💡 왜 디자인 패턴이 필요할까
코드를 짜면 짤수록 하나의 파일에 많은 코드가 포함되어 있다면 뭐가 문제일까?
예를 들어, 어떤 함수를 찾는다면 빨리 찾을 수 있을 것인가? 혹은 몇개월 이후에 다시 코드를 살펴본다면 빨리 이해할 수 있을 것인가?
YES라고 답을 하기가 쉽지 않을 것이다.
따라서 더 복잡한 앱을 build하려면 디자인 패턴 개념을 잘 이해해야 한다.
디자인 패턴은 코드를 체계화하고 구조화하는 데 도움이 된다.
디자인 패턴은 단순히 일반적인 문제에 대해 입증된 솔루션이다. 이 일반적인 문제는 소프트웨어의 경우 복잡성을 말한다. 쉽게 이해하기 위해 바쁜 식당을 생각해보자.
한명의 사람이 주문, 요리, 서빙, 설거지 등 모든 일을 혼자 한다고 하면 이에 대한 솔루션은 단순히 더 많은 직원이 일하는 것이라고 생각할 수 있다. 하지만, 자신이 무엇을 해야하는지 모르는 직원이라면 안될 것이다.
이에 대한 정확한 솔루션은 주어진 시점에 무엇을 해야 하는지 아는 직원이 필요한 것이다. 그러기 위해서는 모든 곳에서 복잡성을 관리해야한다.
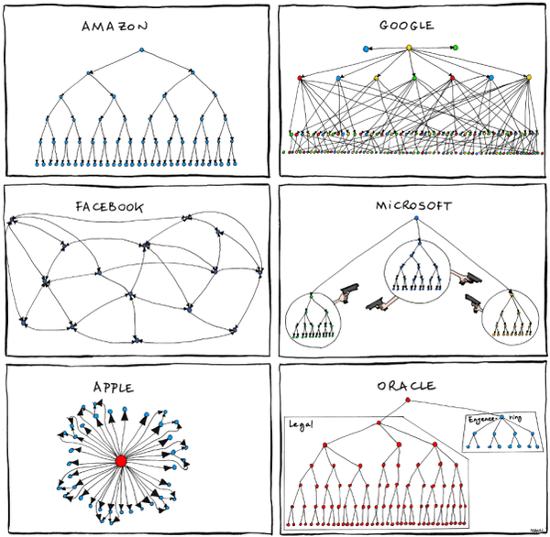
위의 예시와 마찬가지로 소프트웨어에서도 많은 복잡성이 있고 소프트웨어에 대한 조직도를 만들어야 한다.

💡 MVC(Model-view-controller)
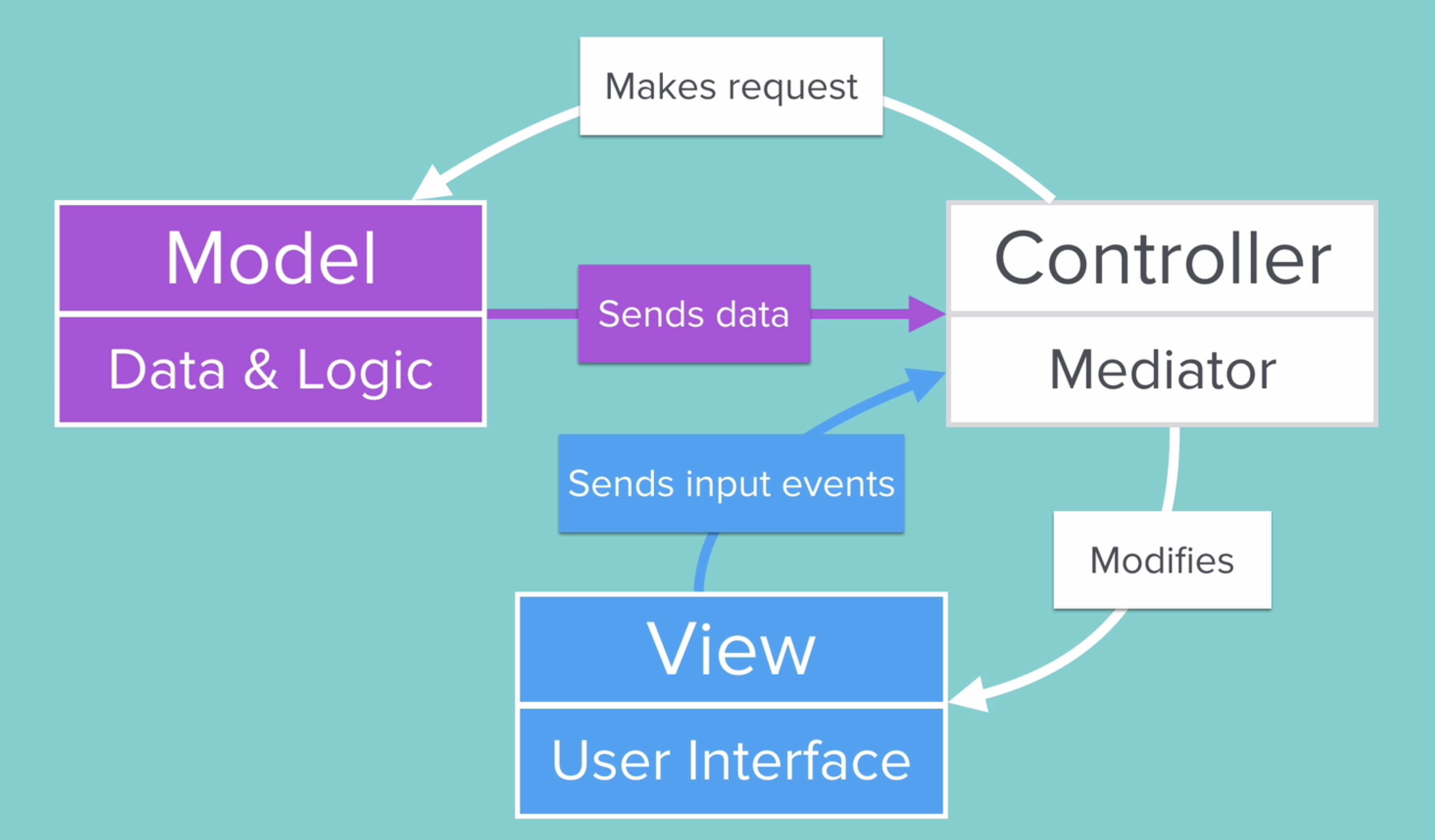
선택할 수 있는 디자인 패턴이 MVC, VIPER, MVVM, ...등 여러가지가 있는데 어떤 앱을 만드냐에 따라 다른 디자인 패턴을 사용해야 할 수도 있다. 그 중 Apple이 선택한 아키텍처 패턴 중 MVC에 대해 알아보겠다. Model, View, Controller 이 세 가지 구성 요소를 함께 작동시켜 MVC 디자인 패턴을 완성한다.
Model - 모든 데이터와 해당 데이터를 처리하는 논리를 담당한다.
View - 사용자 인터페이스를 담당한다.
Controller - 모든 것의 중재자 역할을 담당한다.

MVC 디자인 패턴은 위와 같은 형태의 구조를 가지고 있는데 여기서 중요한 점은, View와 Model은 서로 직접 통신하지 않으며 Controller를 통해서만 상호작용할 수 있다는 것이다.
그렇다면,
이 패턴이 app programming에서 왜 유용할까?
Model과 View를 분리해야 하는 이유는 무엇일까?
MVC 디자인 패턴의 장점은 다음과 같다.
- 코드 재사용에 좋다.
- 구성 요소를 분리하여 모듈식으로 만든다.
- 오류를 줄일 수 있다.
- MVC에 대해 이미 알고 있는 다른 프로그래머의 경우 프로그램을 훨씬 더 쉽게 이해할 수 있다.
ios 프로젝트를 시작하기 위해서 MVC 디자인 패턴에 대해 remind 겸 정리하였기 때문에 말이 두서없을 수도 있다는 점 양해 부탁드린다.
사진 출처
- https://images.velog.io/images/eunsung-dev/post/ce0f8065-5773-4e14-ad42-681b61ad4b56/%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA%202021-12-28%20%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE%209.30.08.png
- Angela Yu의 iOS & Swift - The Complete iOS App Development Bootcamp 강의 내용