카카오톡 로그인 in React Native
기본적으로 카카오톡 로그인 기능을 구현하는 방법은 REST API 방식과 javascript sdk 방식이 있다. REST API 방식은 인가코드, 엑세스코드, 사용자 정보 등을 정해진 uri로 요청하면 응답에 데이터를 담아주는 방식이다. javascript sdk로는 정해진 메소드를 사용하면 된다.
웹에서는 REST API 방식을 사용해서 비교적 쉽게 연결할 수 있었다. 하지만 앱은 웹과 환경이 다르다는 걸 금방 깨닫게 됐다. 결국 리액트 네이티브에서는 react-native-seoul/react-native-kakao-login 이라는 별도의 라이브러리를 쓰게 되었다.
설정해야할 내용이 무척이나 많다.. 대부분 블로그 레퍼런스들이 이전 라이브러리 버전을 기준으로 작성되었기 때문에 헷갈리는 부분이 많았다. 나는 2021년 5월 23일 기준 최신 버전인 3.0 버전을 기준으로 작성했다.
사전 설정
카카오 개발자 페이지 설정
- 안드로이드 설정
- 내 애플리케이션 생성(연결할 어플 등록)
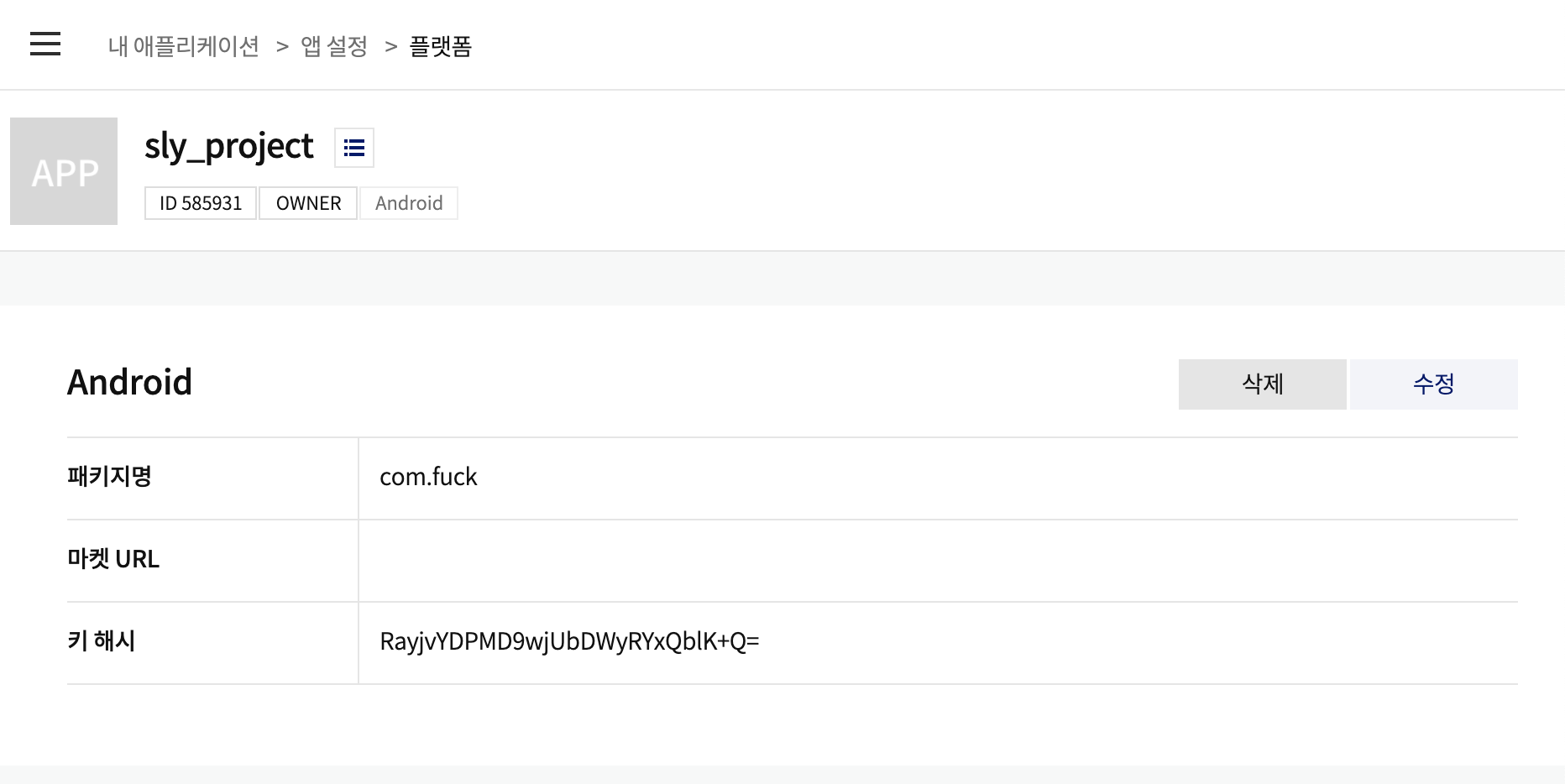
- 플랫폼 설정(어플의 패키지명 및 키 해시 입력)
react-native-kakao-login 라이브러리 설정
- 키 해시 등록
- sdk 추가
- allowBackup true
- Redirect URI 설정
- 네이티브 앱키 입력
- kotlin 버전 입력
@react-native-seoul/react-native-kakao-login 깃헙 페이지의 README.md에 라이브러리 사전작업 과정이 잘 나와있다. 이를 참고해서 차례대로 진행한 내용을 정리했다.
https://github.com/react-native-seoul/react-native-kakao-login
1. 카카오 개발자 설정 (ios, android 공통)

1) 플랫폼 설정
- 키 해시 등록 : 아래 키 해시 등록 참고
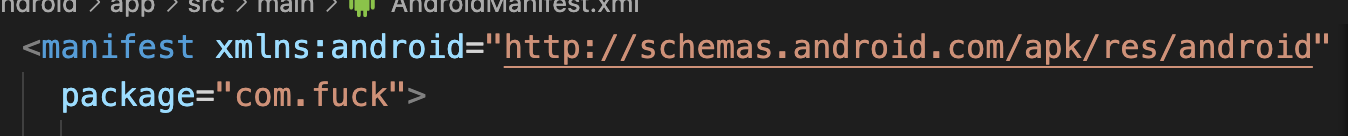
- 패키지 명 : 루트디렉토리/android/app/src/main/AndroidManifest.xml 에서 확인할 수 있다.

입력 후 저장
2. 라이브러리 설정 - android에서
1) 키 해시 등록
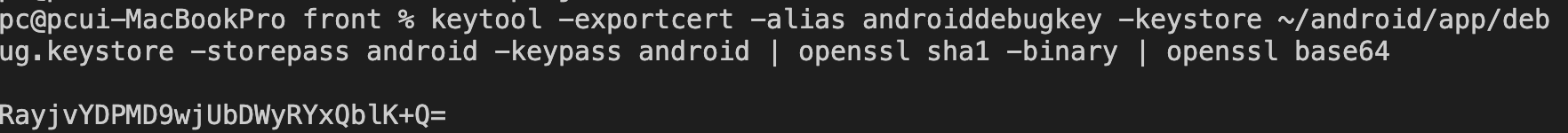
최상위 디렉토리/android/app 의 경로 안에는 /debug.keystore 파일이 있다. 이 파일을 이용해 키 해시 값을 알아낼 수 있다. 카카오에서는 키 해시를 얻는 터미널 명령어를 친절하게 알려준다. 그대로 입력하되, debug.keystore 앞에 app 경로만 붙여서 실행하면 키 해시값을 얻을 수 있다.
(디버그용 키해시와 릴리즈 키 해시가 별도로 있다. 개발 시에는 디버그용을 사용하고 추후에는 릴리즈 키 해시를 사용해야 한다.)
keytool -exportcert -alias androiddebugkey -keystore ~/android/app/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
이후 카카오 개발자 페이지에서 내 어플리케이션>앱설정>플랫폼>android 에 얻은 키 해시 값을 등록한다.
2) sdk 추가
루트디렉토리/android/build.gradle 에 아래 코드를 추가한다.
(*루트디렉토리/android/app/build.gradle 과 헷갈리지 말 것)
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }이렇게 된다.
allprojects {
repositories {
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
jcenter()
maven { url 'https://www.jitpack.io' }
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
}
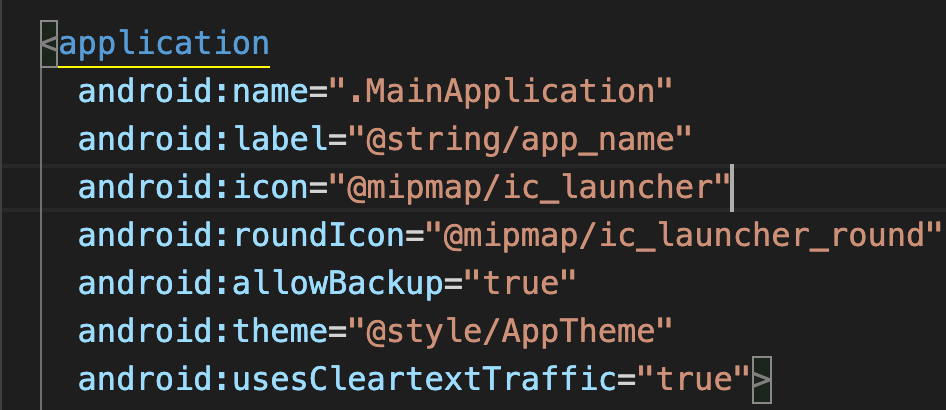
}3) allowBackup
루트디렉토리/android/app/src/main/AndroidManifest.xml 에 android:allowBackup="true" 로 설정한다

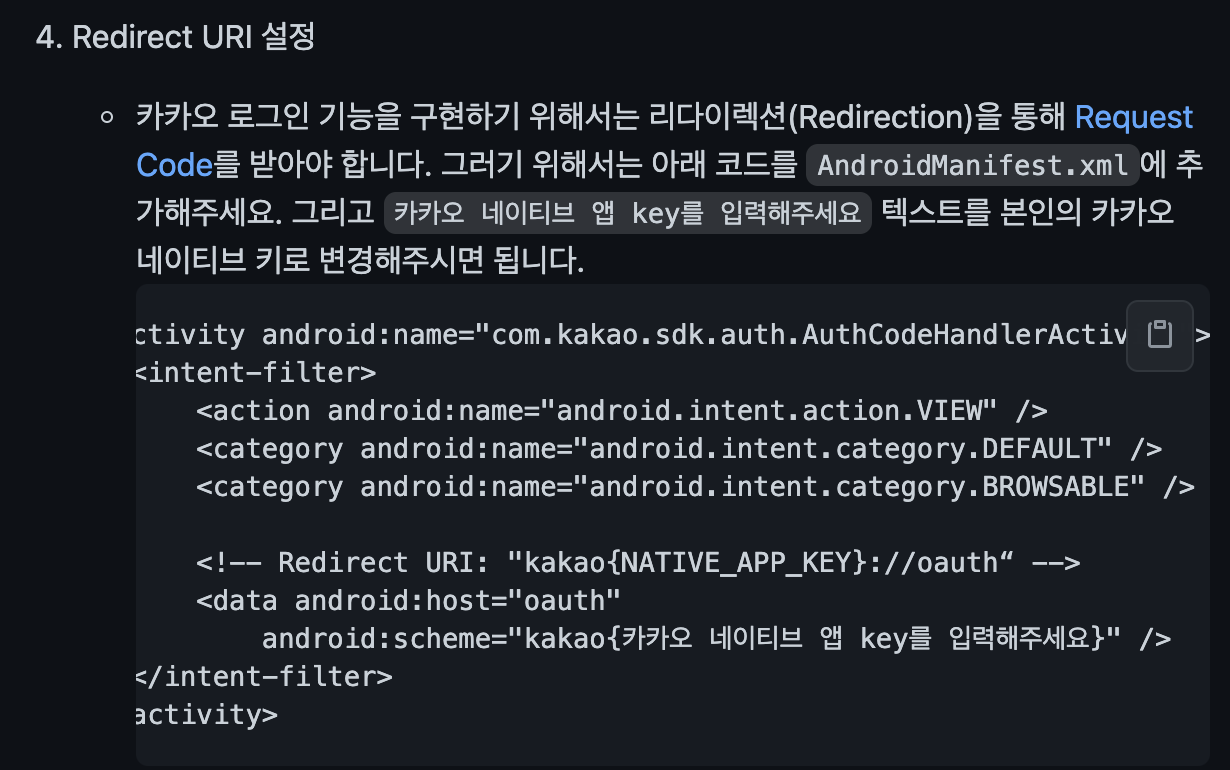
4) Redirect URI 설정
카카오 개발자 페이지에서 얻은 네이티브 앱 키를 복사하여 붙여넣는다.

*여기서 "kakao{daslfjklk32@#r}" 라고 쓰면 안된다. "kakaodaslfjklk32@#r" 이렇게 써야 동작한다.깃허브 해당 이슈 링크
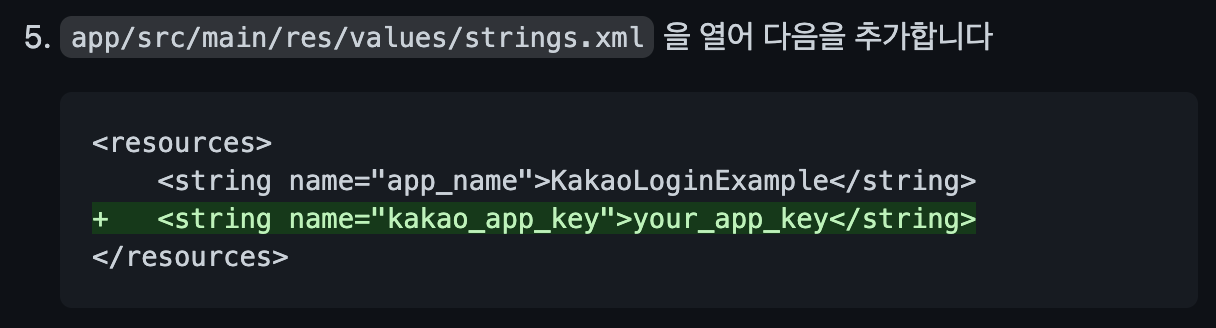
5) app key 설정
아래에도 위 에서 적었던 네이티브 앱 키를 적어준다.

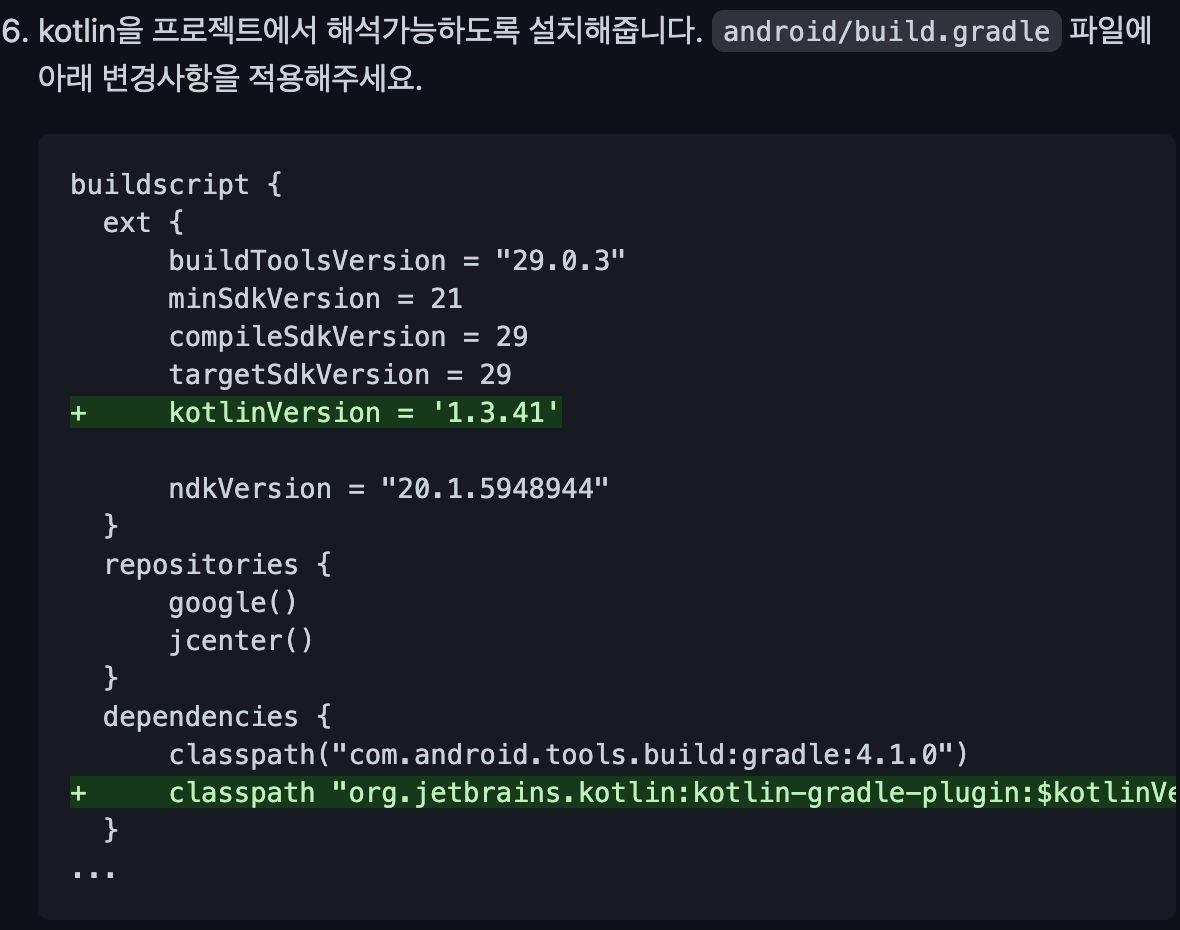
6) 코틀린 버전
이번에도 루트디렉토리/android/build.gradle 에 아래 코드를 추가한다.
(*루트디렉토리/android/app/build.gradle 과 헷갈리지 말 것)

여기까지 하면 설정 완료.
3. 라이브러리 설정 - ios에서
4. 사용?
로그인
-- 여기서 막히고 있다.