초보 개발자 시절, 다른 개발자 분들의 레포지터리를 탐색하면서 프로 개발자를 꿈꿔 나갔다. 레포지터리 탐색 전 계정 프로필을 보면 항상 화려한 디자인이 나의 시선을 이끌었다. '깃허브는 코드를 올리는 공간 아닌가?' 이런 생각들이 가득했는데 이미지도 업로드 할 수 있고 여러모로 예쁘게 꾸밀 수 있다는 것이 충격적이기도 했었다.
꾸미는 것도 중요하지만 이렇게 꾸미는 이유의 가장 큰 목적은 바로 '이 사람이 어떤 사람인지?'에 대한 내용을 집약해서 잘 보여줄 수 있는 것이 아닐까 싶다. 물론 활발히 활동을 하는 것으로도 나를 증명할 수 있지만, 이 사람이 어떤 분야에 관심이 있는지 알면 나중에 관련하여 질문도 할 수 있고, 다른 프로젝트 레포지터리를 보면서 배워갈 수 있다는 점이 크다.
1. GitHub Profile 레포지터리 생성하기
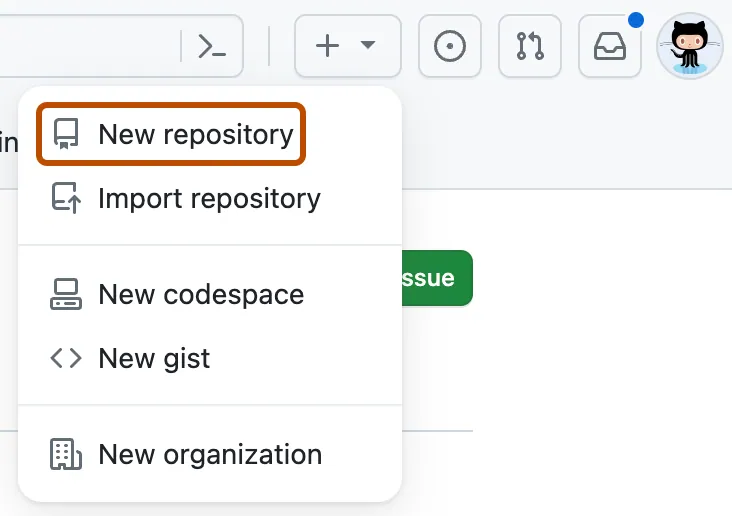
깃허브에서 New repository를 클릭하여 GitHub 사용자 이름과 일치하는 레포지터리 이름을 입력하면 된다. 프로필은 모두에게 보이고자 하는 것이기에 Pulblic으로 설정한다. Create repository를 눌러 프로필 전용 레포지터리를 생성하면 된다.

레포지터리 생성 전에 'You found a secret!'이라는 문구가 나오면 정상적으로 프로필 레포지터리를 생성할 수 있다. 그러고는 README 파일을 같이 초기화한다는 메세지가 같이 적혀있는데 우리는 해당 README 파일에 프로필에 들어갈 내용을 작성해 주면 된다.
2. README 파일에 본격적으로 프로필 꾸며보기
깃허브 프로필 레퍼런스는 워낙 많아서 취향에 따라 선택하면 된다. 나는 구글에 깃허브 프로필 관련하여 나온 결과 중 상위 검색어 위주로 살펴 보았다.
Header & Footer
사용한 레퍼런스 :
https://github.com/kyechan99/capsule-render#how-to-use
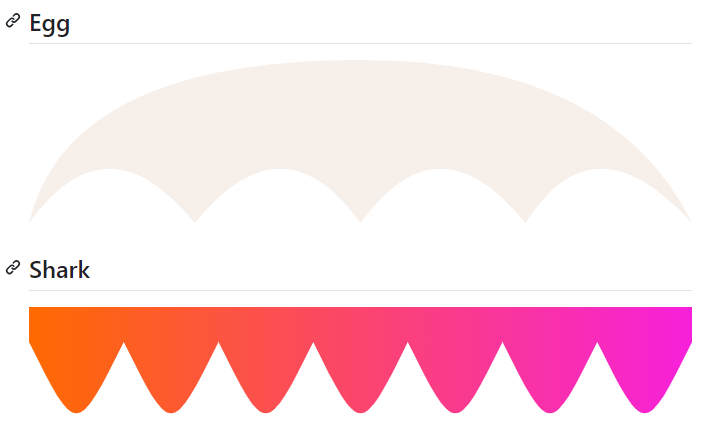
나는 물결이 맘에 들어서 물결로 선택했지만 Egg나 Shark처럼 다양한 디자인이 있어서 둘러보기 좋았다. 취향에 따라서 커스터마이징도 가능하다!

<!--My Customizing
type, color, text, height, fontSize, fontColor 수정 가능-->

나는 위의 코드로 전환하여 아래와 같이 만들었다. 모니터마다 색감이 달라서 색깔 선정하는 것이 제일 어려웠는데, 그래도 맘에 드는 색깔을 찾았다. 사진이라서 물결의 움직임이 보이지 않지만 깃허브 내에서는 움직인다.


설명글 위치를 가운데로 조정
보통 README를 작성하면 왼쪽 정렬이 기본이지만 때로는 가운데 정렬이 필요하기 때문에 이런 경우에는 align="center"를 이용하면 된다.
사용한 레퍼런스 :
https://github.com/Ileriayo/ileriayo/commit/c59c7794acb7cfe71172c52ebb9c3abaf627d8cd
<!--My Customizing
<samp> </samp> 사이에 내용 수정 가능-->
<p align="center">
<samp> Hi, this is JeongMin Lim, who is interested in NLP and dreaming of becoming a NLP researcher. 🙋♀️ I'm studying LLM now and preparing for making a software based on Artificial Intelligence. 🤖 Sometimes I lead my projects and have lots of passion to do everything that I want. 🎇 Making your imagination a reality, Stay tuned! ⭐
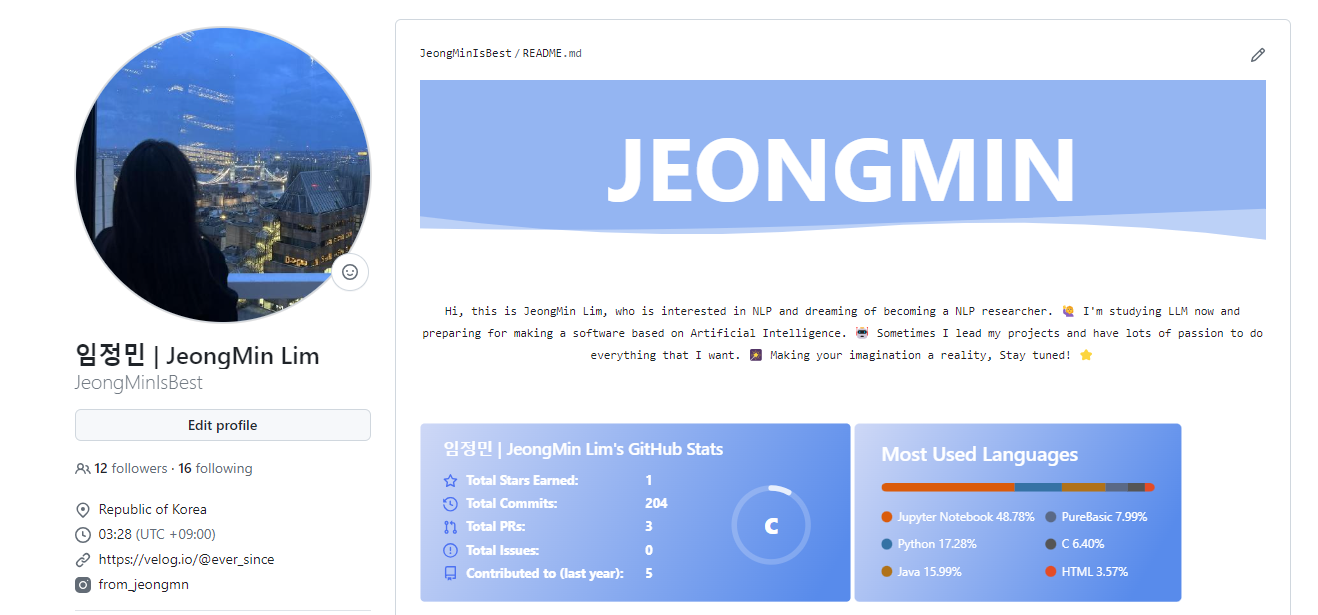
</samp>이렇게 작성하면 아래와 같이 예쁘게 작성된다. 가운데 정렬 하니까 좀더 독특한 느낌이 더 사는 느낌이 든다.

GitHub Status, Most Used Languages
사용한 레퍼런스 :
https://github.com/anuraghazra/github-readme-stats
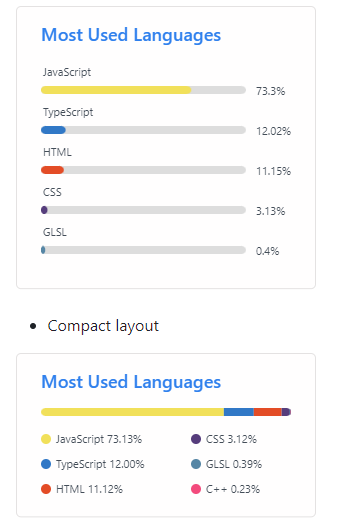
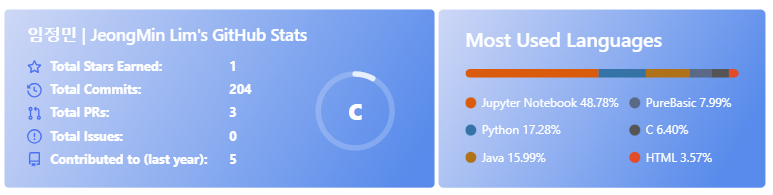
깃허브에서 얼마나 커밋을 했는지, 기여는 어느 정도 했는지 안내해 주는 위젯이다. 디자인뿐만 아니라 어떤 내용이 담길지는 정말 종류가 많아서 디자인을 쭉 둘러보고 선택하는 것을 추천한다.


너무 종류가 많아서 나는 pact layout 선택했다. 나중에 시간 나면 다른 것으로 바꿔보면서 더 공부할 계획이다. 특히, 위의 레퍼런스는 정말 많은 디자인을 갖고 있어서 조금 더 자세히 살펴보면 좋을 것 같다.
<!--My Customizing
align, height, color 등 수정 가능-->
<a href="https://github.com/JeongMinIsBest"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api?username=JeongMinIsBest&show_icons=true&include_all_commits=true&hide_border=true&bg_color=30,CED8F6,588beb&title_color=fff&text_color=fff" alt="JeongMin's GitHub Status" /></a>
<a href="https://github.com/JeongMinIsBest"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=JeongMinIsBest&layout=compact&hide_border=true&bg_color=30,CED8F6,588beb&title_color=fff&text_color=fff" /></a>위에서 생성했던 Header & Footer와 색깔을 맞추려고 괜찮은 색깔을 찾느라 고생을 좀 했다. 그라데이션은 색깔 맞추는게 제일 까다로운 것 같다.

요즘은 개발 공부를 하고 있어서 커밋은 많이 했는데 다른 부분에서도 더 기여를 많이 해야 할 것 같다. A까지 도달하려면 어느 정도 걸리려나 궁금하긴 하다.
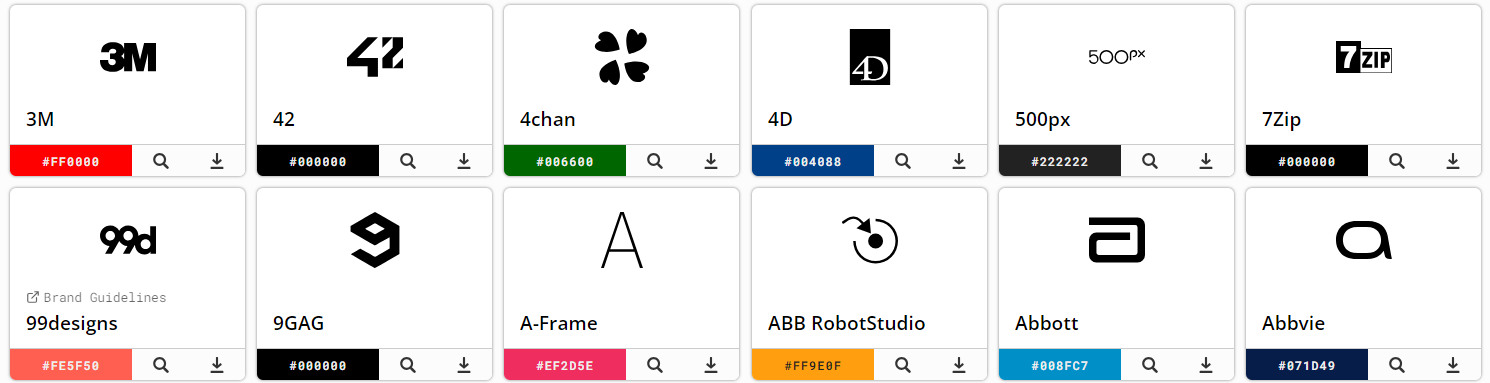
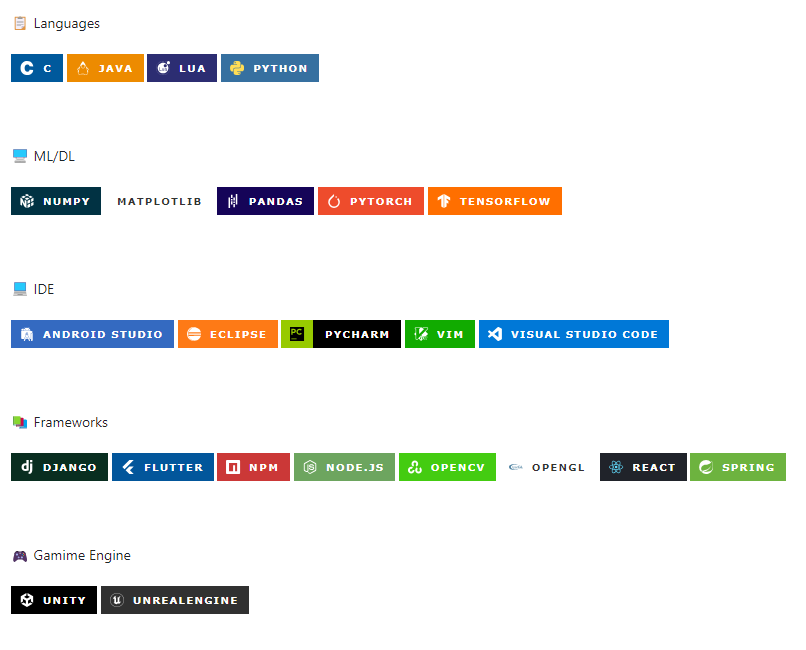
Language, IDE, Framewors Icon
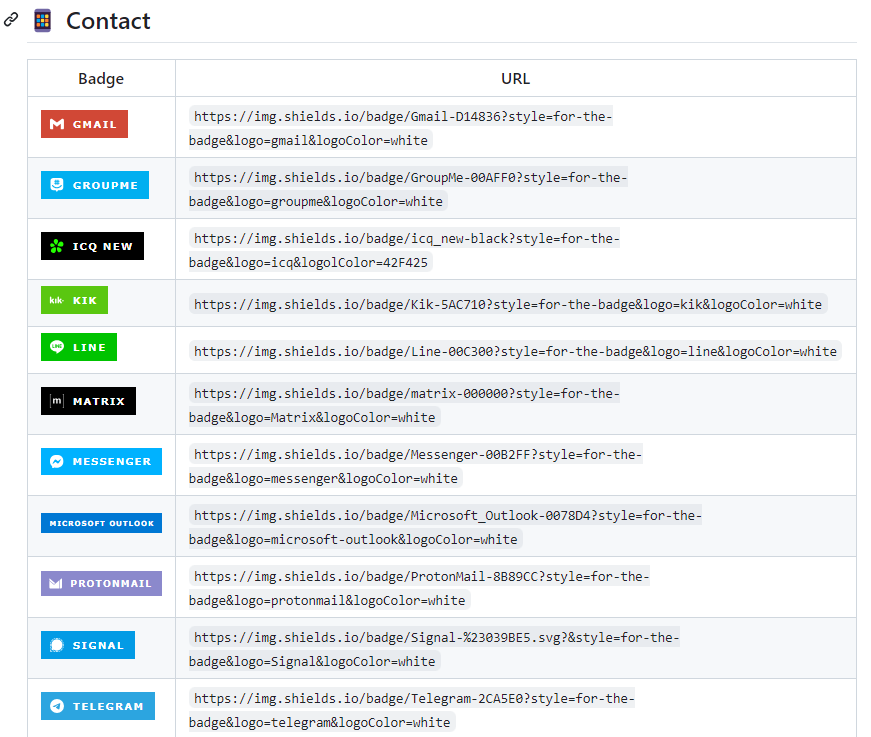
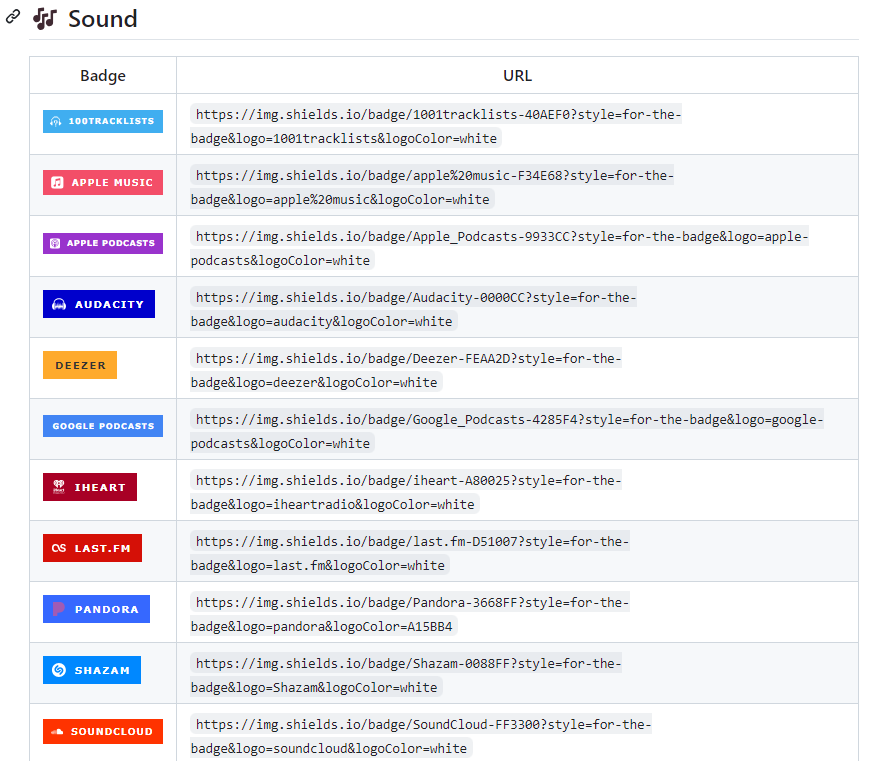
이건 따로 설정할 필요 없이 복사해서 붙여 넣기만 하면 되는 영역이라 가장 마음 놓고 할 수 있었다. 자신이 가진 개발 스택에 맞게 아이콘을 업로드 해주면 된다.
사용한 레퍼런스 :
https://github.com/Envoy-VC/awesome-badges
Contact부터 Language 그리고 Game까지 정말 영역이 많아서 원하는 만큼 가져다 사용하면 된다. (심지어 Sound에 Food까지 있다!)


원래는 더 많이 작성하려고 하였으나, 막상 작성하고 보니 너무 많아도 가독성이 떨어지는 것 같아서 삭제했다. 이렇게 설정하니까 이 사람이 어떤 분야에 관심이 있는지 한 눈에 알 수 있게 되는 것 같다.

3. 마무리
이렇게 해서 나의 깃허브 프로필 리드미 작성을 마쳤다. 작성하고 싶은 내용은 정말 많지만 시간 투자를 너무 많이 하면 끝도 없기 때문에 여기서 마치기로 했다.

마크업 언어 공부를 좀 더 해야겠다는 생각이 들었다. 어느 정도 알긴 알지만 그래도 가끔은 헷갈릴 때가 있어서 확실히 짚고 넘어가는게 좋을 것 같다.
4. 참고 자료
나중에 디자인 관련해서 참고하면 좋을 사이트를 같이 정리했다. 나중에 더 꾸미고 싶을 때 레퍼런스로 참고하면서 같이 공부도 해야겠다!