debugging tool session for frontend developer
shortcut
option + command + i
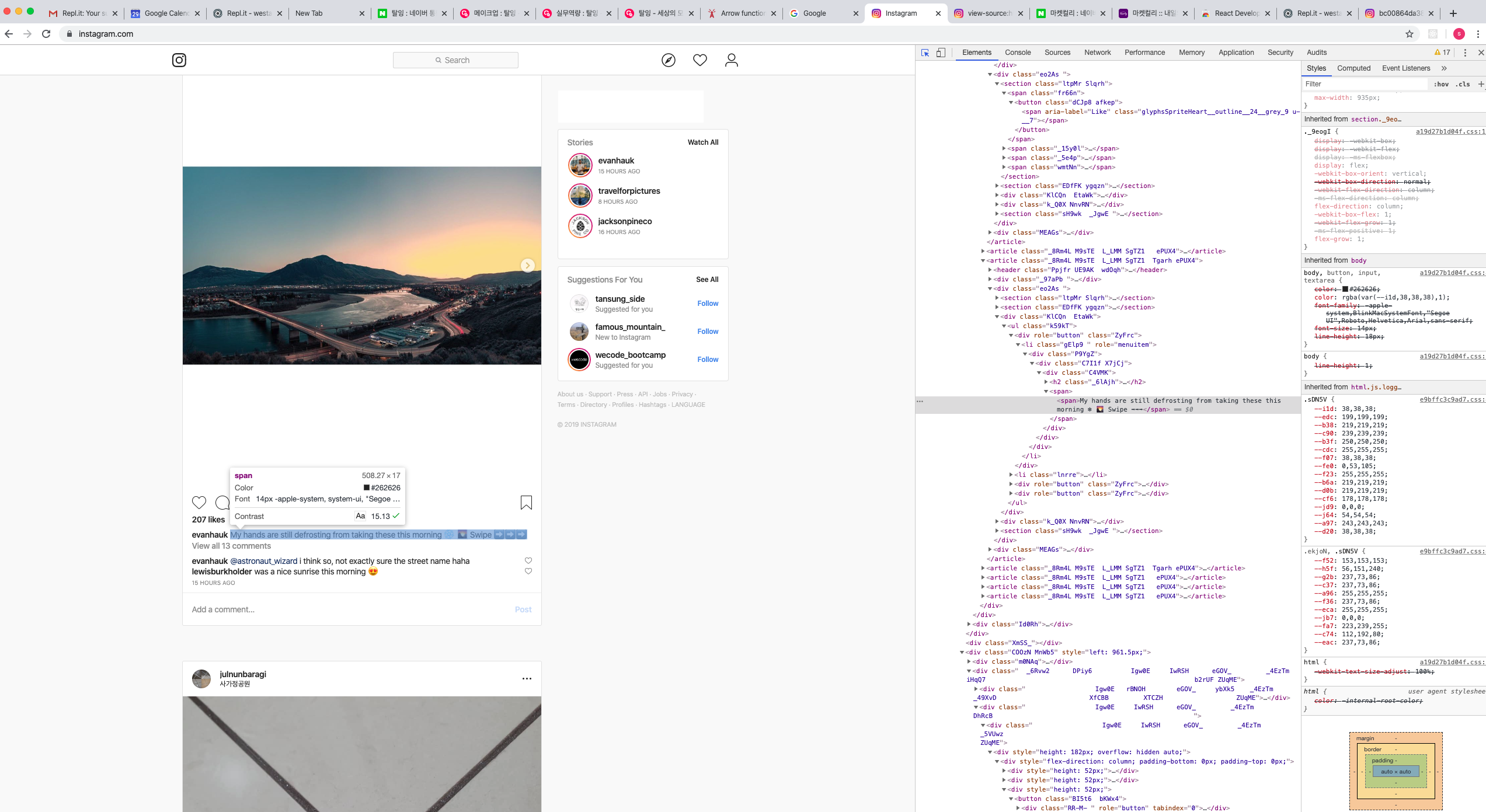
1. Element
- 화살표 선택하는 거 클릭하고 화면에서 클릭하면 요소를 알수 있음

2. Console
- 자바 스크립트에서 console.log로 찍은 로그 보여줌
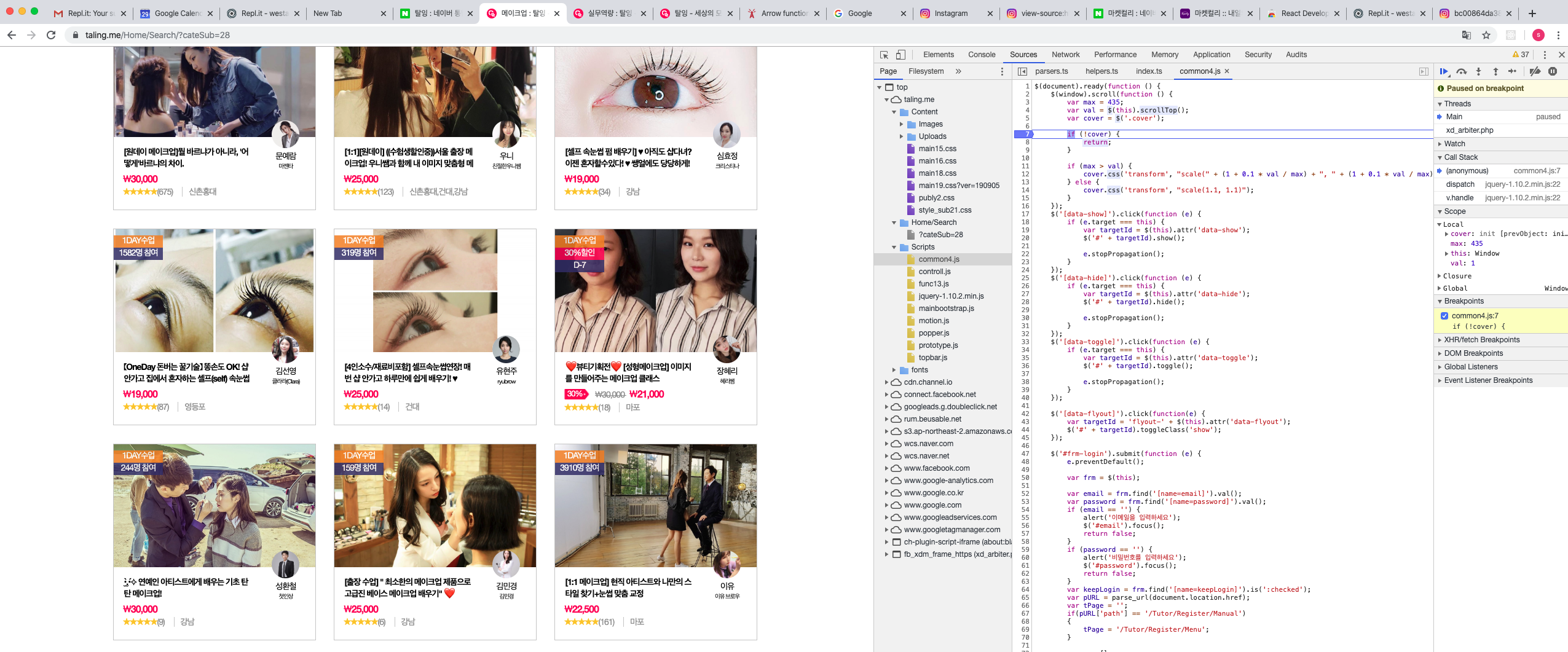
3. Source
- 변수 변환, 한줄화해서 보기힘들게 만들어서 배포
- breakpoint 걸고 하는것 테스트 해봄

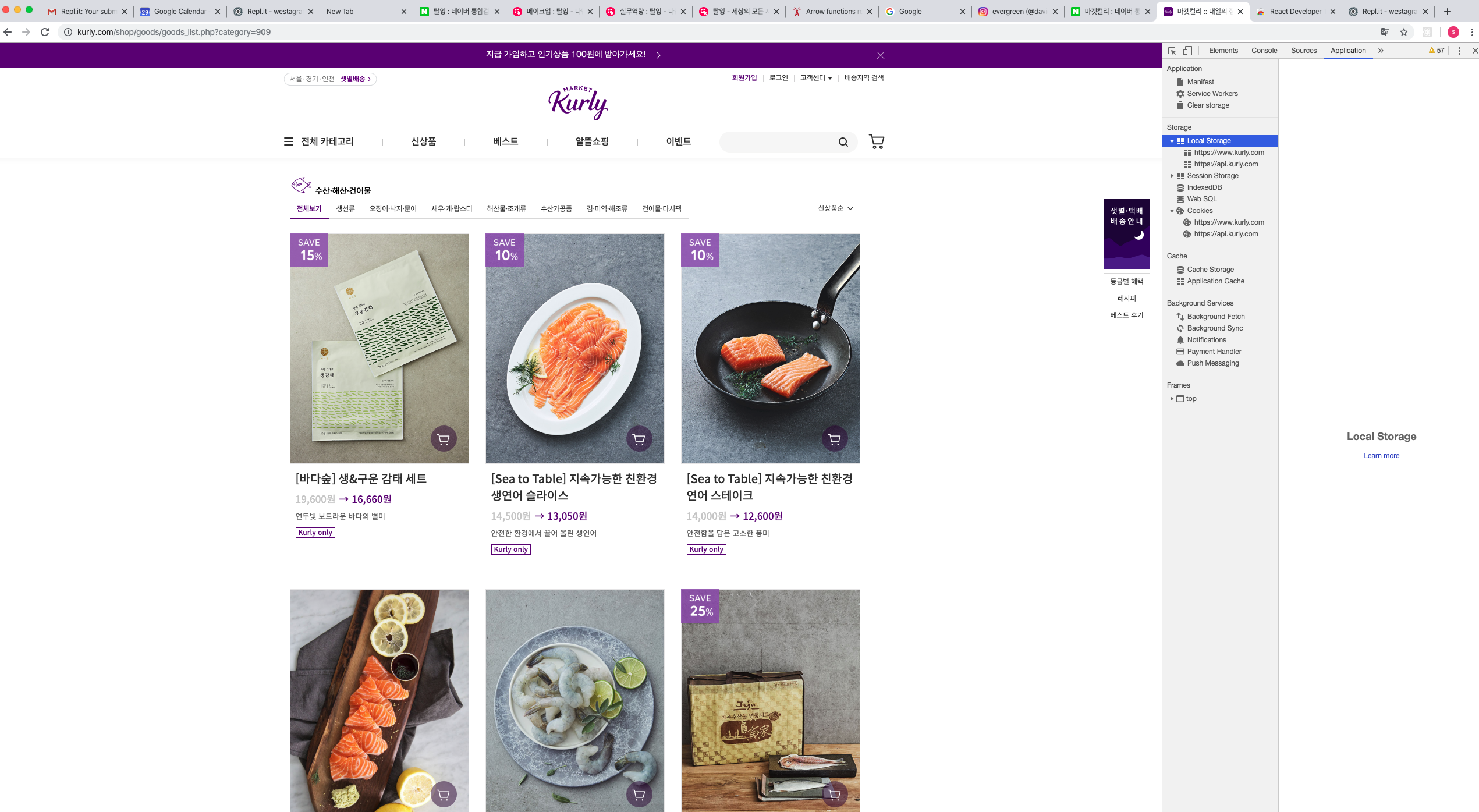
4. Application
-
Local Storage
한번 저장하고 계속 사용할 정보
ex) yes24 / 다음 방문시에 로그인 편하도록 로그인 정보 계속 저장, 모바일앱도 다시 실행만 하면 자동로그인 되는데 비슷한 방식인듯 -
Session Storage
한번만 저장하는 정보
ex) 은행사이트, 앱만 닫아도 로그아웃됨 -
Cookies
만료기간 있는 정보
ex) 일주일 후 삭제될 정보 저장

5. Network
-
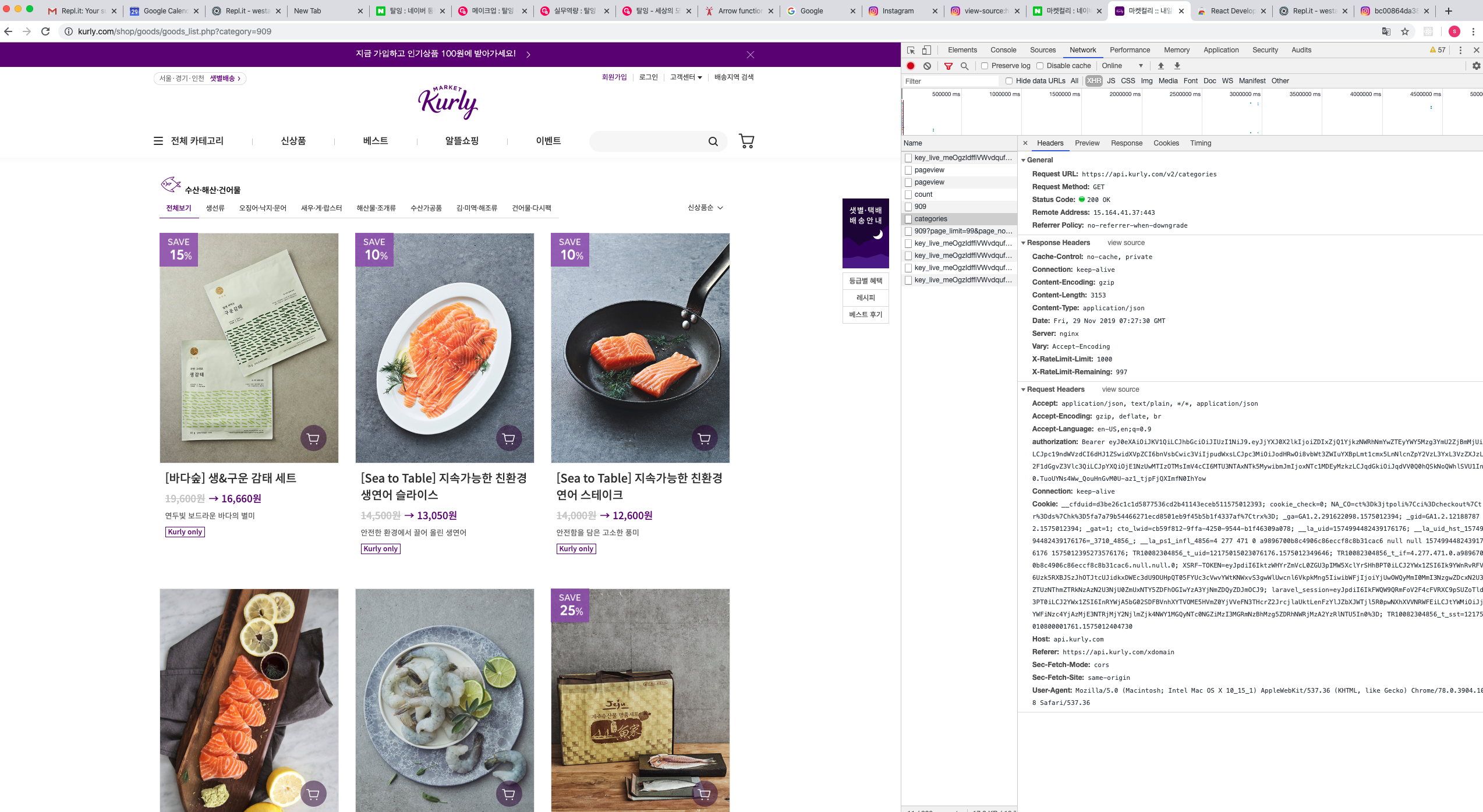
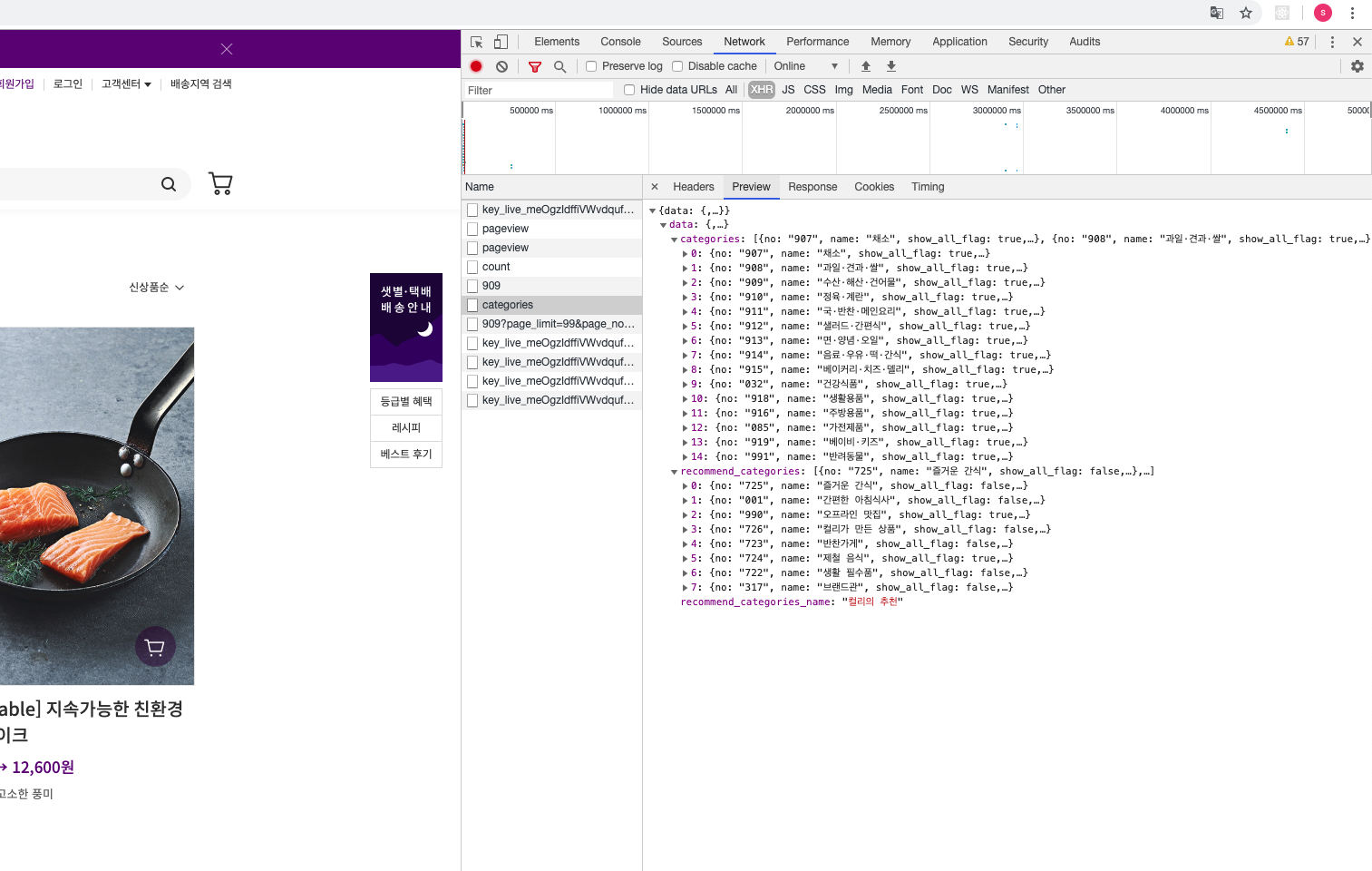
마켓컬리 사이트에서 XHR Header , Preview 확인
-
기억할 것 : API 호출되어 받은 데어터만 보여짐, HTML에 실려오는 데이터는 로그에 안나옴.
header HTTP 규격알 수 있는듯
preview 실제 객체 데이터 확인


6. Network
react developer tool install