- script 태그 안에 작성
- 변수 선언
<body>
<script>
var speaker = '동은:'
var age = 1;
var comment = '연진아 나의 체육관에 온 걸 환영해';
</script>
</body>위와 같이 변수를 선언하고 문자와 정수형의 값을 할당할 수 있다.
- br태그
document.write(speaker)
document.write(comment)위와 같이 변수의 값을 출력할 수 있다.
name 대신 br태그를 넣어서 줄바꿈을 시킬 수 있다.
document.write(name);
document.write('<br>')
document.write(comment)여기서 유의할 점은 꼭 따옴표를 넣어주어야 한다는 점이다.
결과는 아래와 같다.

- alert
window.alert('내가 예솔이 명치를 때리기라도 했어?')'내가 예솔이 명치를 때리기라도 했어?'라는 메세지와 함께 알림창을 띄울 수 있다.

- console
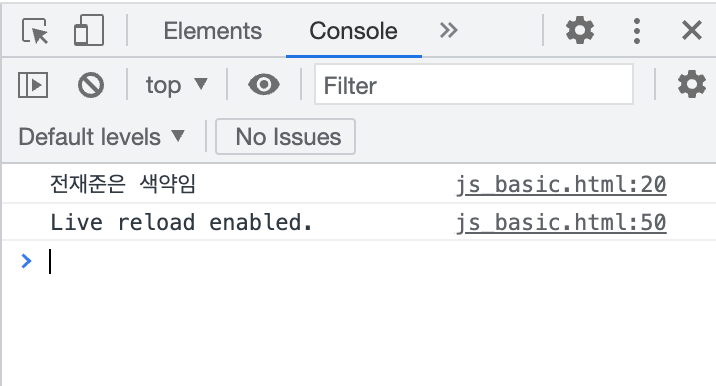
console.log('전재준은 색약임');개발자 도구에서 원하는 내용을 출력하게 된다.

-
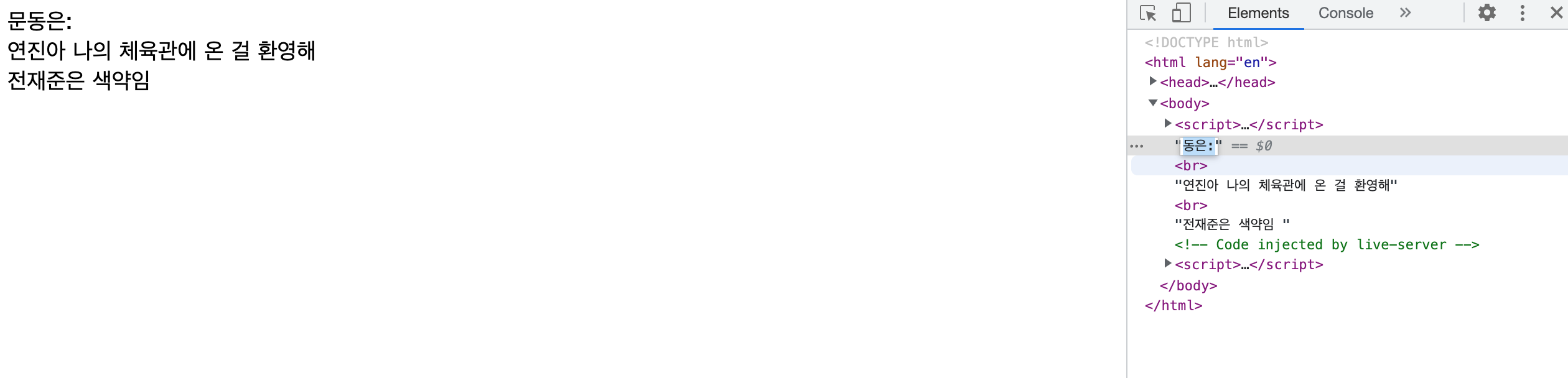
Element 바로 편집
개발자 도구에서 텍스트를 편집하면 출력 내용을 바로 변경 가능.

-
id값으로 내용 채우기
<body>
<h1 id='one'>안녕 전재준
</h1>
<script>
document.getElementById('one').innerHTML = '근데 넌 모르잖아 알록달록한 세상'
</script>
</body>
- 주석
//: 한줄 주석
*/ /*: 여러줄 주석
