cors에 대하여
cors 미들웨어의 사용
npm i cors
import cors from “cors”
app.use(cors( {
origin : *,
credential : true
} ))
cors?
원래 서버는 하나의 도메인 페이지의 요청만 허용한다. => same-origin-policy
하지만 cross-origin을 사용하여 여러 도메인 페이지의 요청도 허용할 수 있게 한다.
*다른 origin을 차단하는 건 서버가 아니다. 서버는 정상응답을 하고 브라우저가 차단한다. 브라우저가 아니라 서버간 통신이라면 적용되지 않는다.
사전적 의미
Cross-Origin Resource Sharing의 약자로, 서로 다른 origin(도메인)에서 resource(서버)를 공유할 수 있도록 하기 위해 내놓은 정책
- 서로다른 origin이란 도메인 주소 혹은 포트 번호가 다른 걸 의미한다.
- origin이 같으려면 아래 3개가 같아야 한다.
- scheme : http or https
- host : 도메인
- port : 포트 번호
예시
https://myblog/post 에서 https://myblog 서버로 /post/1 경로의 get 요청을 보낸다. => same-origin policy
https://www.naver.com/post 이나 http://www.daum.net/post 에서 갑자기 https://myblog 서버로 /post/1 get 요청을 보낸다? => cors
탄생배경
same-origin-policy(sop)에서 웹이 발전하면서 cors가 웹 표준으로 새롭게 생겨남. 특히 spa에서 필요성 대두(프론트와 백엔드 서버 분리 등).
cors가 필요한 상황
- spa의 등장으로 클라이언트와 서버의 도메인을 따로 유지하는 경우
- 외부 API를 앱 내에 연동하여 사용하는 경우(앱과 외부 API 도메인이 다르다)
preflight Request
브라우저가 본 요청을 보내기 전에 브라우저 스스로 서버에 이 origin에서 보내는 요청이 안전한지 확인하는 것이다.
서버로부터 응답 헤더에 있는 Access-Control-Allow-Origin 을 확인해서 allow된 Origin인지 체크한다.
allow 되었다면 본 요청을 보내고, allow되지 않았다면 본 요청을 보낸 뒤에 받은 응답을 브라우저가 폐기하며 cors 에러를 띄운다.
Simple Request
단순 요청. pre요청 없이 바로 서버 응답헤더의 Access-Control-Allow-Origin을 확인해서 cars정책 위반 여부를 확인한다.
Credentialed Request
기본적으로 브라우저가 제공하는 비동기 리소스 요청 API인 XMLHttpRequest 객체나 fetch API는 별도의 옵션 없이 브라우저의 쿠키 정보나 인증과 관련된 헤더를 함부로 요청에 담지 않는다. 이때 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credentials 옵션이다.
cors 문제의 해결?
Access-Control-Allow-Origin 세팅
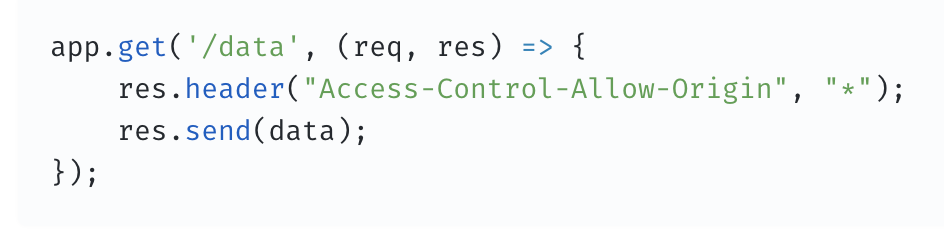
- 특정 라우터에 직접 세팅 - 1

- 특정 라우터에 직접 세팅 - 2
.png)
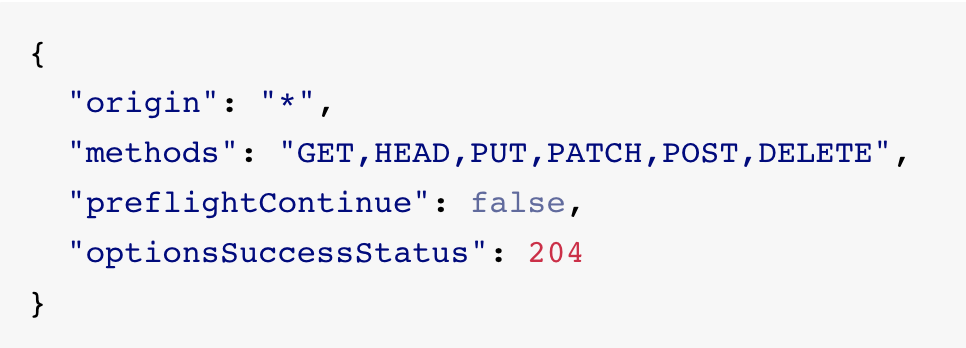
- 전체 응답에 적용
.png)
*cors 설정 예시

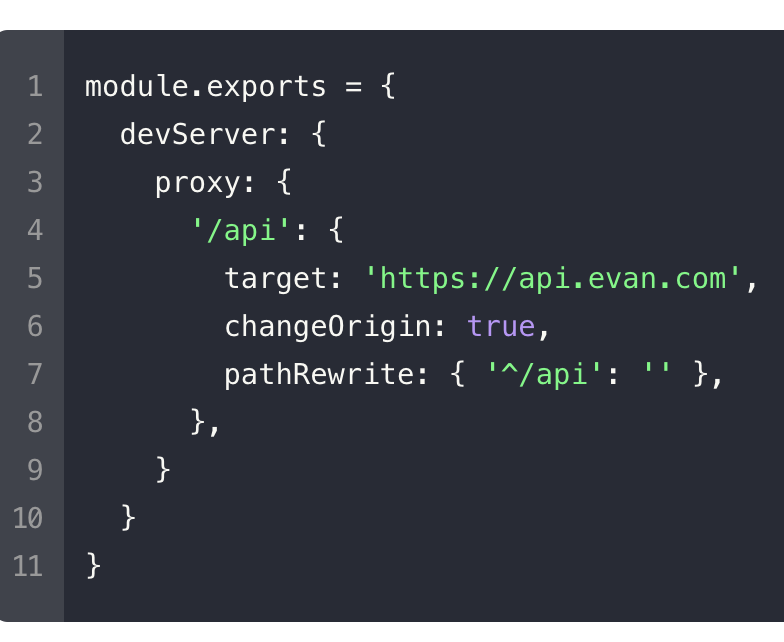
Webpack Dev Server로 리버스 프록싱
- 요청하는 도메인과 응답하는 도메인이 다를 때, 중간에 프록시 서버를 거치도록 한다.
- 프록시 서버는 요청하는 브라우저의 도메인을 응답하는 도메인과 같게 변경해준다.
- 그러면 아무리 다른 도메인을 사용해도 프록시만 거치면 동일 도메인 정책을 준수한 것으로 보게 되므로, 브라우저는 cors 에러를 발생시키지 않는다.
- 웹팩 프록시 서버의 설정방법