
Compose에서 RecyclerView를 사용하다가 xml로 RecyclerView를 사용하려고 하다 보니 엄청 어렵게 느껴졌다..
✏️ RecyclerView란?
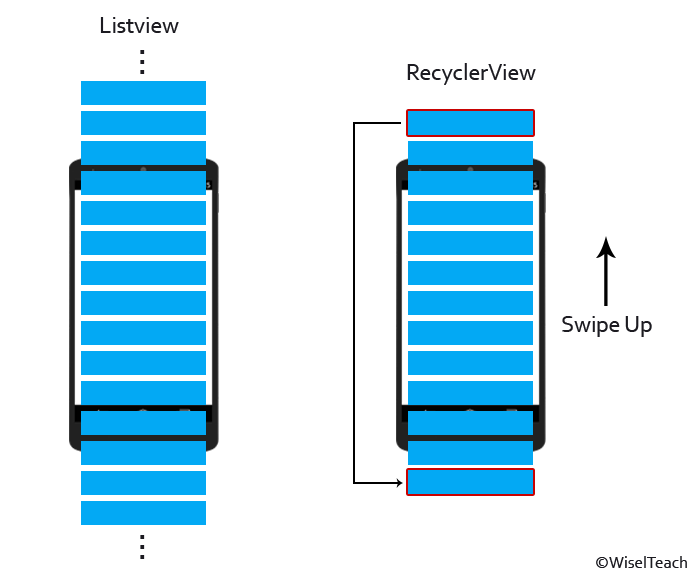
개발자가 각 항목의 모양을 정의하고, 대량의 데이터 목록을 동적으로 표현해주는 뷰, ListView에 비해 재사용성이 좋다.
✏️ RecyclerView를 구현하기 위한 순서
- RecyclerView를 배치할 레이아웃 생성
- 목록 아이템 View 생성
- 목록에 보여줄 값 데이터 클래스 생성
- 목록을 관리할 커스텀 어댑터 생성
- 액티비티(프래그먼트)에서 어댑터 생성 및 연결
1. RecyclerView를 배치할 레이아웃 생성
recyclerView.layoutManager에 레이아웃 매니저를 할당한다.
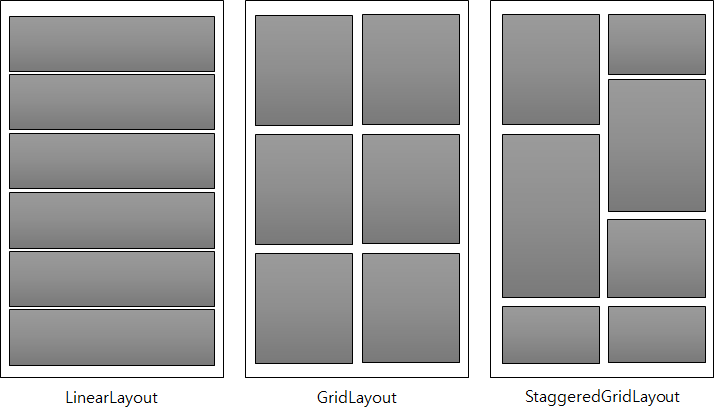
어떻게 정렬 할지에 따라 어떤 레이아웃 매니저를 할당할지 선택한다.
-
LinearLayoutManager : 1차원 목록으로 정렬한다.
-
GridLayoutManager : 2차원 그리드로 정렬한다.
-
StaggeredGridLayoutManager : GridLayoutManager와 동일하지만 너비와 높이를 자유롭게 변경할 수 있다.

2. Item View 생성
오준석의 안드로이드 생존코딩 샘플에서는, 각 항목마다 TextView를 두개 가지는 아이템을 정의하였다.
만들었다면 xml에서 tools:listitem 속성에 추가하면 된다.
3. 목록에 보여줄 데이터 클래스 생성
data class Todo(
var title: String,
var date: Long = Calendar.getInstance().timeInMillis,
) {
@PrimaryKey(autoGenerate = true)
var id: Long = 0
}각 목록마다 제목과 날짜를 표시할 것이다.
4. 커스텀 어댑터 생성
Adapter, ViewHolder 클래스를 구현하여 데이터 표시 방식을 정의한다.
Adapter : 필요에 따라 ViewHolder 객체를 만들고, 뷰에 데이터를 설정
→ 이를 binding이라고 함
어댑터를 구현할때 RecyclerView.Adapter을 상속받으며 세개의 메소드를 재정의해야 한다.
-
getItemCount() : 아이템의 개수를 가져온다.
-
onBindViewHolder() : 항목 뷰에 데이터를 연결한다.
-
onCreateViewHoder() : 항목에 사용할 View을 생성하고 ViewHoder을 반환한다.
ViewHolder : 목록에 있는 개별 항목의 레이아웃을 포함하는 View의 래퍼
class TodoListAdapter(
private val onClick: (Todo) -> Unit,
) : ListAdapter<Todo, TodoListAdapter.TodoViewHolder>(TodoDiffUtilCallback()) { // ②
private lateinit var binding: ItemTodoBinding
// ④
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TodoViewHolder {
binding =
ItemTodoBinding.inflate(LayoutInflater.from(parent.context), parent, false) // ⑤
return TodoViewHolder(binding, onClick)
}
// ⑦
override fun onBindViewHolder(holder: TodoViewHolder, position: Int) {
holder.bind(getItem(position))
holder.setOnClickListener(getItem(position))
}
class TodoViewHolder(
private val binding: ItemTodoBinding,
private val onClick: (Todo) -> Unit,
) : RecyclerView.ViewHolder(binding.root) {
fun bind(todo: Todo) {
binding.text1.text = todo.title
binding.text2.text = DateFormat.format("yyyy/MM/dd", todo.date)
}
fun setOnClickListener(todo: Todo) {
binding.root.setOnClickListener {
onClick(todo)
}
}
}5. 액티비티(프래그먼트)에서 어탭터 생성 및 연결
val todoListAdapter = TodoListAdapter { todo ->
// 클릭시 처리
viewModel.selectedTodo = todo
findNavController().navigate(R.id.action_FirstFragment_to_SecondFragment)
}
binding.recyclerView.adapter = todoListAdapter
}이 코드에서는 어댑터를 생성하면서 콜백 메서드를 인자로 보내고 있다.
전달되는 콜백 메서드는
- todo라는 인자를 받았을 때 viewModel.selectedTodo에 할당하고, 캘린더뷰가 있는 프래그먼트로 화면 전환 한다는 메서드이다.


너무 중요한 개념이어서 한번 더 보고 갑니다 정말 어려운 개념이네요 열심히 공부하시고 좋은하루 되세요🤞