같이 스터디하는 분이 물어보셨던 건데
div에 nth-child()를 사용해서 각각 다른 색상을 채워야 했다.
(사실 저도 1도 몰라요,,,,)
코드
<div class="color__container-colors">
<div class="color__container-color">
<div class="color__names">
<h3 class="color__name">Tomato</h3>
<span class="color__value">#FF6347</span>
</div>
</div>
<div class="color__container-color">
<div class="color__names">
<h3 class="color__name">Teal</h3>
<span class="color__value">#008080</span>
</div>
</div>
<div class="color__container-color">
<div class="color__names">
<h3 class="color__name">Burlywood</h3>
<span class="color__value">#DEB887</span>
</div>
</div>
<div class="color__container-color" id="backColor">
<div class="color__names">
<h3 class="color__name">Thistle</h3>
<span class="color__value">#D7BFD7</span>
</div>
</div>
</div>- 처음에는 다 감싸고 있는 .color__container-colors에
.color__container-colors:first-child{
backgroundcolor : red;
}
.color__container-colors:nth-child(2){
backgroundcolor : yellow;
}
.
.
.하면 될 거라고 생각했다.
하.지.만

...?
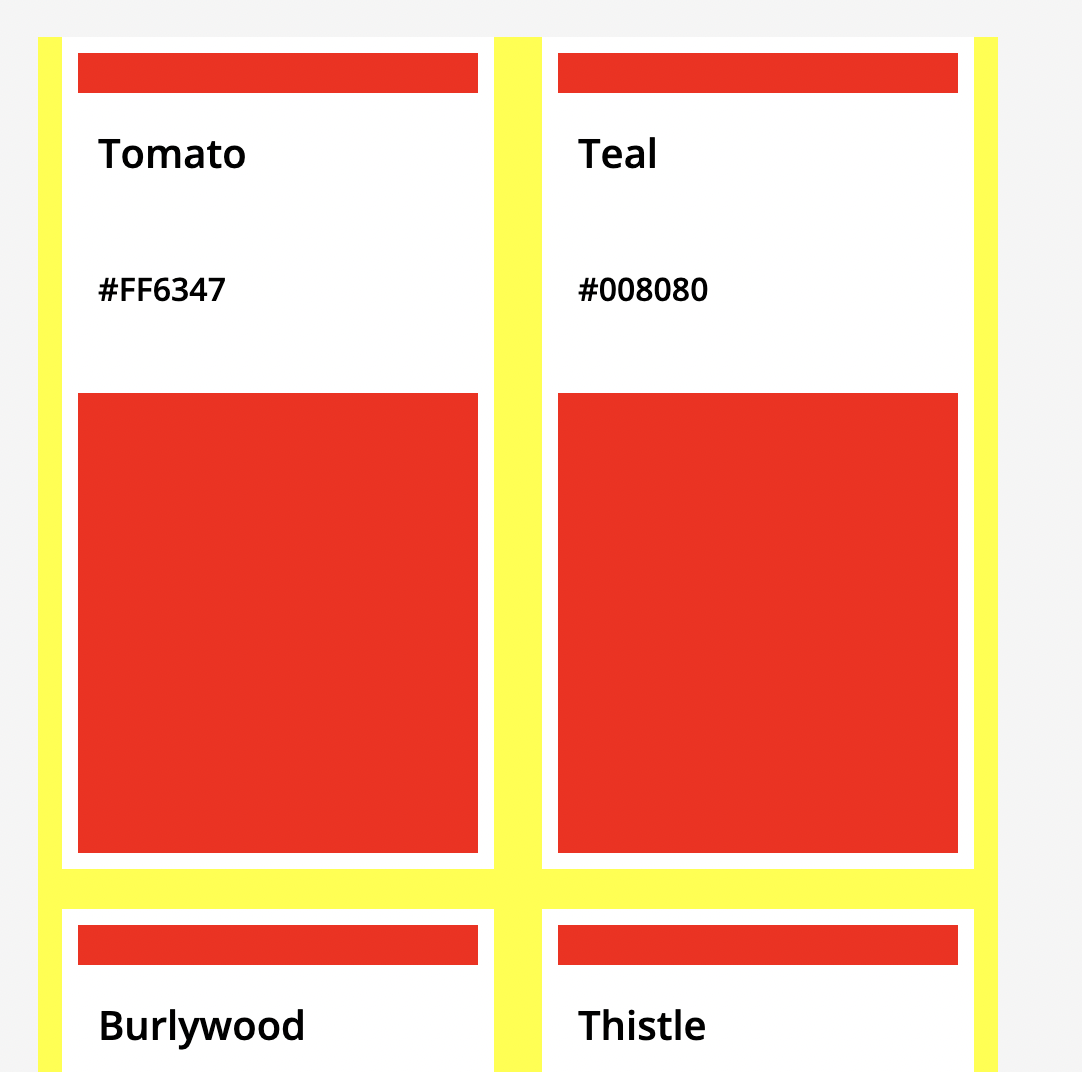
예상으로는 color__container-colors 안에 4개의 color__container-color가 각각 순서대로 배경색이 입혀질 줄 알았는데 그것이 아니라 nth-child가 div안으로 타고타고 들어가서 div안의 각 첫 번째, 두 번째 자녀에 다 색기 입혀지는 것이었다.. (워매)
곰곰이 생각해보고, 이리저리 해보다가 제일 큰 div에 할 것이 아니라 배경색을 넣으려는 동일한 class이름의 div에 넣어보았다.
.color__container-color:first-child {
background-color: red;
}
.color__container-color:nth-child(2) {
background-color:yellow;
}
.color__container-color:nth-child(3) {
background-color:green;
}
.color__container-color:nth-child(4) {
background-color:blue;
}과..연..

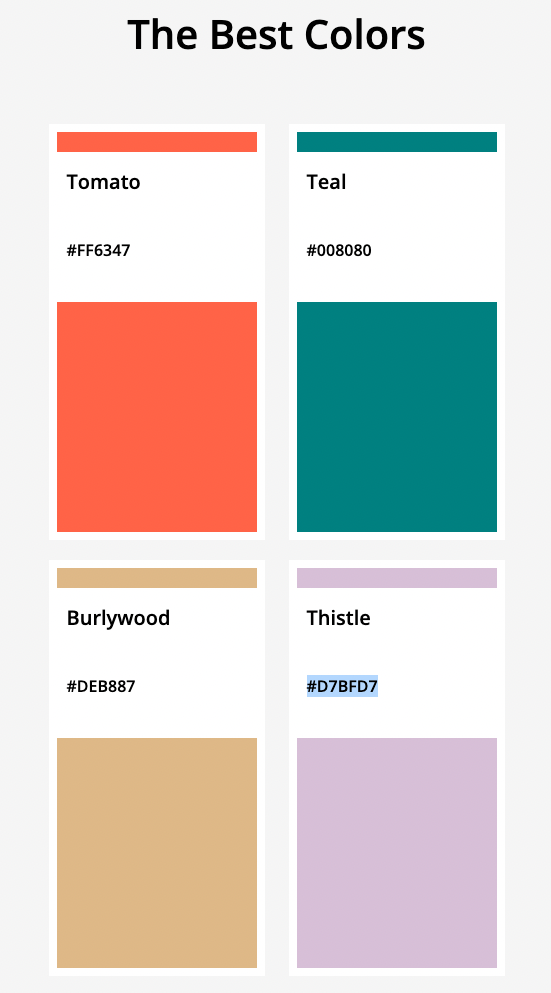
쨔잔-!!!!
예상대로 되었다아하~!
처음에는 눈에 보이는 형태대로 첫 번째, 두 번째로 해서 넣으면 당연히 되겠지? 생각했지만 css와 나와의 생각은 달랐던 것이었다. (어쩌겠어,,, 콤퓨타님한테 맞춰야디,,)
-colors안의 순서가 아니라- 동일한 이름의
-color의 적힌 순서 첫 번째(first-child) - 그 다음 적힌
-color의 적힌 순서 두 번째(:nth-child(2)) - 다음에도 동일하게 적으면 된다.
제일 중요한 것!
선택자 :nth-child()를 쓸 때 class이름이랑 띄어쓰기 X
- 맞게 쓴 부분 .color__container-color:nth-child(2){ backgroundcolor: tomato }- 틀리게 쓴 부분 .color__container-color :nth-child(2){ backgroundcolor: tomato }띄어쓰기를 해버리면
-color의 두 번째 자식이 선택되기 때문이다.