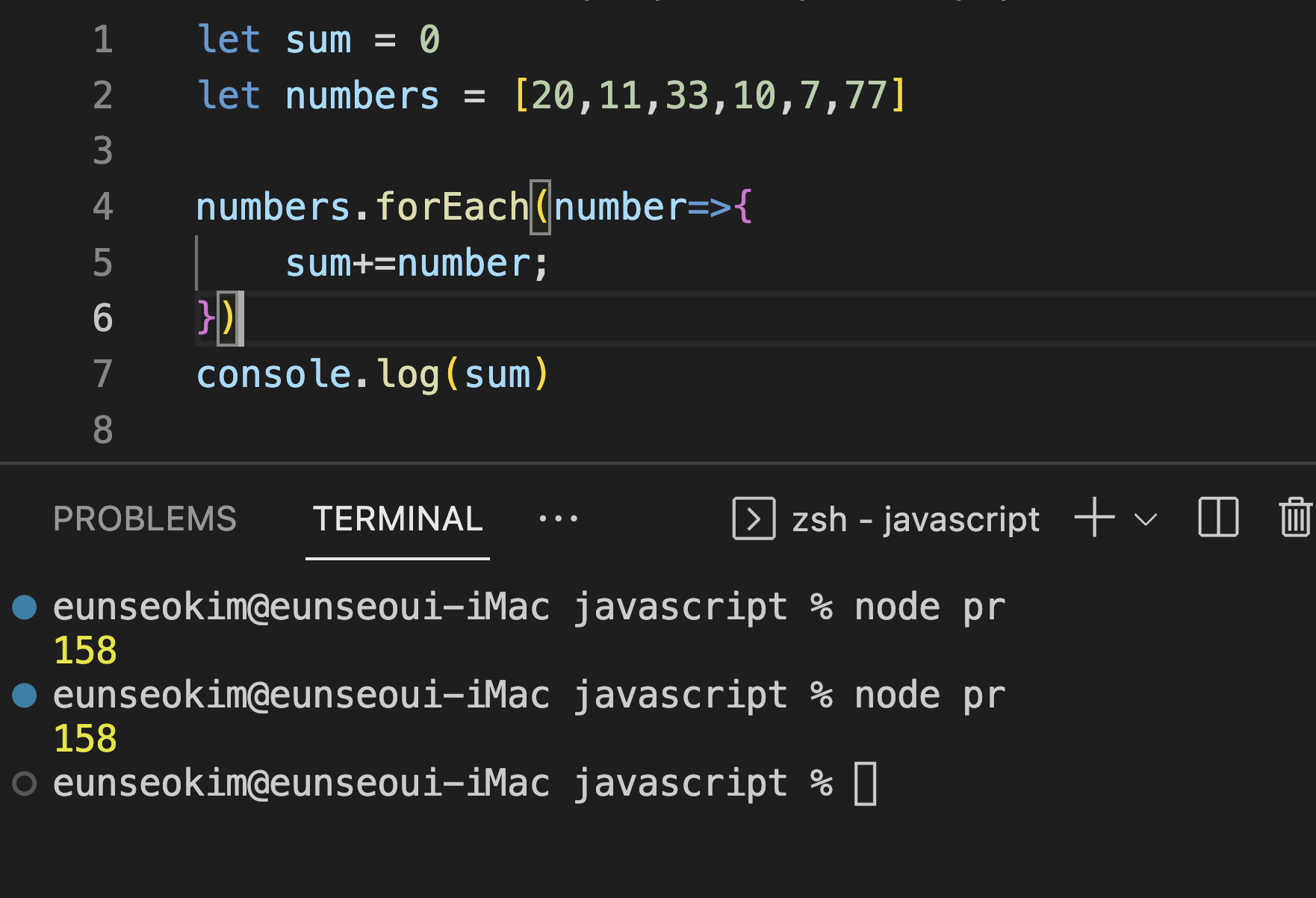
원래는 여기서 for 반복문을 돌려서 합계를 구해야 하지만, 아래와 같이 forEach로 하나씩 꺼내서 쓸 수 있다.
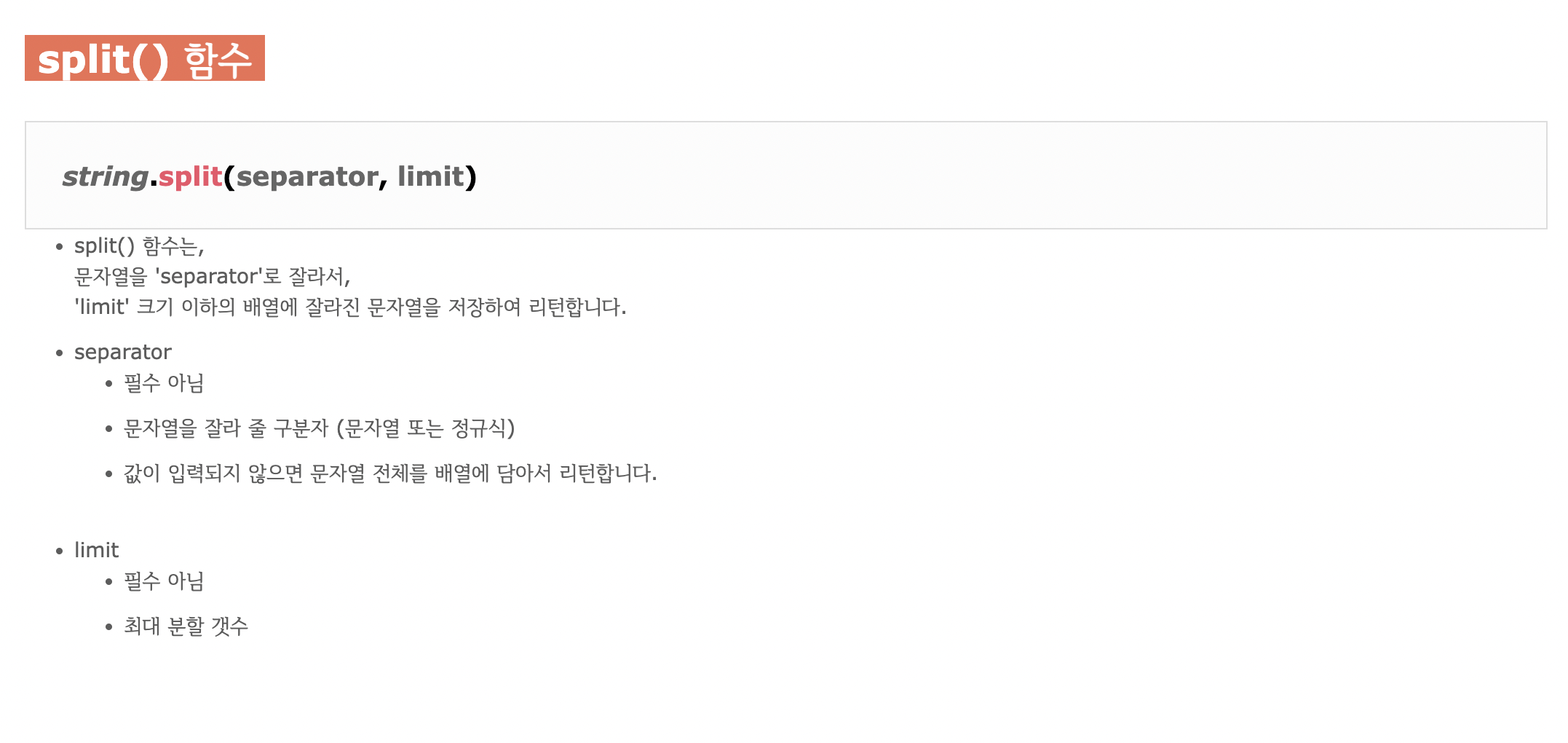
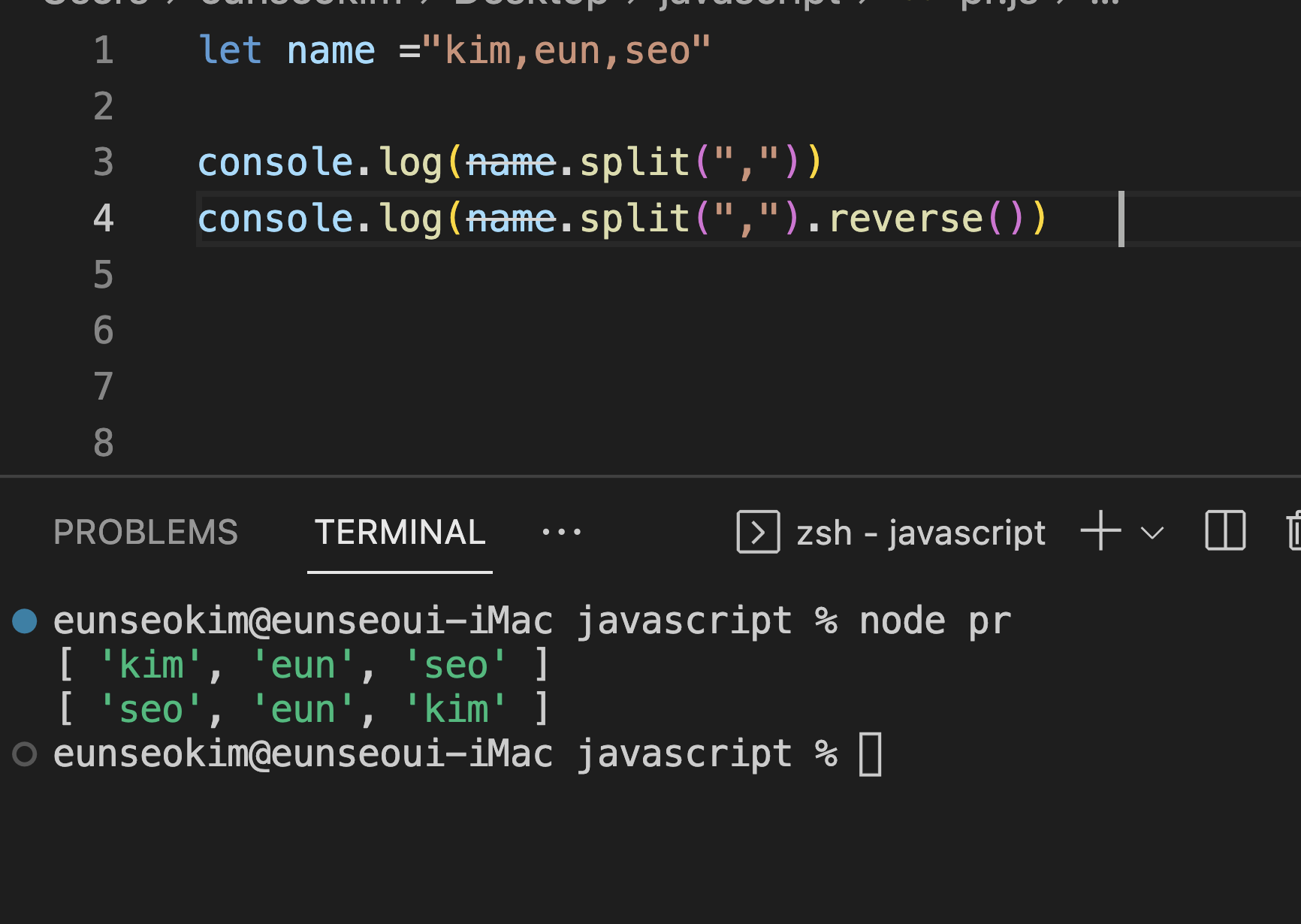
.split() & .reverse()