[라인맨 포지션 평가] 태블로 대시보드 보완 - (1) 레이아웃 (컨테이너)
1
0. 배경
주니어 프로젝트 마지막 단계로 태블로로 시각화를 진행하였다.
기존 결과물은 여기에서 확인할 수 있다.
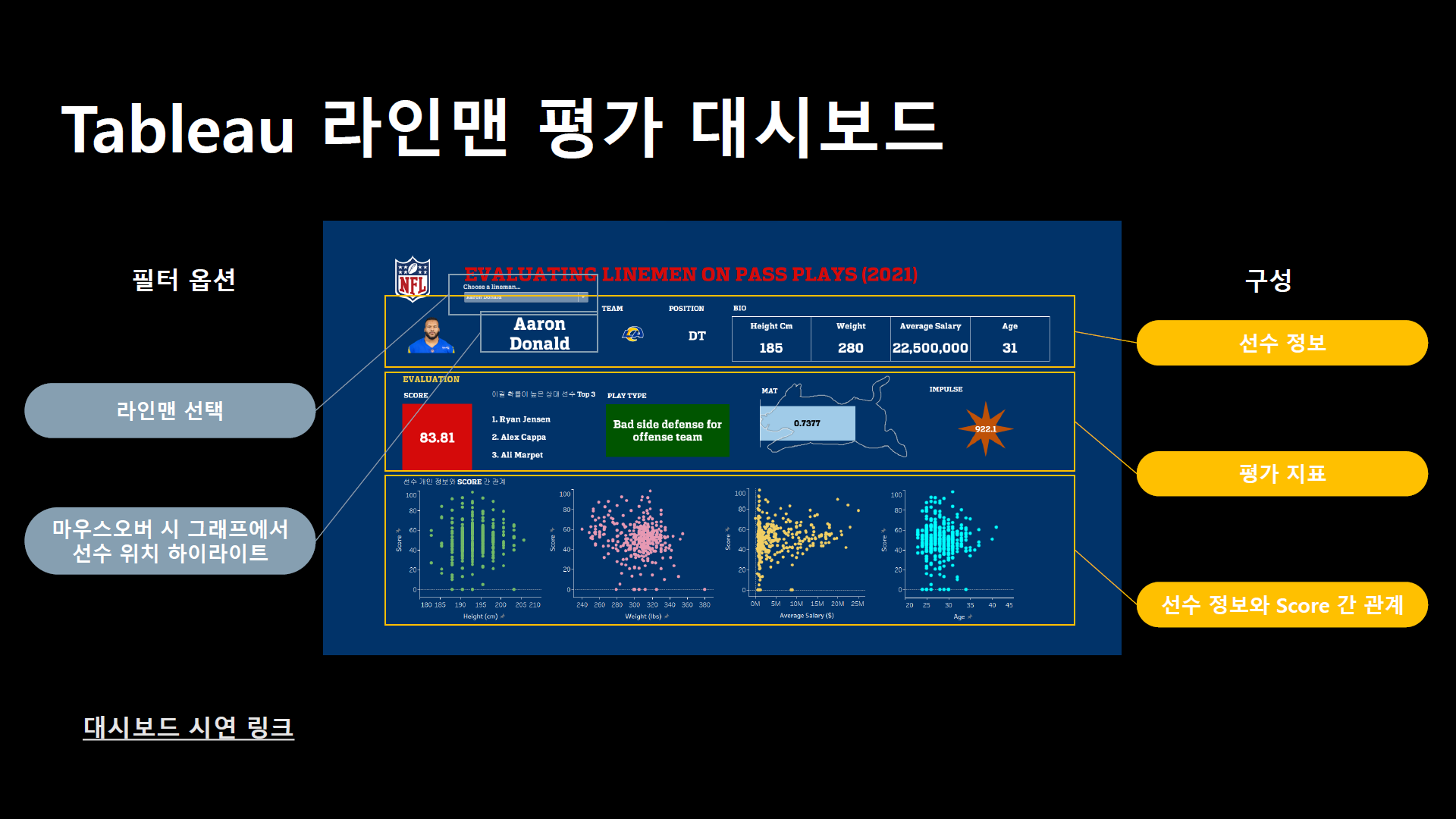
아래와 같이 선수 기본 정보, 평가 지표, 선수 정보 3가지 섹션으로 구성되었으며 필터 옵션을 통해 각 선수를 이름으로 선택하고, 라인맨 이름에 마우스오버할 경우 scatter plot에서 해당 선수의 위치가 하이라이트되는 방식이었다.

대시보드를 하루만에 만들었기 때문에 만들면서 여러 문제점이 있음에도 불구하고 그것을 해결할 수 있는 태블로 기능들을 찾아서 보완하지 못했다.
내가 생각한 문제점은 다음과 같다. (또 발견할 경우 추가 예정)
- 정렬이 되지 않았다. 그 결과 그렇게 많은 정보가 들어가지 않았음에도 불구하고 정보가 많이 들어간 것처럼 보인다.
- 그래프 종류가 다양하지 않았다.
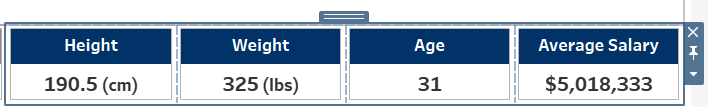
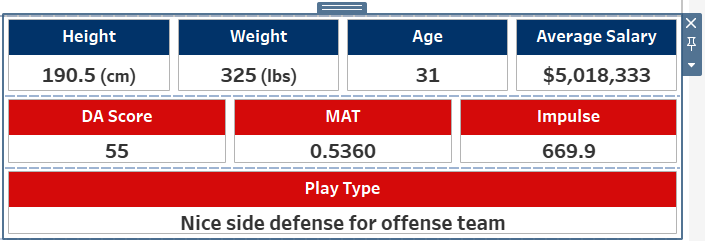
- 선수에 대한 정보를 테이블 형태로 정리해서 볼 수 있는 시각화 형태가 없다. (이것을 위해서는 다른 대시보드를 하나 더 만들어야 할 것 같다.)
- 대시보드를 어떻게 사용할 수 있는지에 대한 사용 방법 설명이 없다.
- 대시보드를 export할 수 있는 방법이 없다.
이러한 문제점을 해결해 보기로 했다.
1. 정렬
먼저 태블로 퍼블릭에서 정렬된 대시보드 예시들을 찾아보았다.
해당 예시에서는 백그라운드 이미지를 와이어프레임으로 제작한 것 같고 그 외 시트들을 컨테이너를 통해 대시보드에 배치한 것을 알 수 있었다.
유튜브에서 태블로 컨테이너 관련 강의를 듣고 배운 내용을 정리했다.
바둑판식 vs. 부동
| 바둑판식 | 부동 |
|---|---|
| 시트가 대시보드 안 빈 공간에 맞추어 배치됨 | 시트가 배치한 공간에 그대로 배치됨 |
| 시트끼리 겹칠 수 없음 | 시트끼리 겹칠 수 있음 |
- 바둑판식과 부동 간에는 위와 같은 차이점이 있으며 대시보드를 만들 때 어떻게 만드느냐는 경우에 따라서 다르다.
- 기본적으로 바둑판식으로 설정한 후에 겹치는 것이 필요한 요소들에 한해서만 부동으로 설정해 주면 된다.
대시보드 크기 설정
- 일반적으로 1200 x 800으로 설정하고 ±100 정도 가능하다.
- 만들어봤을 때, 가로는 스크롤을 해야 할 정도로 길이가 길어지면 한눈에 보기가 어렵다. (세로는 괜찮음.)
컨테이너 사용하기
- 컨테이너는 관련 대시보드 항목을 하나로 그룹화하여 빠르게 배치할 수 있다. (파워포인트의 '그룹화'와 비슷)
- 컨테이너 안에서 항목의 크기 및 배치를 변경하면 다른 컨테이너 항목이 자동으로 조정된다.
- 컨테이너에는
가로와세로컨테이너가 있다.
| 가로 컨테이너 | 세로 컨테이너 |
|---|---|
 |  |
| 너비 조정 | 높이 조정 |
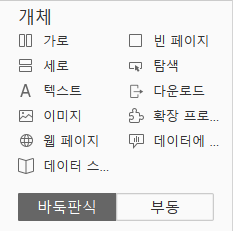
대시보드탭 왼쪽 아래 '개체' 메뉴에서가로,세로컨테이너 및빈 페이지(바둑판식 대시보드에서 공백 메우기용)를 찾을 수 있다.
- 대시보드를 시작할 때
세로컨테이너 및 세로 컨테이너 안에빈 페이지를 넣은 후, 컨테이너 및 시트를 모두 배치한 후에빈 페이지를 제거해 주면 편리하다. - 시트를 선택해서 회색 테두리가 나타난 후 한번 더 클릭하면 해당 시트를 포함한 컨테이너(파란색 테두리), 한번 더 클릭하면 해당 컨테이너를 포함한 컨테이너 ... 식으로 계속 범위를 확장할 수 있다.
- 위의 이미지처럼 컨테이너를 선택 후 ⬇️를 클릭하여
콘텐츠 균등 분할/높이 편집/너비 편집을 해줄 수 있다. (높이 편집을 해주기 위해서는 시작할 때 반드시세로컨테이너를 배치해줘야 한다.) - 컨테이너 배치에 따른 레이아웃은
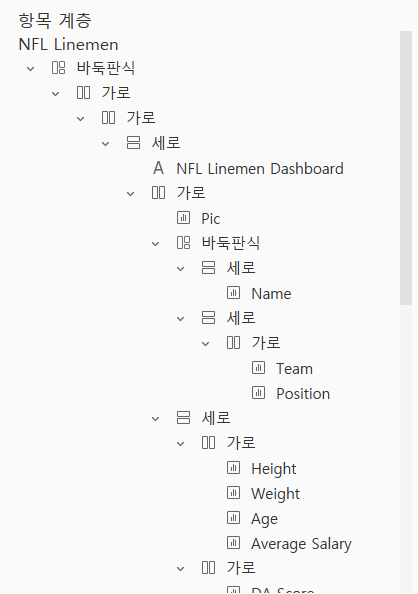
레이아웃탭 >항목 계층에서 확인할 수 있다.

- 컨테이너별
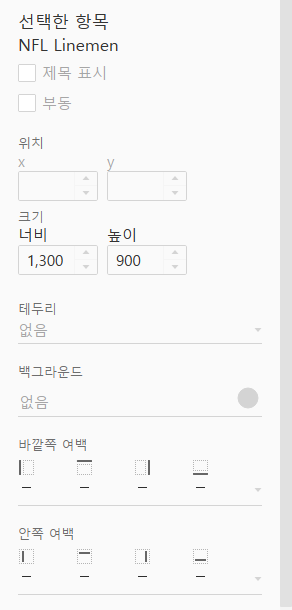
테두리,백그라운드 색,바깥쪽 여백,안쪽 여백은레이아웃탭 >선택한 항목에서 조정할 수 있다.- 안쪽 여백은 항목 콘텐츠 (차트 등)와 테두리 및 배경색으로 구성된 경계 사이의 간격을 설정하고, 바깥쪽 여백은 테두리 및 배경색 외부의 추가 간격을 제공한다.

- 안쪽 여백은 항목 콘텐츠 (차트 등)와 테두리 및 배경색으로 구성된 경계 사이의 간격을 설정하고, 바깥쪽 여백은 테두리 및 배경색 외부의 추가 간격을 제공한다.
참고 자료
Tableau Public - Superstore Dashboard (Priya Padham)
VizLab 유튜브 - 태블로 대시보드 만들기
태블로 도움말 - 대시보드 크기 및 레이아웃

