쿠키
웹 서버가 웹 브라우저에게 보내어 저장했다가 서버가 부가적인 요청이 있을 때 다시 서버로 보내주는 문자열 정보
웹 페이지 방문 시 방문 기록 등 브라우저에서의 정보들이 저장된 텍스트 파일
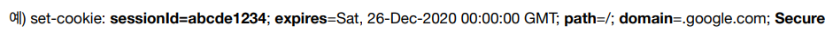
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
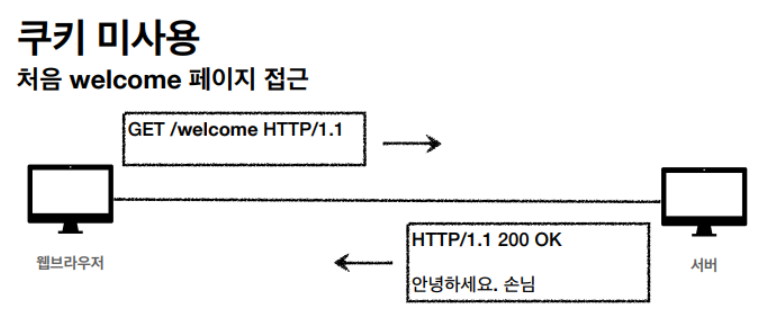
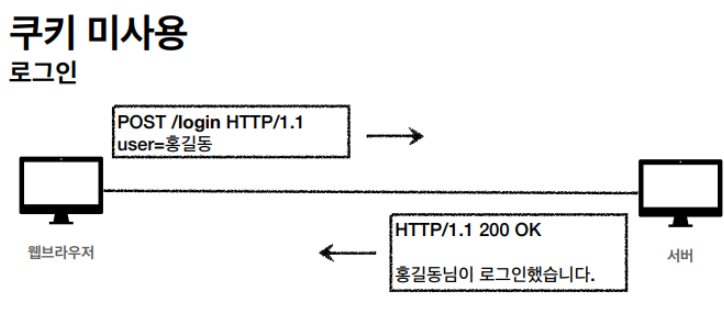
처음 시작 페이지

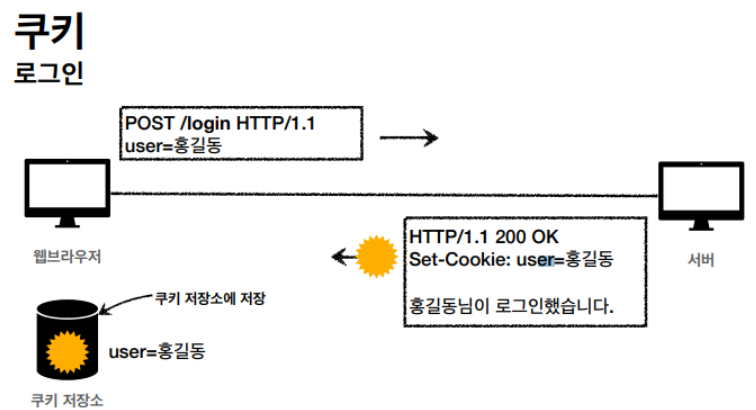
홍길동이란 유저가 로그인을 했을 경우

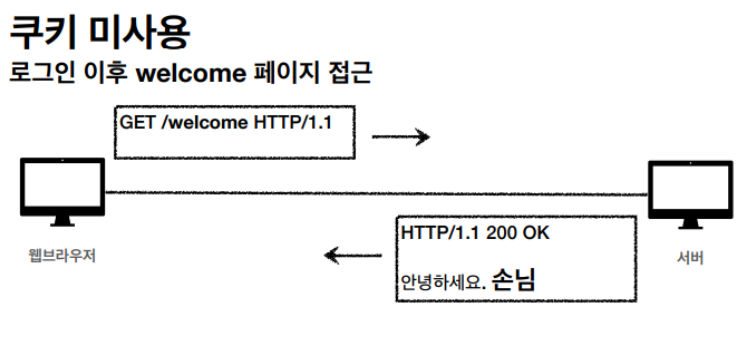
안녕하세요 홍길동을 기대했지만 서버는 안녕하세요 손님 이라고 한다.
서버 입장에서 로그인한 사용자인지 구분할 수 있는 방법이 없기 때문데

Stateless
- HTTP는 무상태(stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
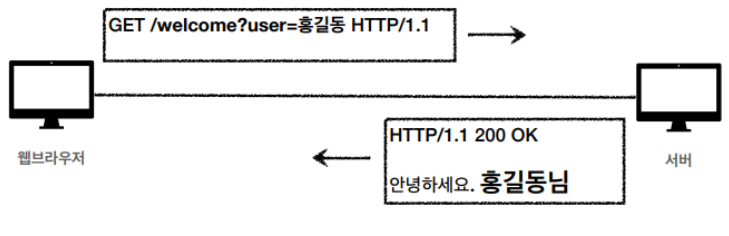
해결방법: 모든 요청에 사용자 정보 포함(쿠키 미사용)


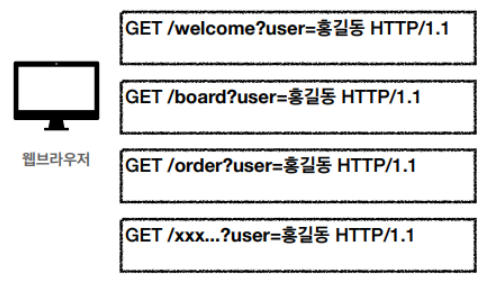
문제점: 모든 요청 정보를 넘기는 문제
- 모든 요청에 사용자 정보가 포함되도록 개발 해야함
- 브러우저를 완전히 종료하고 다시 열면?
해결 방법: 💥쿠키

- 웹 브라우저가 홍길동으로 로그인을 하면 서버는 홍길동을 쿠키라는 곳에 넣어 응답을 한다.
- 웹 브라우저 안에 있는 쿠키 저장소에 홍길동을 저장한다.

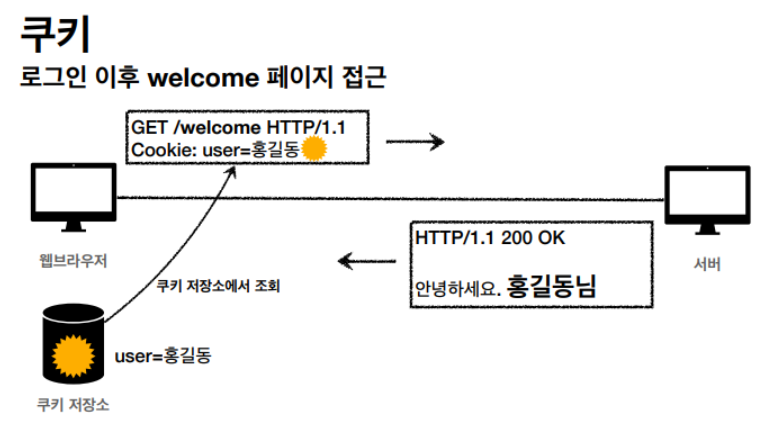
- 서버에 요청을 할 때마다, 쿠키를 뒤져서 홍길동이란 정보를 HTTP 헤더에 담아서 요청을 한다.

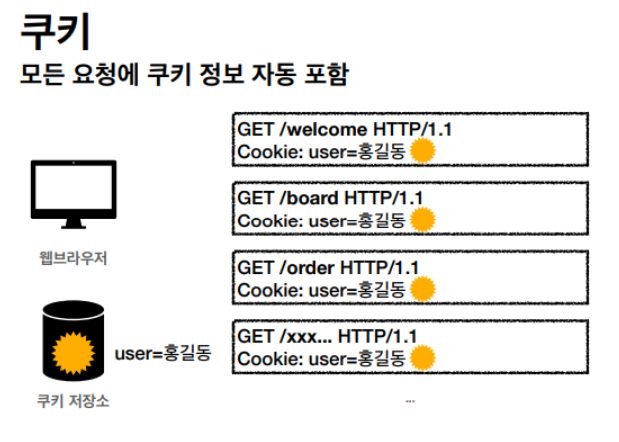
- 지정한 서버에 보낼 때 모든 요청에 쿠키를 보낸다.
하지만 모든 곳에 쿠키 정보를 보내면 보안문제 뿐만 아니라 여러 문제도 발생하여 제약하여 사용해야 한다.
쿠키

- 사용처
- 사용자 로그인 세션 관리(주 사용처)
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
- 주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)