크로스 브라우징이란?
W3C에서 채택된 표준 기술을 적용해 웹페이지를 제작할 때 어떤 브라우저환경에서도 UI가 깨지지 않고 개발자가 의도한대로 표현되는 작업을 뜻한다. 크로스 브라우징은 동등성가지고 있어야 하고 유저가 각자의 브라우저로 동일한 웹사이트를 방문 했을 때 정보 공유에 있어 소외감을 느끼지 않도록 하는 것이 크로스 브라우징의 역할이다.
왜 필요한가?
크로스 브라우징이 필요한 이유는 브라우저마다 렌더링 엔진이 다르기 때문이다.
- 작동 되지않는 HTML5, JS코드가 존재할 경우
- 엔진이 해석하지 못하는 CSS코드
- 브라우저가 가지고 있는 자체 버그
- 브라우저마다 자체적으로 가지고 있는 CSS스타일
위 4가지중 하나의 문제가 있으면 유저는 웹사이트의 내용을 볼 수 없거나 혹은 UI가 깨져서 화면에 렌더링 되게 된다.
Work flow
1. 브라우저 트렌드 파악
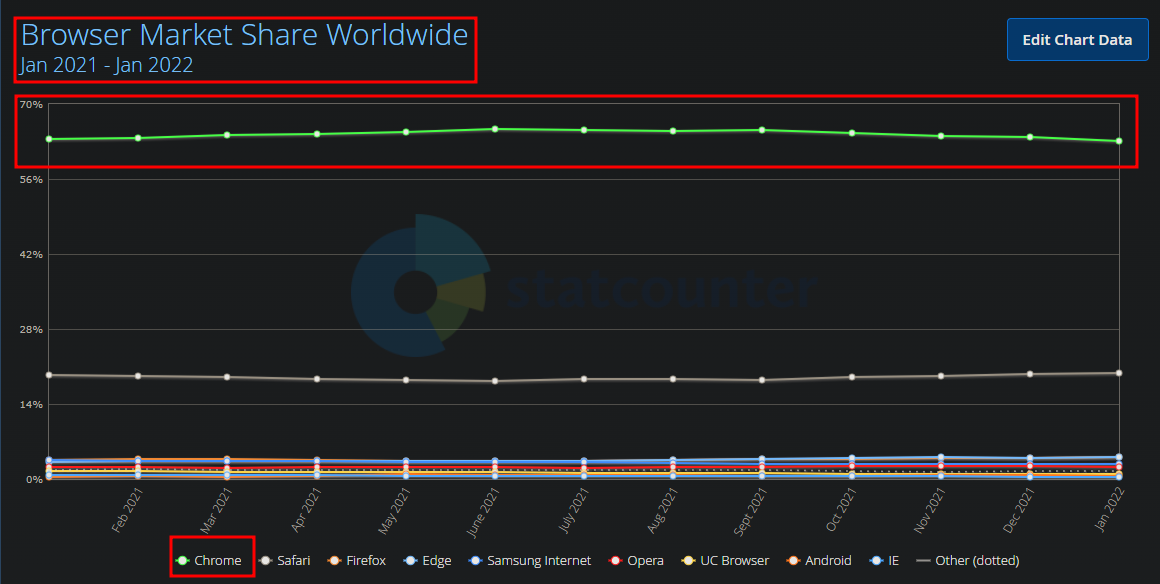
가장 점유율이 높은 브라우저에 초점을 맞추어 개발을 하는 것이 좋다.
21년1월 부터 22년 1월까지 전세계 브라우저 사용 추이 차트를 보면 압도적으로 크롬이 많은 것을 볼 수 있다. IE의 경우에는 ...22년 06월 15일 이후 데스크탑 지원을 모두 종료한다고 한다.
벨로그 공식 벨로그에서 발췌한 내용인데... 벨로그는 IE지원은 포기 한듯 하다ㅋㅋ

2. 크로스 브라우징 작업
2.1 주요 브라우저를 설정했다면 해당 브라우저에 맞게 작업을 사작한다.
2.2 CSS 초기화작업 - 브라우저마다 차이가나는 기본 스타일 값을 초기화 시킨다.
문제 해결책
브라우저에 대한 검사기준 파악, 웹표준, 웹 접근성에 대한 이해도와 지식을 가지고 있어야한다.
-
W3C(World Wide Web Consortium)에서 제공하는 툴사용
w3c 통합 검사 서비스
w3c css검사서비스
w3c markup 검증서비스 -
MDN Web Docs사용하기
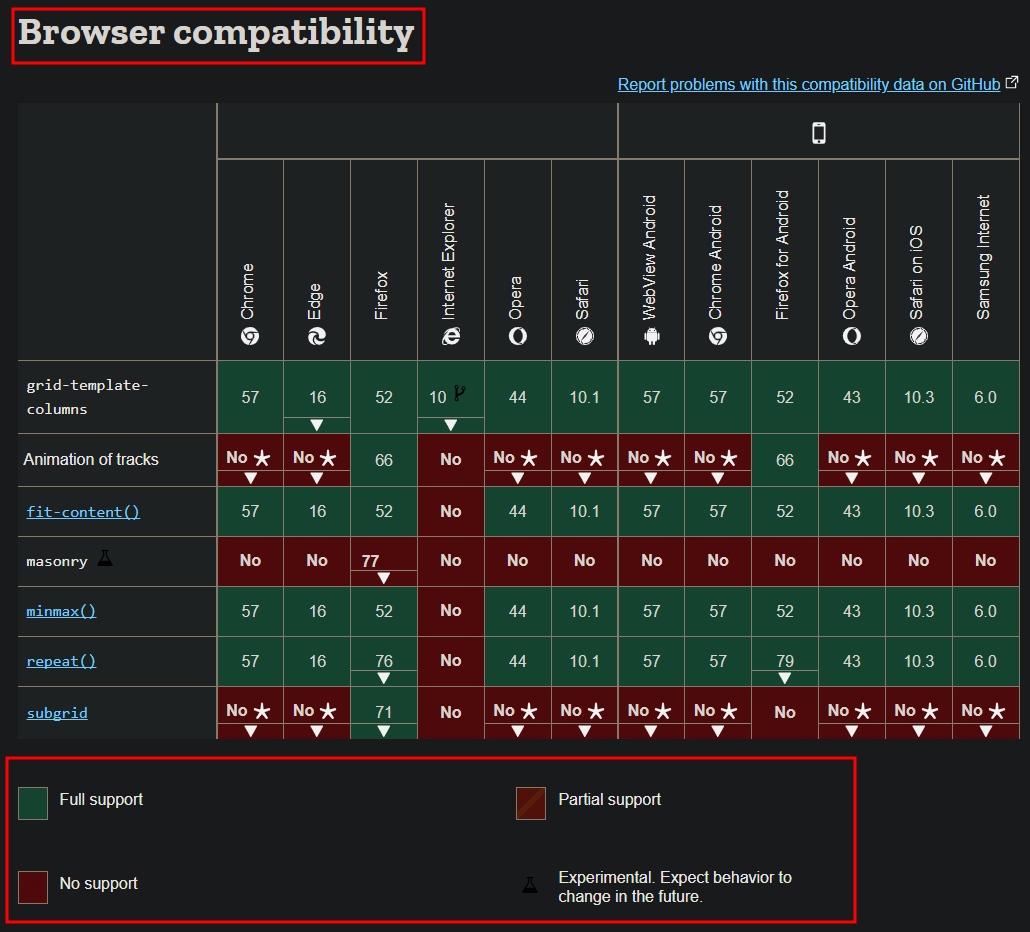
모질라 공식 웹사이트에서는 개발자가 원하는 기술이 어떤 브라우저에서 지원이 되는지 안되는지 간략하게 표로 표시해두고 있다.
예시 페이지

-
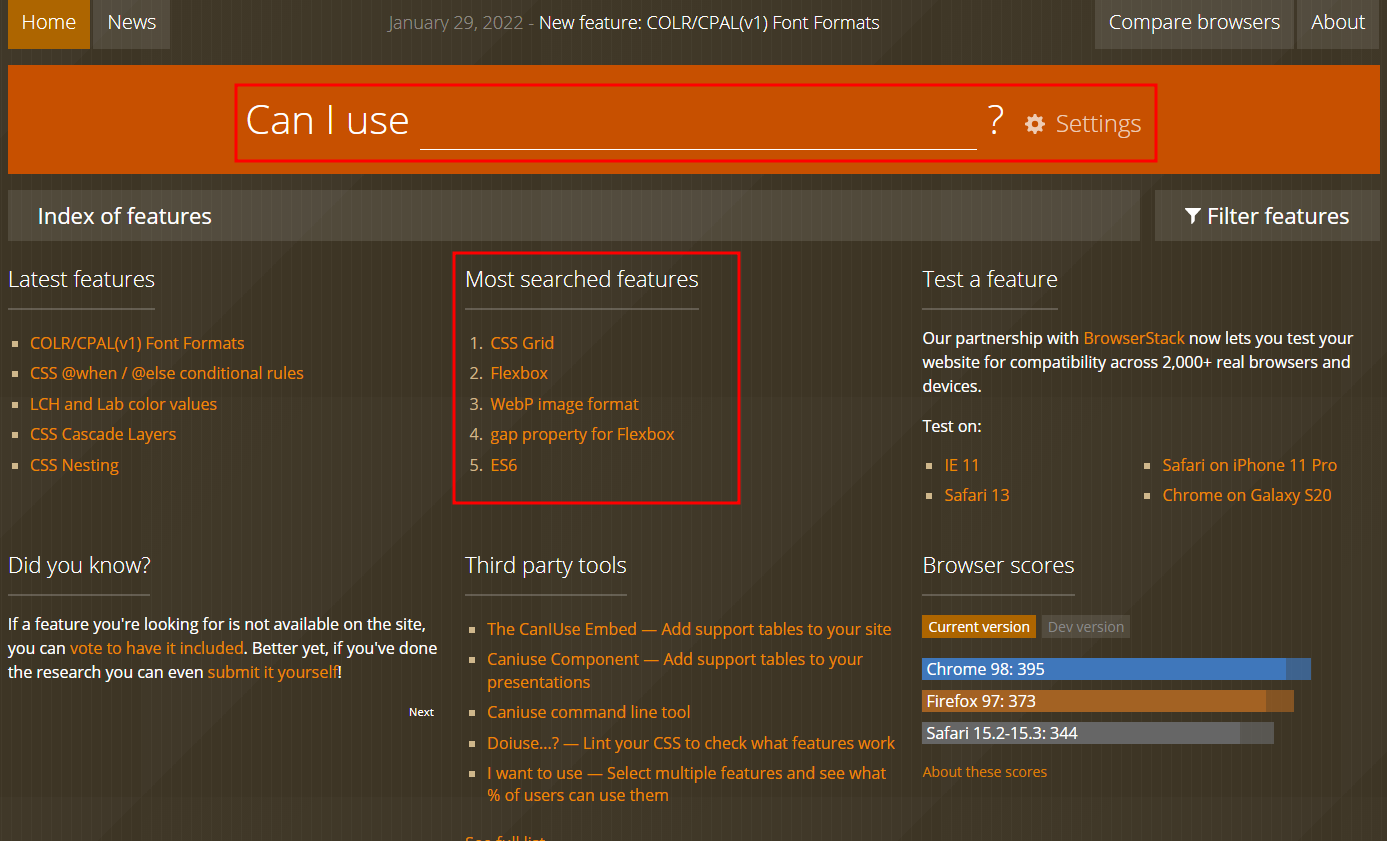
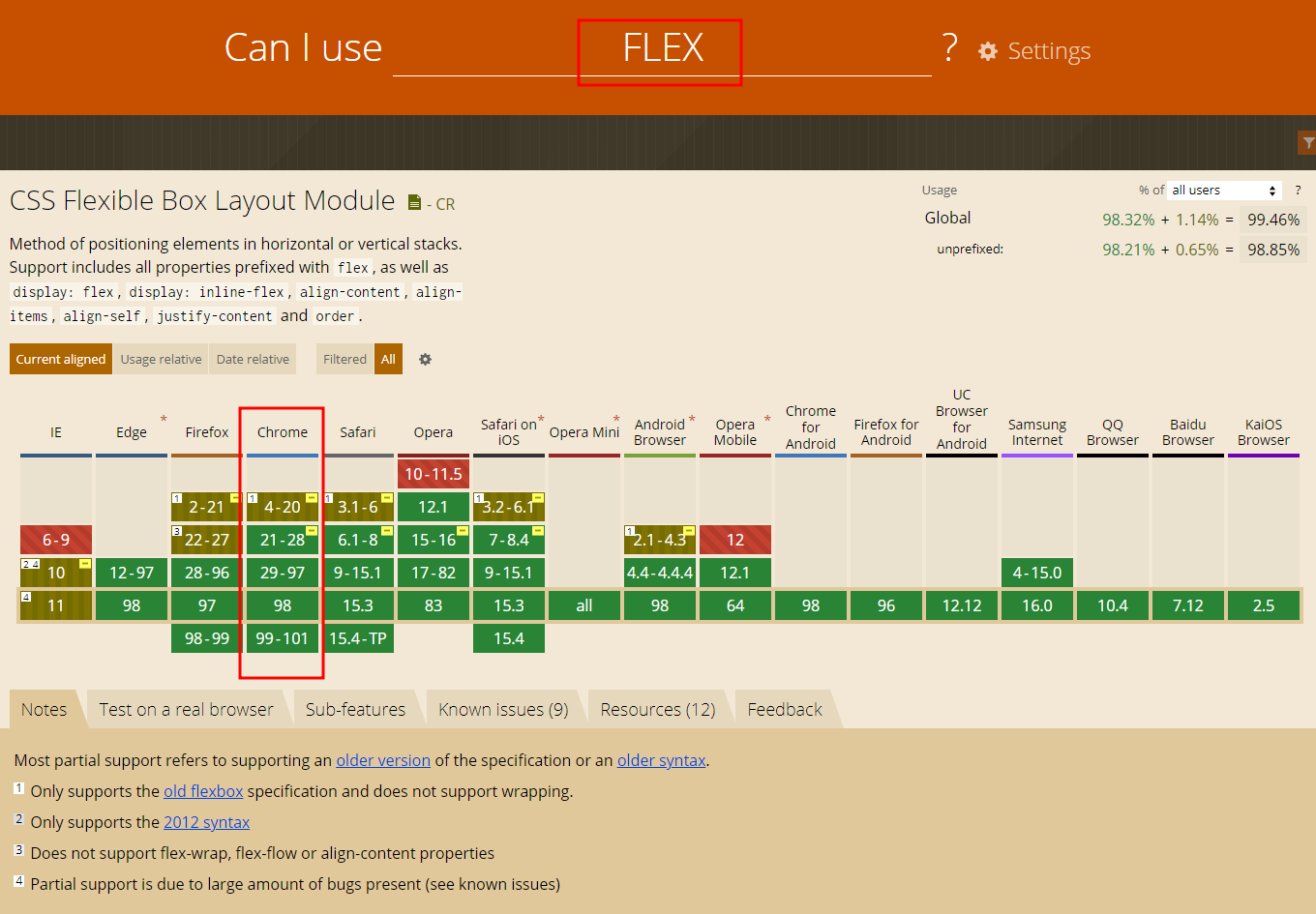
Can I Use 사용하기


Can I Use에서는 HTML 요소, 속성, CSS기능, JS기능들의 브라우저의 지원여부를 버전 별로 보여주어서 호환성문제를 사전에 예방 할 수 있다. 검색기능을 사용해 편리하게 지원사항을 확인 할 수 있다. -
라이브러리 사용하기
jQuery등 미리 검증된 라이브러리를 사용한다.
참조
https://okayoon.tistory.com/entry/%ED%81%AC%EB%A1%9C%EC%8A%A4-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A7%95cross-browsing
https://developer.mozilla.org/ko/
https://pstudio411.tistory.com/entry/%ED%81%AC%EB%A1%9C%EC%8A%A4-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A7%95-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0