1. absolute
- position 속성 중 하나로, 절대위치를 의미
- 브라우저를 기준으로 함
- 스크롤하면 사라짐
2. fixed
- 마찬가지로 position 속성 중 하나
- 브라우저를 기준으로 고정
- 스크롤해도 사라지지 않음
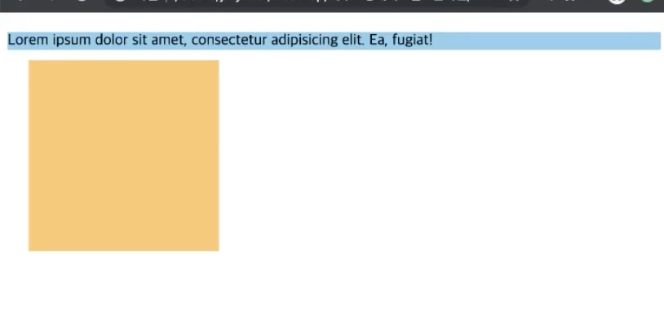
3. sticky
- 스크롤 하면 사라짐
- top 값을 지정해주면, 스크롤하다가 top값만큼 떨어진 부분에서 멈춤
p {
position: sticky;
top: 20px;
background: skyblue;
}스크롤할 경우, p라는 문단은 top에서 20px만큼 떨어진 지점에서 멈추게 된다.


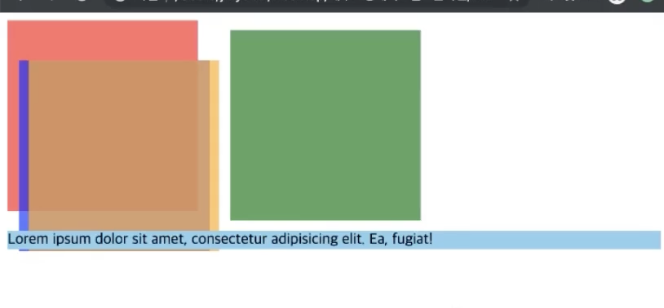
4. z-index
- 태그 입력 순서에 따라서 div가 맨 앞에서 순서대로 위치하게 된다.
- selector에
z-index라는 속성을 지정해줄 경우, 순서를 직접 정해줄 수 있다.
.selector { z-index: 10; }- z-index가 클 수록 이미지가 앞으로 올라오게 된다.
