- 사전 공부 & 연습
React
- 컴퓨팅에서 리액트는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
- 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지보수된다. 리액트는 싱글 페이지 애플리케이션이나 모바일 애플리케이션의 개발 시 토대로 사용될 수 있다.
새 프로젝트 생성
-
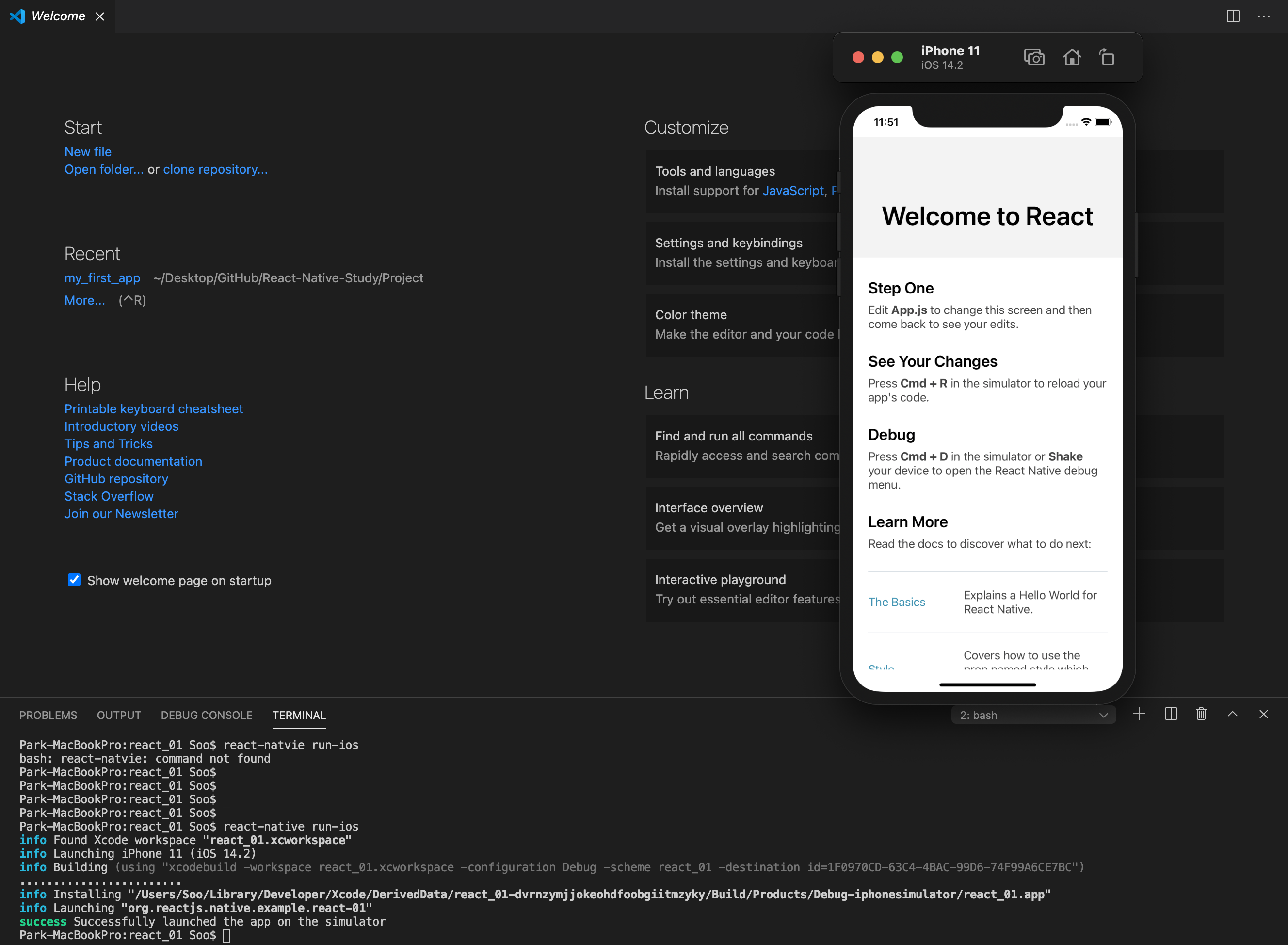
Visual Studio Code 을 실행하고 터미널을 연다.
-
react-native init --version 0.61.5 react_01
입력하여 새로운 react 프로젝트를 생성 -
cd react_01
새로 생성한 프로젝트 폴더로 이동 -
상단 메뉴 - file - add folder to workspace 를 클릭하여 생성한 폴더를 선택하여 보기 쉽게 셋팅
-
npm start -> 우측 + 버튼을 통해 새 터미널 생성 -> react-native run-ios -> 시뮬레이터 실행
- ( 만약 시뮬레이션에서 붉은 화면으로 오류가 뜬다면, xcode, vscode 를 모두 셧다운 하고 재실행 -> 3번부터 다시 )
- 실행화면

텍스트 출력
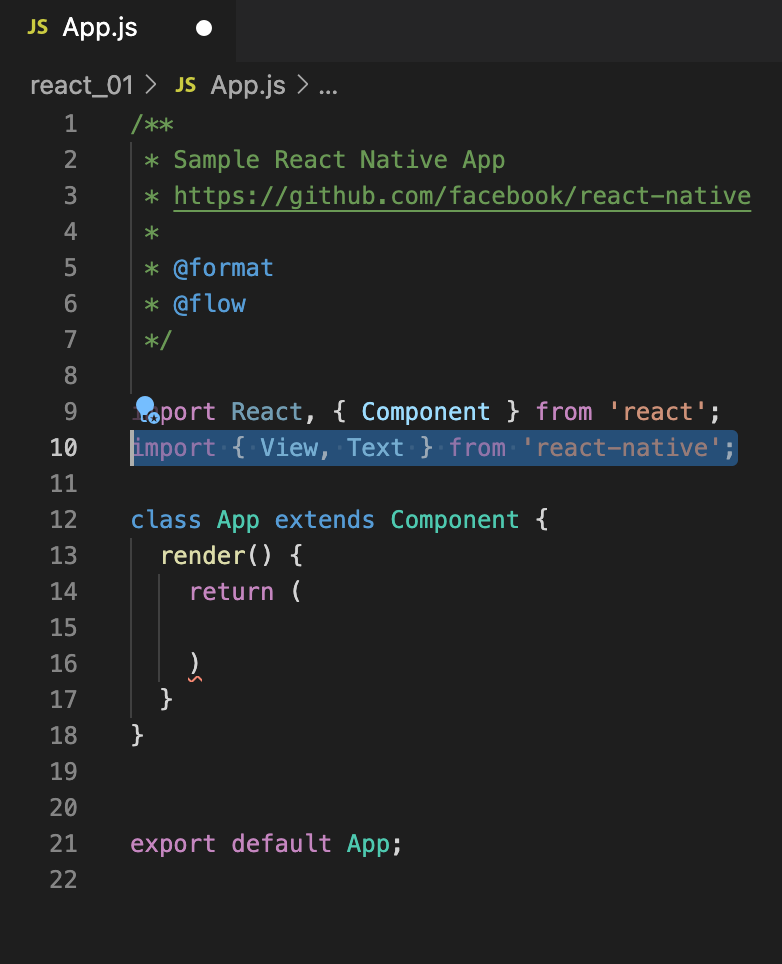
- 시뮬레이션에 보이는 화면 App.js 에서 출력된 화면이다.
텍스트를 출력하기 위해서는 react native 모듈에서 view와 text 클래스를 가져와야 한다.
import { View, Text } from 'react-native';

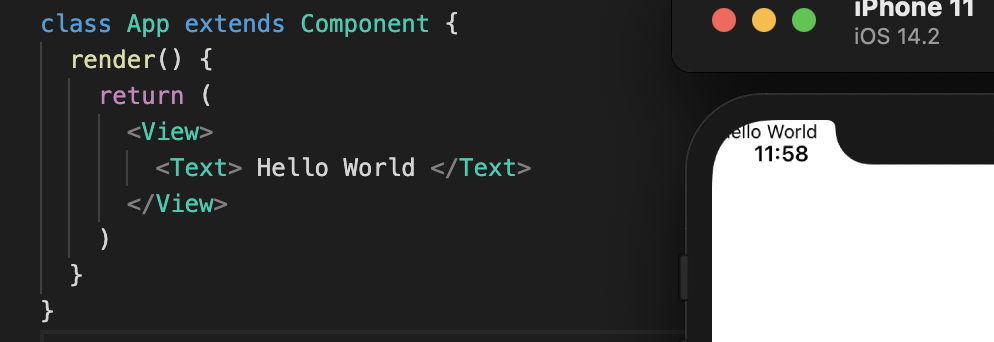
View 안에 Text -> Hello World
(수정 후 저장 필요)

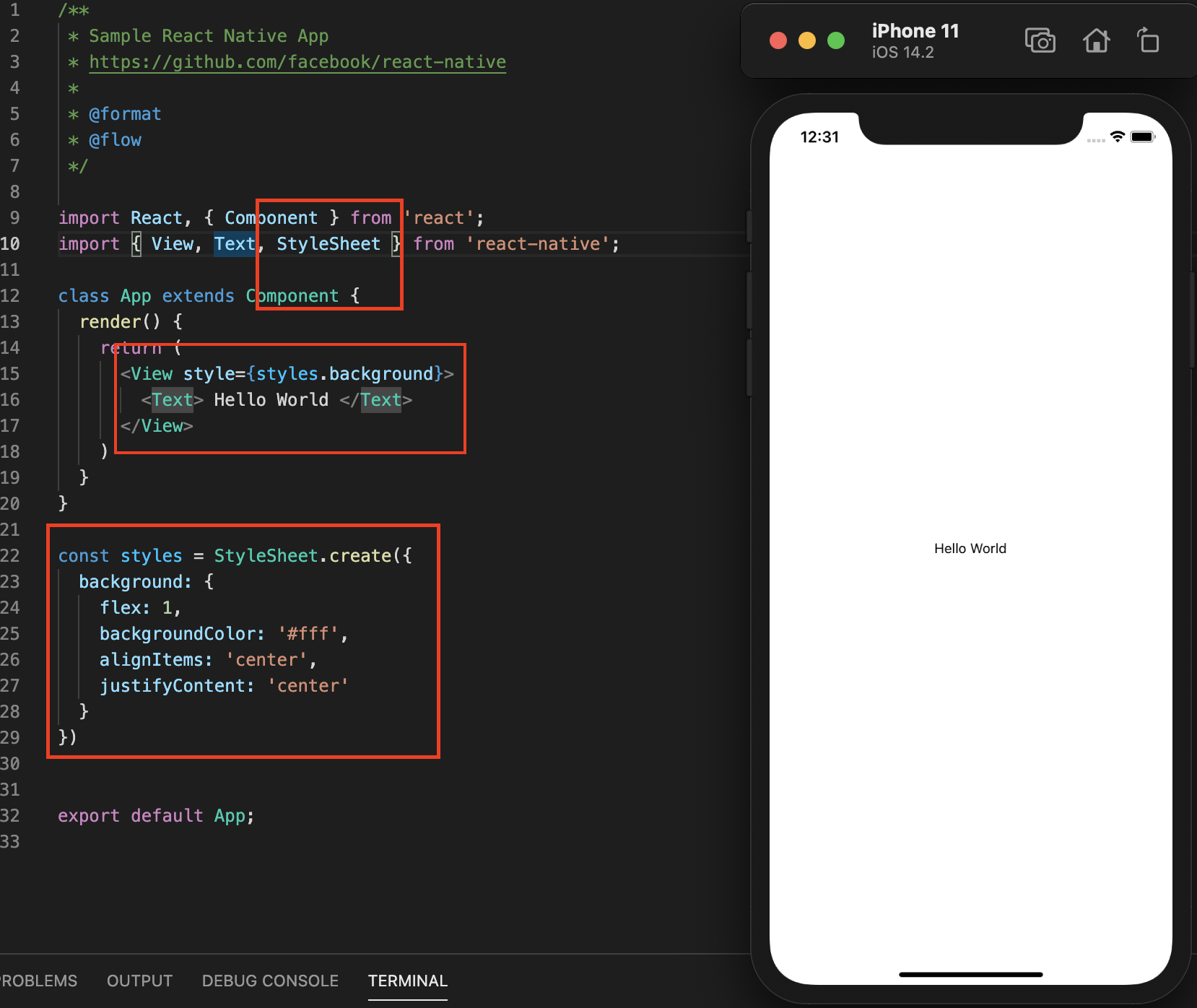
왼쪽 상단에 출력된 hello world의 위치를 정해줘야 한다.
Style을 추가해본다.

( 수정중 )
