next13버전에서 next-auth 라이브러리로 소셜 로그인을 구현
1 . next12, next13 폴더 경로 차이

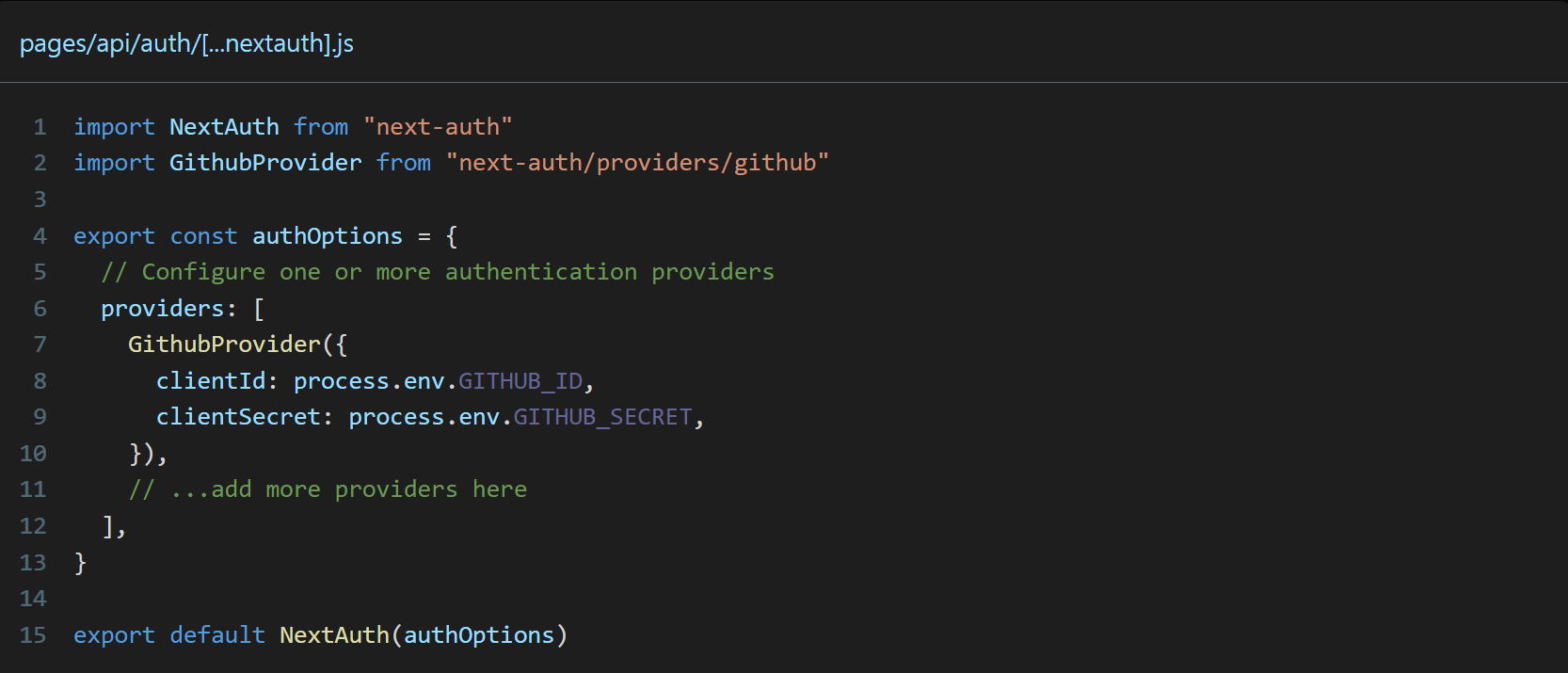
12버전에서는 다음과 같이 pages/api 폴더에 생성.
참조 : https://next-auth.js.org/getting-started/example

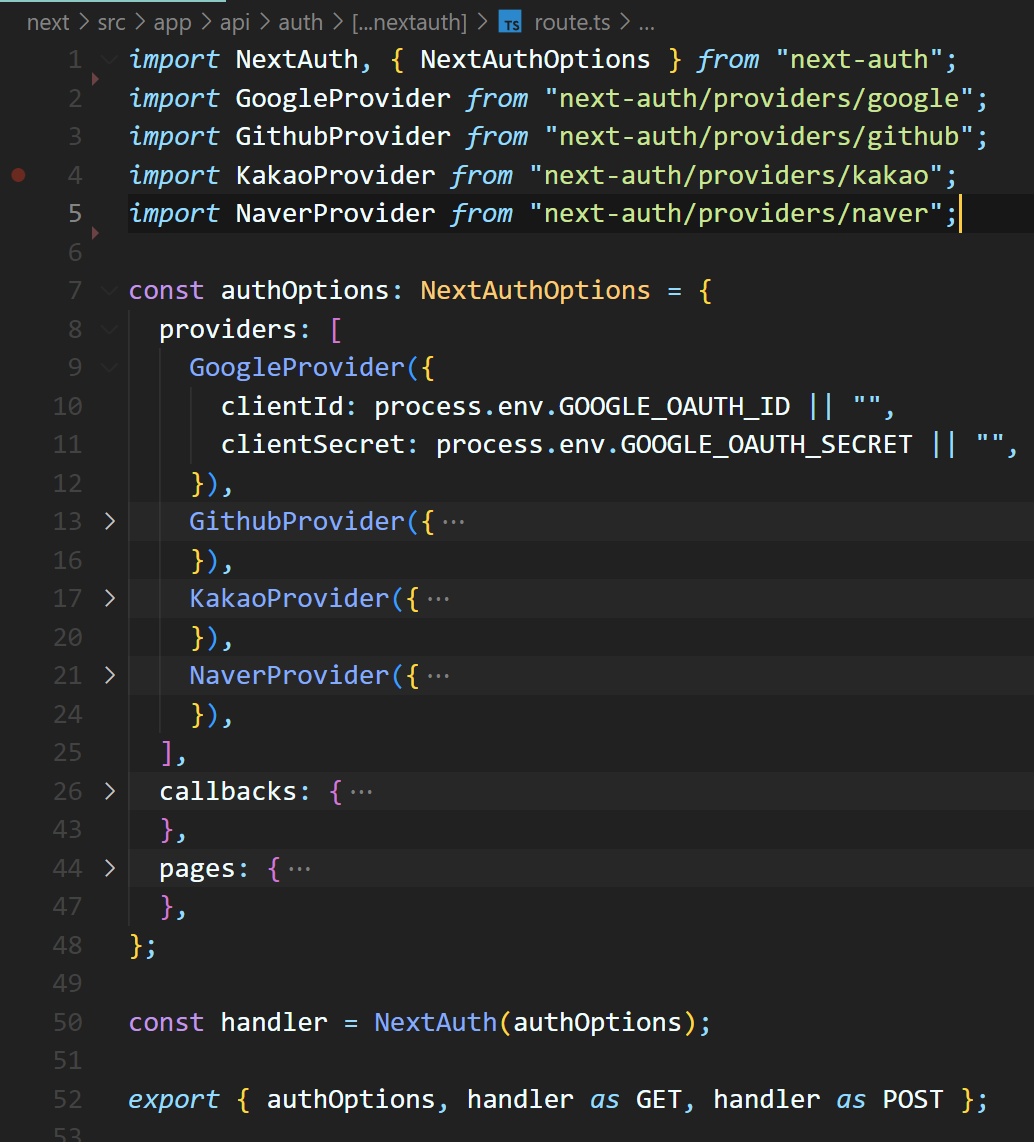
13버전에서는 src / app / api/auth/[...nextauth]/route.ts 파일에 생성
참조 : https://next-auth.js.org/configuration/initialization#route-handlers-app
- next-auth
import { useSession, signIn, signOut, getProviders } from "next-auth/react";
해당 기능만 import하면 손쉽게 로그인 로그아웃을 구현할수있다
useSession은 로그인했을때 해당 api 에서 받는 데이터 값을 저장.
getProviders 는 authOptions에 지정한 providers를 불러옴. const providers = await getProviders()
console.log(providers);{
google: {
id: 'google',
name: 'Google',
type: 'oauth',
signinUrl: 'http://localhost:3000/api/auth/signin/google',
callbackUrl: 'http://localhost:3000/api/auth/callback/google'
}
}
로그인을 여러개 구현하면 providers object값에 여러개 출력됨.
signIn 메소드에 인자로 사용할 provider의 id를 작성하면 해당 provider의 로그인 api를 사용해서 로그인 할수있음

이렇게 유용한 정보를 공유해주셔서 감사합니다.