Preview
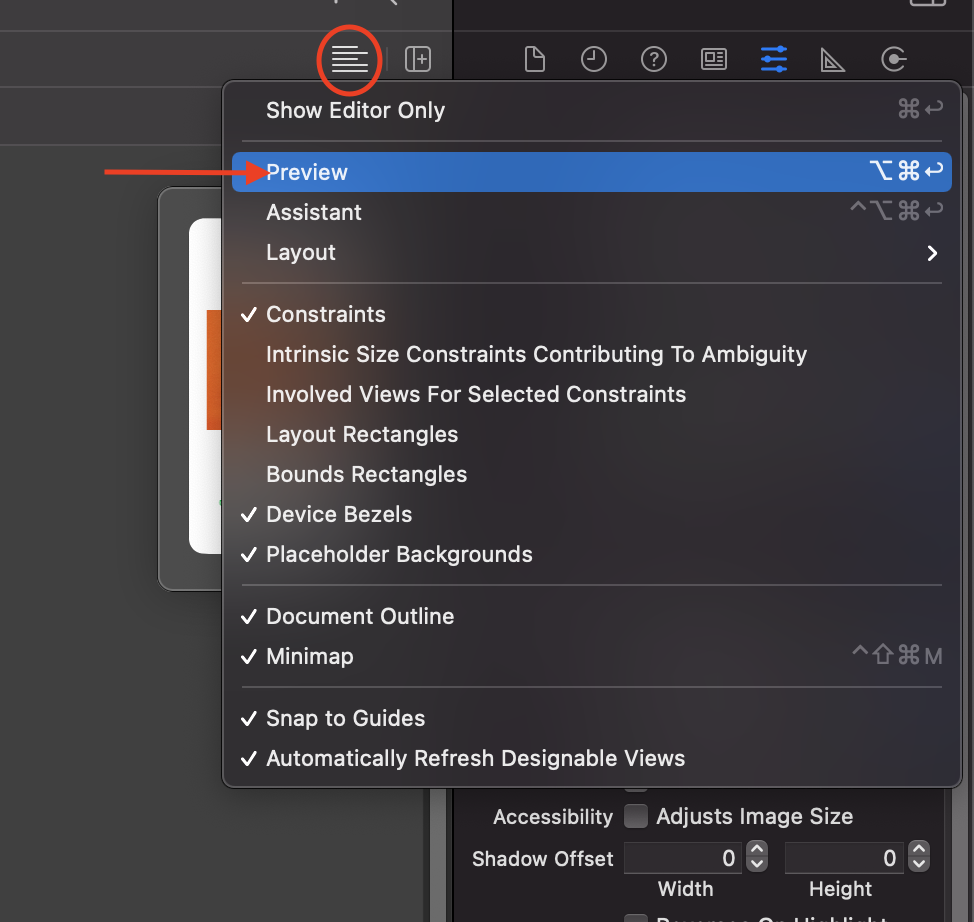
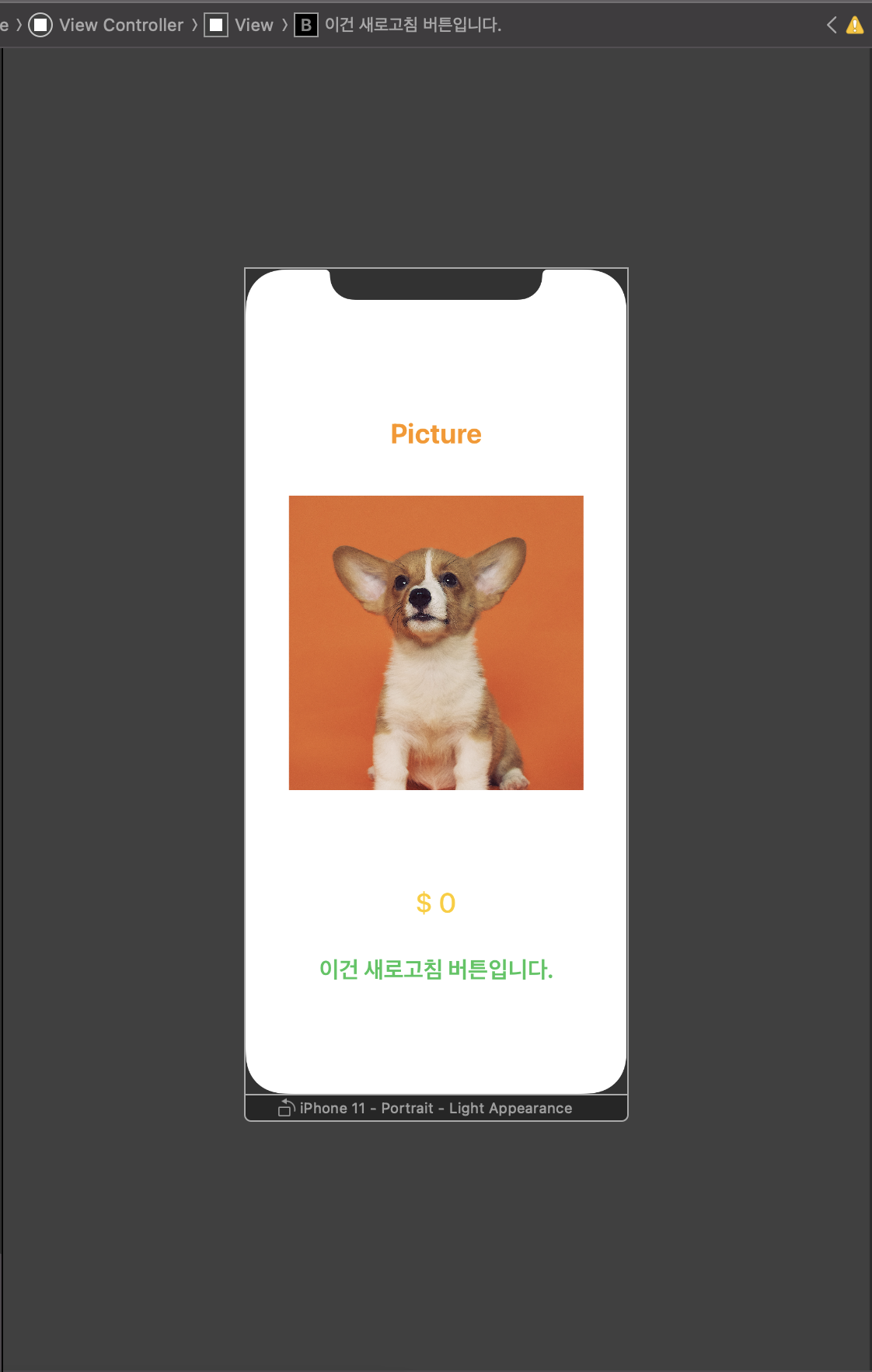
처음부터 기종을 아이폰 11 로 해두고 테스트를 해왔기 때문에 아이폰 11에서의 해상도에는 문제가 없어 보입니다. Preview 를 통해 다른 기종의 아이폰에서는 어떻게 보이는지 확인할 수 있습니다.
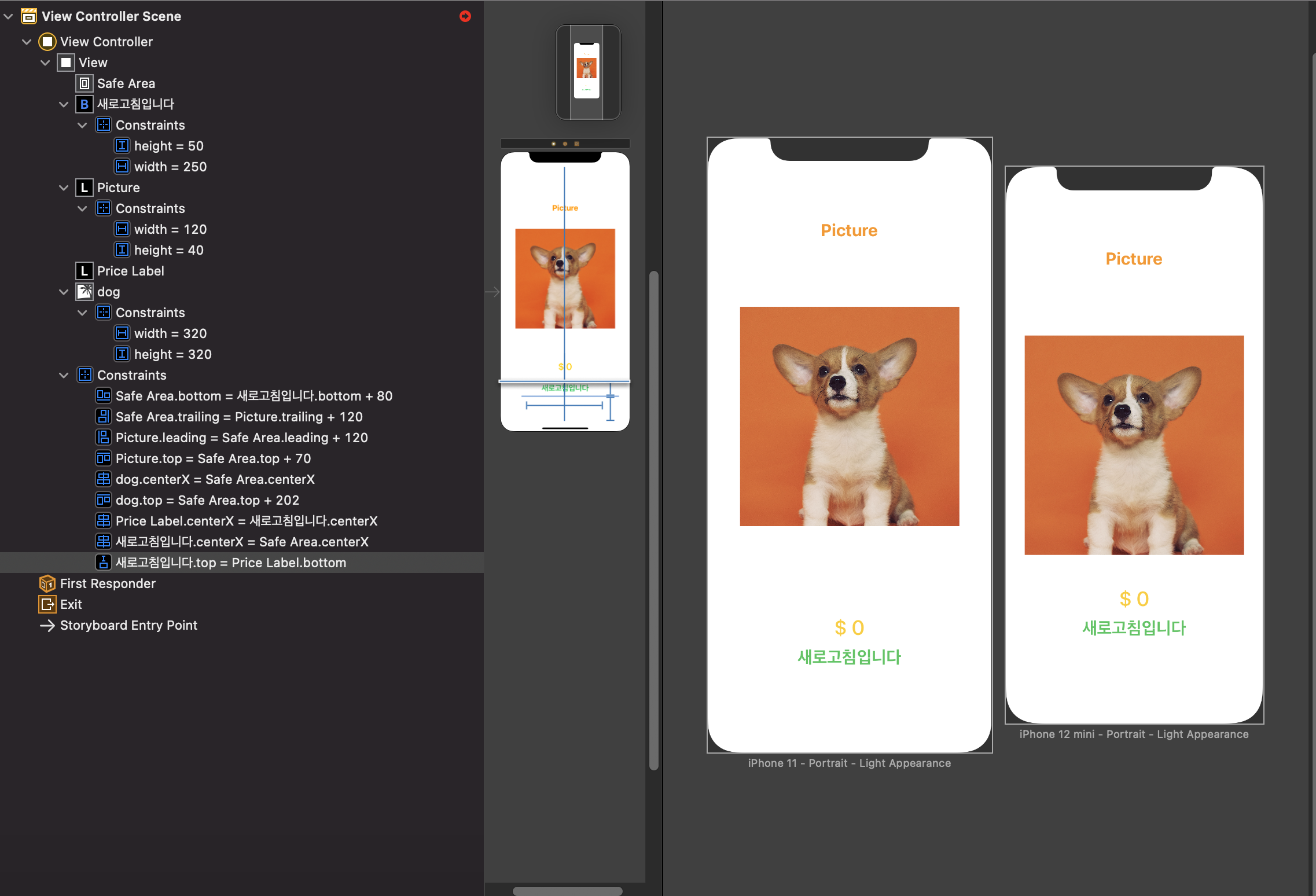
우측 상단의 버튼을 눌러 Preview를 클릭하여 Preview를 확인합니다.


하단에는 어떤 기종으로 보고 있는지 확인할 수 있습니다. (현재는 아이폰 11 기종)
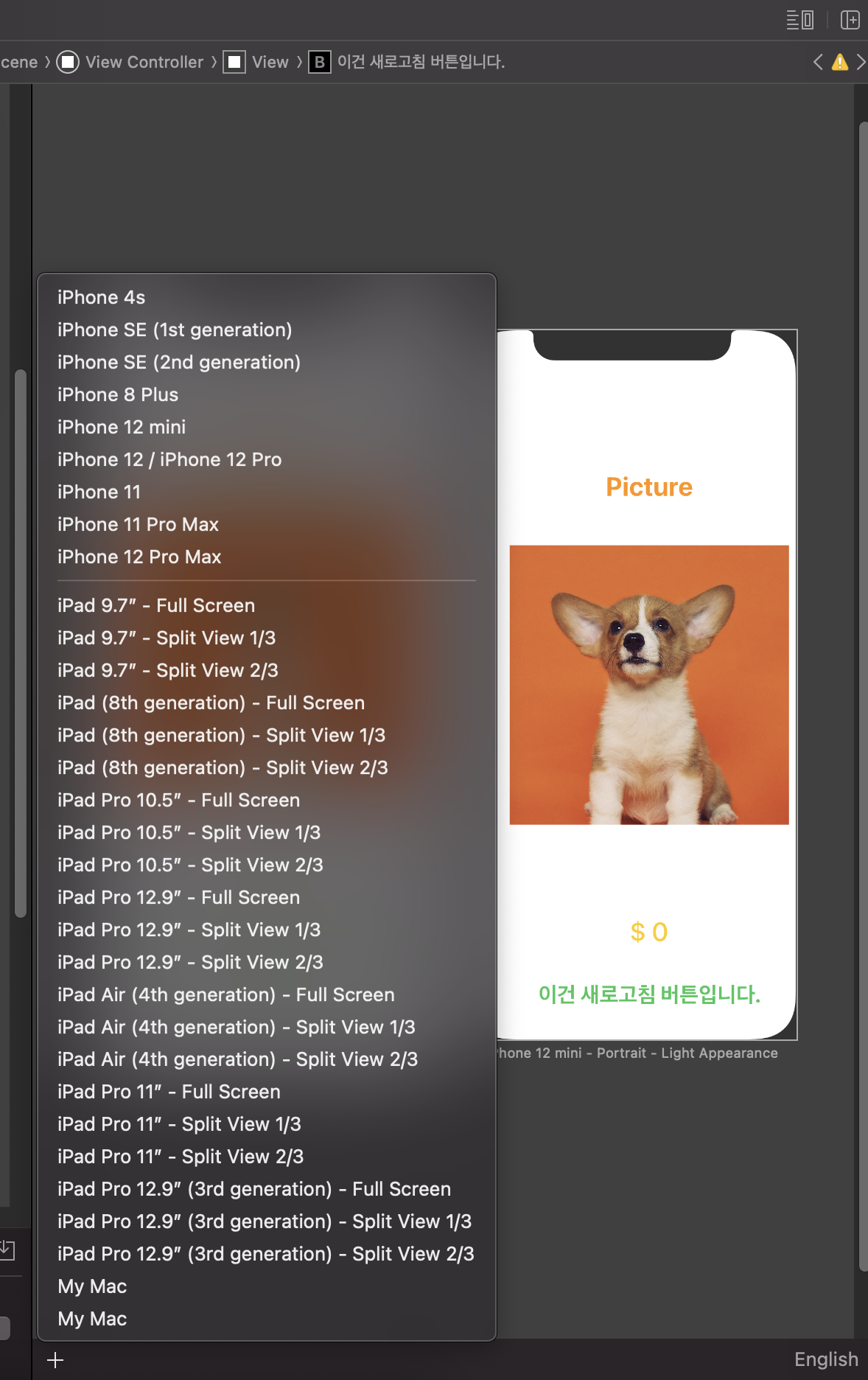
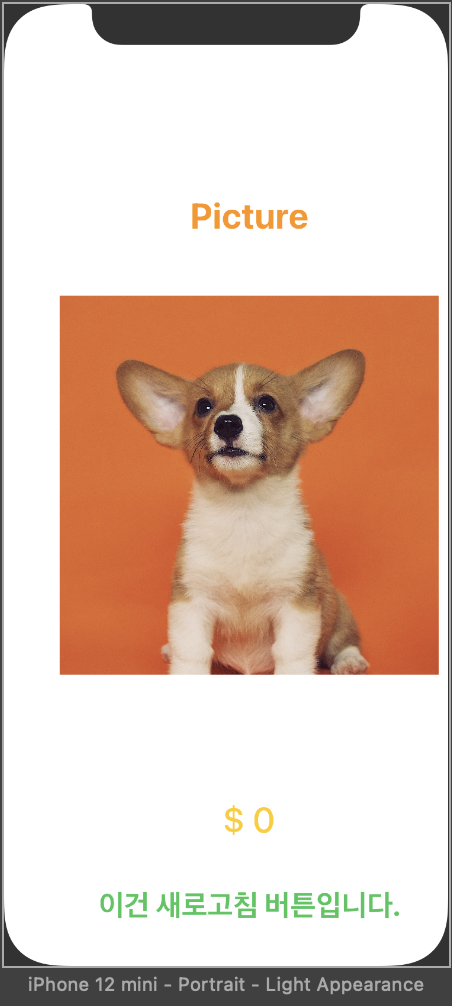
예시로 하단의 + 버튼을 통해 아이폰 12 미니를 추가해보았습니다.


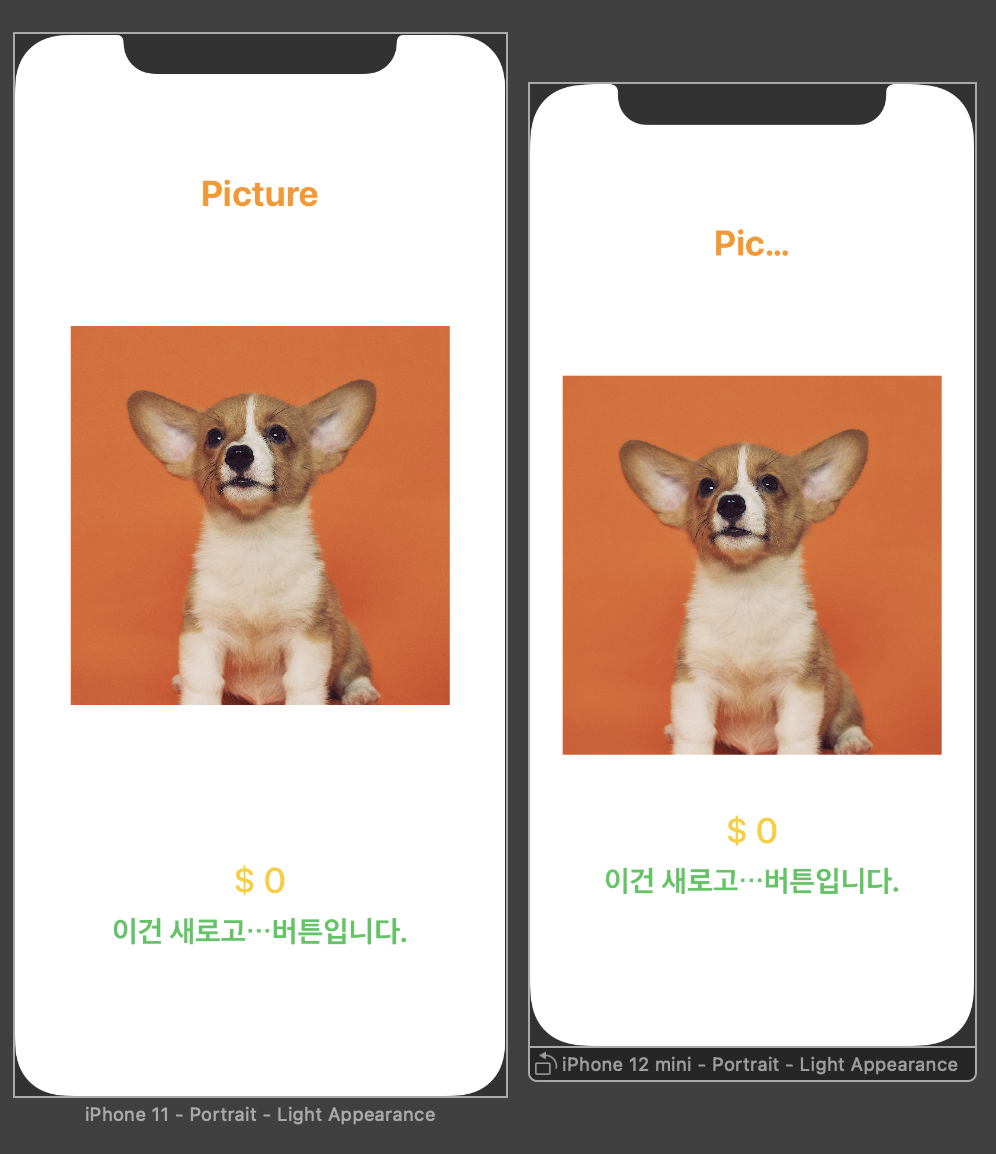
아이폰 12 미니를 Preview 하였을 경우, 좌 우 비율이 맞지 않는 것을 확인할 수 있습니다.
오토 레이아웃
- Auto Layout이란 기존의 Frame-Based Layout과 다른 View들 간의 관계를 이용하여 View의 위치와 크기를 자동으로 결정하는 Layout System입니다.
출처 : ZeddiOS
참고 : 만재송님 블로그, [부스트코스] IOS 프로그래밍
-
Main.storyboard 에서 사용한 Picture Label을 control 키와 함께 view로 드래그 해줍니다.
( 방식은 스토리보드에서 뷰 컨트롤러로 연결해주었던 것처럼 )

-
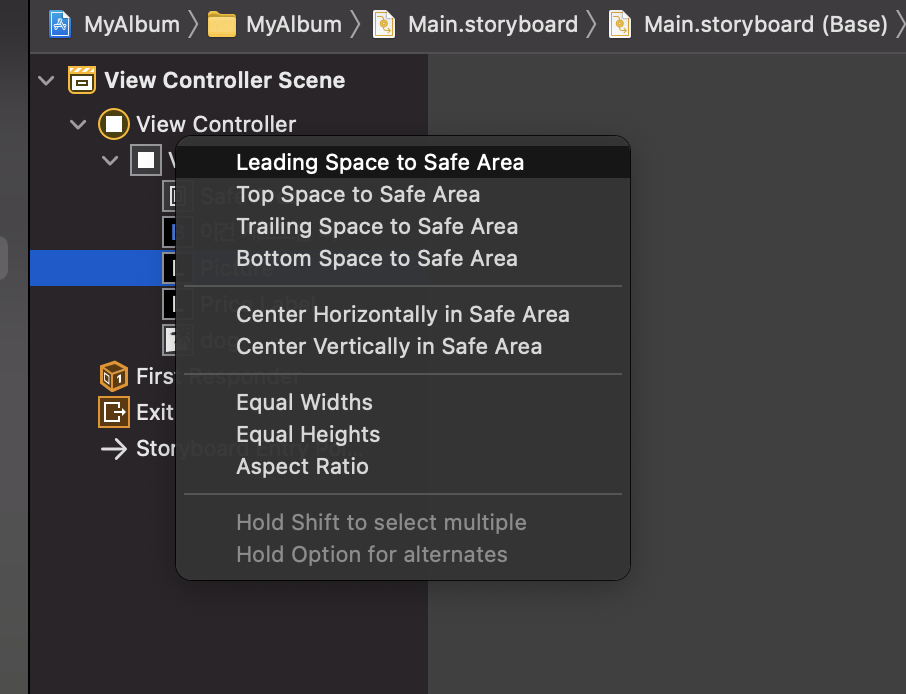
leading Space to Safe Area
-
Top Space to Safe Area
-
Trailing Space to Safe Area
총 3가지를 체크해줍니다.

Safe Area
특정 또는 필수적인 뷰들이 가리지 않도록 정해놓은 안전 지역입니다.
노치, 상태 바, 네이게이션 바, 탭 바 등 스크린 영역을 가리는 것을 방지하는 영역입니다. -
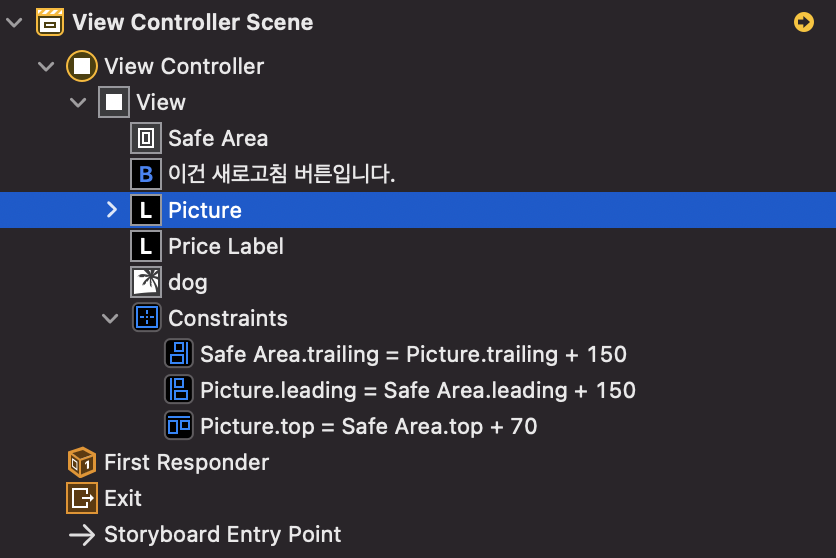
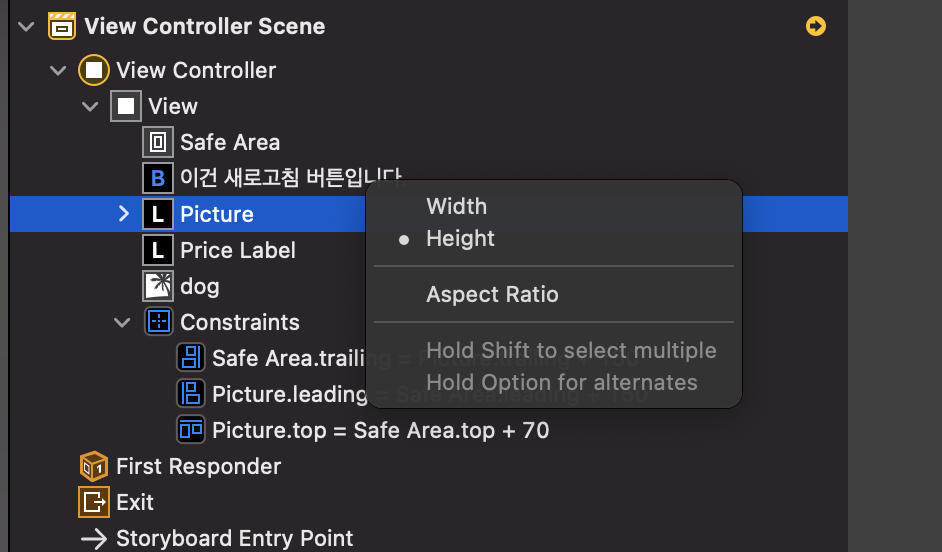
3가지를 추가하고 똑같이 control 키와 함께 Picture -> Picture 로 드래그하여 Height을 클릭합니다.

-
우측 Inspector 에서도 체크한 것을 확인할 수 있습니다.

-
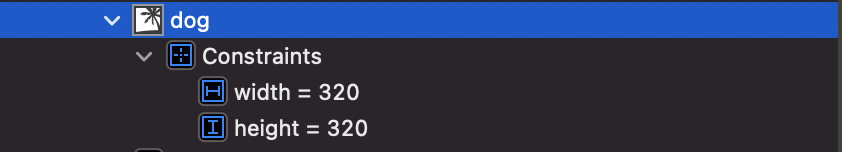
강아지 사진에서는 위 방법과 같이 Width, Height 둘다 체크해줍니다.

-
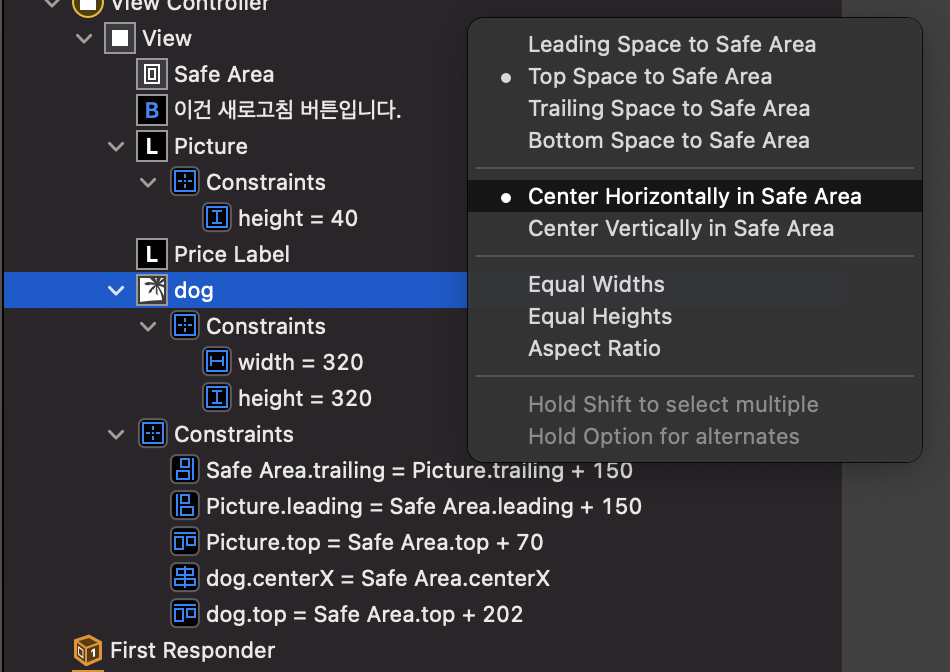
강아진 사진의 위치도 정해주기 위해 control 키와 함께 view로 드래그합니다.

-
Top Space to Safe Area
-
Center Horizontally in Safe Area (x축 가운데 위치)
두 가지를 체크합니다.

-
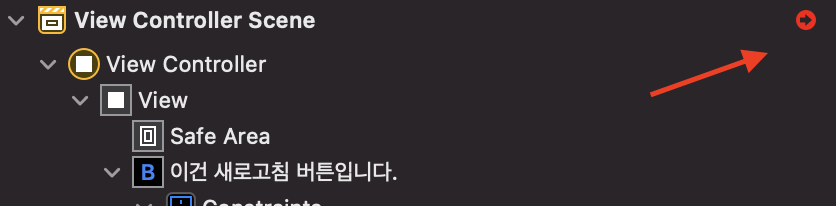
만약 위 사진처럼 x 축에 대해서만 설정해주면,

-
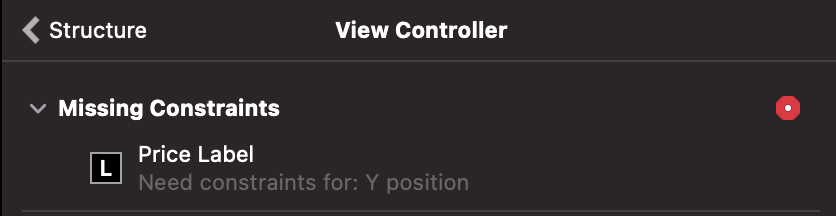
위 사진과 같이 빨간색 화살표가 뜨게 됩니다. 눌러보면

-
Y축에 대해서도 필요하다고 알려줍니다.
-
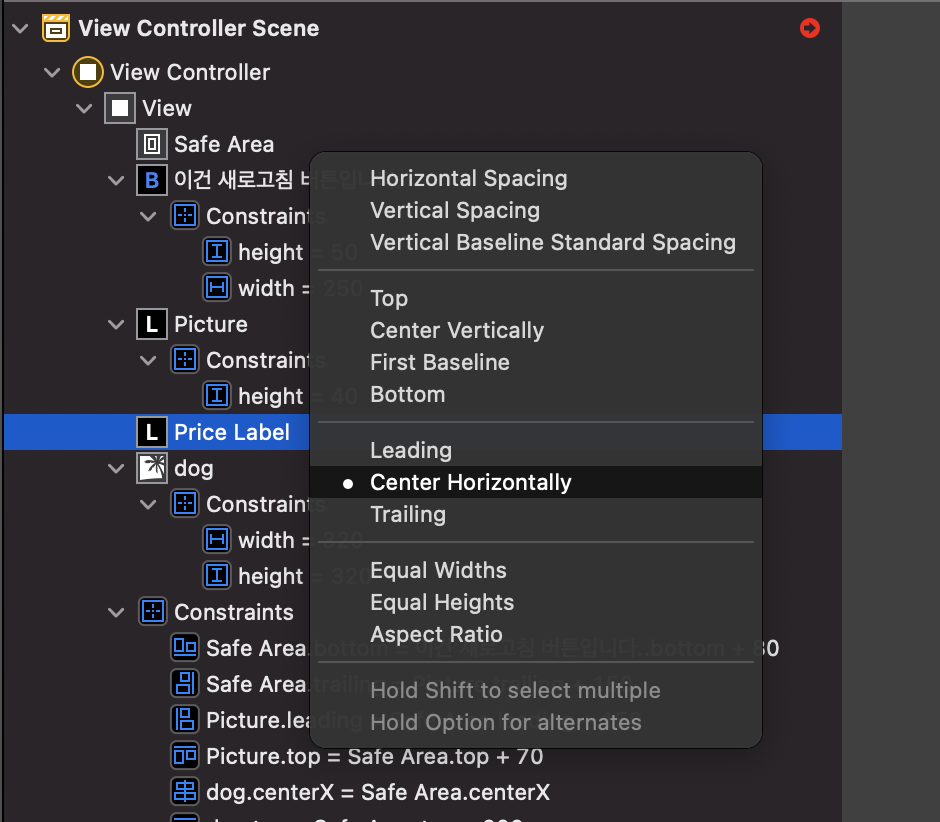
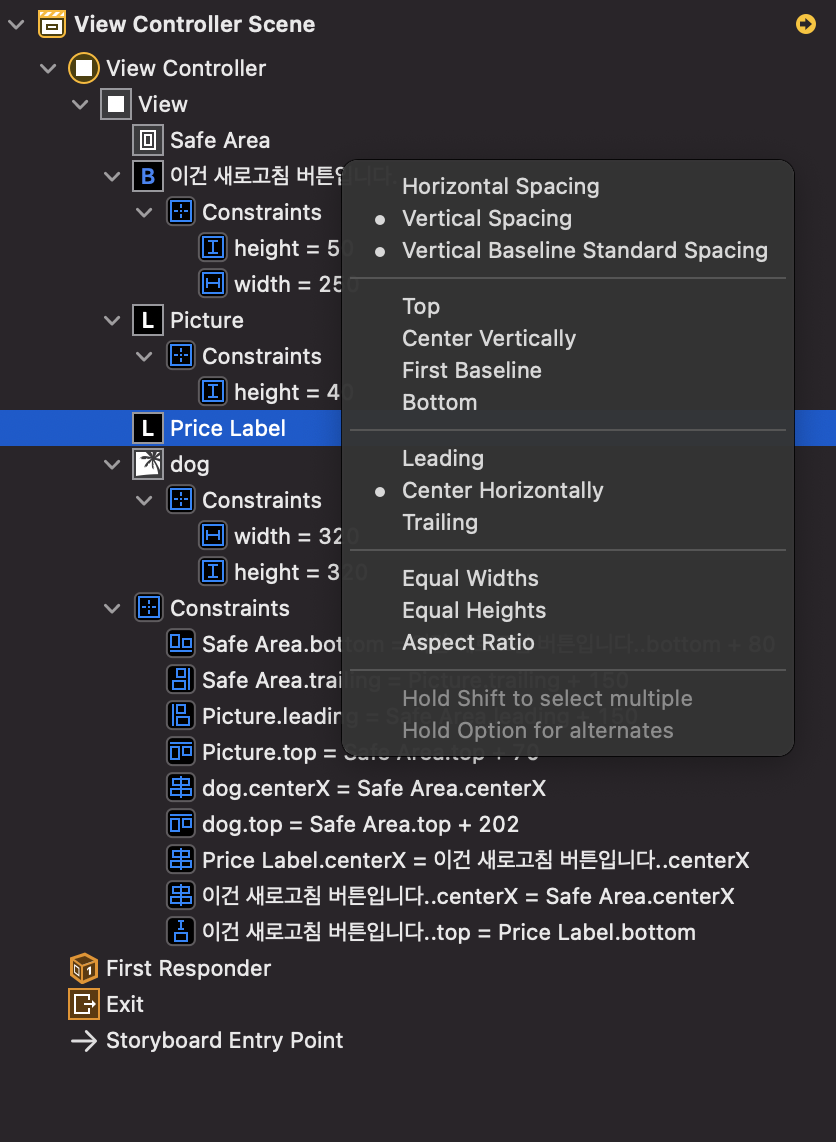
Price Label 같은 경우에는 control 키와 함께 새로고침 버튼으로 드래그 하여 Vertical Spacing, Center Horizontally 를 체크하여 줍니다.

-
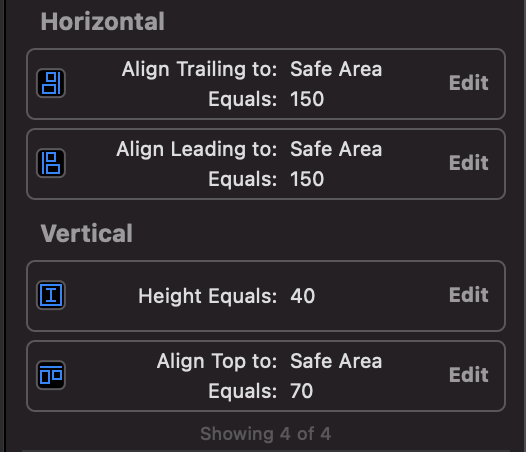
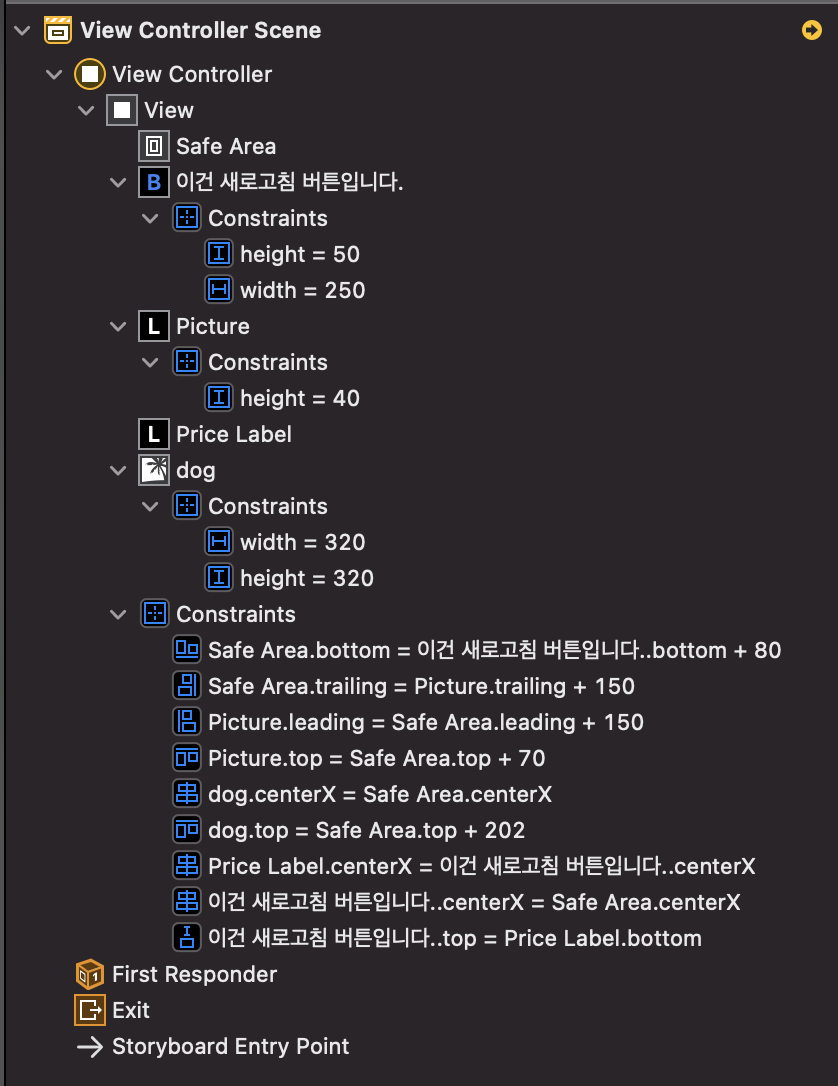
4개의 대상에 대한 값

Preview (후)

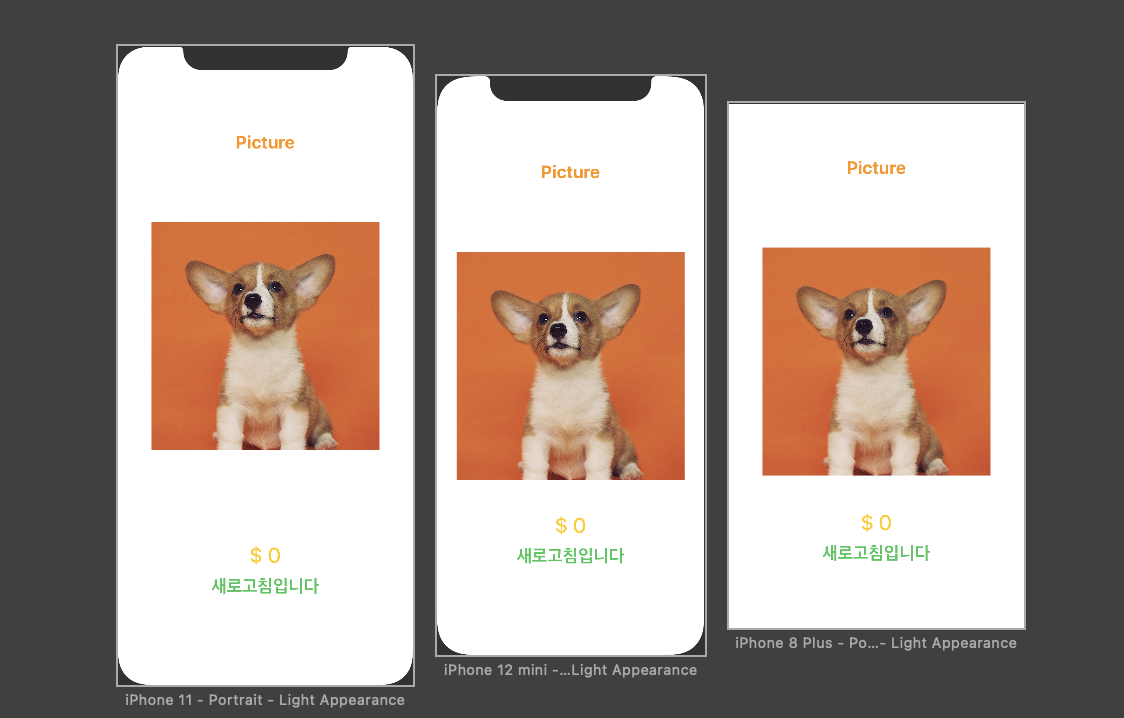
전과는 다르게 좌우 비율이 맞는 것을 볼 수 있습니다.
사진과 같이 글자가 깨지거나 여전히 맞지 않는 부분이 있다면 적절하게 수치를 맞춰줍니다. 다른 기종들을 더 추가하여 확인할 수 있습니다.
다른 기종들을 더 추가하여 확인할 수 있습니다.
App Icon

빌드를 하고 가상머신으로 테스트를 할 때, 한번씩 홈으로 가면 비어있는 앱 아이콘을 볼 수 있습니다.
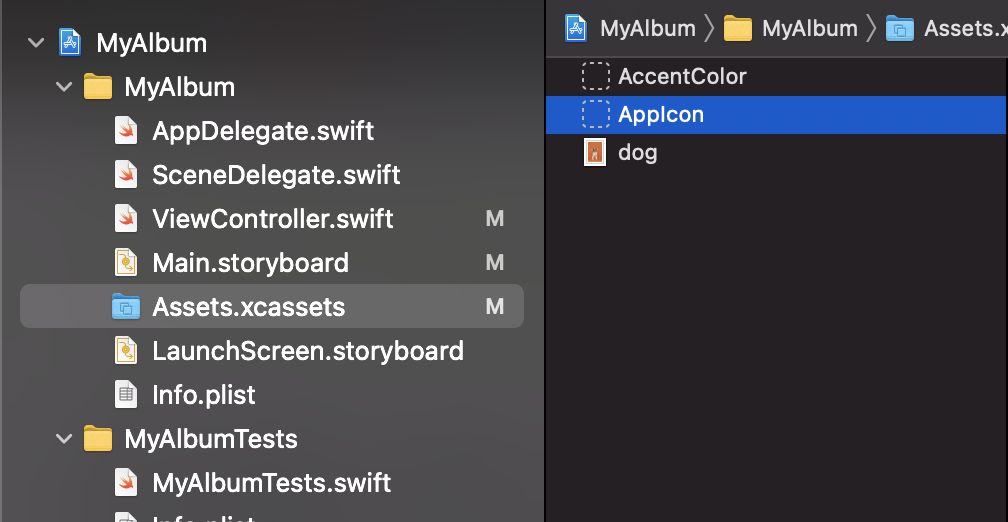
프로젝트 - Assets.xcassets - AppIcon 으로 갑니다.

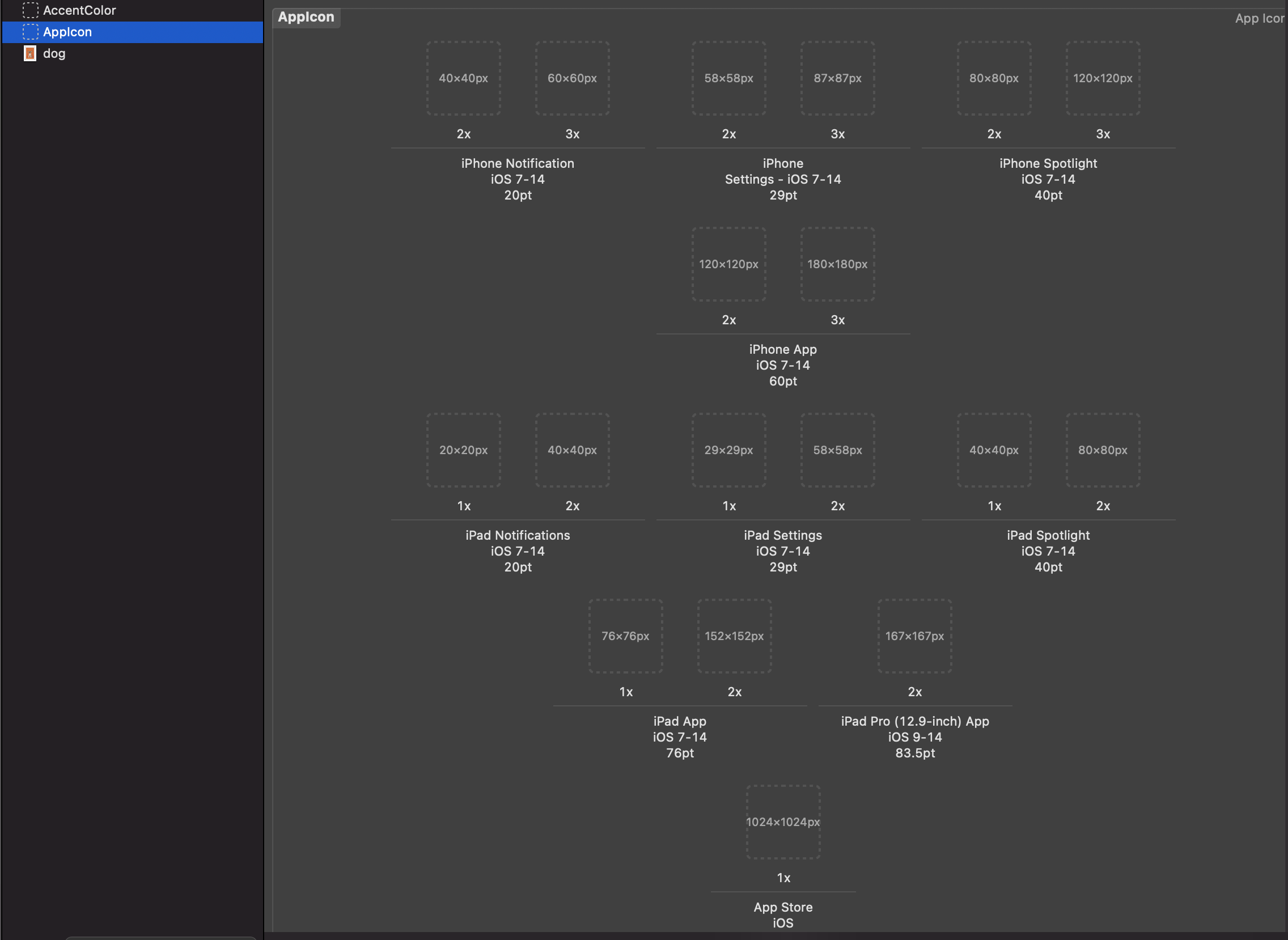
다양한 빈 칸이 보이는 것을 확인할 수 있습니다.

iPhone / iPad Notification : 상단 바에서 알림이 울릴 때 보여지는 앱 아이콘
iPhone / iPad Settings : 설정 앱을 들어갔을 때 보여지는 앱 아이콘
iPhone / iPad Spotlight : 홈 화면에서 내렸을 때 나오는 검색창에서 검색하여 나왔을 때의 앱 아이콘
iPhone / iPad App : 홈화면에서 보여지는 앱 아이콘
iPhone / iPad AppStore : 앱스토어에서 보여지는 앱 아이콘
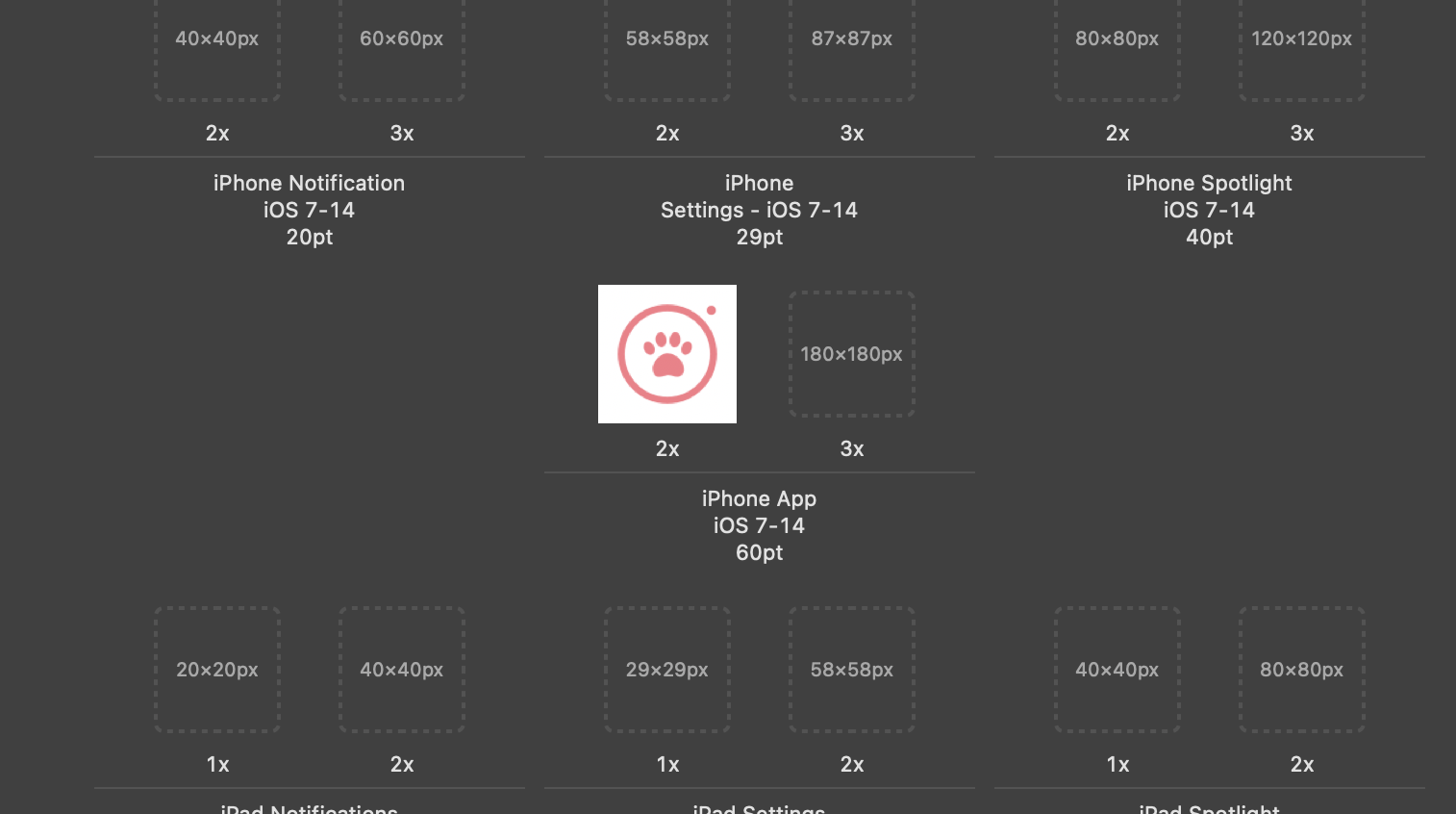
원하는 이미지를 선택하여 우선 iPhone App 에 사진을 넣습니다.
( 드래그 드랍으로 넣기 가능 )
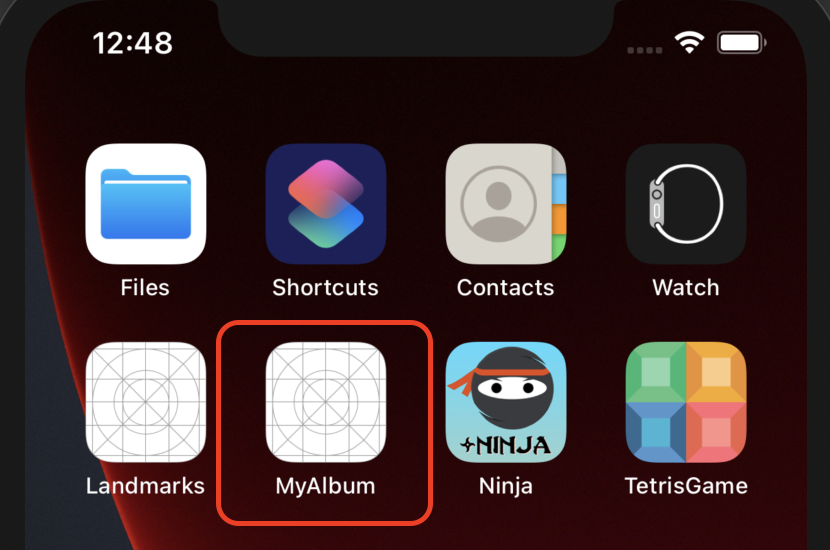
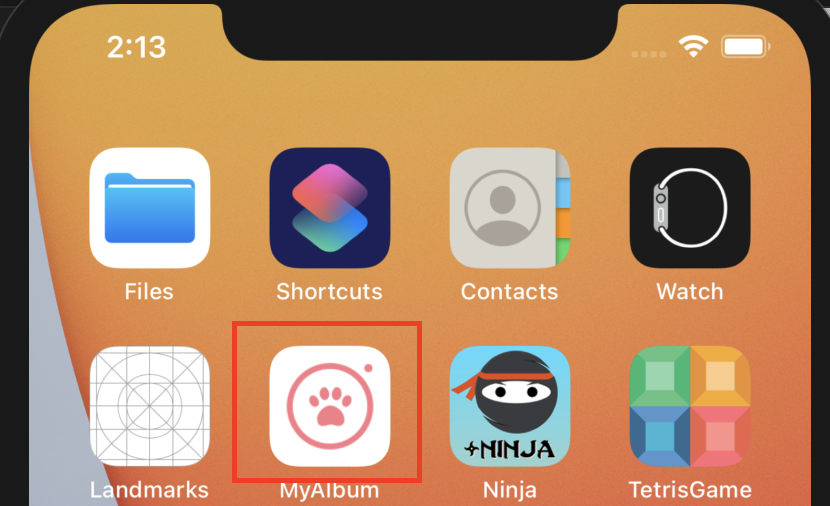
홈 화면 앱 아이콘을 넣고 다시 빌드하여 홈으로 가면 홈 화면에서의 앱 아이콘이 생성된 것을 확인할 수 있습니다.
AppIcon Generator
앱 아이콘을 다양한 규격에 맞는 사이즈들을 자동으로 생성해주는 사이트들이 있습니다.
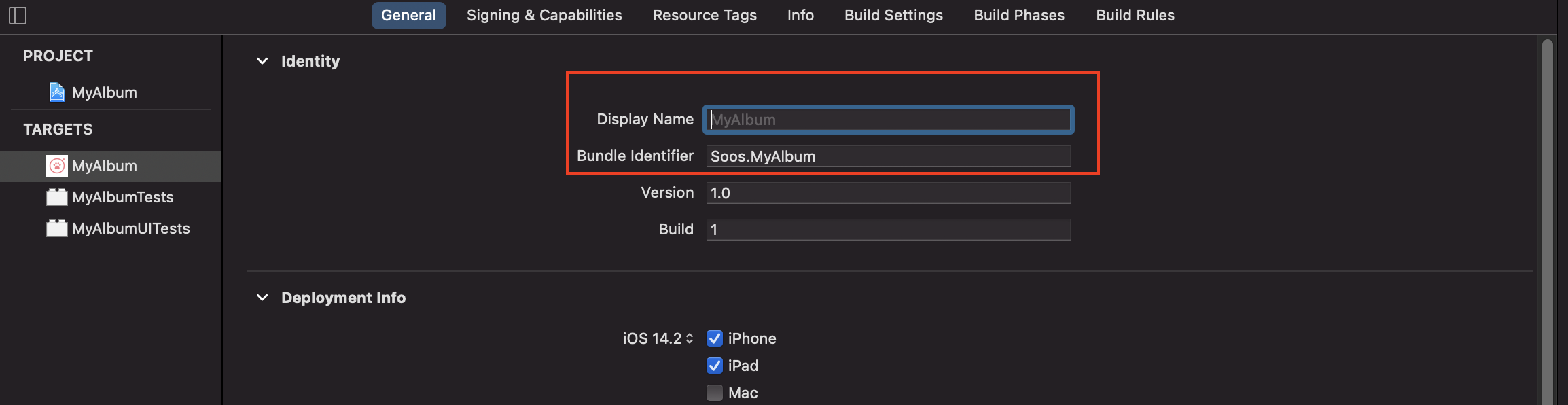
Display Name

파란색 아이콘의 프로젝트를 누릅니다.

누르고 뜨는 화면 General - Identity - Display Name 에서
홈 화면에서 보여지는 앱 이름을 수정할 수 있습니다.