같이 스터디 하시는 분의 도움이 아니였다면ㅠㅠ 이 차이를 모르고 무지한 존재로 살았을 것이다ㅠㅠ 정말 감사함둥🥺
event.Target
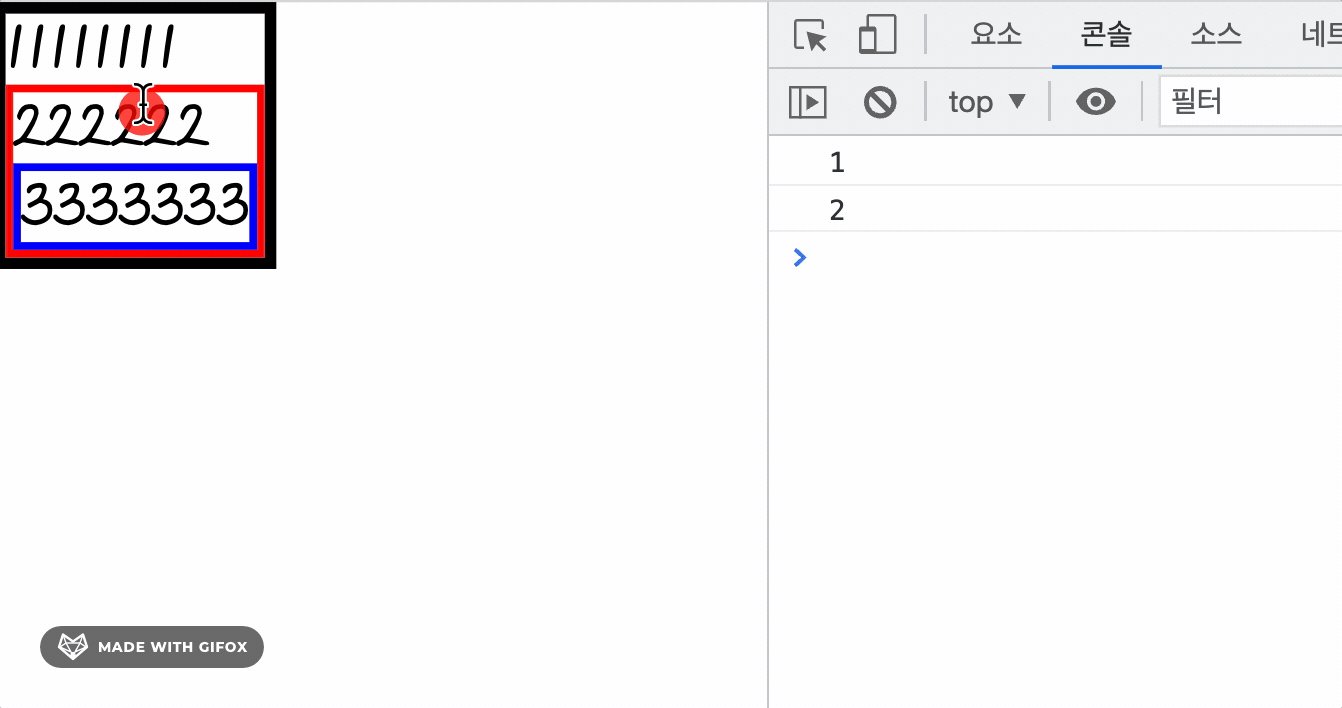
내가 선택한 태그 그 자체!만 선택이 된다.


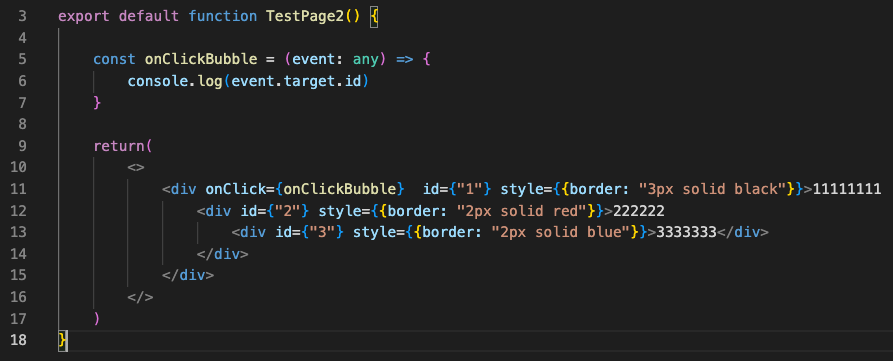
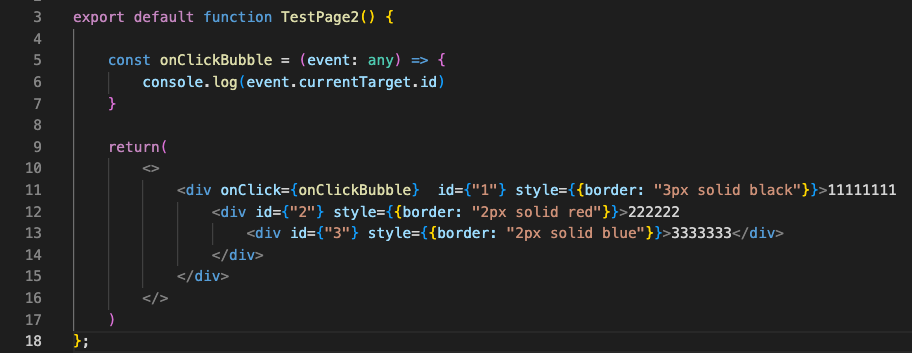
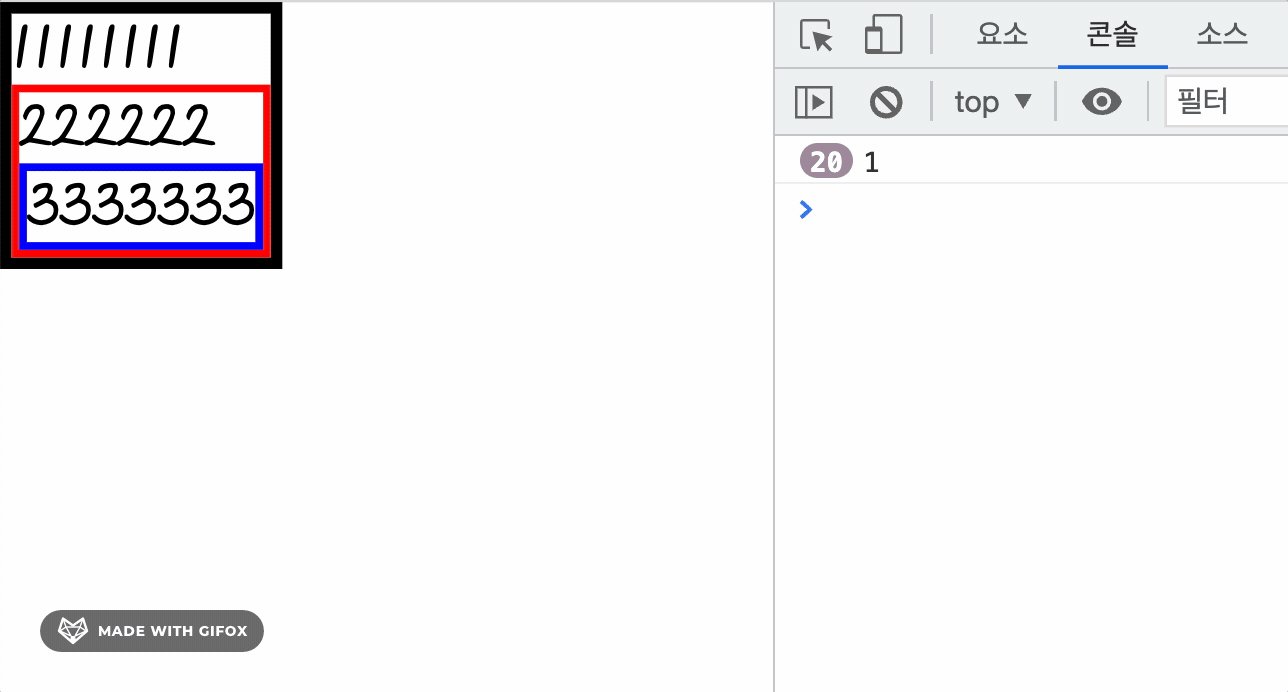
- div1 위에 div2가 있고, div2위에 div3있는 상황이다.
- event.target은 부모로부터 이벤트가 위임되어 발생하는 자식의 위치, 즉 내가 클릭한 자식 요소를 반환한다.
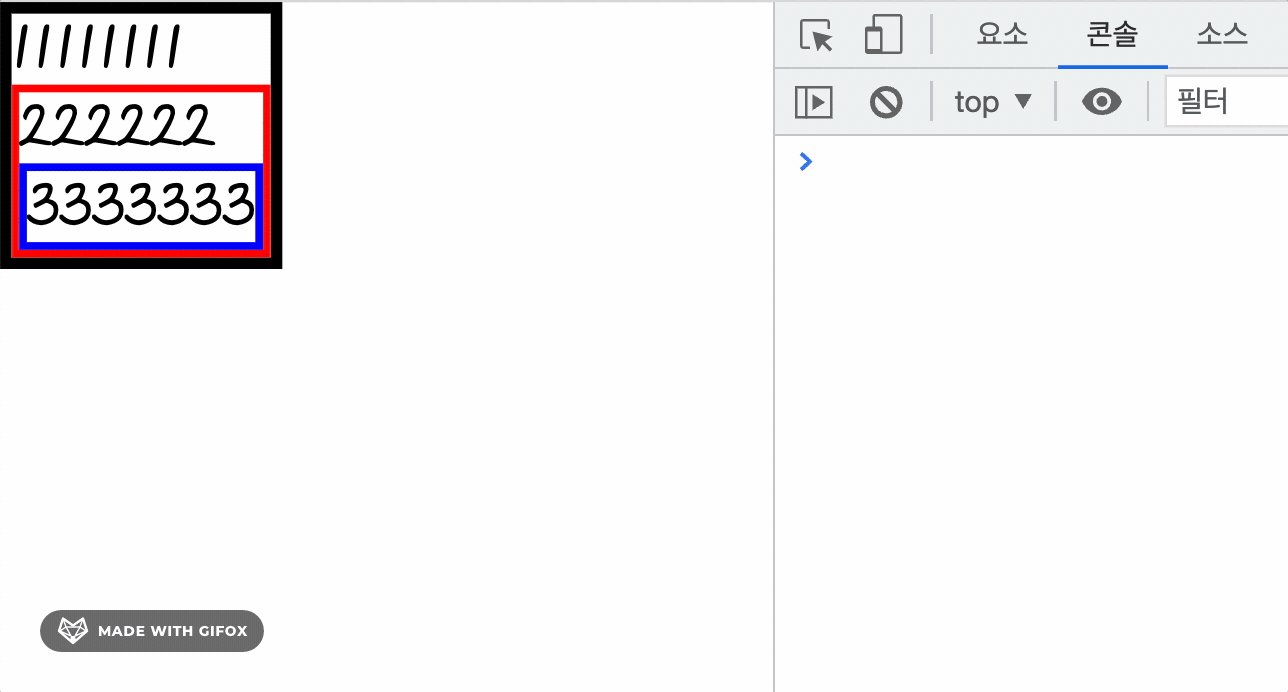
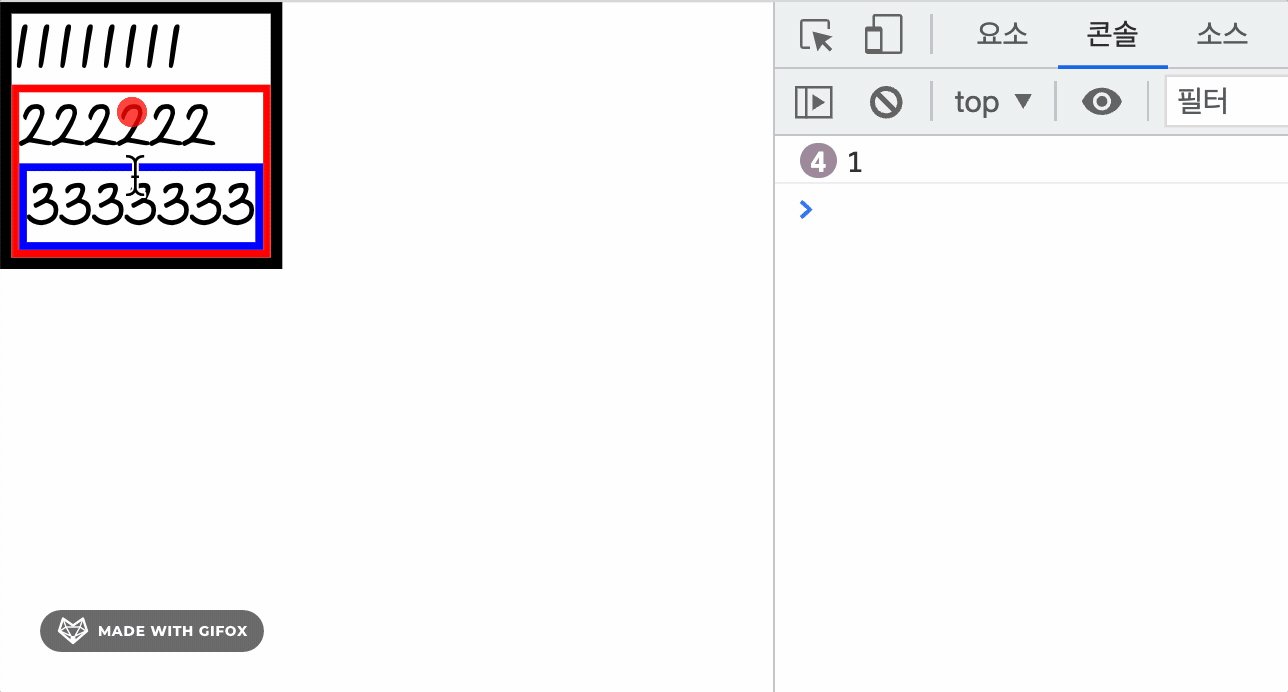
event.currentTarget
이벤트 핸들러가 부착된 부모요소가 반환된다.


- 클릭이 일어난 요소부터 상위로 올라가며 이벤트 핸들러가 등록된 요소를 가리킨다.
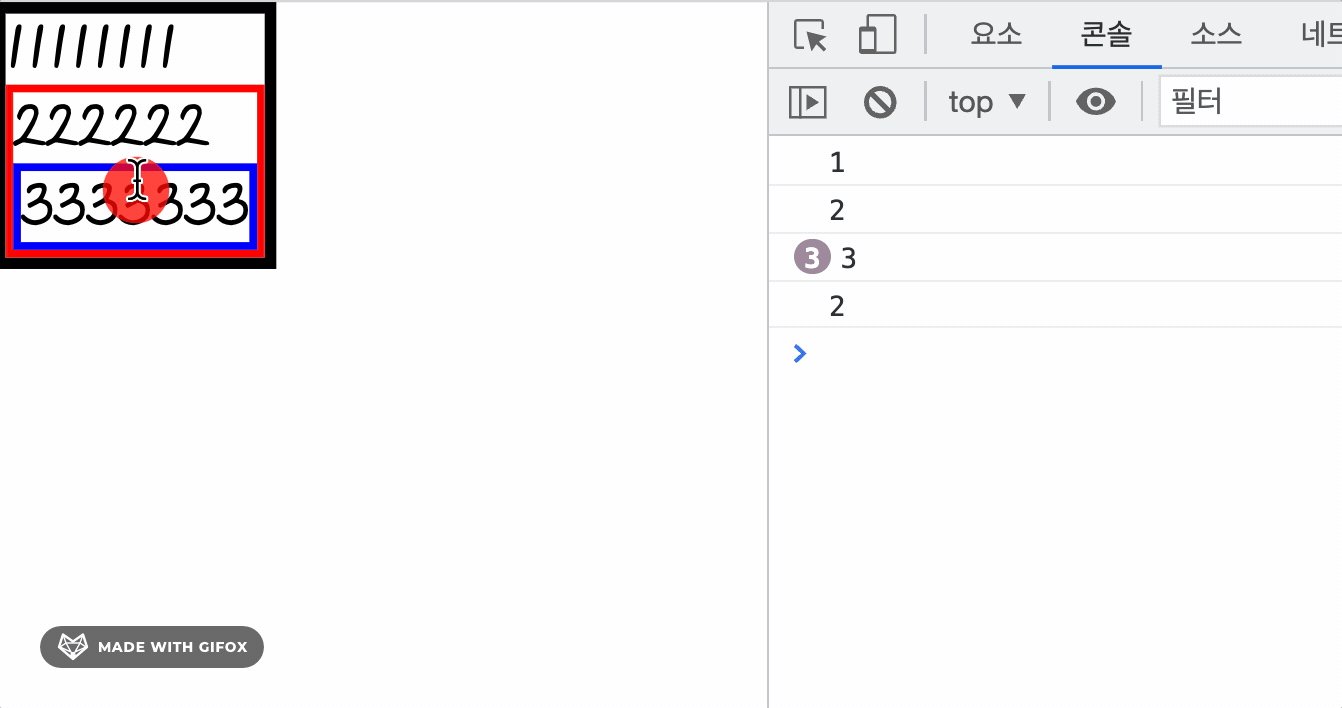
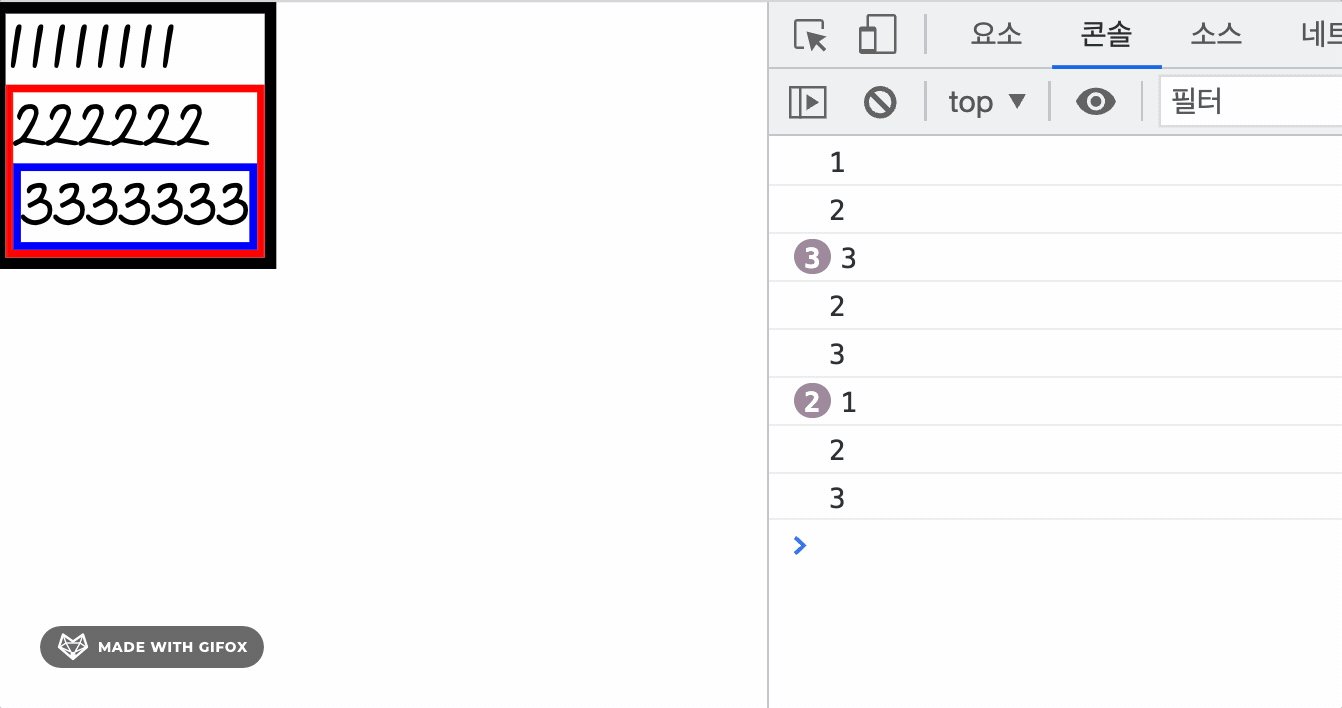
- 3을 클릭하면 div3의 상위요소로 올라 타고 타고 타고(이벤트 버블링) 올라가서 부모요소(div1)를 가리킨다.
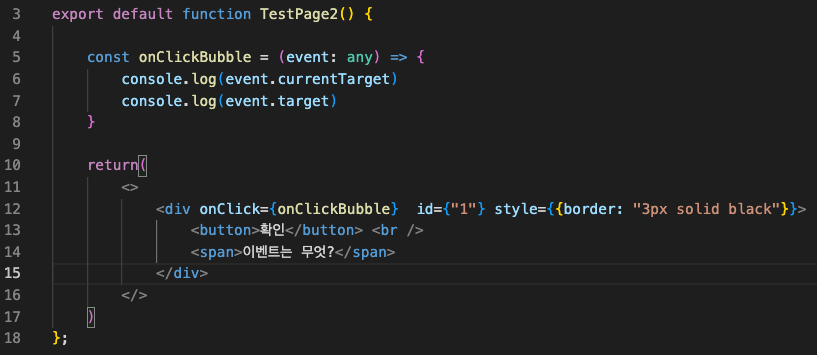
target, currentTarget 또 다른 예시
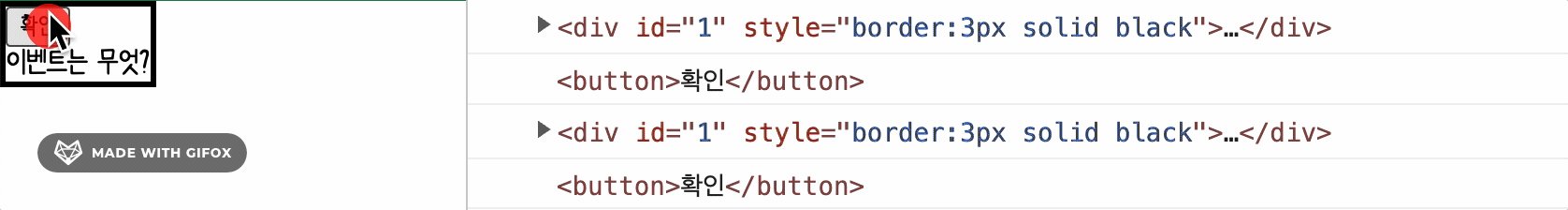
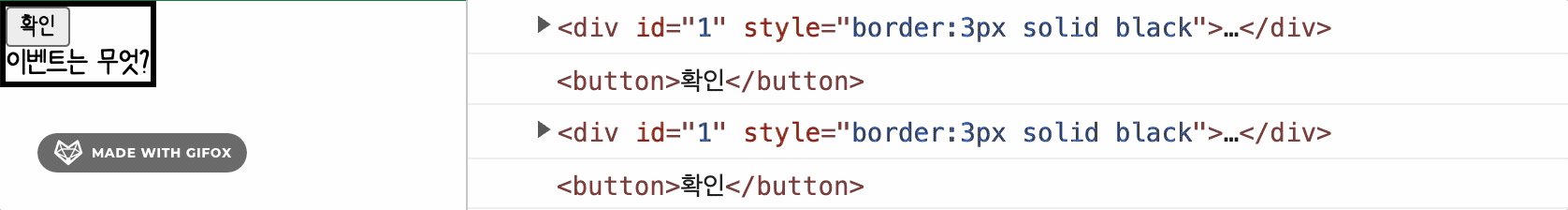
▶️ <button>확인</button> 을 눌렀을 때!

- current.target은 전체를 감싸고 있는
<div id={1}> ... </div>반환하고, - target은 선택한 그 요소!인
<button>을 반환한다.
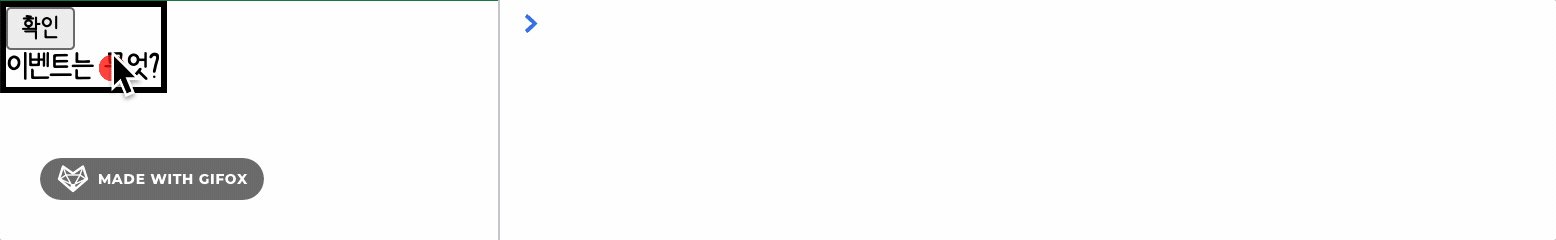
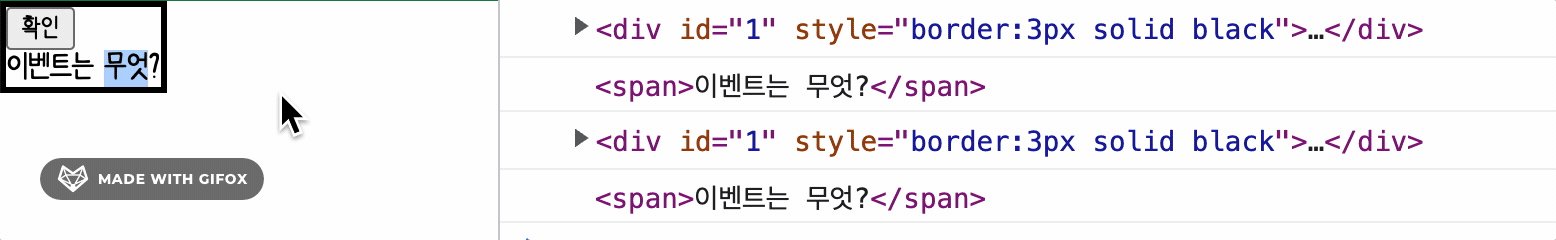
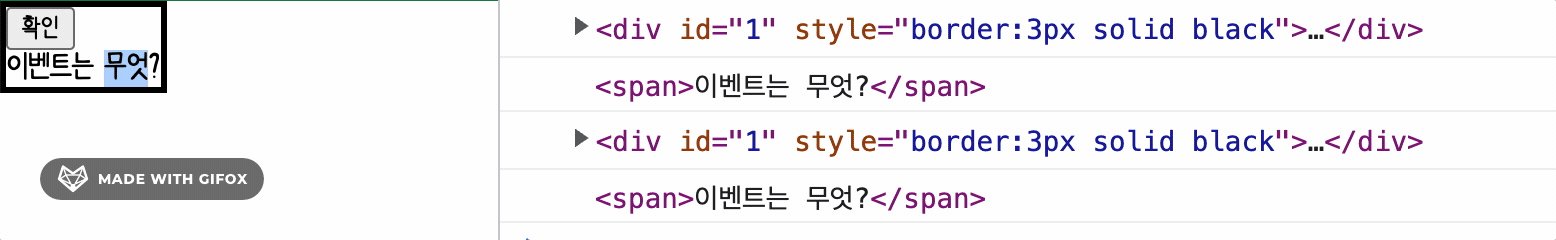
▶️ <span>이벤트는 무엇?</span> 을 눌렀을 때!

- 마찬가지로 current.target은 맨 위의 부모 요소인
<div id={1}> ... </div>를 반환하고, - target은 클릭 당한, 내가 선택한 그 요소 그 잡채!!
<span>이벤트는 무엇?</span>을 반환한다.
이벤트 버블링 (Event Bubbling)
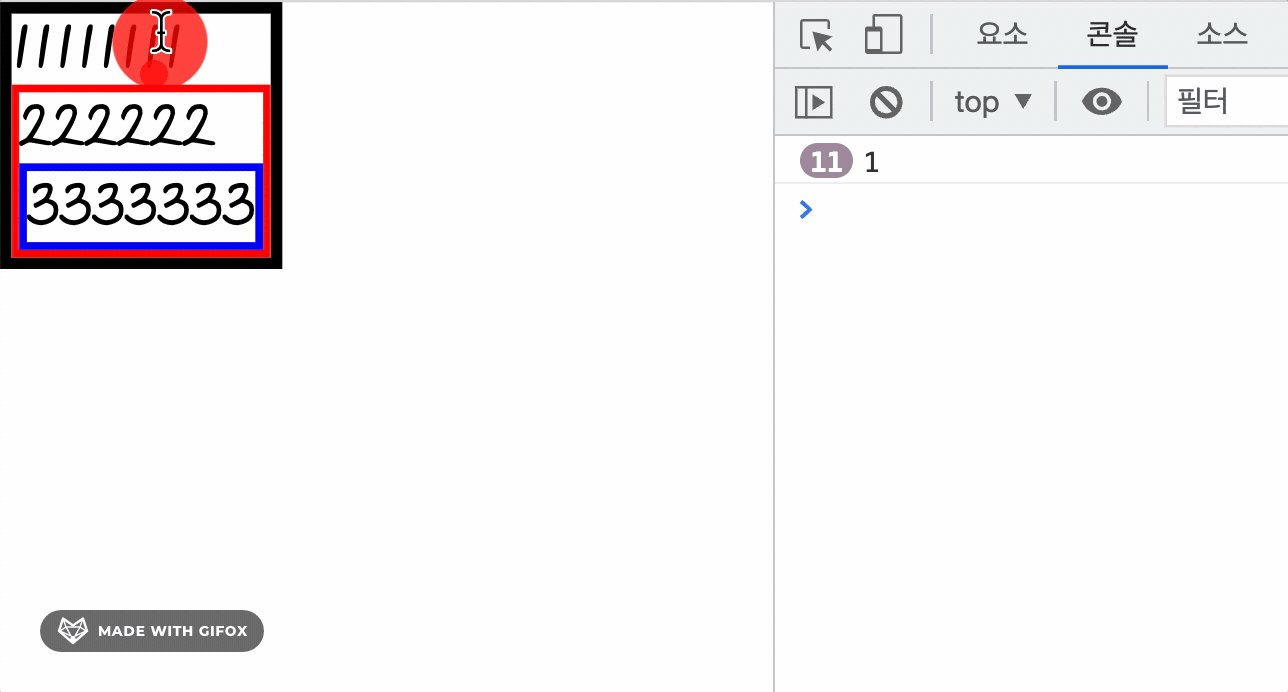
div3 한 개만 클릭했을 뿐인데 왜 div1이 클릭되는 걸까?
그 이유는 브라우저가 이벤트를 감지하는 방식때문이다!!!
브라우저는 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킨다.
- 3 => 2 => 1 순서로 div태그에 등록된 이벤트들이 실행된다.
- 마찬가지로 2를 클릭했으면 2 => 1 순으로 이벤트가 동작한다.
하위에서 상위 요소로 이벤트 전파 방식을 이벤트 버블링이라고 한다.
이벤트 캡쳐링 (Event Captuaring)
이벤트 버블링과 반대로 움직인다. 상위에서 하위 요소로 내려간다!
- 클릭한 이벤트 요소에서 최상위에서부터 훑고 내려오는 것이다!!!
- 만약 div1안에 div2, div2 안에 div3 이 있다고 한다면,
- div3을 클릭해도 콘솔창에는 div1 ▶️ div2 ▶️ div3 순으로 반환된다!
- 상위에서 하위로!!