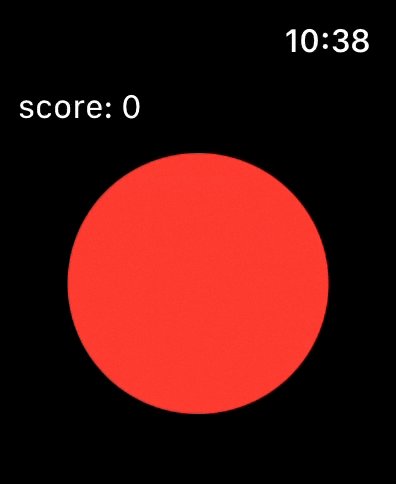
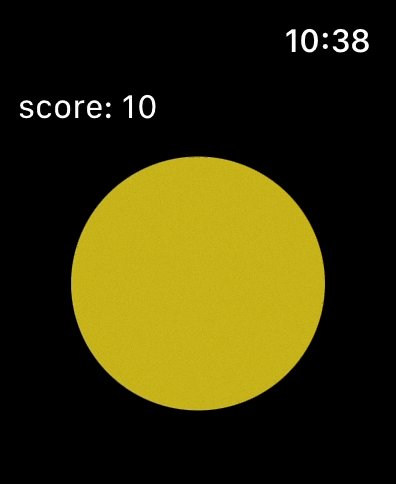
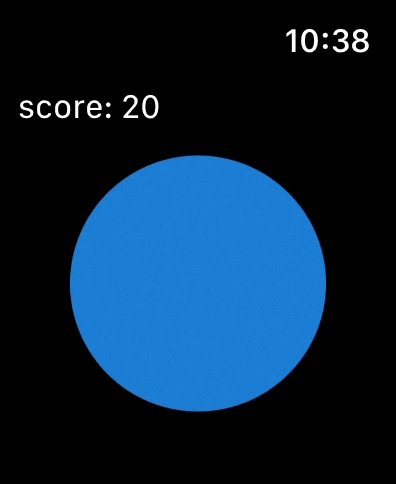
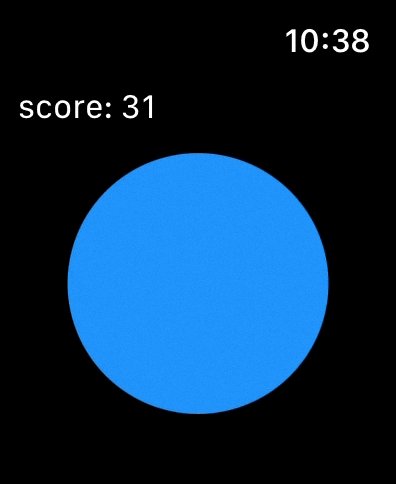
7개의 애플 제품을 쓰는 필자는 흔히 '앱등이'이다. 그 중 당연하게도 애플워치를 사용하고 있는데 이 애플워치를 활용하여 개발을 하면 재밌을 거 같아서 watchOS를 사용해 보았다. 이번 게시글의 목표인 완성된 결과물을 보자.

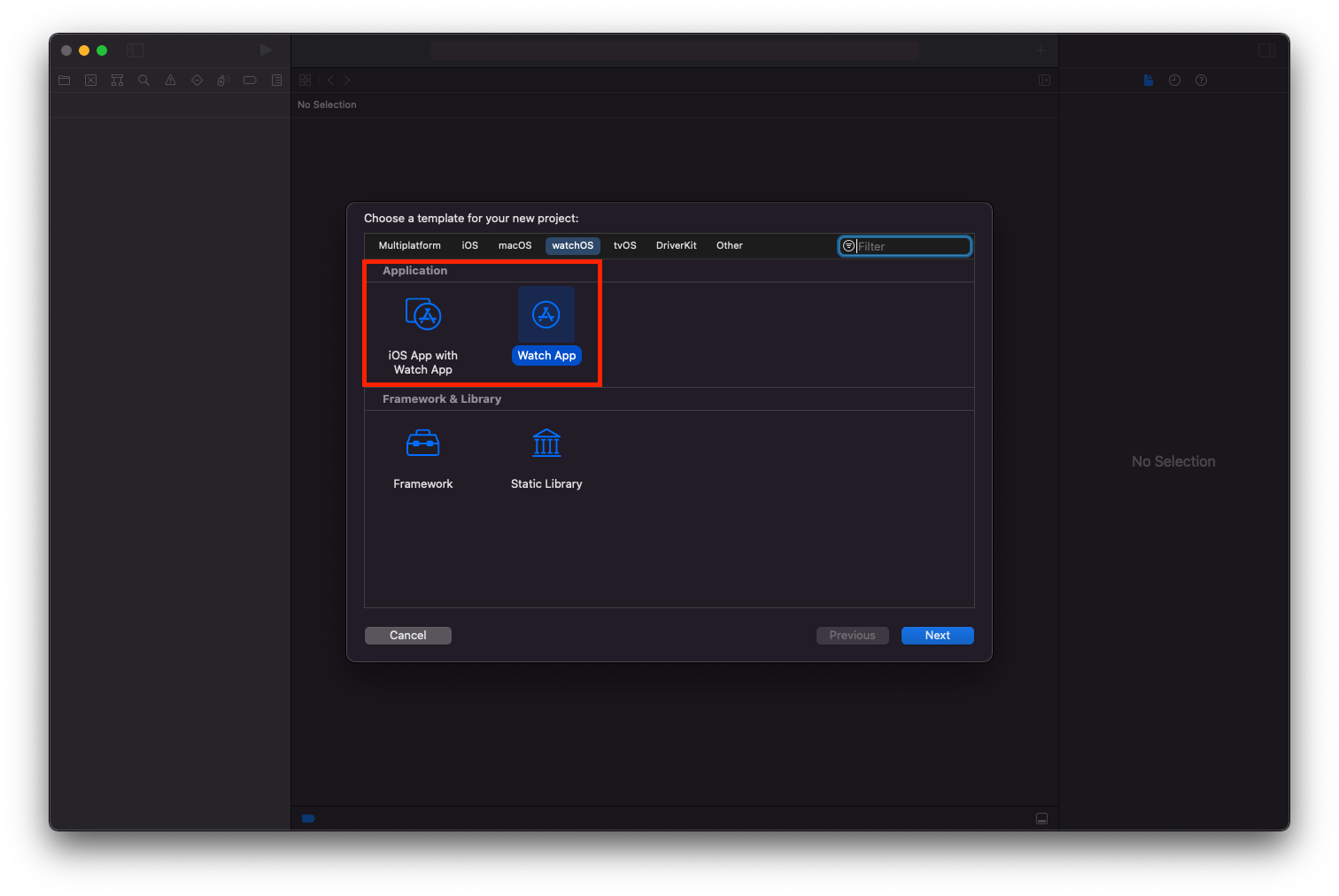
먼저, 새 프로젝트를 만드는데 iOS App with Watch App과 Watch App이 있다. 전자는 애플워치 뿐만 아니라 아이폰이 함께 동작하도록 개발할 때 선택하고 후자는 독립적으로 애플워치만을 위한 App을 개발할 때 선택한다. 필자는 후자인 Watch App을 선택하였다.

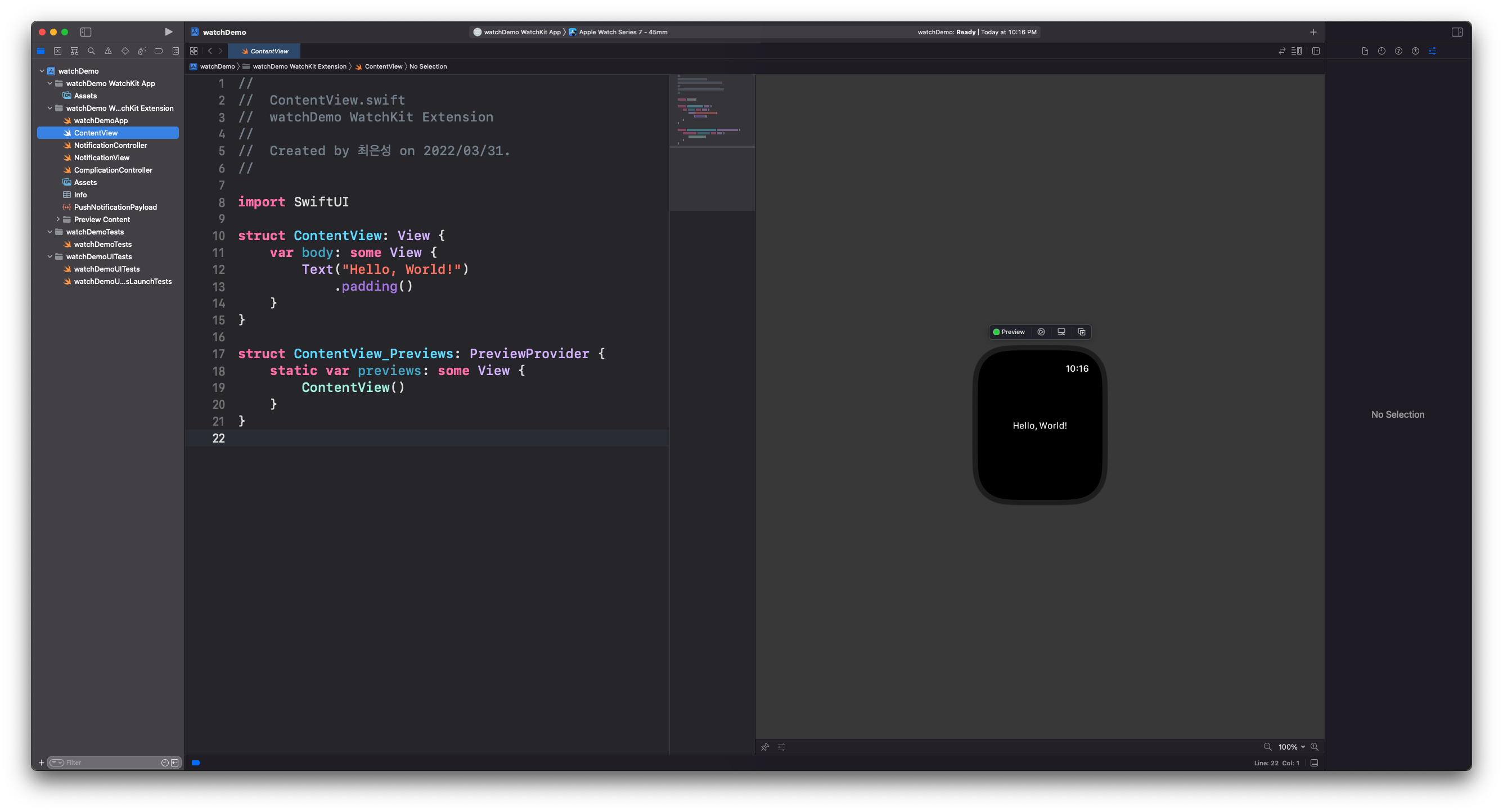
그러면 우리가 iOS에 대해 작업을 했던 것처럼 ContentView에 작성하면 된다.

먼저 score의 text와 클릭할 때마다 score의 값이 변하는 것을 구현하기 위해 아래와 같이 작성하였다.
struct ContentView: View {
@State var score = 0
var body: some View {
VStack {
Text("score: \(score)")
}
}
}
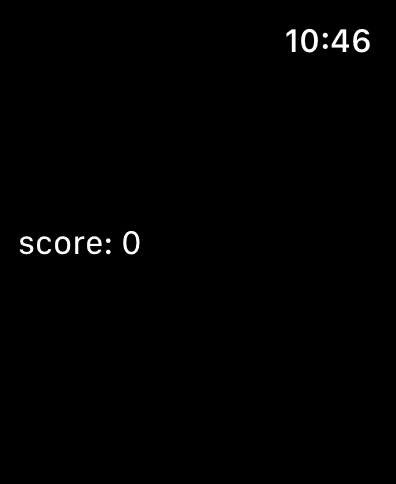
score를 왼쪽 정렬해야 하므로 아래와 같이 Text를 왼쪽 정렬한 후 Spacer와 함께 HStack에 넣는다.
struct ContentView: View {
@State var score = 0
var body: some View {
VStack {
HStack {
Text("score: \(score)")
.frame(alignment: .leading)
.padding()
Spacer()
}
}
}
}

마지막으로 버튼을 추가해주면 되는데 버튼을 클릭할 때마다 score를 1씩 증가시키고, switch문을 사용해 현재 score값이 0~9라면 빨간 색, 10~19라면 노란 색, 그 외의 값이라면 파란 색으로 설정해주었다.
아래는 전체 소스 코드이다.
import SwiftUI
struct ContentView: View {
@State var score = 0
@State var currentColor = 0
var colors = [Color.red, Color.yellow, Color.blue]
var body: some View {
VStack {
HStack {
Text("score: \(score)")
.frame(alignment: .leading)
.padding()
Spacer()
}
Button(action: {
score += 1
switch score {
case 0...9:
currentColor = 0
case 10...19:
currentColor = 1
default:
currentColor = 2
}
}) {
Circle()
.fill(colors[currentColor])
}
.buttonStyle(PlainButtonStyle())
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
이렇게 함으로써 우리가 원하는 결과물을 만들어 보았다. 애플워치로 시계와 운동 기능만 즐겼던 필자에겐 간단하지만 재밌었기 때문에 이를 더 확장시켜서 무언가를 만들 계획이다.