React : Instagram clone cording
먼저 Java Script로 인스타그램을 클론 코딩 한 뒤, react를 통해서 인스타그램을 다시 클론코딩하게 되었다.
사용한 도구 및 기술
구현한 기능
- 로그인 Validation
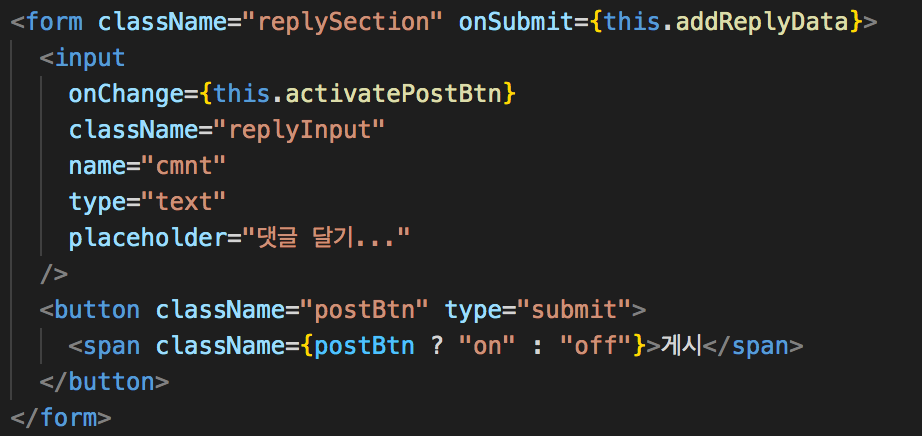
- 댓글달기
- 댓글 좋아요 및 삭제 버튼
- Nav bar에 아이디 검색 기능
- 반응형 웹,
자랑하고 싶은 코드
가장 자랑하고 싶은 부분은 코드 재활용에 중점을 둔 코드이다! 스토리와 추천과 같이 aside section에 나타나는 유저의 정보를 한 명 한 명<li>태그에 담아서 구현했는데 검색 결과로 나오는 유저정보 역시 같은 형태로 나오는 것을 보고 라는 같은 component를 재활용하여 구현했다.
사실 react에서는 component를 재활용 가능한 UI단위라고 정의하기 때문에 너무나 당연하고 기본적인 부분일지 모르겠지만, 나는 처음 JavaScript로 구현할 때 부터 user들이 표현되는 UI design이 같음에 집중했고 따라서 aside section을 하드코딩이 아닌 JS로 만들고 이 코드가 검색 섹션에도 재활용 될 수 있도록 구현했다. 내가 가장 신경 쓴 부분 중 하나이기 때문에 나에게는 자랑하고 싶은 코드이다!
그 외에는 자랑하고 싶다기 보다는 react를 이용해 보니 아주 javascript에 비해 아주 간단하게 구현이 돼서 재밌는 몇 몇 부분을 소개하려고 한다.
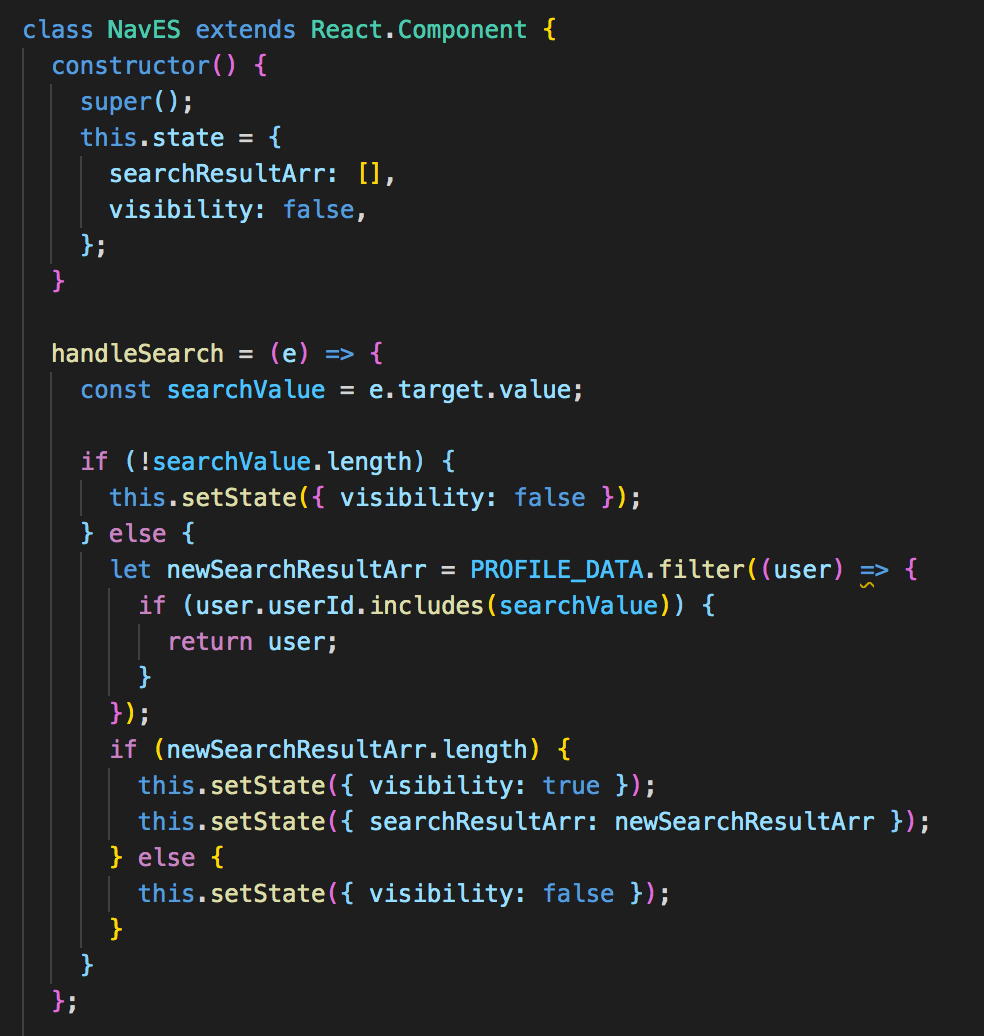
📌 아이디 검색 기능

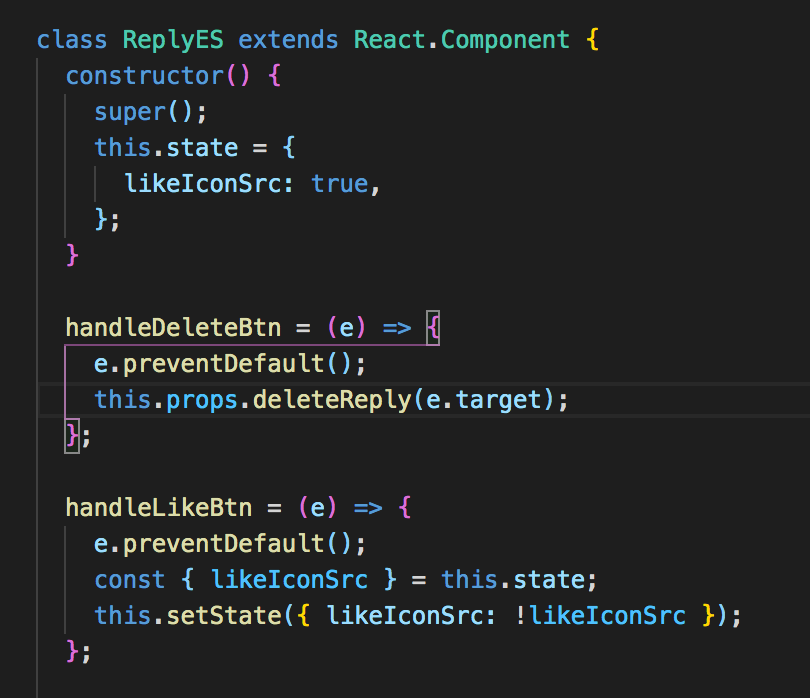
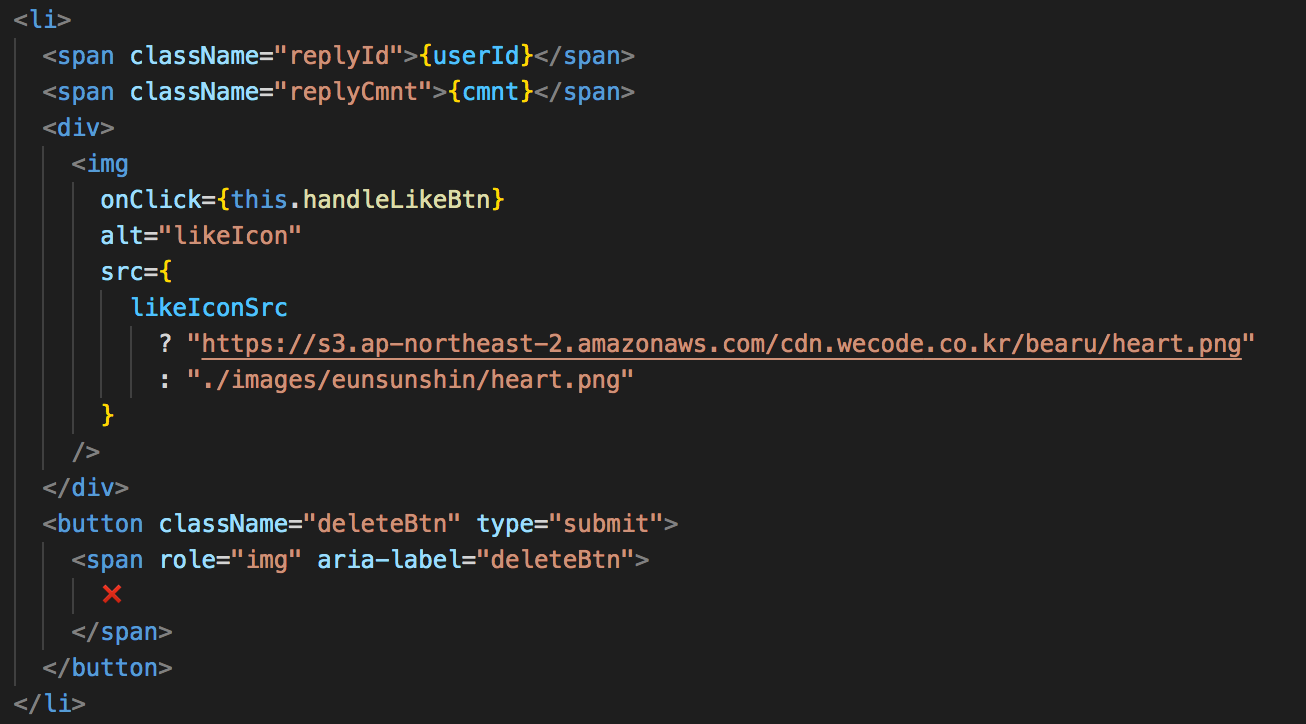
📌 좋아요 버튼 기능

state에 likeIconSrc를 true 값으로 넣고, event가 발생할 때마다 !likeIconSrc로 바뀌게 만들어 토글처럼 사용될 수 있도록 했다.

event가 발생해야 하는 img(좋아요 하트버튼 이미지)에 onClick 이벤트를 부여해주고 앞서 말했든 이미지를 클릭하면 state의 likeIconSrc가 true/false 값으로 바뀌며 img Src가 바뀌도록 구현했다. 삼항연산자를 이용하니 코드가 더더욱 깔끔해 보여 좋았다!
보완해야 할 점