SPA와 MPA
1) SPA (Single Page Application)
- 하나의 페이지로 구성된 웹 애플리케이션 페이지
- 단 한 번만 리소스(HTML, CSS, JavaScript)를 로딩한다. 그 후에는 데이터를 받아올 때만 서버와 통신.
- 첫 요청시 딱 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식.
- 클라이언트 관점에서 말하자면 최초 페이지를 로딩한 시점부터는 페이지 리로딩 없이 필요한 부분만 서버로부터 받아서 화면을 갱신
-> 자연스러운 페이지 이동과 사용자 경험(UX)을 제공
-> 최초 실행 시 모든 정적 자원을 가져오기 때문에 초기 렌더링 속도가 느리고, SEO에 굉장히 취약하다.(페이지가 로딩되어야 리소스가 보이므로, 검색에 노출이 안됨)
2) MPA (Multiple Page Application)
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.
- 페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
(전환 시마다 화면 깜빡임)
-> 이는 유저에게 좋은 사용자 경험을 제공할 수 없다.
데이터가 많을 경우 화면에 다시 그려지는 동안 사용자는 그저 기다려야 하기 때문이다. - 페이지마다 키워드가 노출되어 있으므로, 검색이 쉽다
SPA, MPA(페이지 구성 방식) / CSR, SSR(렌더링 방식) 사이의 관계
SPA -> CSR / MPA -> SSR
BUT!
SPA !== CSR / MPA !== SSR
CSR SSR SSG 개념
CSR : Client Side Rendering
- 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작
SSR : Server Side Rendering
- 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
- SSG와 비교해 , 요청시 서버에서 html을 즉시 만들어서 응답하기 때문에 데이터가 달라지거나 자주 바뀌어서 미리 만들어두기 어려운 페이지에 적합
SSG : Static Site Generation
- Static Rendering
- SSR과 차이: 서버에서 요청 시에 즉시 만드느냐 미리 다 만들어 놓느냐
- 페이지들을 서버에 미리 다 만들어둔 뒤에 요청시에 해당 페이지를 응답하는 것이기 때문에 바뀔일이 거의 없는 페이지에 적합
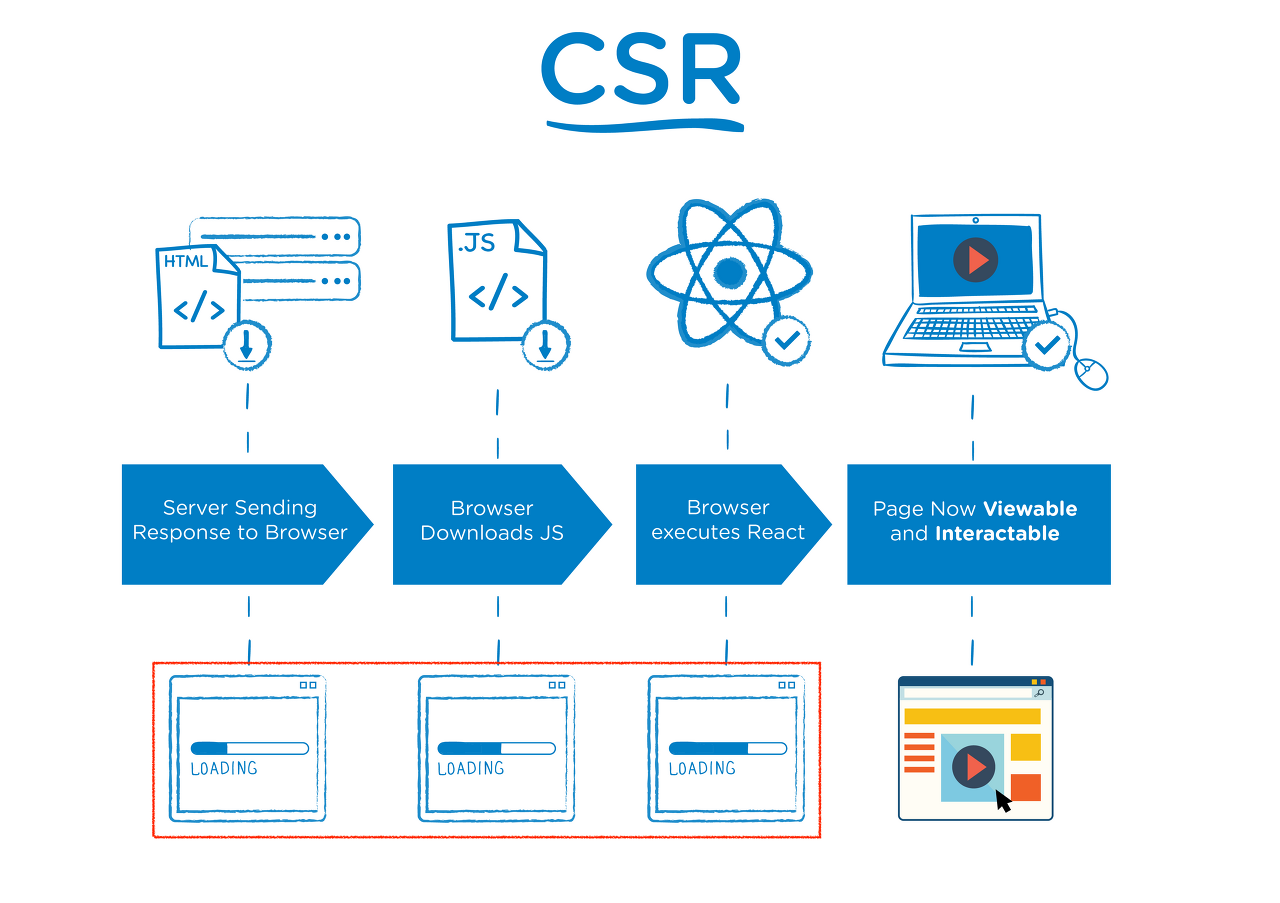
CSR 동작 과정과 특징

서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼수 있는게 없다.
- 첫 페이지 로딩시간
: HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 느리다. - 나머지 로딩 시간
: CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다.
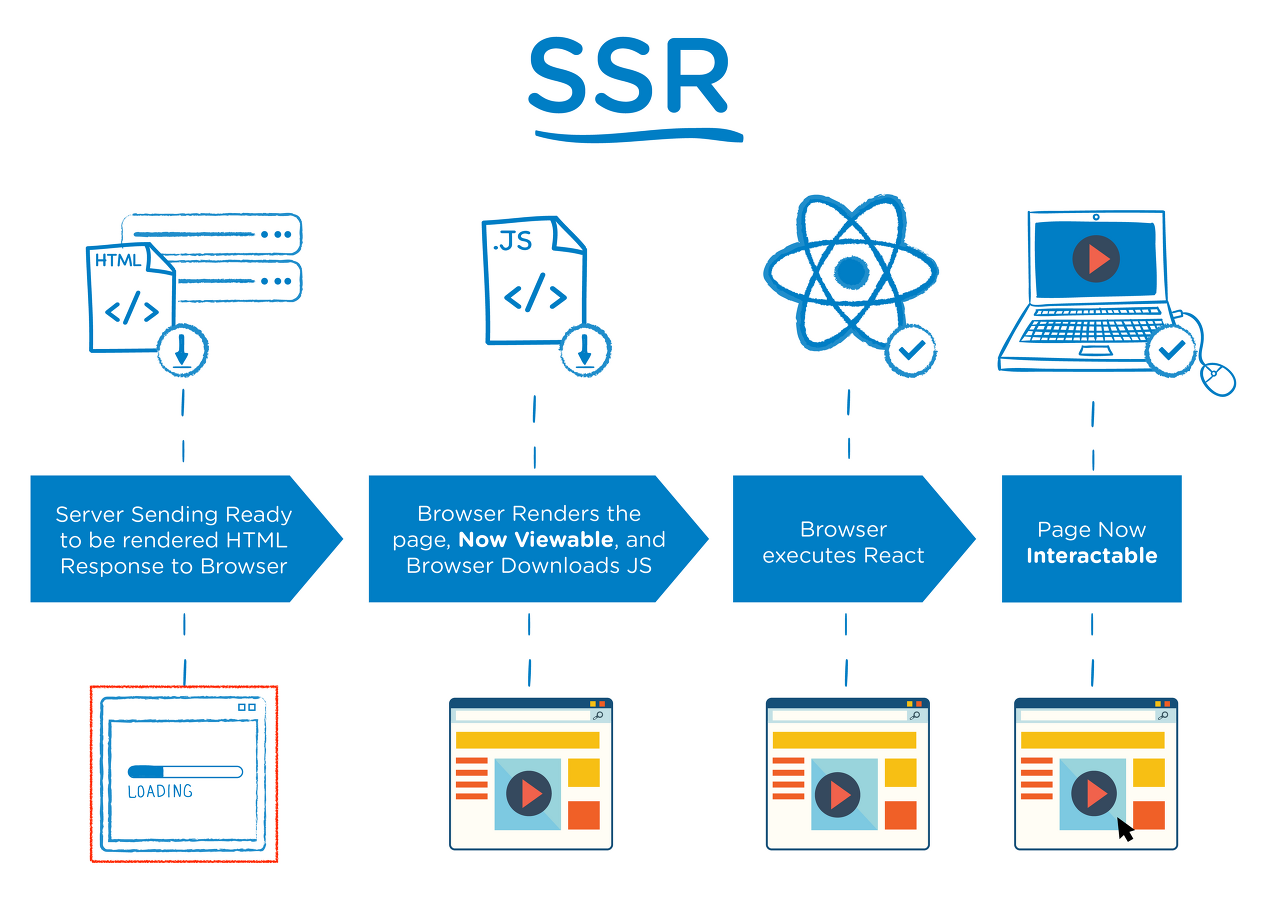
SSR 동작 과정과 특징

서버에서 이미 '렌더 가능한' 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
- 첫 페이지 로딩시간
: 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다. - 나머지 로딩 시간
: SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
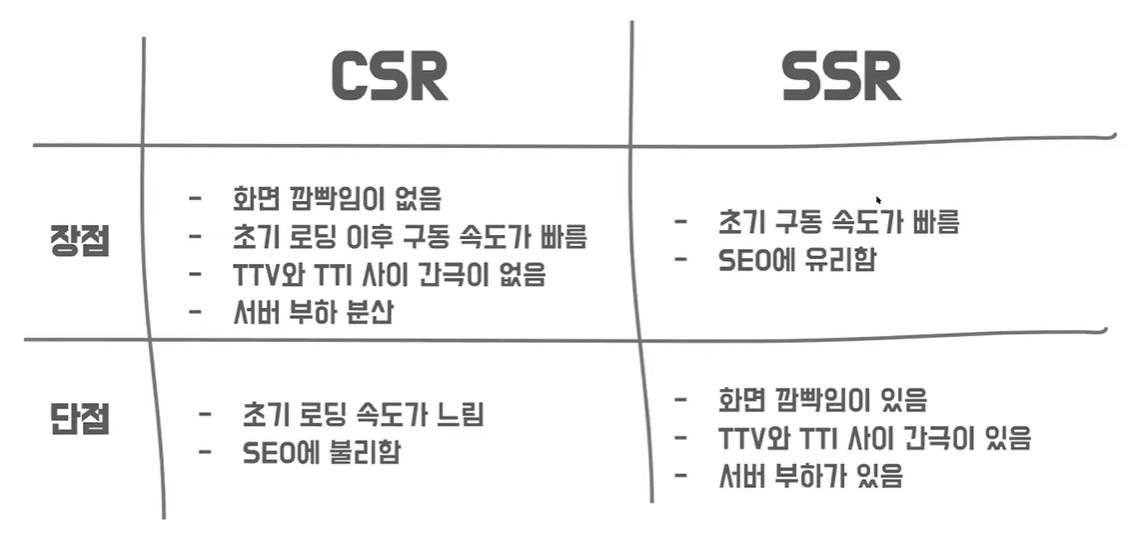
CSR과 SSR의 장단점

CSR, SSR, SSG 무엇을 써야할까
CSR
- 대부분이 고객 개인 정보로 이루어진 페이지들이라 검색 엔진에 노출될 필요가 없을 경우
- 유저랑 상호작용이 많을 경우
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때
SSR
- 회사홈페이지와 같이 상위 노출 되어야 하는 경우
- 누구에게나 항상 같은 내용을 보여주는 경우
- 매주 업데이트는 하는 경우
- 네트워크가 느릴 때 (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
SSG
- 회사홈페이지와 같이 상위 노출 되어야 하는 경우
- 누구에게나 항상 같은 내용을 보여주는 경우
- 업데이트 거의 안하는 경우
출처
SSR과 CSR의 차이
SPA vs MPA와 SSR vs CSR 장단점 뜻정리
[10분 테코톡] CSR & SSR
웹 개발자가 알아두면 좋은 SPA, MPA
