1. table 태그의 구성요소
- tr (table row)
- td (table data)
2. 사용 예시
1️⃣ 행 생성
- 테이블 태그 안에서 다음과 같이 사용가능
<table>
<tr>
<td>구분</td>
<td>이름</td>
<td>판매량</td>
<tr>
</table>2️⃣ 행 추가 및 내용 입력
- 위 내용을 두번 복붙하면 행(row)이 늘어난다.

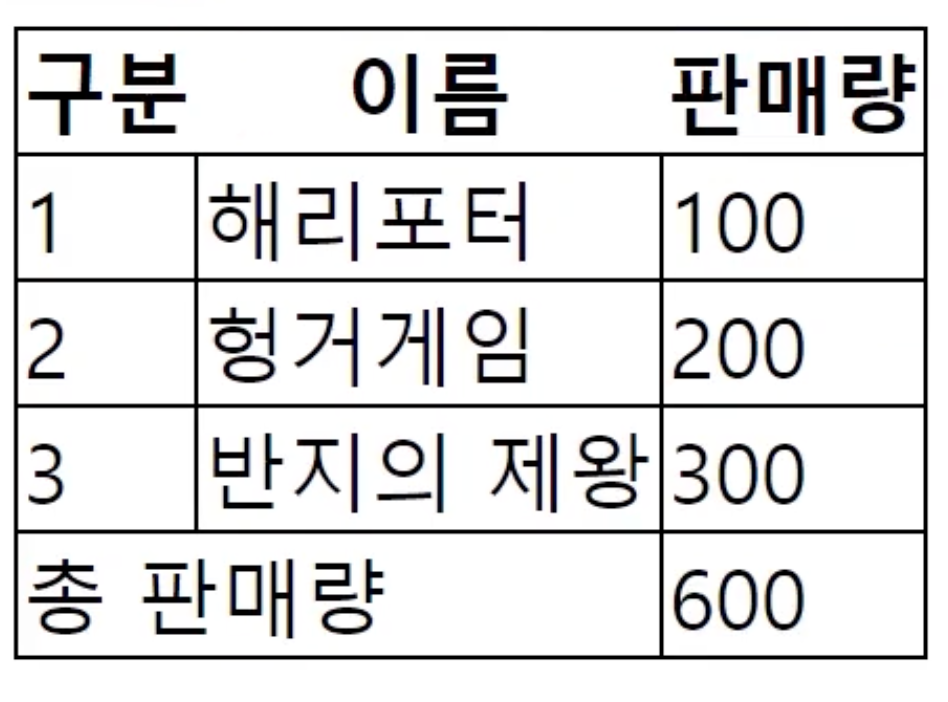
<!--위 테이블의 코드스니펫-->
<table>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
<tr>
<tr>
<td>2</td>
<td>헝거게임</td>
<td>200</td>
<tr>
<tr>
<td>3</td>
<td>반지의 제왕</td>
<td>300</td>
<tr>
</table>3. 테이블을 위한 간단한 css
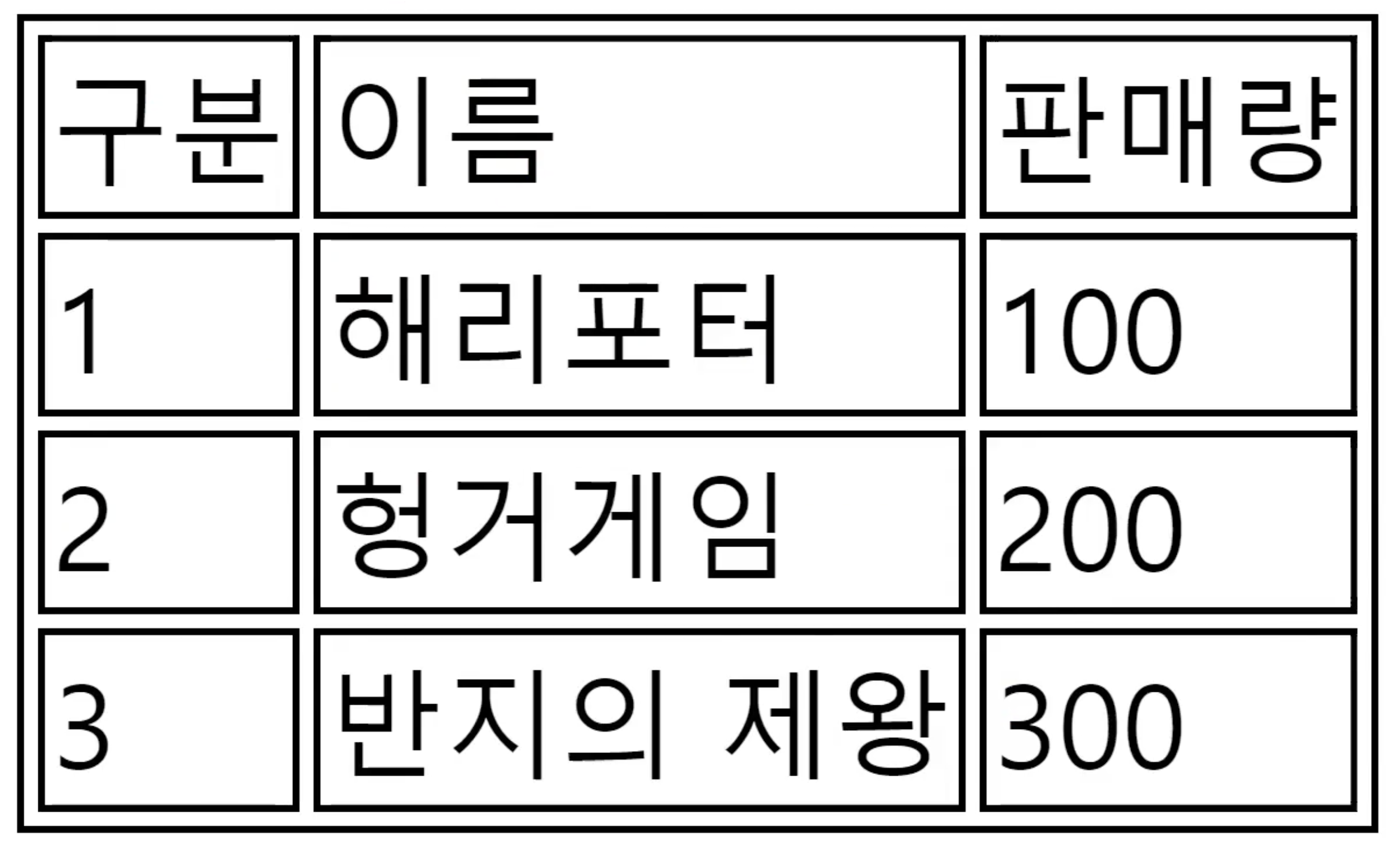
1️⃣ border
예시 1: px 간격 조절해서 테이블에 두줄 선 두르기
<style>
table, tr, td{
border: 1px black solid;
}
</style>
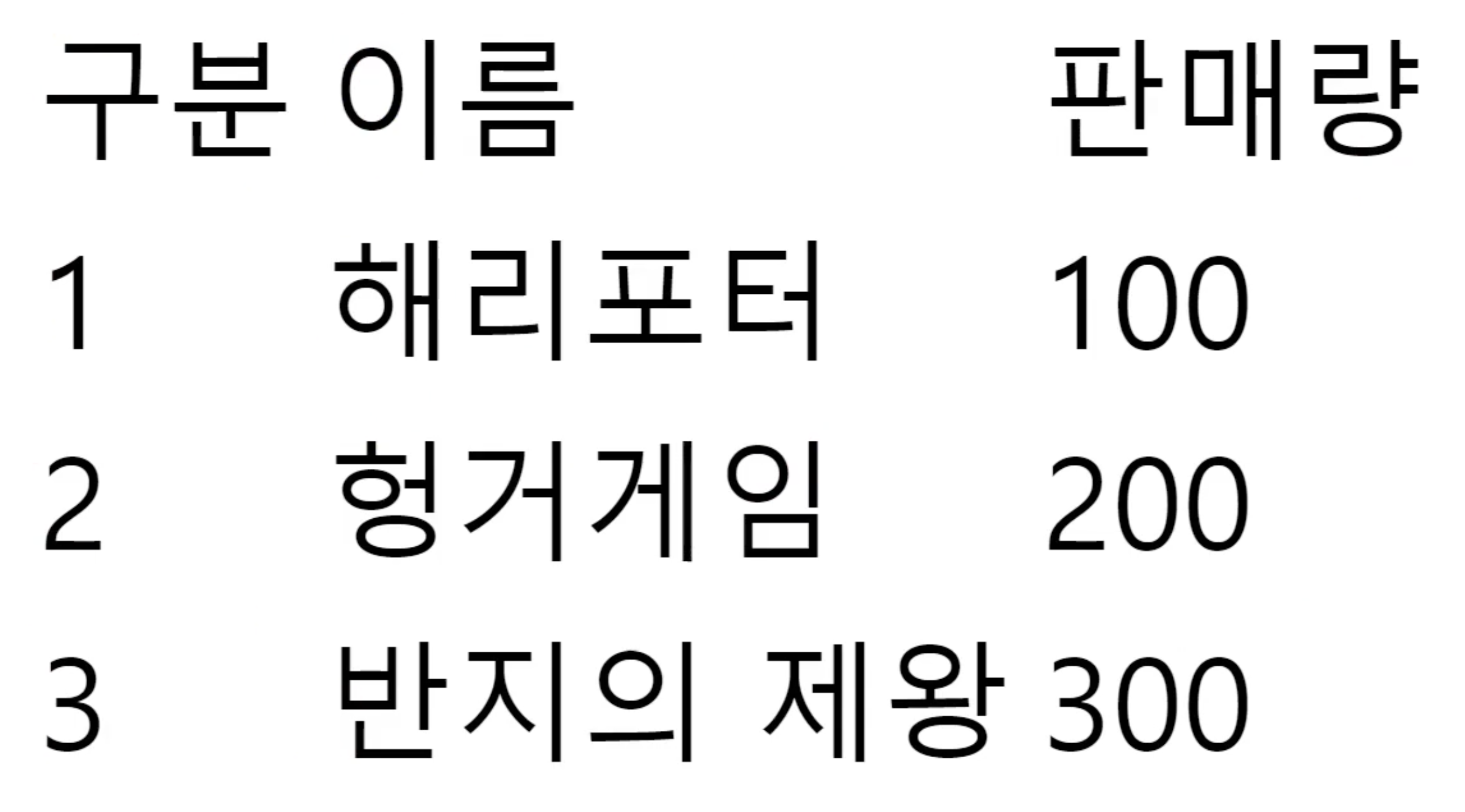
예시 2: 다시 한줄로 만들어 주기
{border-collapse: collapse;}2️⃣ width & height
숫자로 지정하는 방법
body 태그 안에 다음과 같이 지정 가능
<table width="100" height="100">퍼센트로 지정
- 전체 브라우저 크기에 맞춰서 지정됨
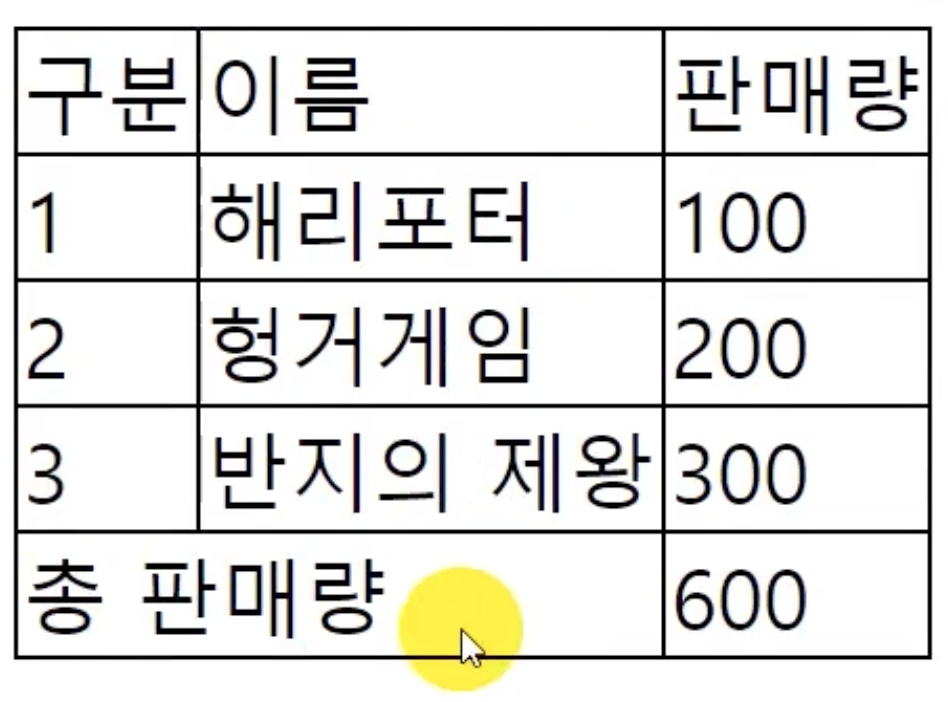
<table width="100%" height="100%">3️⃣ 셀 병합 (컬럼 병합)
colspan 활용

- 병합하고자 하는 컬럼의 첫번째 td태그에 colspan을 지정
- 두번째 컬럼에 해당하는 td태그를 삭제
- 다음의 스니펫 참고
<tr>
<td>3</td>
<td>반지의 제왕</td>
<td>300</td>
</tr>
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
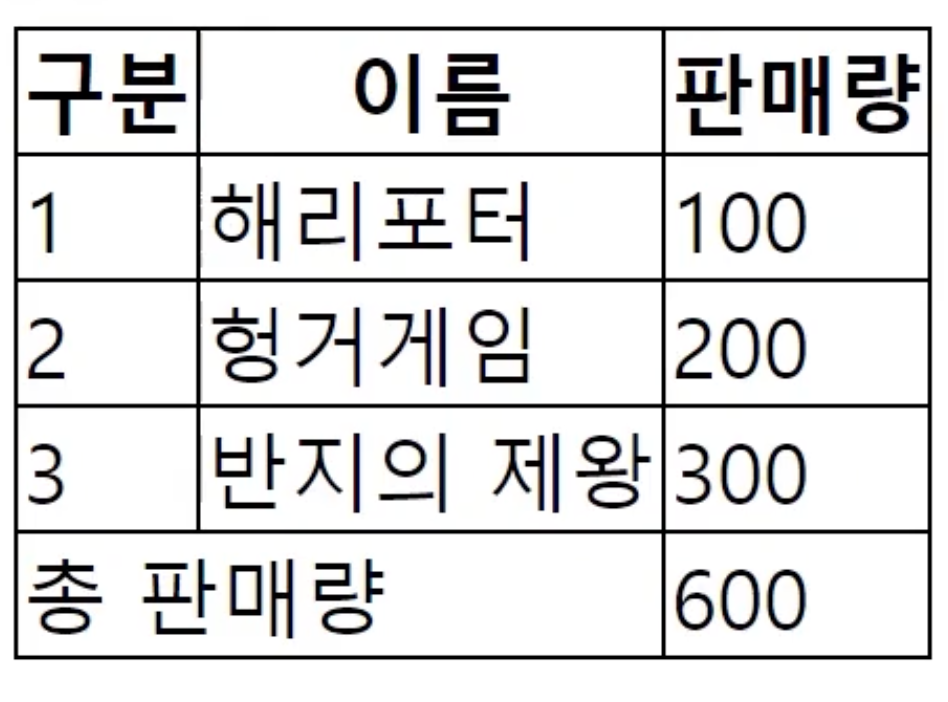
</tr>4️⃣ 컬럼 정렬
table heading
- td태그 대신 th 태그를 넣을 경우, 볼드 + 중앙정렬 효과

<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>- 여기서는 컬럼 구분선이 빠진 상태
- css (현재는 html의 style 태그 내용)에 th태그까지 추가해주면 다시 컬럼 구분선이 적용됨
<style>
table, tr, td, th{
border: 1px black solid;
border-collapse: collapse;
}
</style>