
Latex 문법으로 텍스트를 꾸민다.
깃헙은 Latex 문법을 사용하는 MathJax library를 지원합니다.
깃헙 README.md는 일반적인 Markdown과 달라 텍스트에 색상을 넣을 수 없습니다.
깃헙에서 지원하는 MathJax를 사용해서 텍스트를 꾸밀 수 있습니다.
1. Github Flavored Markdown
깃헙은 일반적인 Markdown 문법을 그대로 사용하지 않았습니다.
웹 사이트의 보안과 일관성을 위해 Markdown을 HTML로 변환 후 추가 사후 처리 및 정리 작업을 수행합니다.
자세한 깃헙 마크다운 사양은 Github Flavored Markdown Spec문서에서 확인 하실 수 있습니다.
2. GFM은 텍스트 컬러를 꾸밀 수 없습니다.
일반적인 Markdown 문법은 Internal CSS, Inline CSS를 지원하지만 GFM은 지원하지 않습니다. 그래서 github README.md의 텍스트 컬러를 꾸밀 수 없습니다.
3. GFM은 MathJax library를 지원합니다.
2022.05.19에 github blog에서 공식적으로 MathJax library를 사용한다고 발표했습니다.
분수같은 수학식을 화면에 표현하기 어렵기 때문에 특정 라이브러리를 사용하여 랜더링 합니다.
MathJax는 수학식 표현 뿐만 아니라 고품질 타이포그래피, 크로스부라우징, 웹접근성 등을 지원합니다.
4. MathJax의 타이포그래피 기능으로 텍스트 컬러를 꾸밉니다.
MathJax textmacros
<p>$\rm{roman\ text}$</p>
<p>$\oldstyle{oldstyle\ numerals}$</p>
<p>$\cal{calligraphic\ text}$</p>
<p>$\it{italic\ text}$</p>
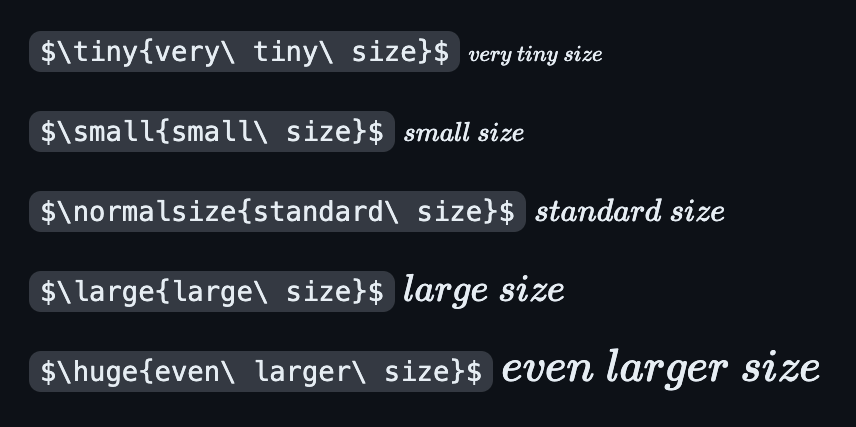
<p>$\bf{bold\ text}$</p><p>$\tiny{very\ tiny\ size}$</p>
<p>$\small{small\ size}$</p>
<p>$\normalsize{standard\ size}$</p>
<p>$\large{large\ size}$</p>
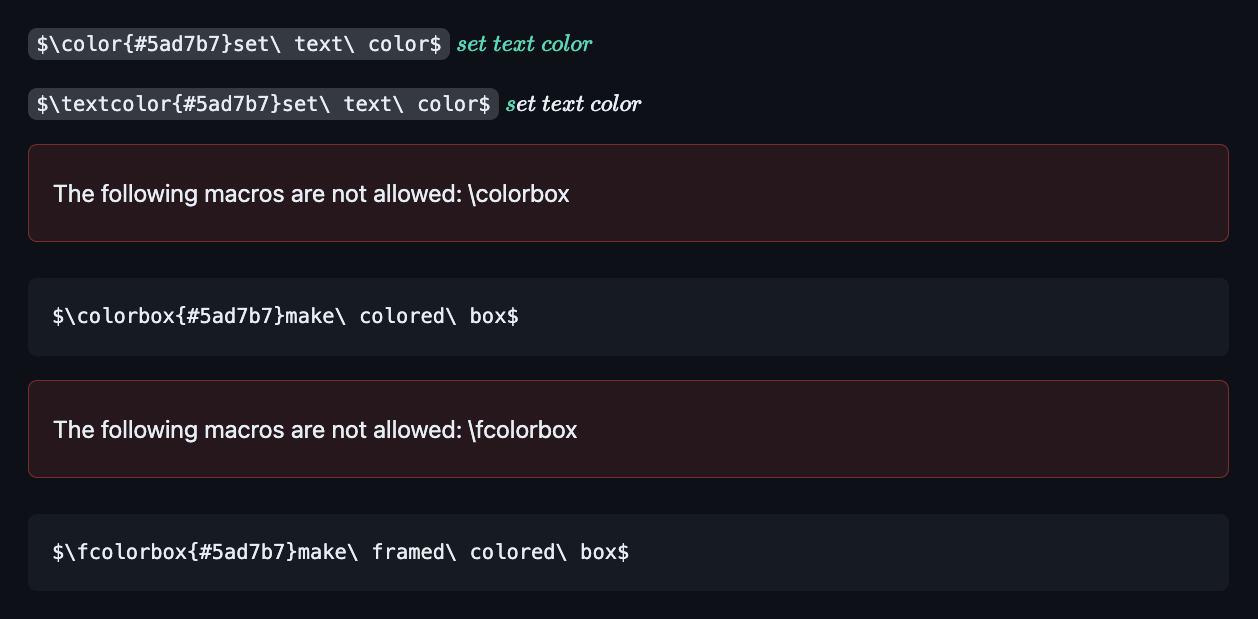
<p>$\huge{even\ larger\ size}$</p><p><$\color{#5ad7b7}set\ text\ color$</p>
<p>$\textcolor{#5ad7b7}set\ text\ color$</p>
<p>$\colorbox{#5ad7b7}make\ colored\ box$</p>
<p>$\fcolorbox{#5ad7b7}make\ framed\ colored\ box$</p>5. 사용 예시

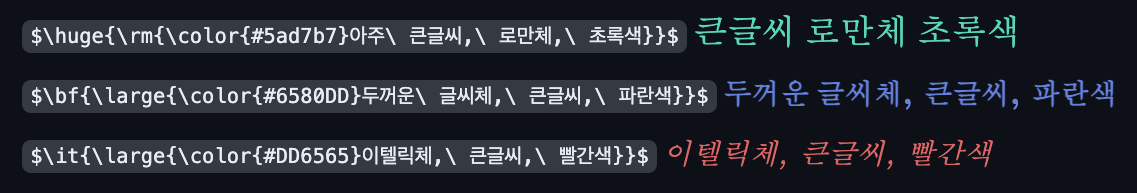
<p>$\huge{\rm{\color{#5ad7b7}큰글씨\ 로만체\ 초록색}}$</p>
<p>$\bf{\large{\color{#6580DD}두꺼운\ 글씨체,\ 큰글씨,\ 파란색}}$</p>
<p>$\it{\large{\color{#DD6565}이텔릭체,\ 큰글씨,\ 빨간색}}$</p>참고 사이트
github blog : https://github.blog/2022-05-19-math-support-in-markdown/
commonmark : https://spec.commonmark.org/0.30/
Github Flavored Markdown Spec :
https://github.github.com/gfm/
MathJax library
: https://www.mathjax.org/
: https://docs.mathjax.org/en/latest/
wikibooks
: https://en.wikibooks.org/wiki/LaTeX/Mathematics










깃허브 항상 밋밋했는데 꿀팁감사합니당