1. 브라우저는 캐싱된 DNS 기록들에서 www.google.com에 대응되는 IP주소가 있는지 확인한다.
DNS(Domain Name System)란?
웹사이트에 접속 할 때 우리는 외우기 어려운 IP 주소 대신 도메인 이름을 사용하는데
도메인 이름을 사용했을 때 입력한 도메인을 실제 네트워크상에서 사용하는 IP 주소로 바꾸고 해당 IP 주소로 접속하는 과정이 필요합니다.
이러한 과정, 전체 시스템을 DNS(도메인 네임 시스템)라고 합니다.
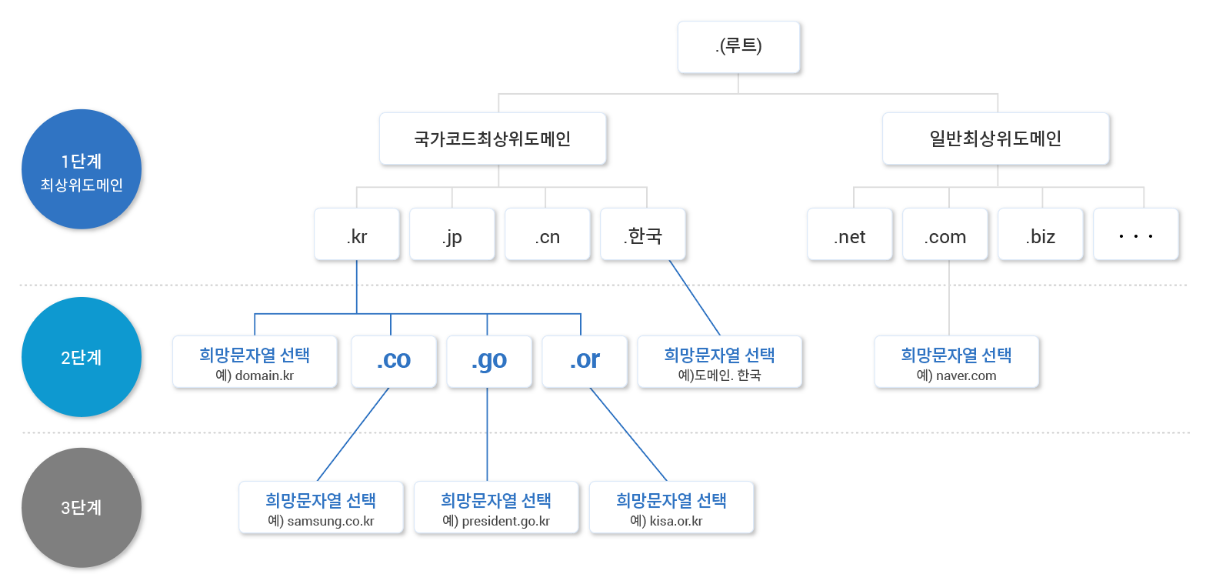
이러한 시스템은 전세계적으로 약속된 규칙을 공유합니다.
상위 기관에서 인증된 기관에게 도메인을 생성하거나 IP 주소로 변경할 수 있는 ‘권한’을 부여하며
DNS는 이처럼 상위 기관과 하위 기관과 같은 ‘계층 구조’를 가지는 분산 데이터베이스 구조를 가집니다.
도메인 이름을 검색하면 브라우저는 DNS기록을 4가지의 캐시에서 순차적으로 확인합니다
캐시란?
컴퓨터는 사용자가 명령을 입력하면 CPU는 연산을 하고 동작에 필요한 모든 내용이 전원이 유지되는 내내 RAM에 저장되는데 컴퓨터가 발전하면서 CPU의 처리속도가 RAM에 비해 훨씬 빨라져 왔기 때문에 CPU가 RAM에 접근할 때 병목현상이 일어나게 되어서 이를 방지하고자 CPU와 RAM 사이에 용량은 작지만 속도가 빠른 작은 메모리를 탑재했는데 이것이 바로 캐시입니다. 캐시는 CPU 캐시, 디스크 캐시, 브라우저 캐시 등 다양하게 있습니다.
-
브라우저 캐시를 확인합니다
브라우저는 일정 기간 동안의 DNS 기록들을 저장 하고 있으며 DNS Query는 이곳에서 가장 먼저 실행이 됩니다. -
OS캐시를 확인합니다.
브라우저는 systemcall을 통해서 OS가 저장하고 있는 DNS기록들의 캐시에 접근합니다.
-
router캐시를 확인합니다
브라우저는 DNS기록을 캐싱하고 있는 router와 통신을 해서 찾으려고 합니다. (공유기) -
ISP캐시를 확인합니다
ISP는 DNS서버를 구축하고 있고 브라우저는 마지막으로 DNS기록에 접근합니다.
(ISP는 인터넷 망을 제공해주는 업체)
2. 요청한 URL이 캐시에 없으면, ISP의 DNS서버가 www.google.com 을 호스팅하고 있는 서버의 IP주소를 찾기 위해 DNS Query를 날린다.
DNS Query는 여러 다른 DNS 서버들을 검색해서 해당 사이트의 IP주소를 찾아줍니다.
ISP의 DNS 서버는 인터넷을 통해 다른 DNS 서버들에게 물어 도메인 이름의 올바른 IP 주소를 찾는데 책임을 가지고 있으며 ISP의 DNS 서버를 DNS recursor 다른 DNS 서버를 name server 라고 칭합니다.
DNS recursor는 name server에 연락을 하고 다른 name server 들 중에서 google.com 에 매칭되는 IP 주소를 찾으면 DNS recursor로 전송합니다.
이 모든 요청들은 작은 데이터 패킷들을 통해서 보내지며 패킷 안에는 보내는 요청의 내용과 DNS recursor의 IP 주소가 포함되어 있습니다.
이 패킷들은 원하는 DNS 기록을 가진 DNS 서버에 도달할 때까지 클라이언트와 서버를 여러 번 오갑니다.
패킷들이 움직이는 것도 Routing table 에 기반합니다.
Routing table을 통해서 어떤 길로 가야 가장 빠른지 확인할 수 있다.
만약 패킷이 도중에 손실되면 Request fail error가 발생하게 된다.
3. 브라우저가 서버와 TCP connection을 합니다.
TCP/IP란?
컴퓨터들끼리 네트워크로 소통을 할 때 필요한 통신규약을 말합니다. IP 주소 지정 방법, 떨어진 상대를 찾기 위한 방법과 그 곳에 도달하는 순서, 그리고 웹을 표시하기 위한 순서들에 대해 정의한 규칙이며 이러한 통신규약에는 여러 가지가 있는데 대표적인 것이 HTTP 프로토콜이고, IP 프로토콜을 사용하는 모든 프로토콜을 총칭하여 TCP/IP 프로토콜이라고 합니다.
브라우저가 올바른 IP 주소를 받게 되면 서버와 connection을 빌드하게 됩니다.브라우저는 인터넷 프로토콜을 사용해서 서버와 연결이 됩니다.
인터넷 프로토콜의 종류는 여러 가지 있지만, 웹 사이트의 HTTP의 경우에는 일반적으로 TCP를 사용합니다.
클라이언트와 서버 간의 데이터 패킷들이 오가려면 TCP connection 이 되어야 합니다. TCP/IP three-way handshake 라는 프로세스를 통해 클라이언트와 서버 간의 connection 이 이뤄지게 됩니다.

1. 클라이언트 머신이 SYN 패킷을 서버에 보내고 connection 을 열어달라고 물어봅니다.
2. 서버가 새로운 connection 을 시작할 수 있는 포트가 있다면 SYN/ACK 패킷으로 대답을 합니다.
3.클라이언트는 SYN/ACK 패킷을 서버로부터 받으면 서버에게 ACK 패킷을 보내고 이 과정이 끝나면 TCP connection 이 완성됩니다.4. 브라우저가 웹 서버에 HTTP 요청을 합니다.
TCP로 연결이 되었다면 데이터를 전송하면 됩니다.
클라이언트의 브라우저는 GET 요청을 통해 서버에게 google.com 웹 페이지를 요구합니다.
요청을 할 때 비밀 자료들을 포함하던지, form을 제출하는 상황에서는 POST 요청을 사용할 수도 있습니다.
이 요청을 할 때 다른 부가적인 정보들도 함께 전달이 됩니다.
browser identification (User-Agent header)
받아들일 요청의 종류 (Accept header)
추가적인 요청을 위해 TCP connection을 유지를 요청하는 (connection header)
cookie
etc…5. 서버가 요청을 처리하고 response를 생성합니다.
서버는 웹 서버를 가지고 있습니다.(Apache, IIS…) 이들은 브라우저로부터 요청을 받고 Request handler한테 요청을 전달해서 요청을 읽고 response를 생성하게 됩니다.
Requset handler란 PHP, Ruby, Python, JS 등으로 작성된 프로그램을 의미합니다.
이 Request handler는 요청과 요청의 헤더, 쿠키를 읽어서 요청이 무엇인지 파악하고 필요하다면 서버에 정보를 업데이트합니다.
그다음에 response를 특정한 포맷으로 작성합니다. (ex: JSON, XML, HTML)
서버의 response에는 요청한 웹페이지, status code, compression type(Content-Encoding) - 어떻게 인코딩 되어 있는지, Cache-control-어떻게 페이지를 캐싱할지, 설정할 쿠키가 있다면 쿠키, 개인정보 등이 포함됩니다.
6. 브라우저가 HTML content를 보여줍니다.
브라우저는 HTML content를 단계적으로 보여줍니다.
처음에는 HTML의 스켈레톤을 렌더링 합니다.
그다음에는 HTML tag들을 체크하고 나서 추가적으로 필요한 웹 페이지 요소들을 GET으로 요청합니다.
이 정적인 파일들은 브라우저에 의해 캐싱이 되서 나중에 해당 페이지를 방문할 때 다시 서버로부터 불러와지지 않도록 합니다.
그 다음에는 그토록 원했던 google.com의 모습이 보이게 됩니다.
요약
-
4가지 캐시 ( 브라우저캐시, os캐시, 라우터캐시, isp캐시) 에 순차적으로 접근해서 DNS기록을 확인함.
-
ISP의 DNS서버가 url을 호스팅하고 있는 서버의 ip주소를 찾기위해 dns query를 날림
-
IP주소를 알게 되면, TCP/IP를 사용해 서버에 연결하기위해 신호를 전송. (3way handshaking)
-
웹서버에 HTTP 요청을 하고 서버에서 요청을 처리해서 RESPONSE를 생성.
-
서버로 부터 받은 데이터를 렌더링.