상황
포트폴리오 웹 페이지를 로컬에서 실행시켰고,
index.html에서 html 파일 5개를 자바스크립트로 로드시켰다.
- index.html
<!DOCTYPE HTML>
<html>
<head>
<title>손은실의 포트폴리오</title>
<script src="../js/load_html.js"></script>
</head>
<body>
<section>
<div id="home" data-include-path="home.html"></a></div>
<div id="about" data-include-path="about.html"></a></div>
<div id="skills" data-include-path="skills.html"></div>
<div id="archiving" data-include-path="archiving.html"></div>
<div id="projects" data-include-path="projects.html"></div>
</section>
</body>발생한 오류
Access to XMLHttpRequest at 'file:///C:/Users/EunsilSon/remote/personal-portfolio/html/home.html' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.일단 해석해보자. XMLHttpRequest으로 파일을 로드하려는데 CORS 정책에 의해서 접근이 차단됐다. 크로스 요청은 오직 http, data, chrome, chrome-extension, chrome-untrusted, https 이 프로토콜들만 지원해준다.
발생 원인
로그에 적혀있다. "CORS 정책에 의해서 접근이 차단됐다"
CORS는 Cross-Origin Resource Sharing의 약자로 교차 출처 리소스 공유이다.
교차 출처는 다른 출처를 의미한다.
내가 코드를 보기에는 같은 경로의 자원을 요청했지만 index.html(로컬)에서 home.html(로컬)을 로드하기 위해 요청한 home.html(로컬)의 경로가 서버에게는 null로 넘어가기 때문에 다른 경로에 있는 자원이라고 인식해버려서 사용자의 데이터를 보호를 위해 이 접근을 차단해버린 것이다.
해결 방법
- 서버에 배포하기
별도의 서버에 배포해서 파일 url의 프로토콜, 호스트, 포트 번호를 동일하게 맞춰주면 된다.
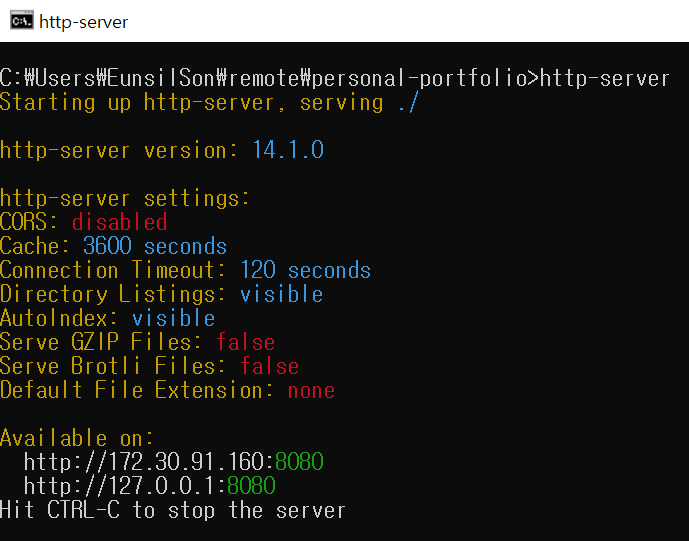
- 로컬 HTTP 서버 실행하기
나는 로컬에서 확인하고 싶었기에 이 방법을 선택했다.
http-server 를 설치해 해당 파일들을 로컬 서버에 올려 정상적으로 파일들을 로드시켰다.