멋진 서비스를 개발하고 싶어서 모아두는 중
계속 업데이트 예정 ..
Components
-
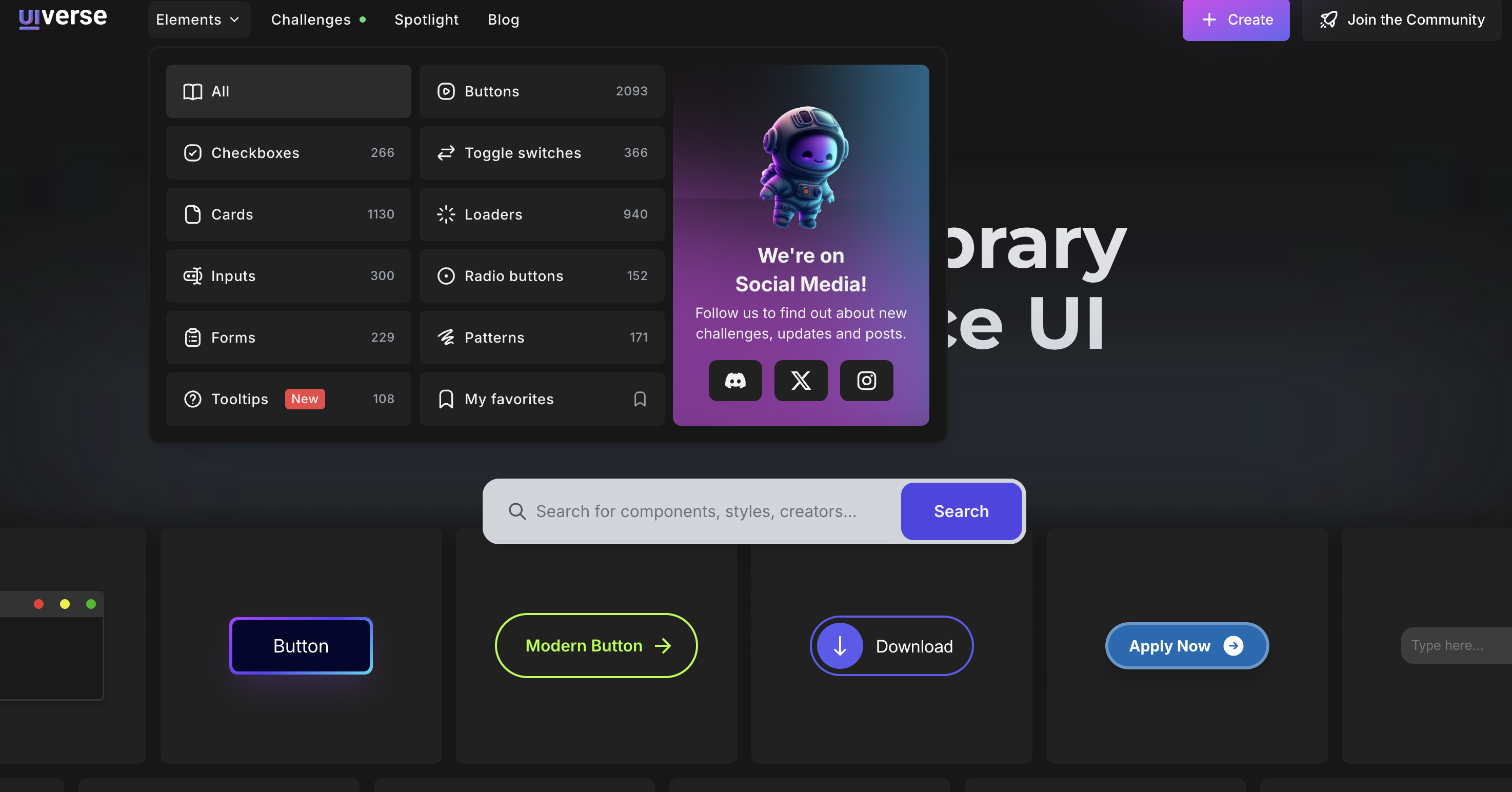
uiverse
컴포넌트 개발시 다양한 디자인 참고 가넝

챌린지도 있음 우승자는 크래딧 받는듯

-
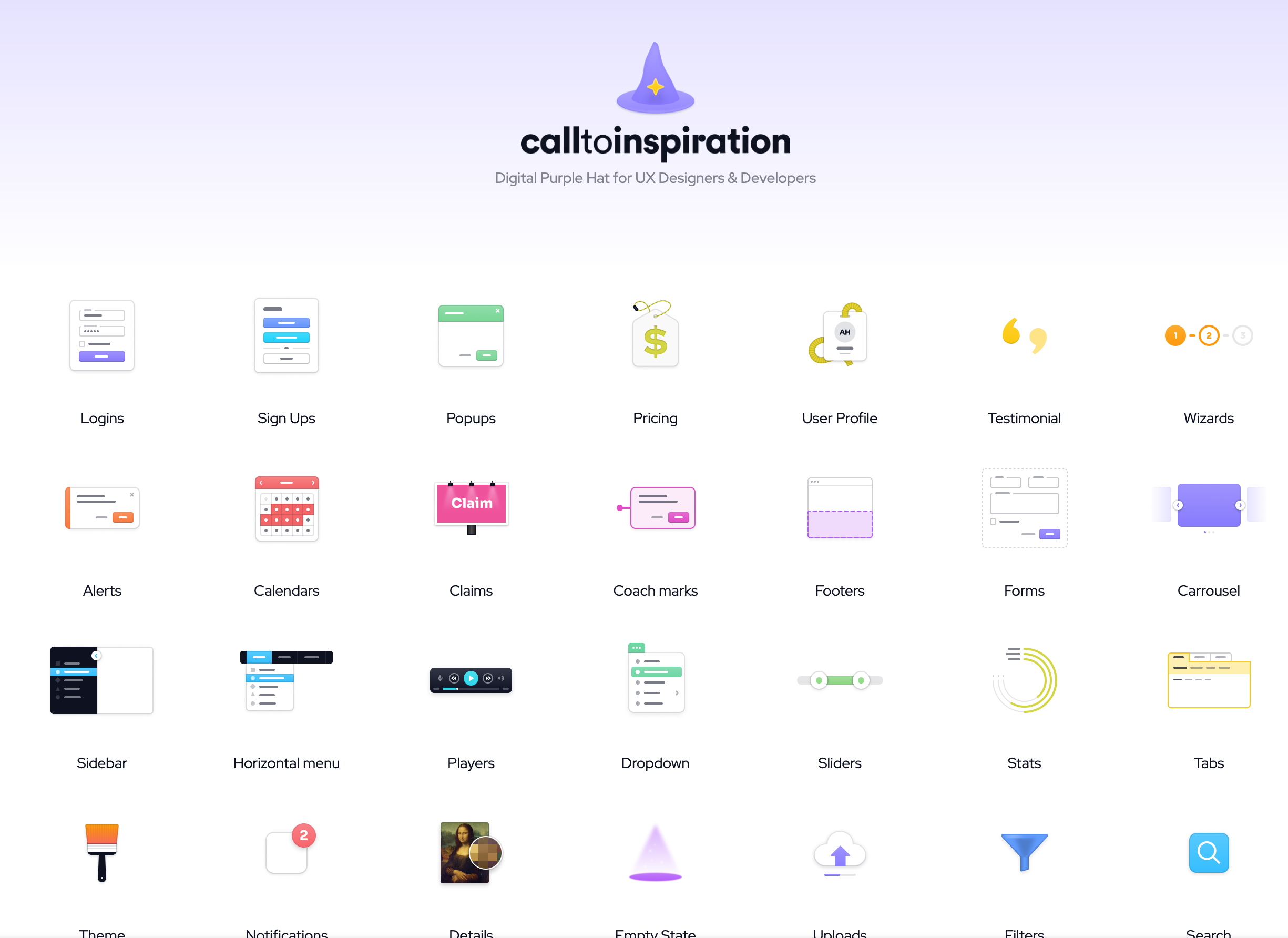
calltoinspiration
각 엘리먼트별 UI 이미지를 모아보여주는 곳

-
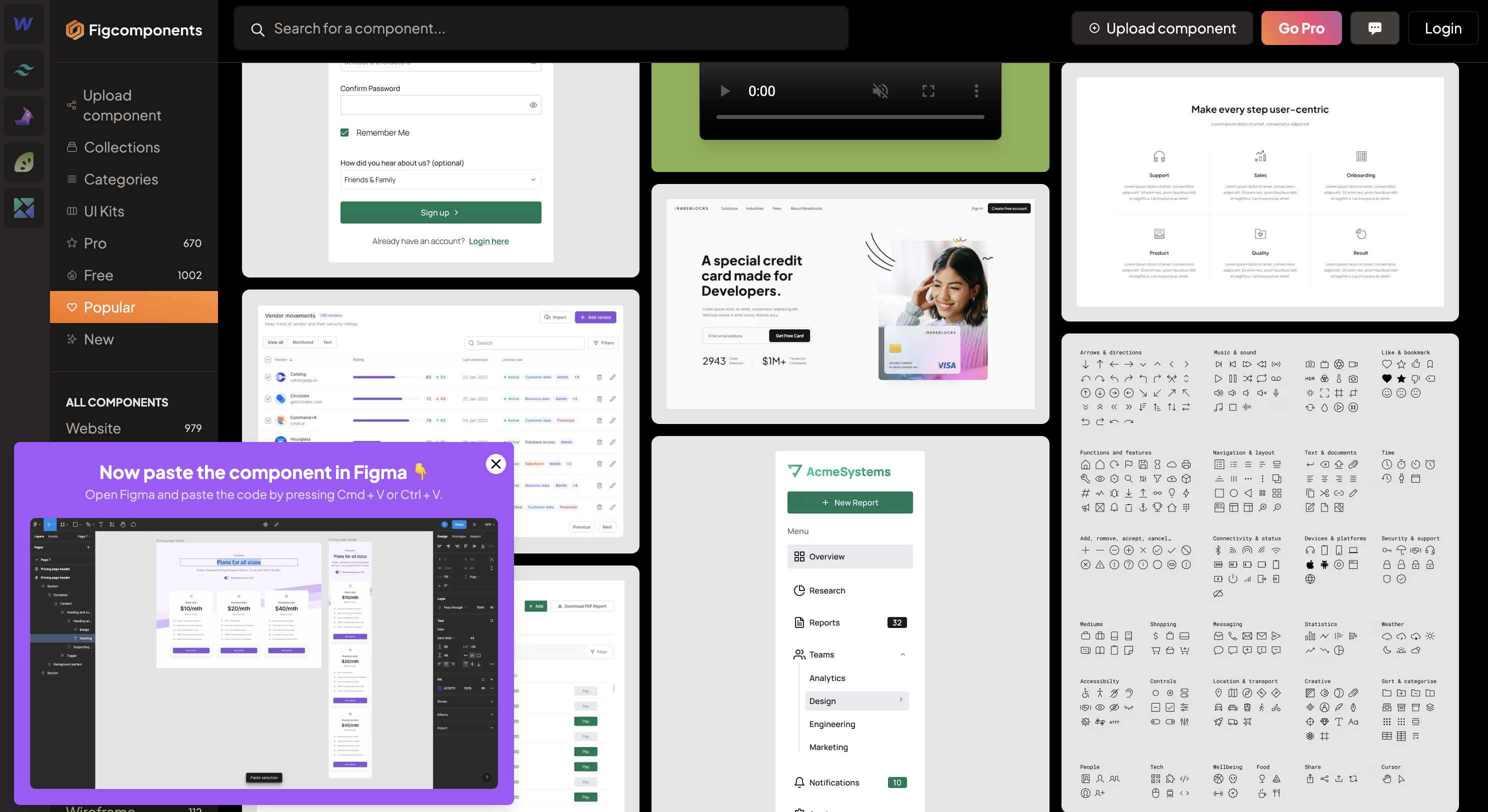
Figcomponents
다양한 UI를 손쉽게 피그마에 복사하여 사용할 수 있는 서비스

-
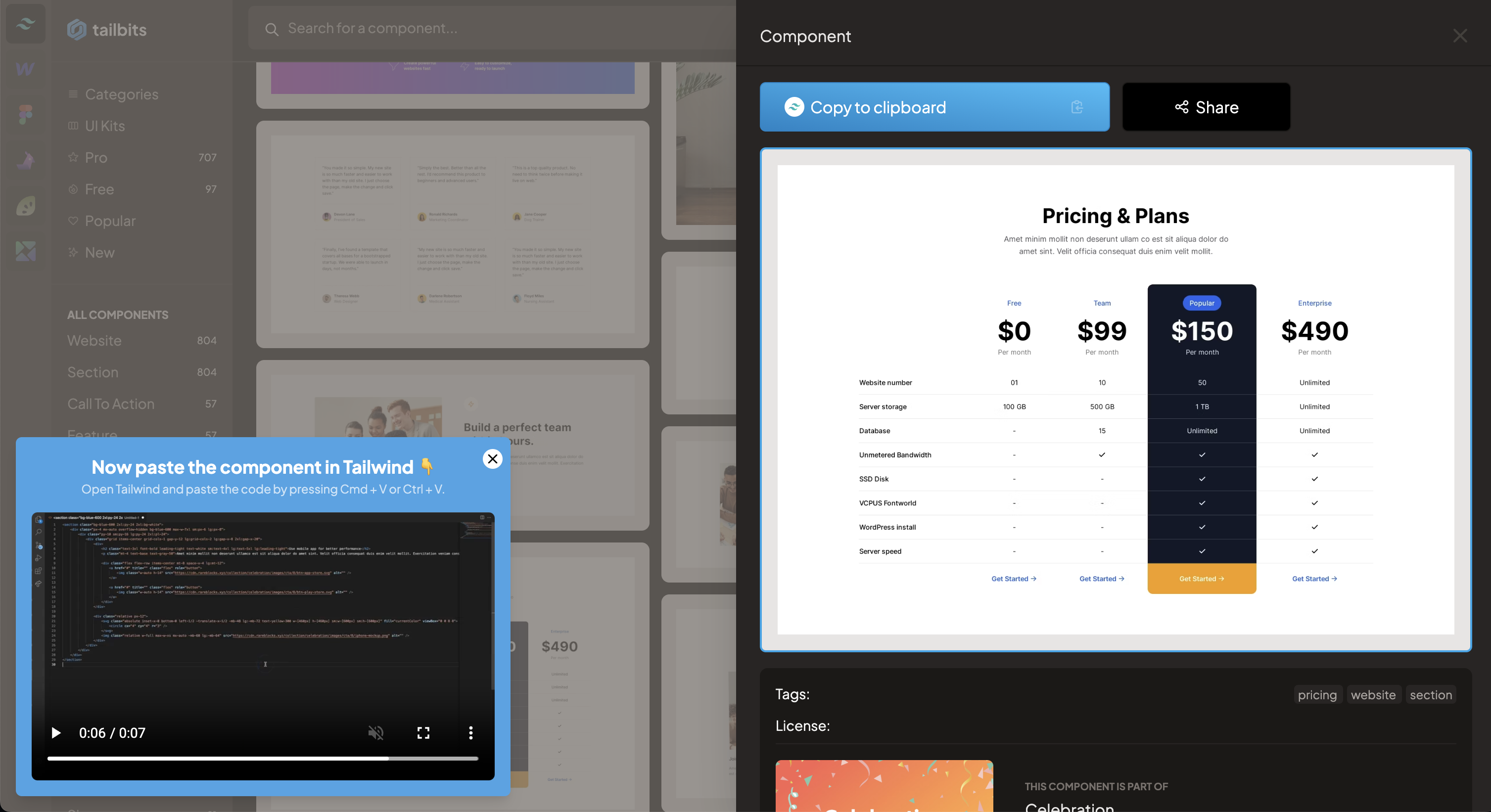
tailbits
원하는 UI를 IDE에 붙여넣기만 하면 코드가 작성되는 개짱인 서비스도 있다. ..
다만, 서비스 이름처럼 Tailwind CSS 환경에서만 가넝

-
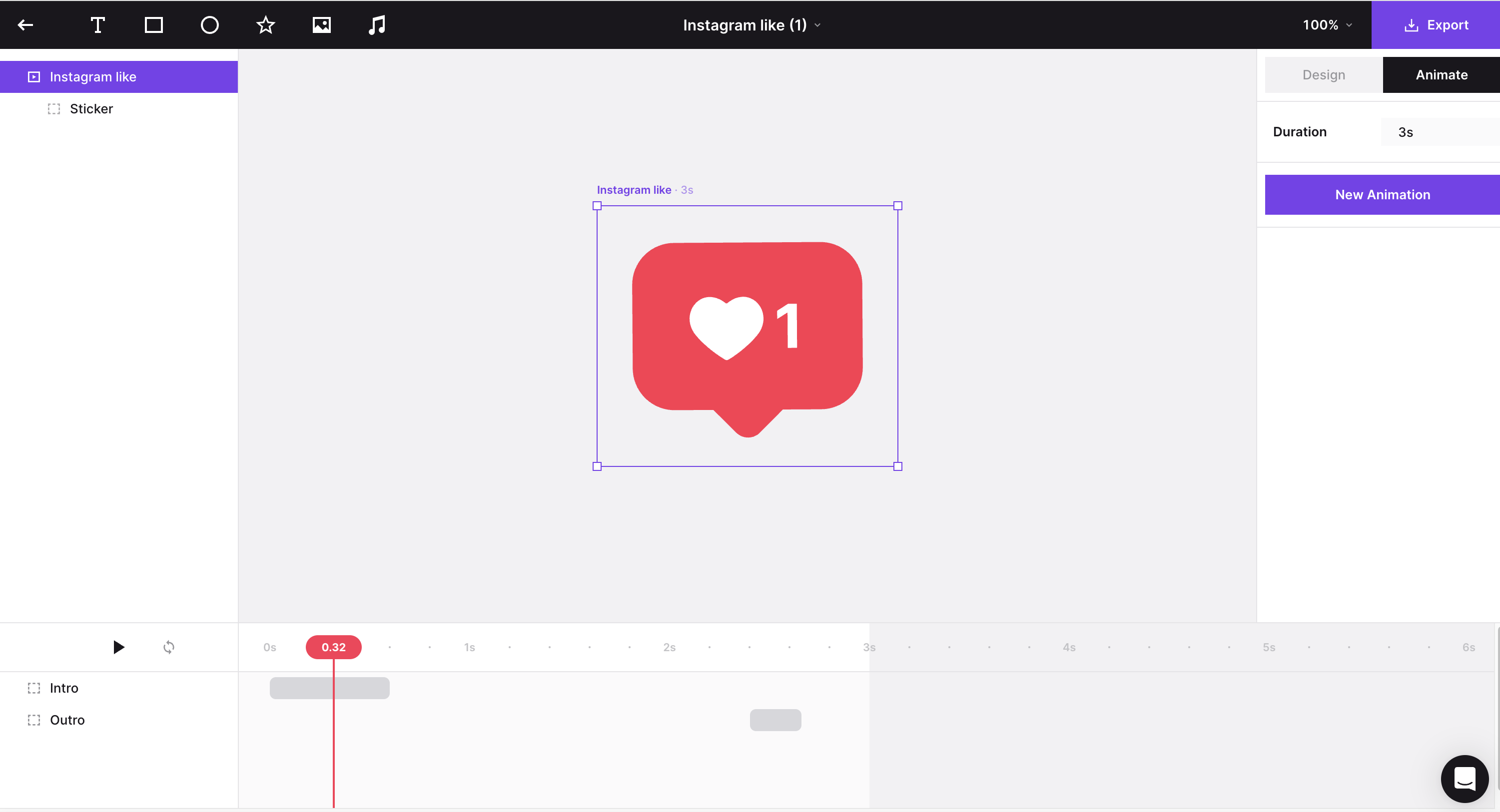
Jitter
UI 모션 디자인 툴.
모션 디자인까지 할 일이야 없겠지만!
해당 에니메이션을 참고하면 좋은 인터렉션을 만들 수 있을 듯

에니메이션 수정도 가능
Colors
-
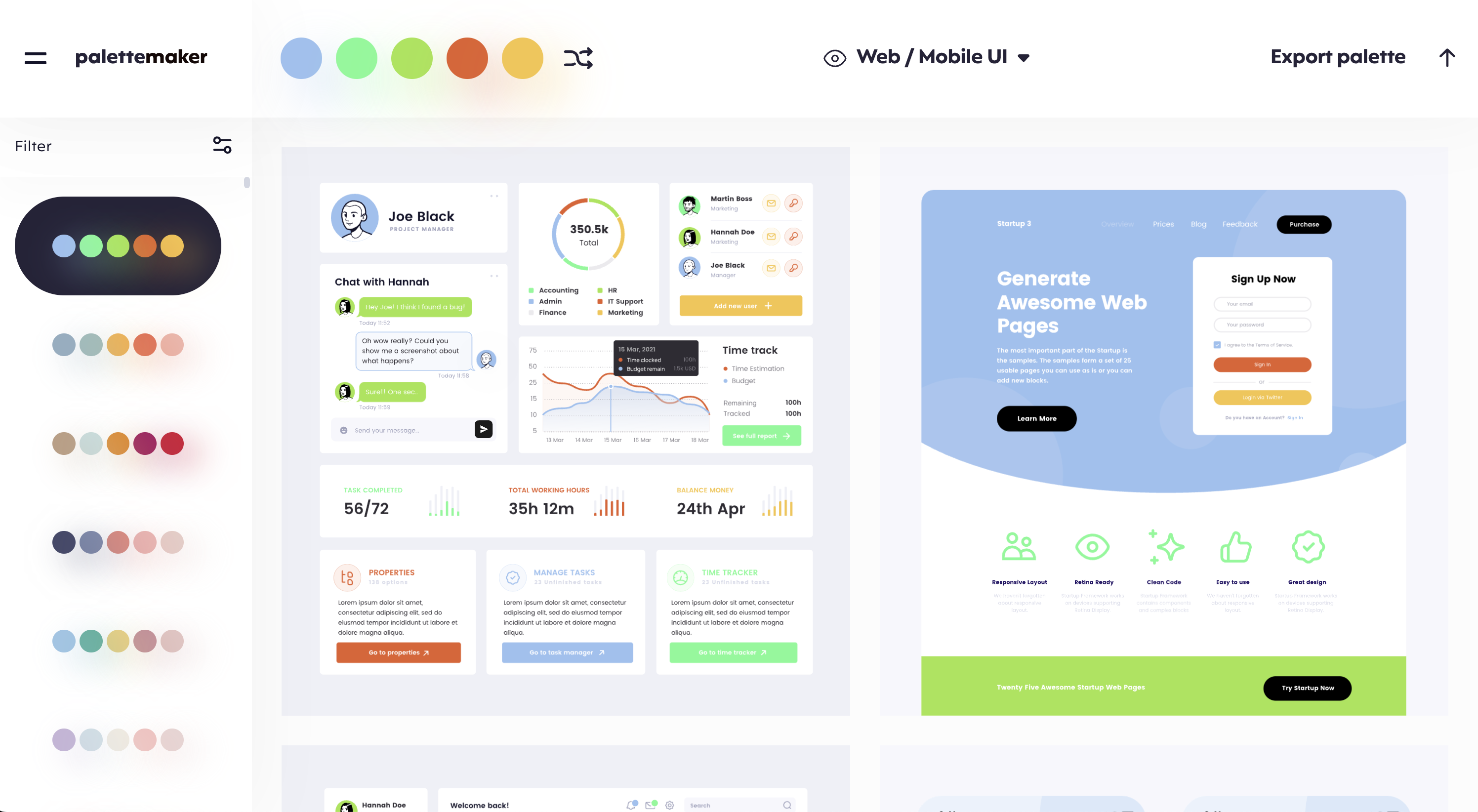
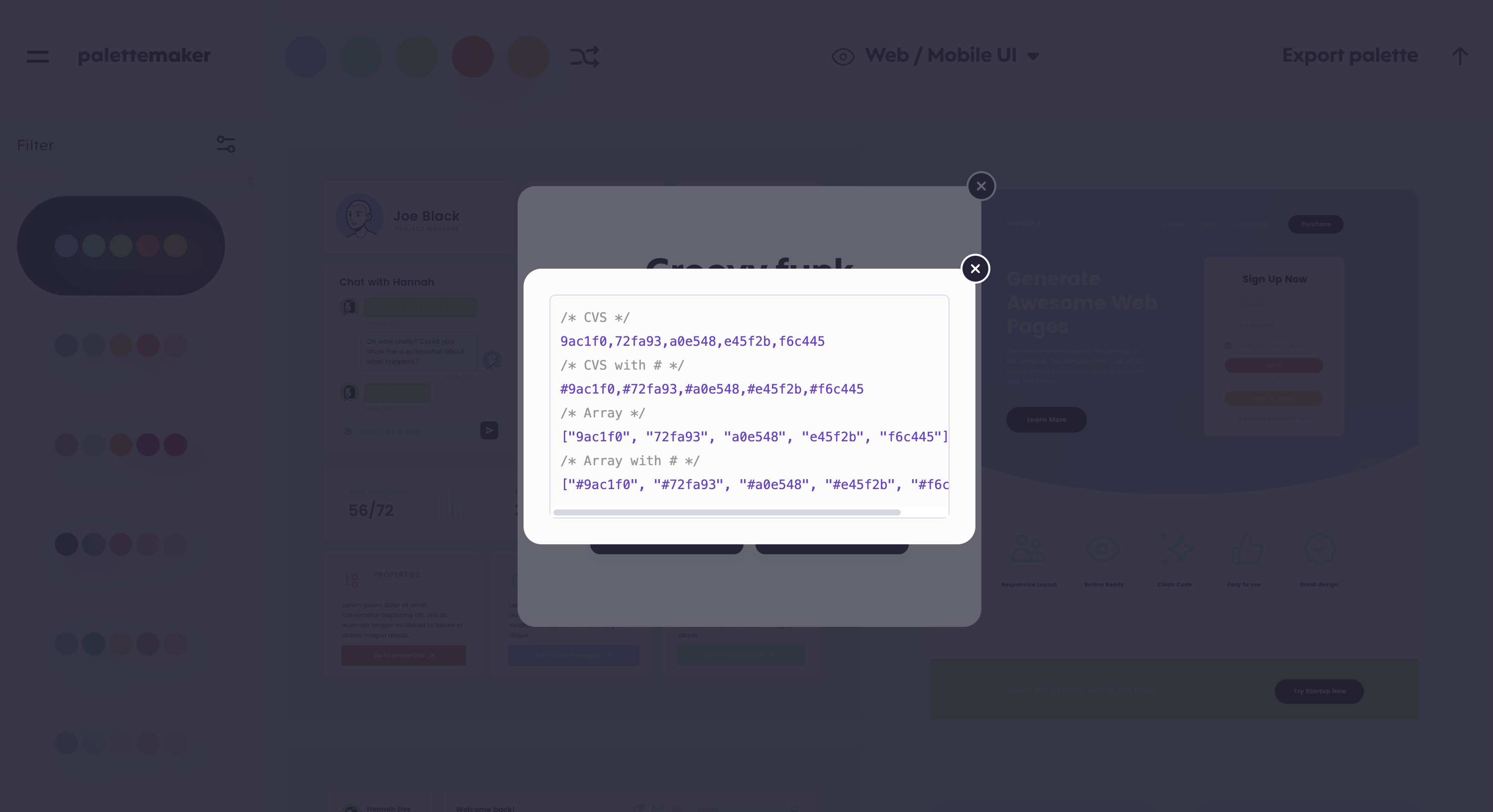
palettemaker
색조합 추천 사이트
선택한 색조합을 코드로 제공해주기도


-
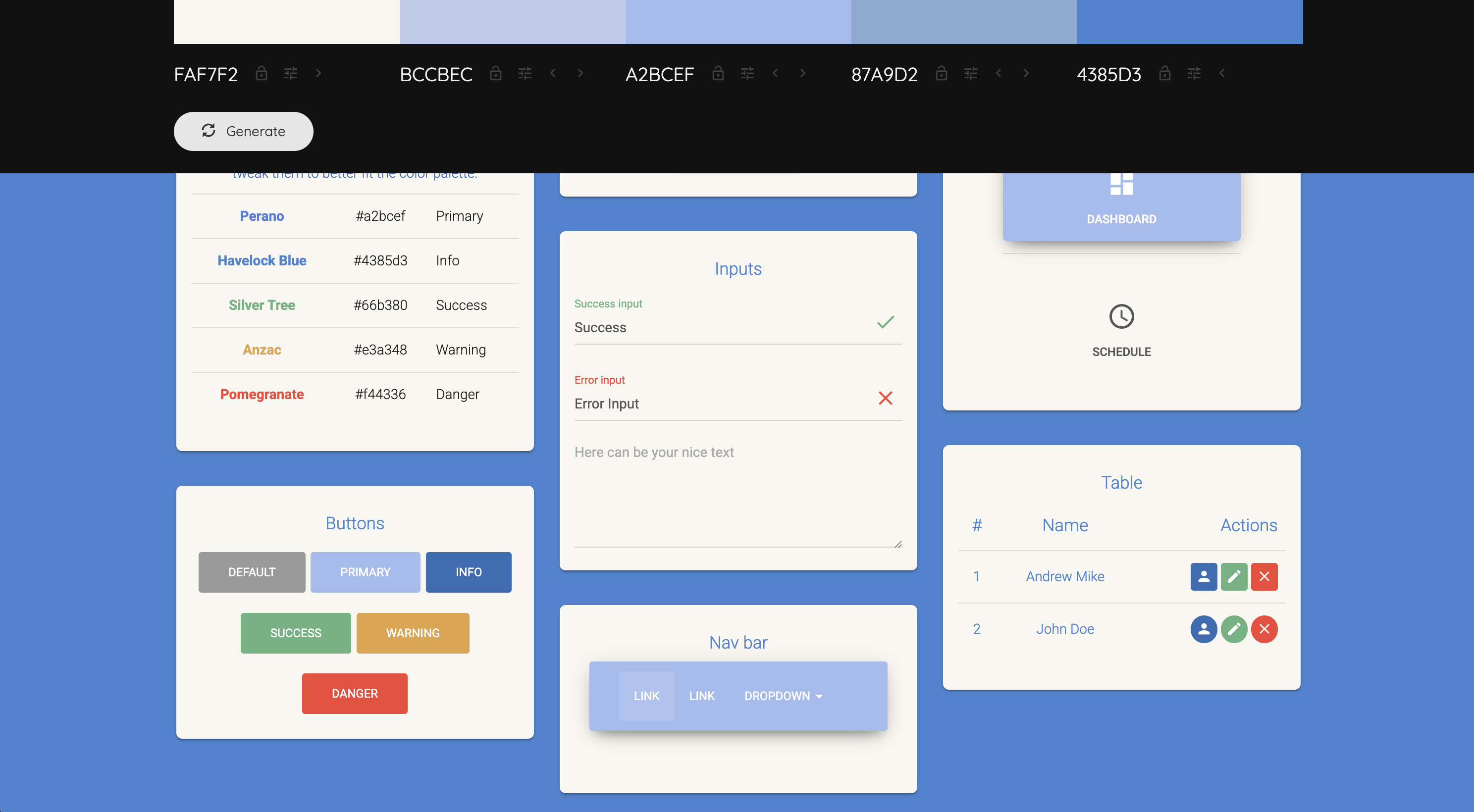
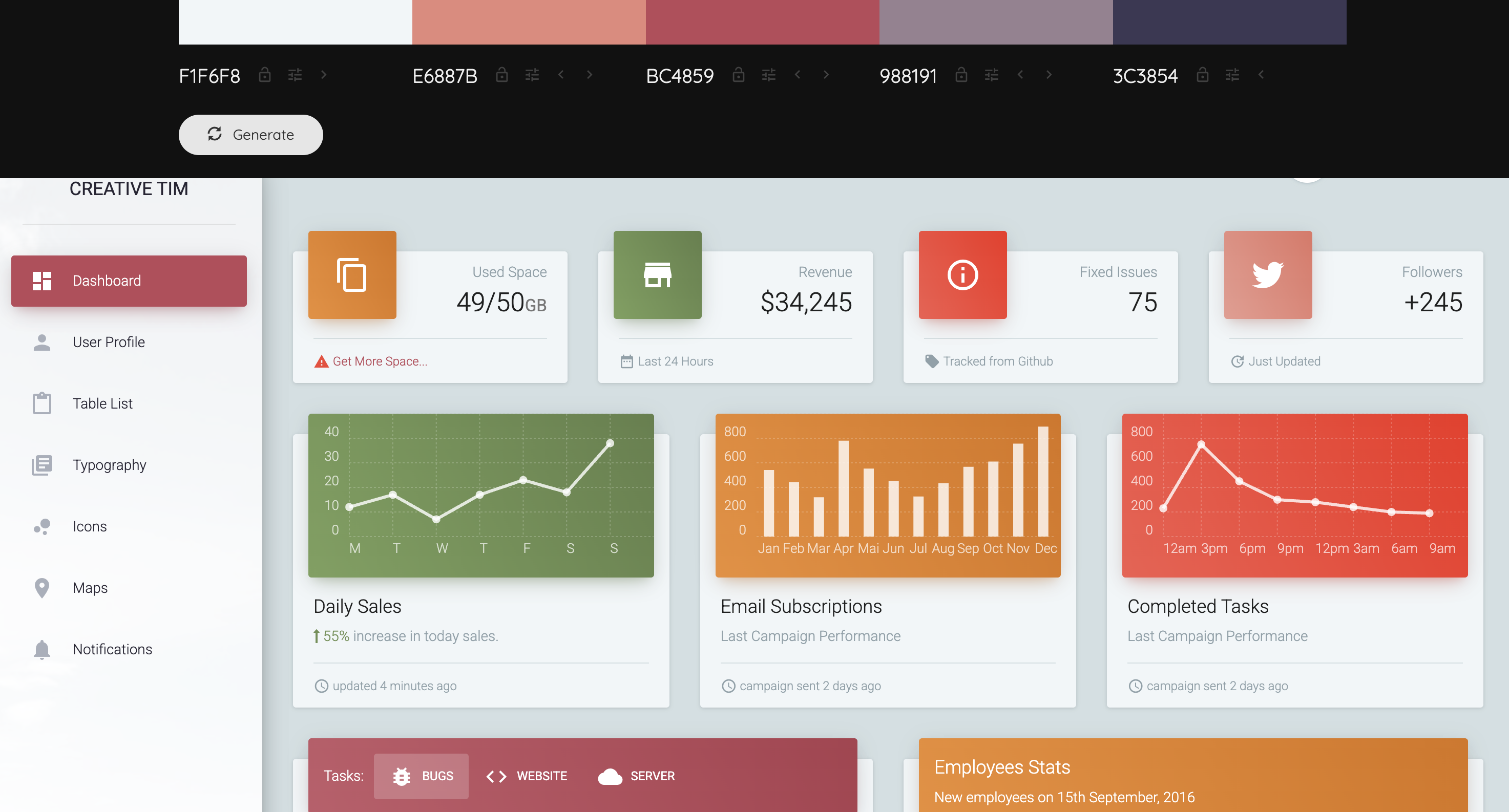
Colormind
AI 기반 색조합 추천
컴포넌트, 랜딩 페이지, 대시보드 등 세부 UI 컬러까지 제안한다.


-
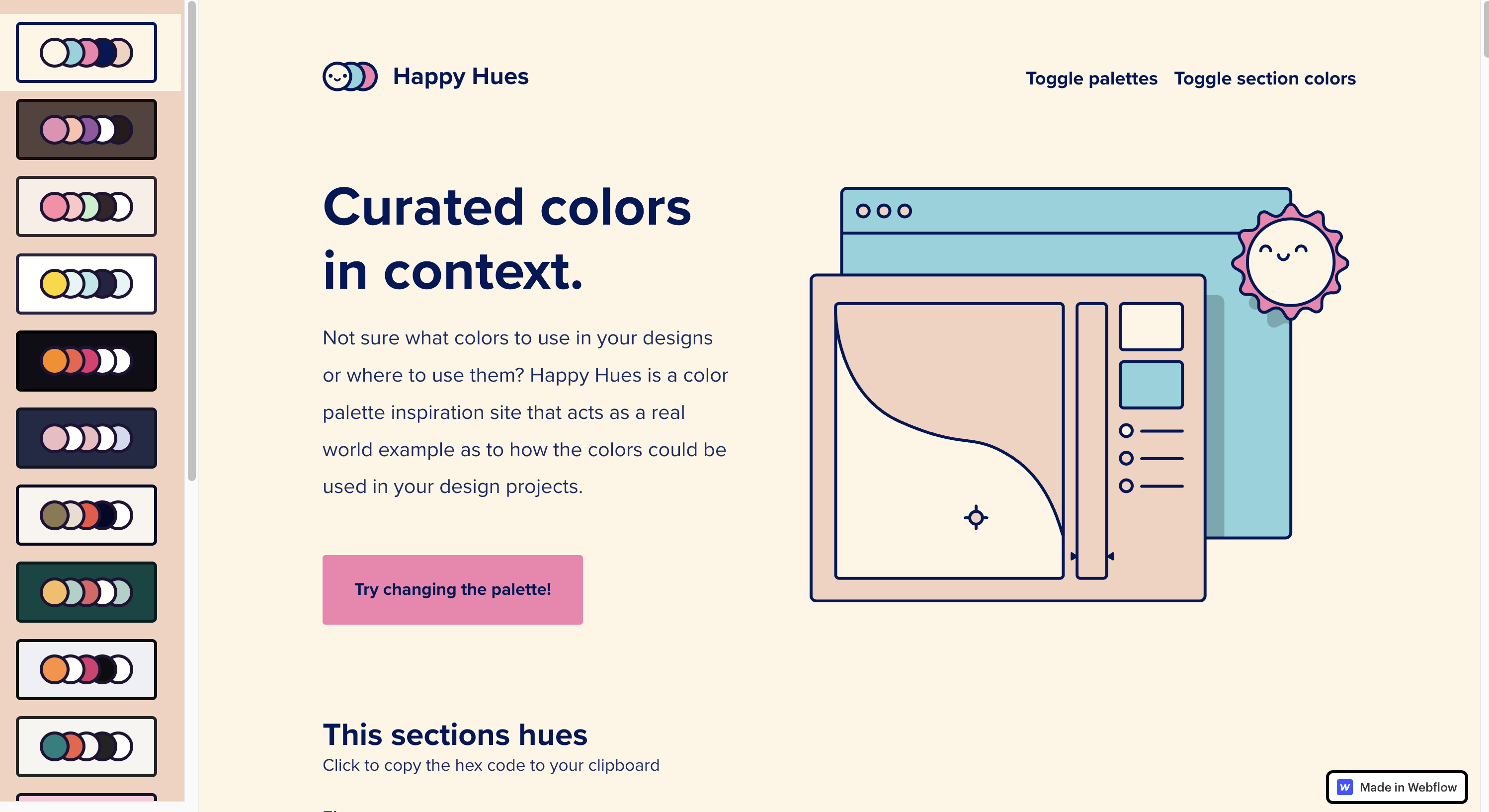
Happy Hues
랜덤 컬러 팔레트

-
khroma
AI color tool . 본인이 좋아하는 스타일 입력하면 그걸 기반으로 AI 가 컬러 팔레트를 만들어준다. type, poster, gradient, image, palette 다양한 종류로 생성해줌

-
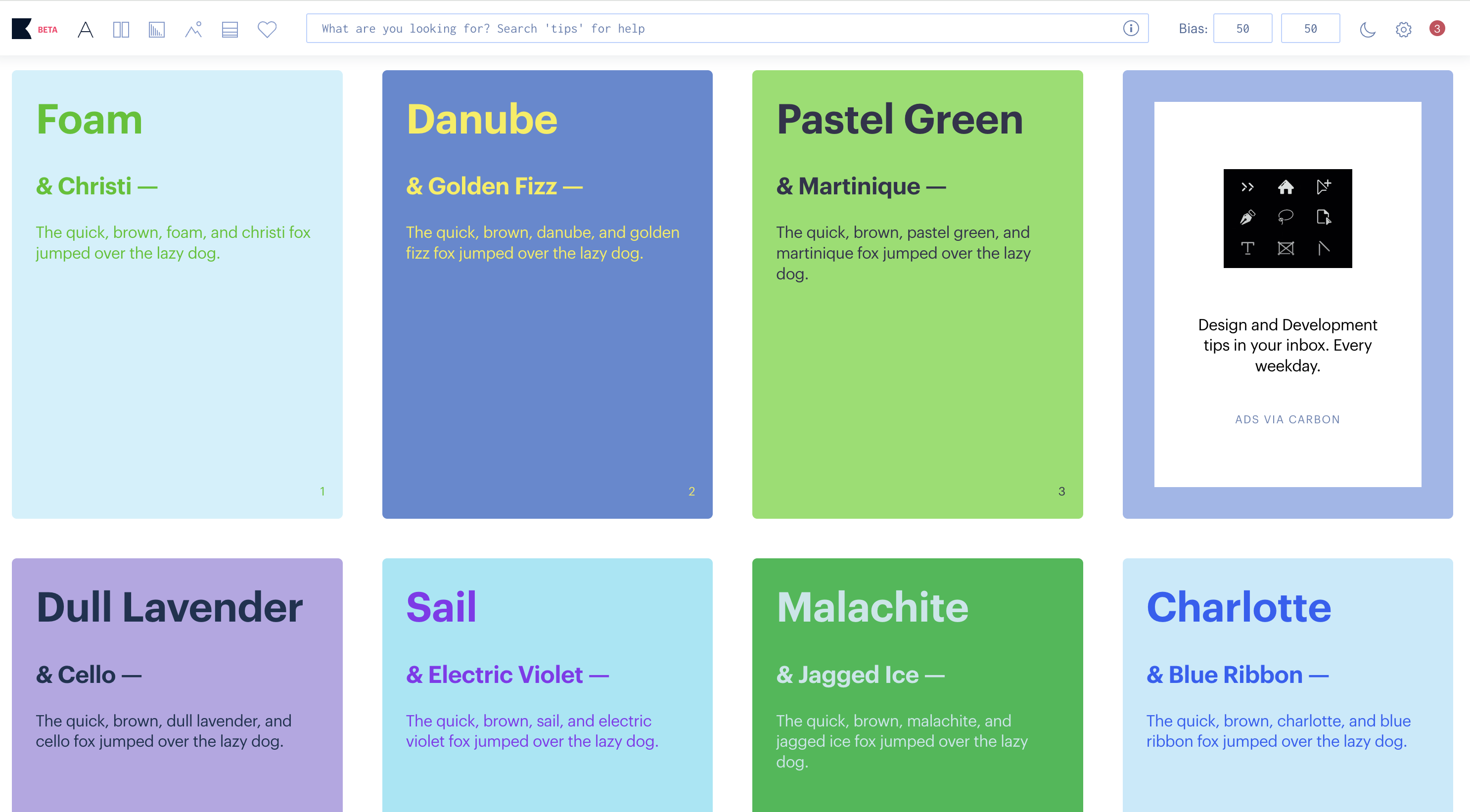
poolors
디자이너들이 많이 쓰는 색 조합을 보여준다. 간단하게 사용하기에는 가장 간편한 것 같기도

-
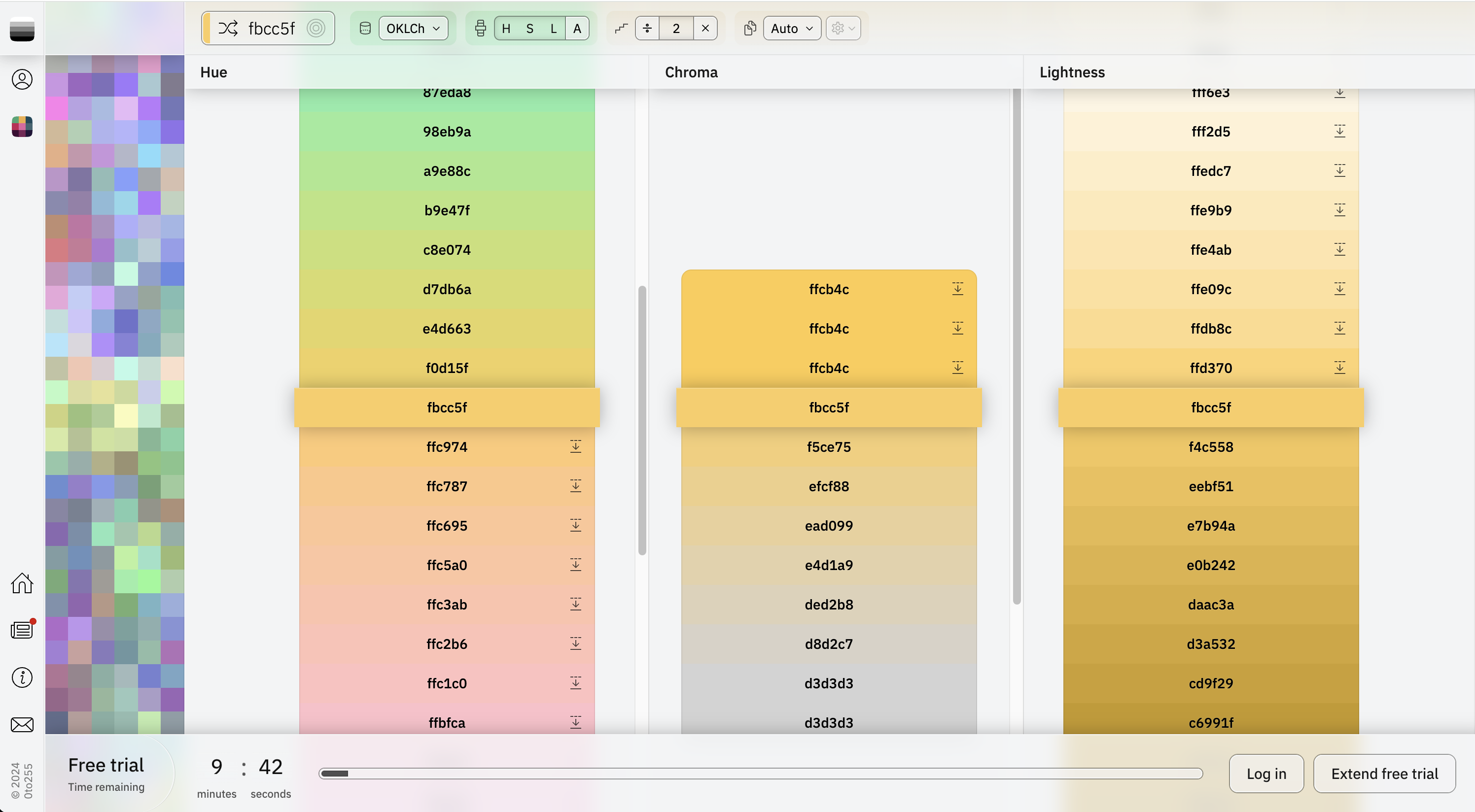
0to255
새로 발견한 컬러피커 사이트인데 다양한 안써본 색을 픽할 수 있고 UI가 예쁘다

Fonts
-
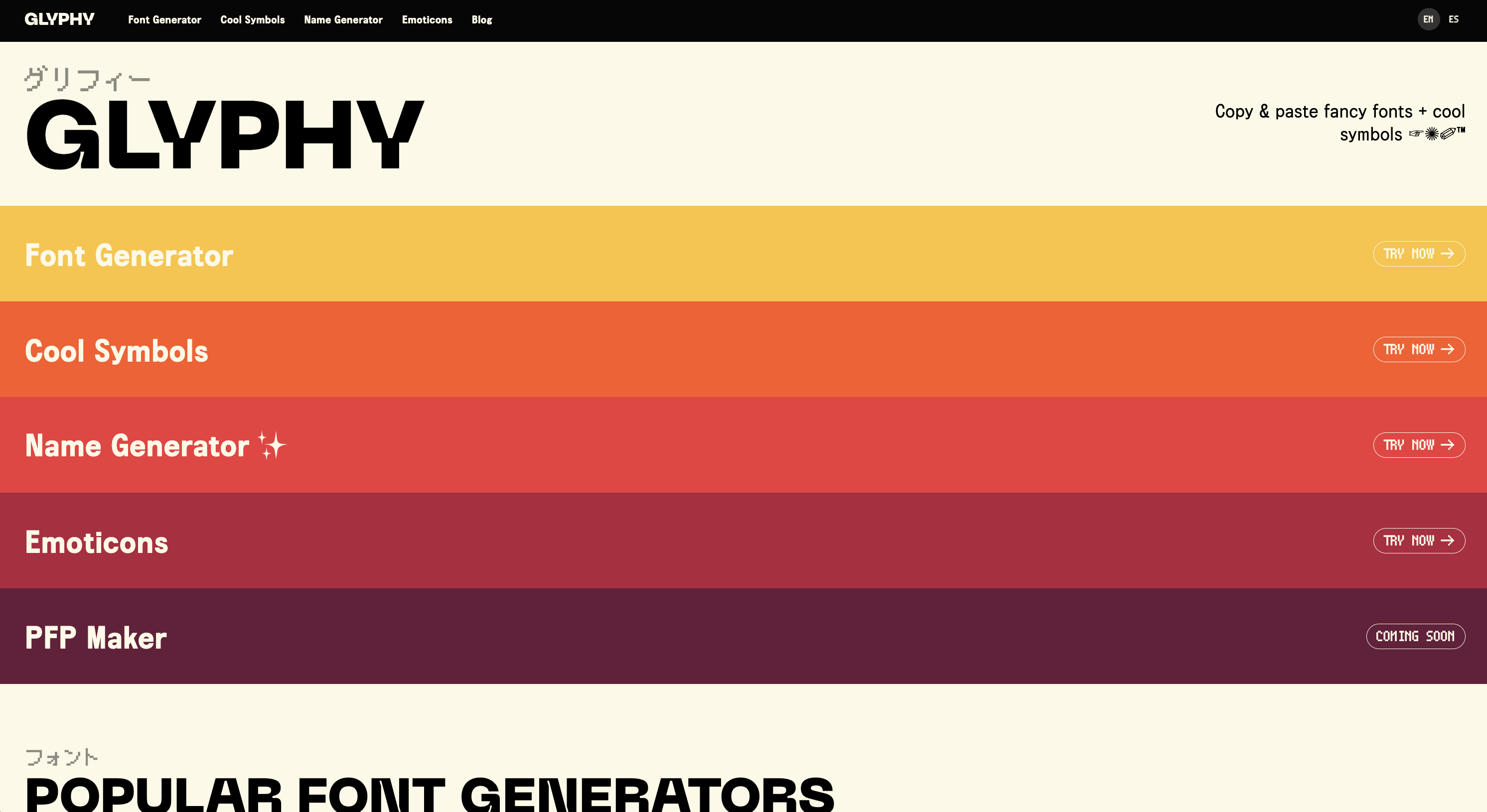
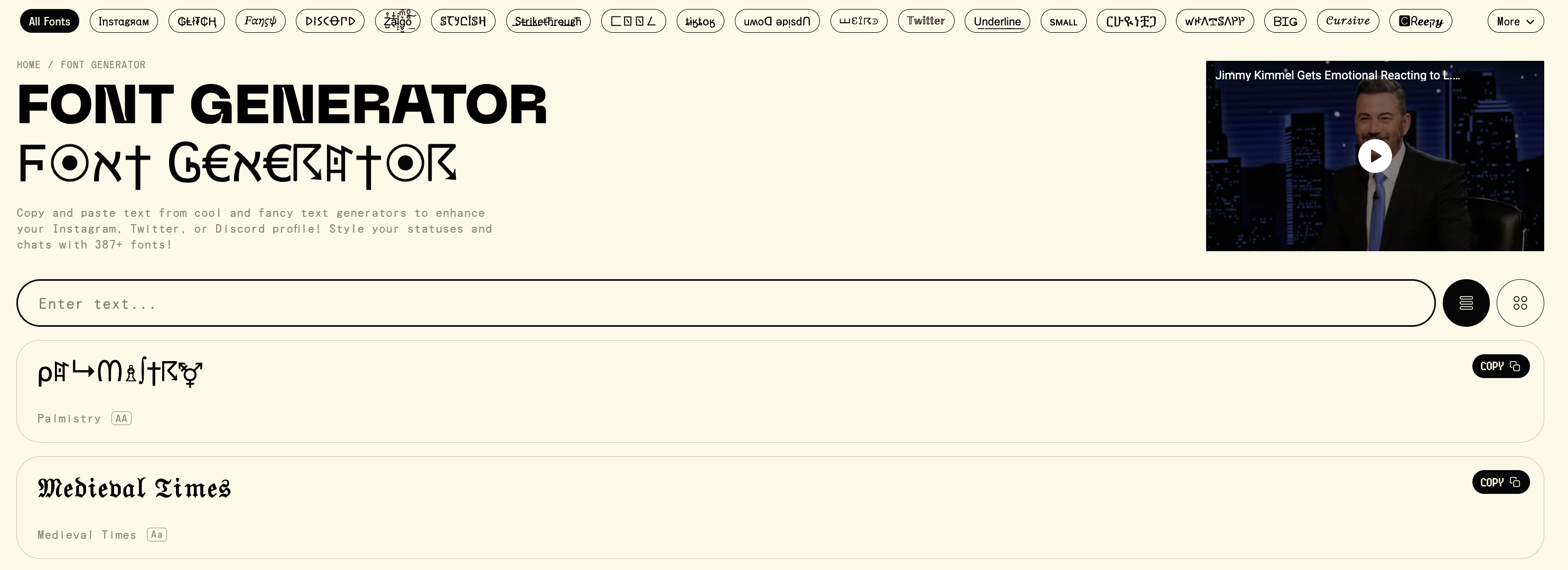
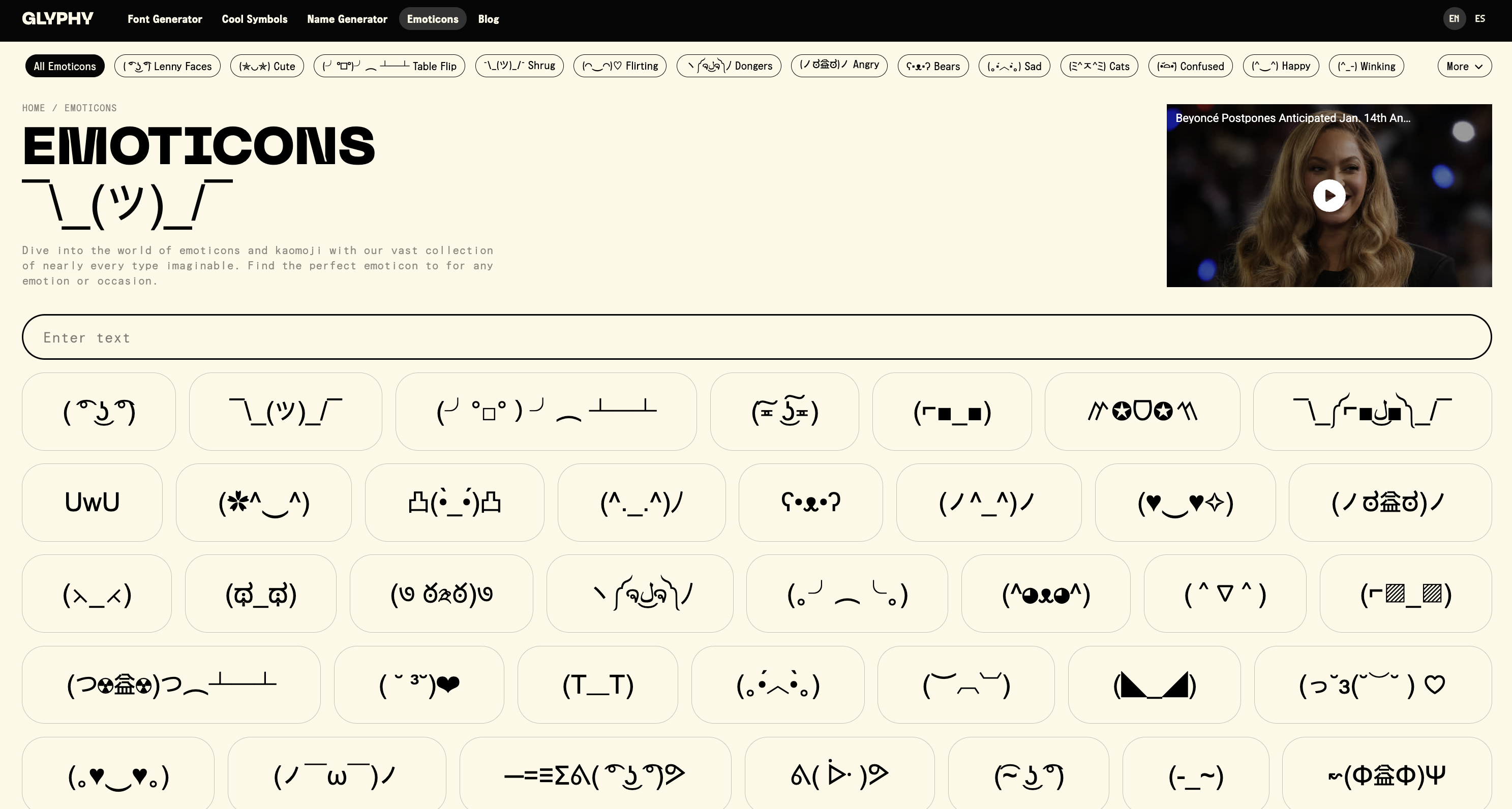
glyphy
폰트, 이모티콘 generator
개성있는 사이트 개발할 때 유용할 듯



-
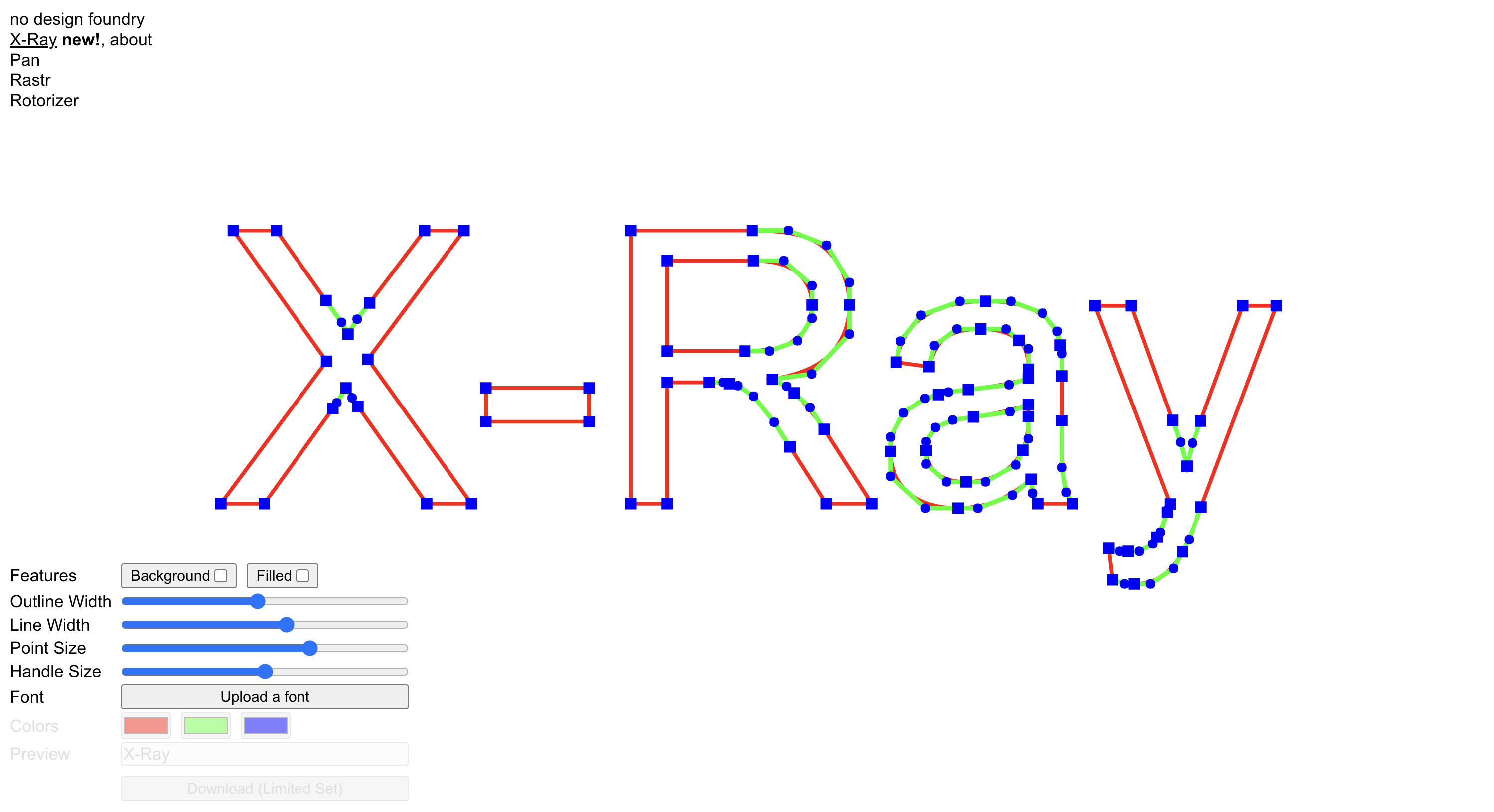
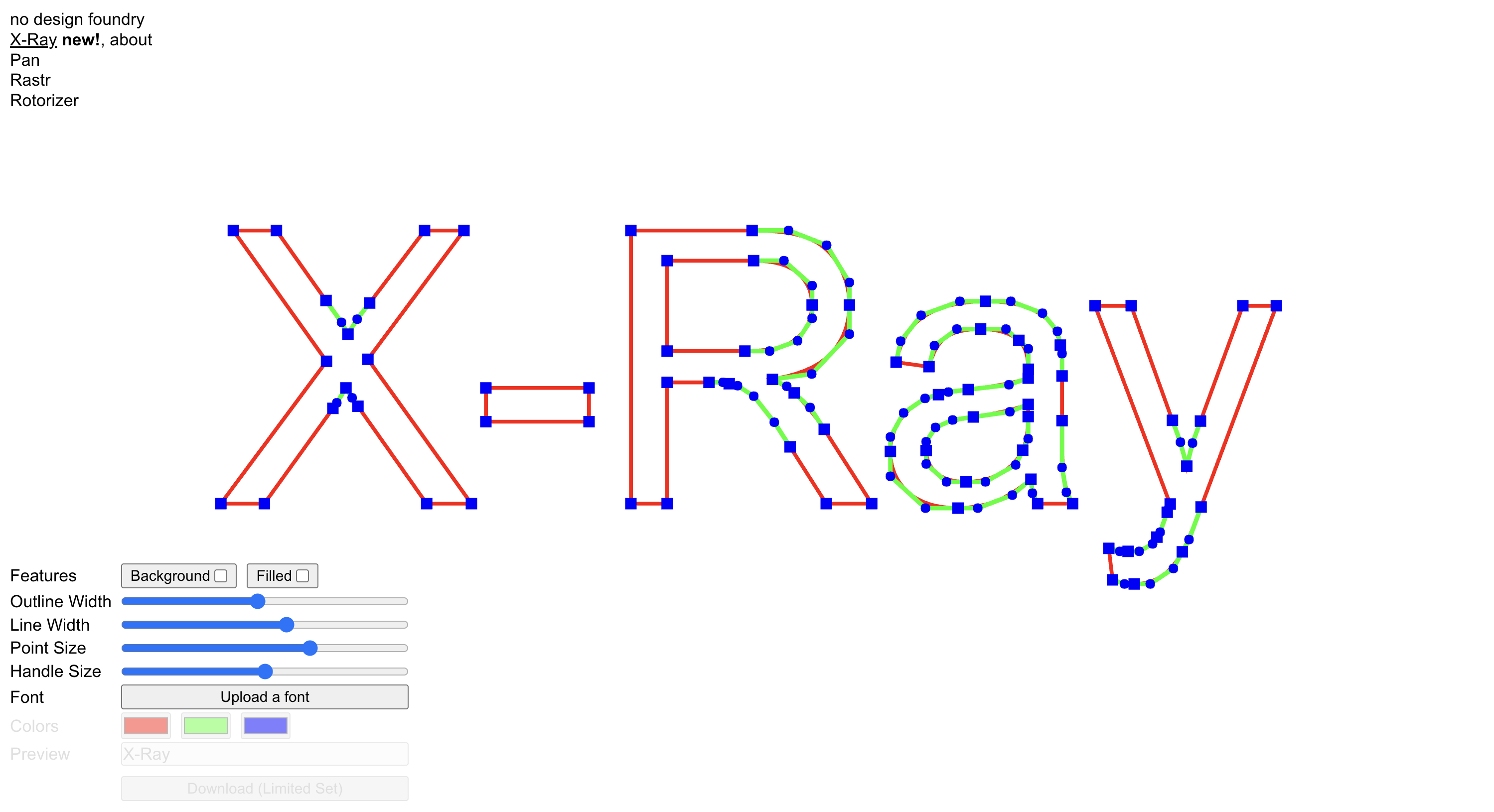
nodesignfoundary
요상하고 신기한 폰트가 많음
직접 원하는 모양으로 설정도 가능함

-
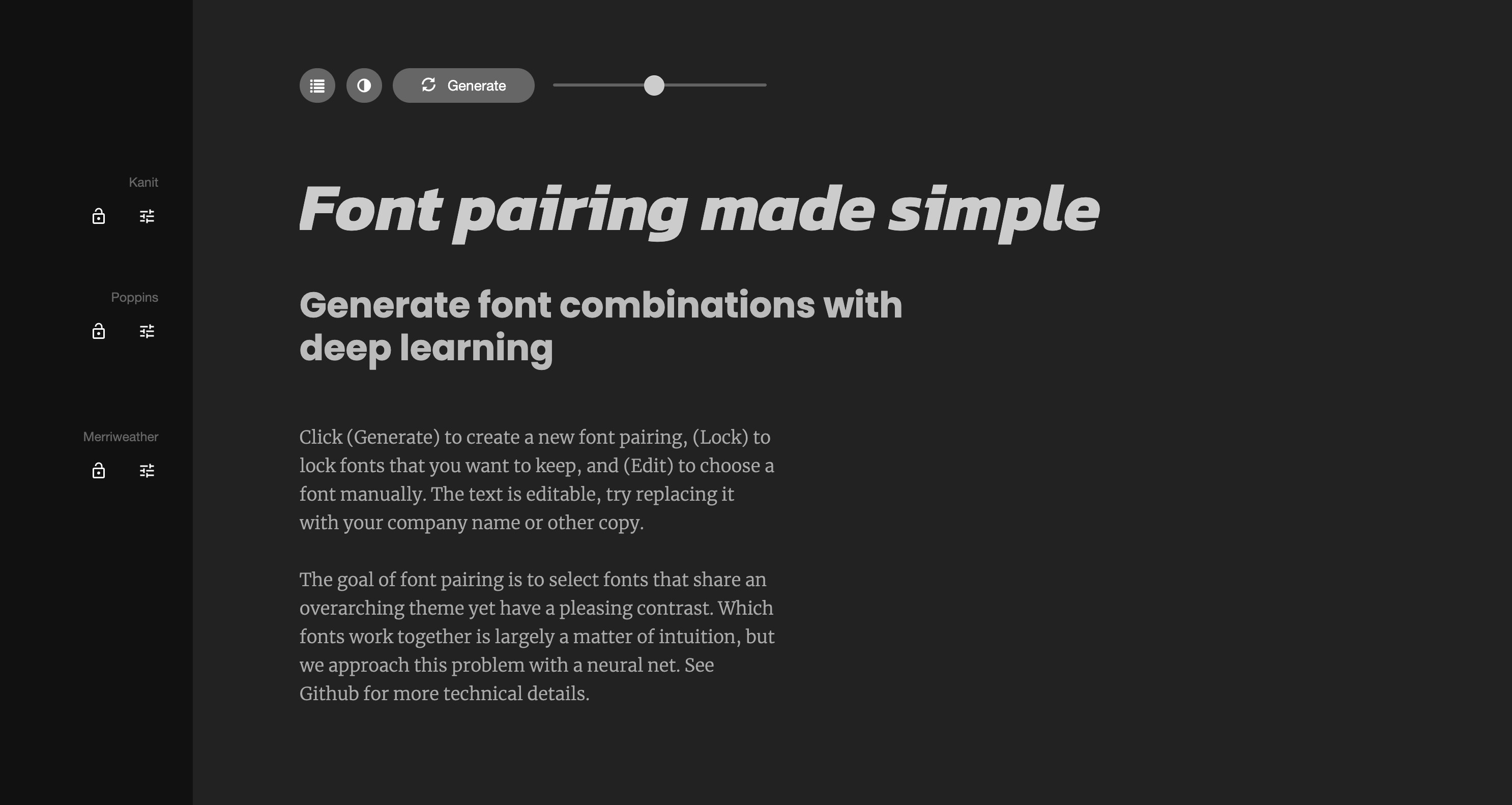
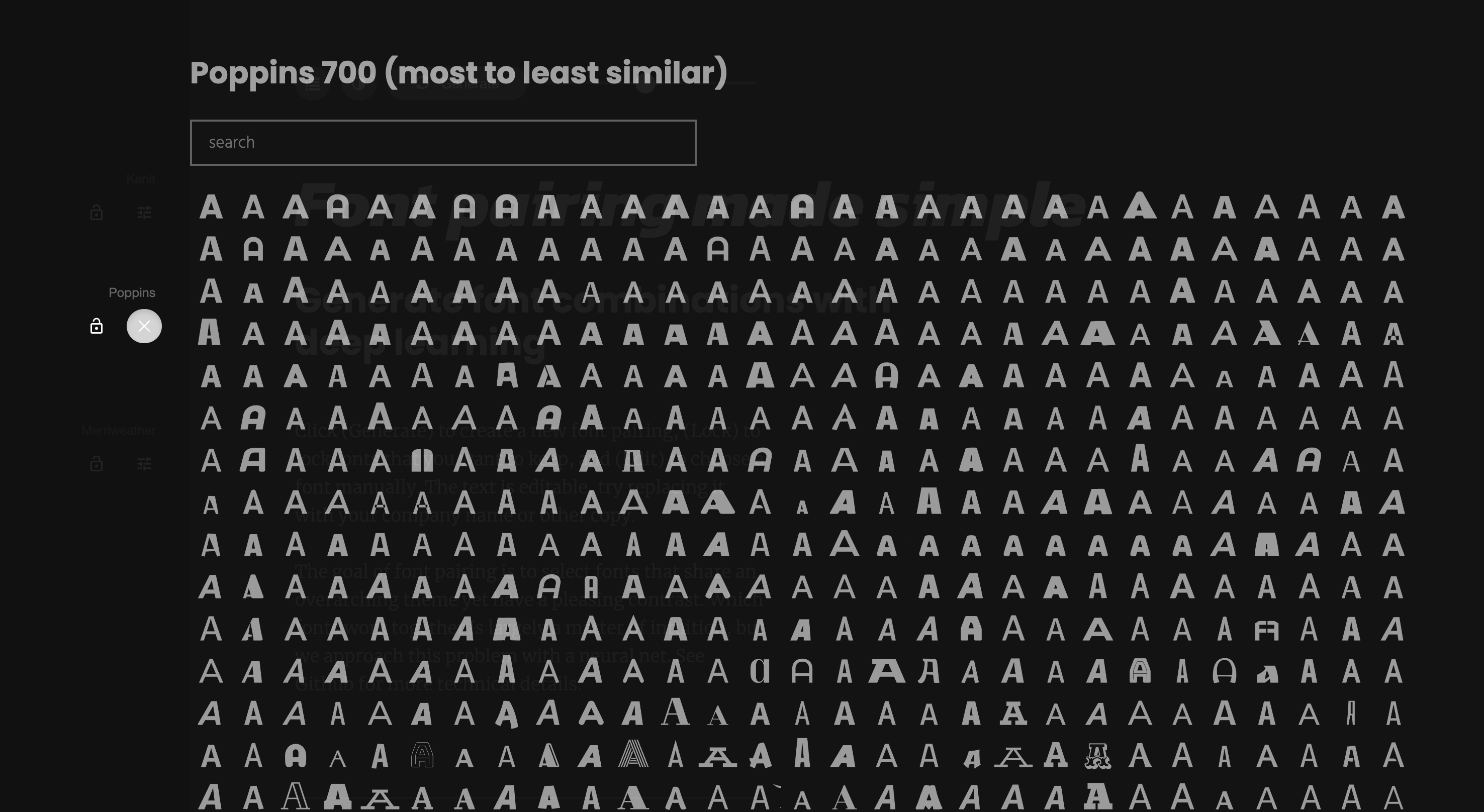
Fontjoy
AI 폰트 제너레이터
각 섹션 별 폰트 선택도 가능하다. 기존 폰트 기반으로 AI가 제안함 (겁나 많이 제안해줌)
한 눈에 보여서 가장 사용성 편리해 보임. 폰트 이름 클릭시 해당 구글 폰트 링크로 연결.


-
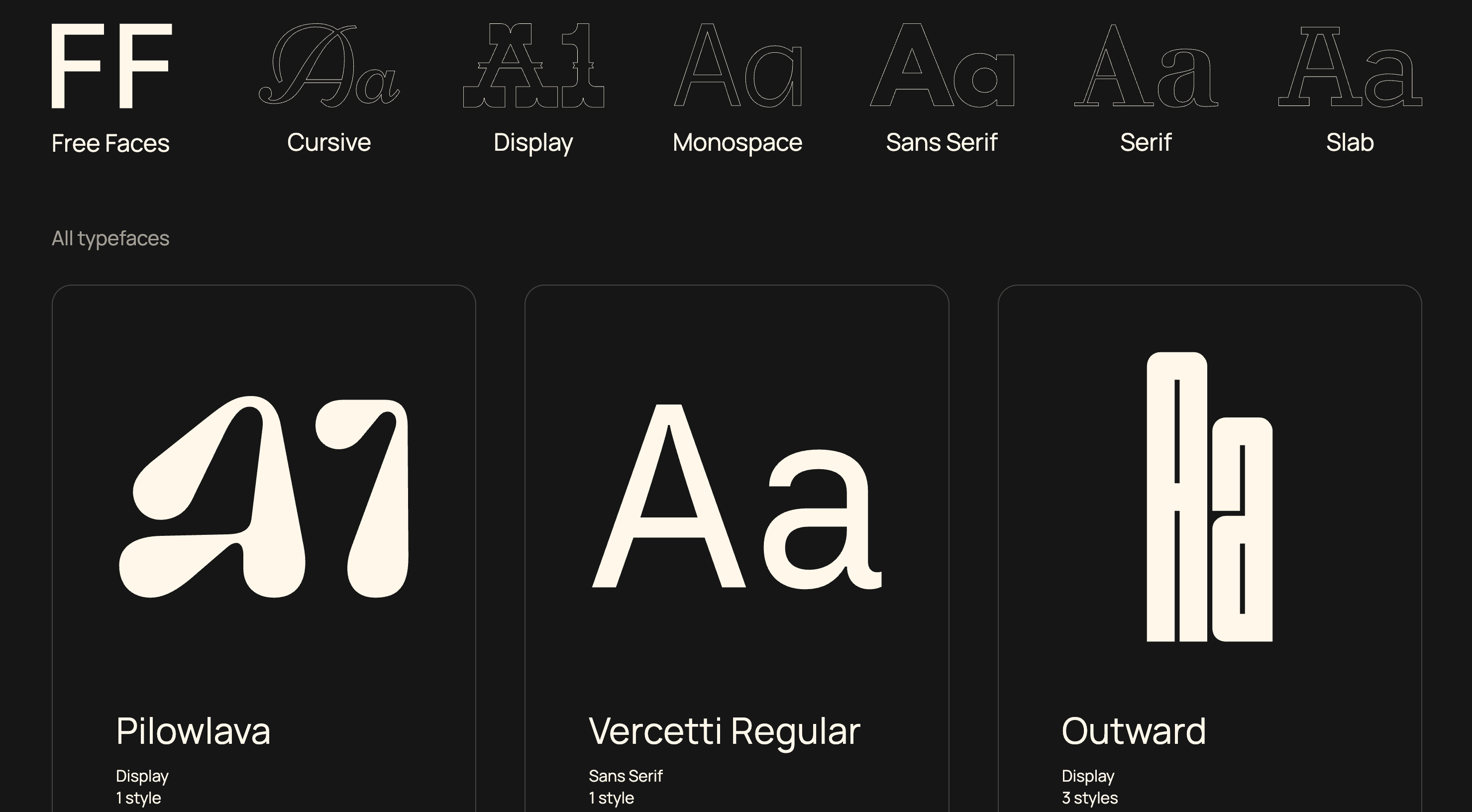
Free Faces
써보고 싶은 예쁜 폰트가 진짜 많음. 다운로드도 가능

-
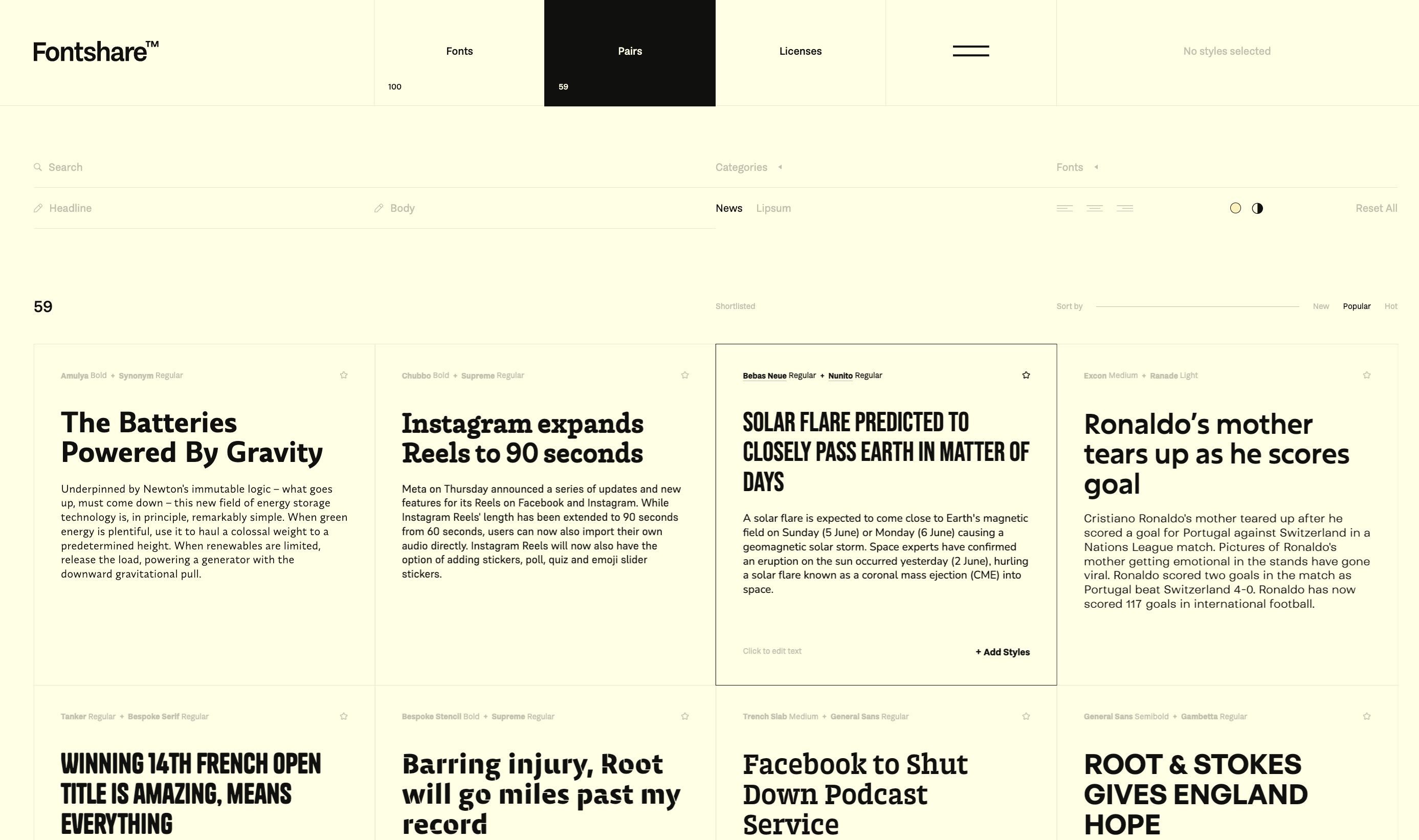
Fontshare
폰트가 전부 무료라서 저작권 걱정X
-
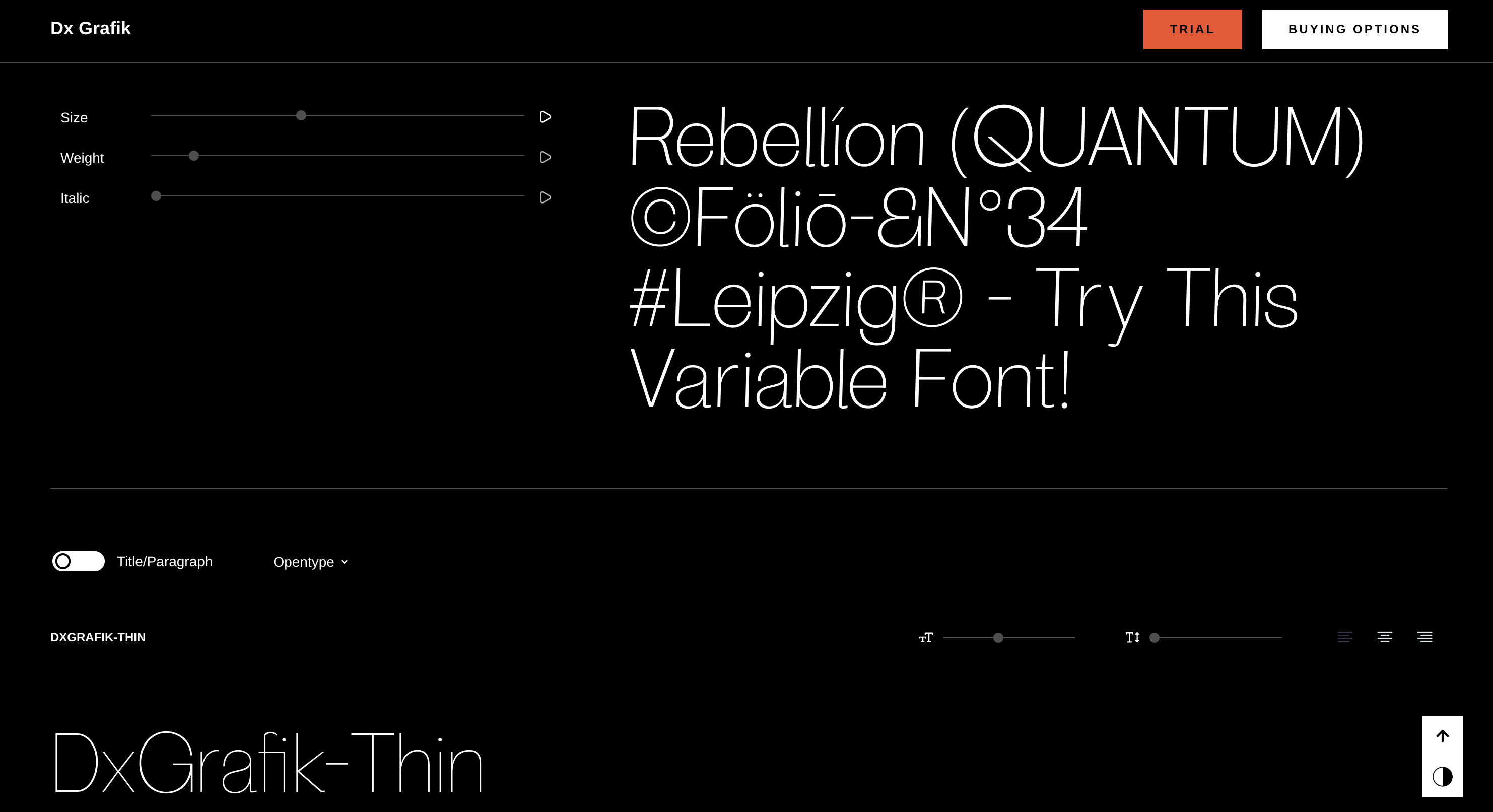
Dirty line studio
기깔나는 폰트 사용하고 싶을 때 좋을 듯. 근데 유료가 많다 ..
(개인적으로 웹사이트가 예뻐서 사이트 자체의 UI와 인터렉션을 참고해도 좋을듯)

UI/UX 디자인 레퍼런스
-
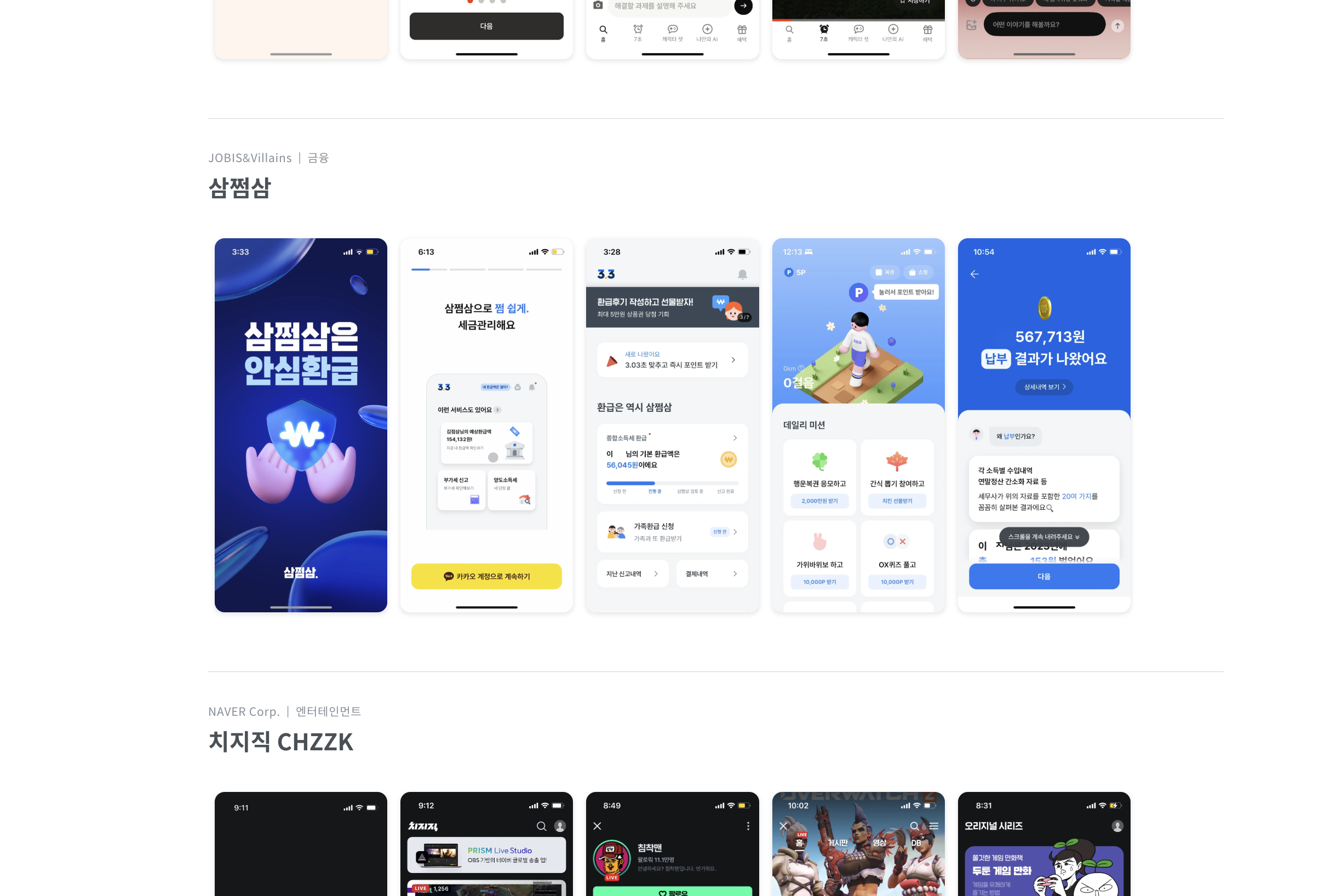
wwit(what was IT)
국내 앱 UI 레퍼런스 모아 보여주는 곳
필터링 기능으로 컴포넌트 별로 볼 수 있어서 좋음

-
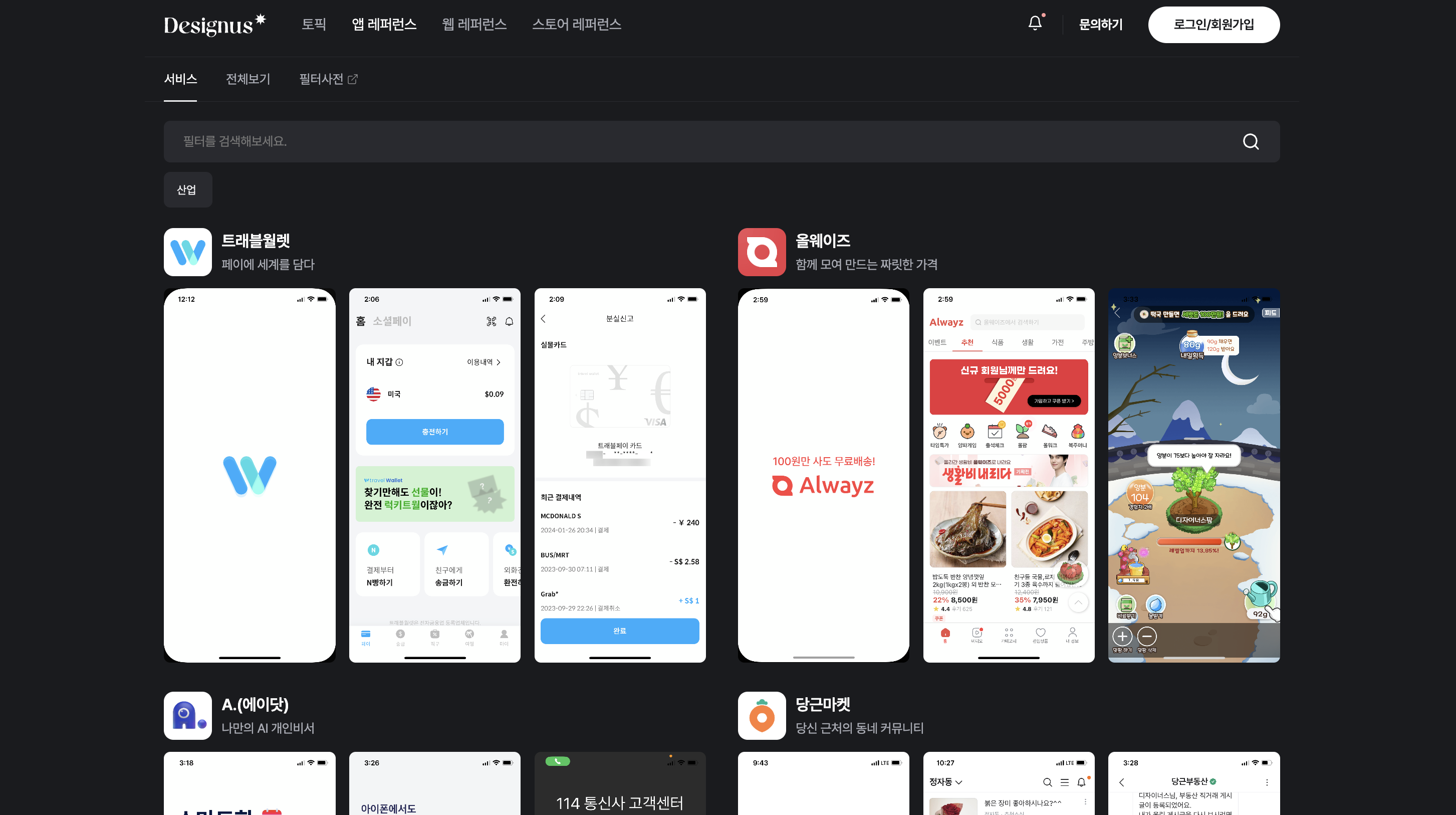
디자이너스
국내 웹,앱 UI 레퍼런스, 심지어 스토어 레퍼런스까지 있음

-
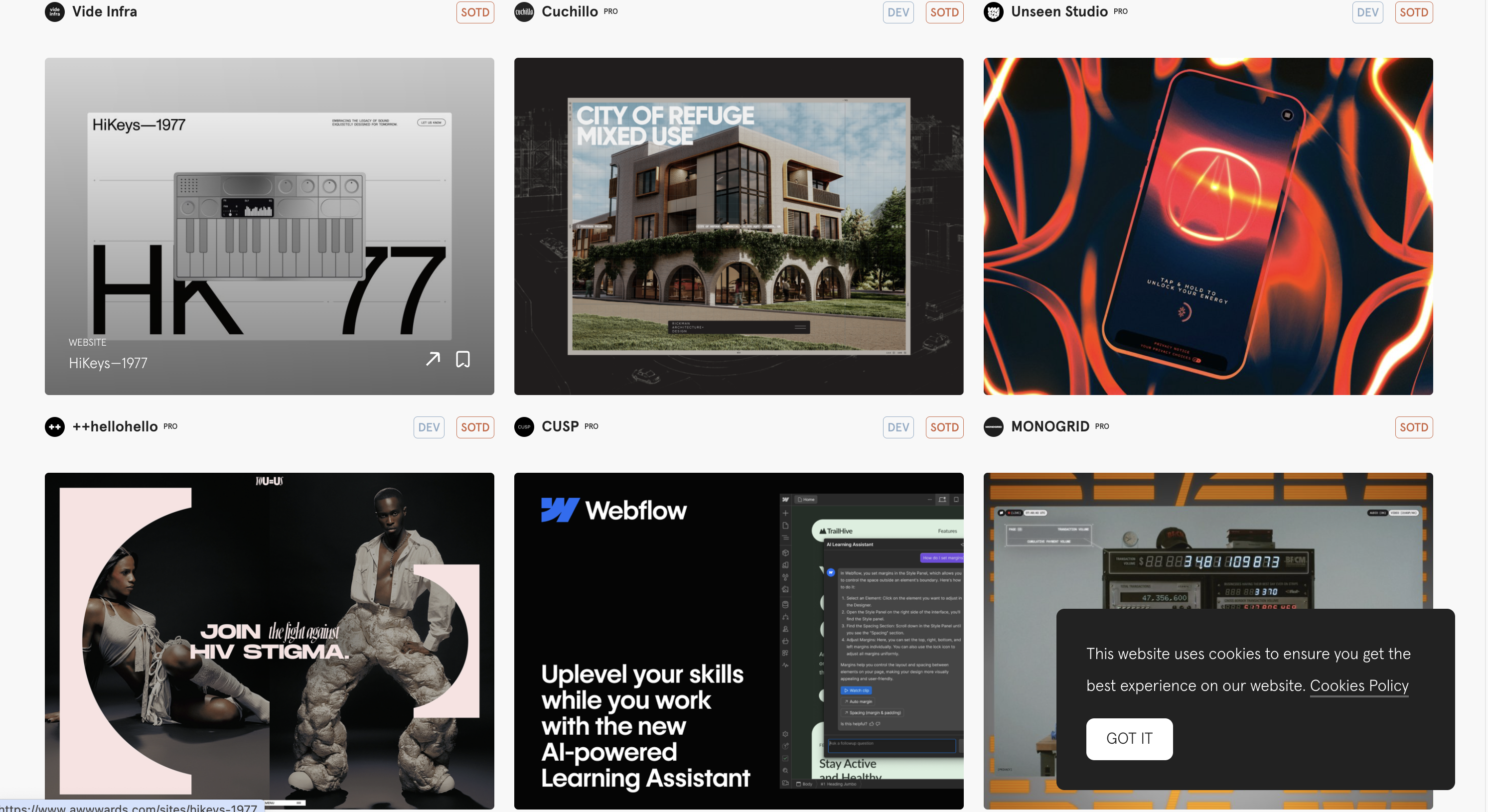
awwwards
해외 웹사이트 트랜드 볼 수 있는 곳

-
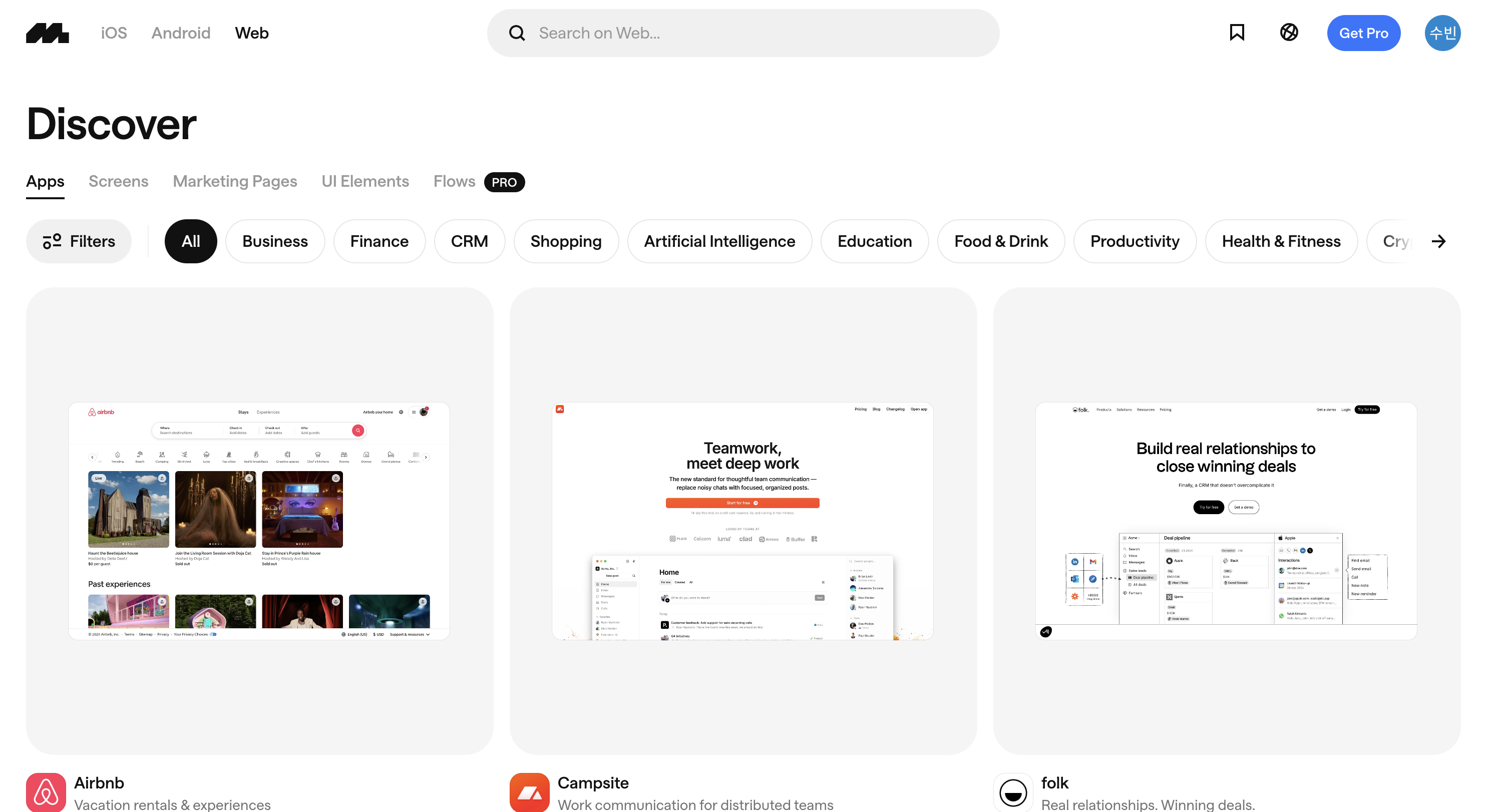
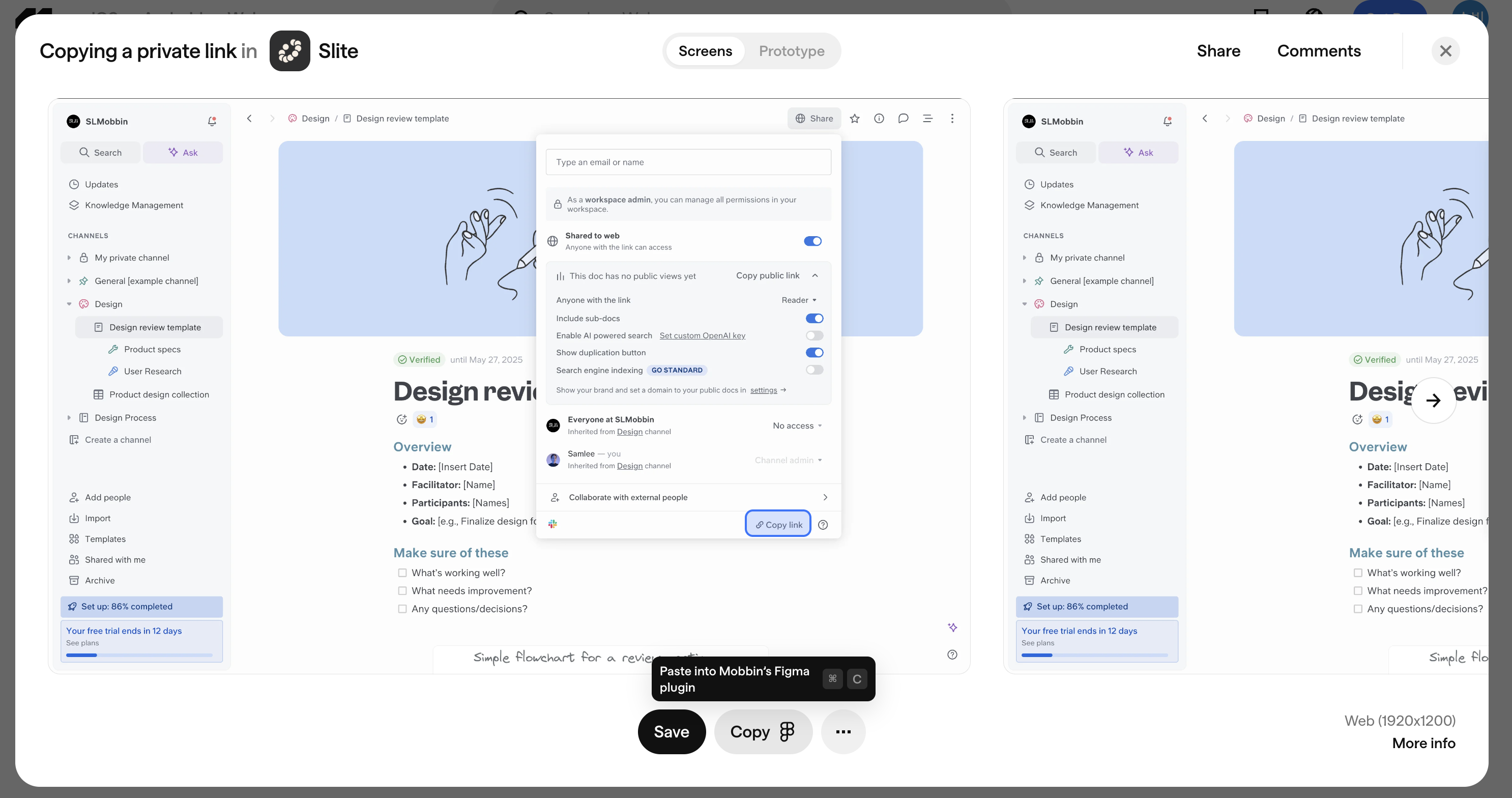
mobbin
해외 웹, 앱(IOS, Android) UI 모음
돈내면 flow도 볼 수 있음
figma에 복붙도 가능

-
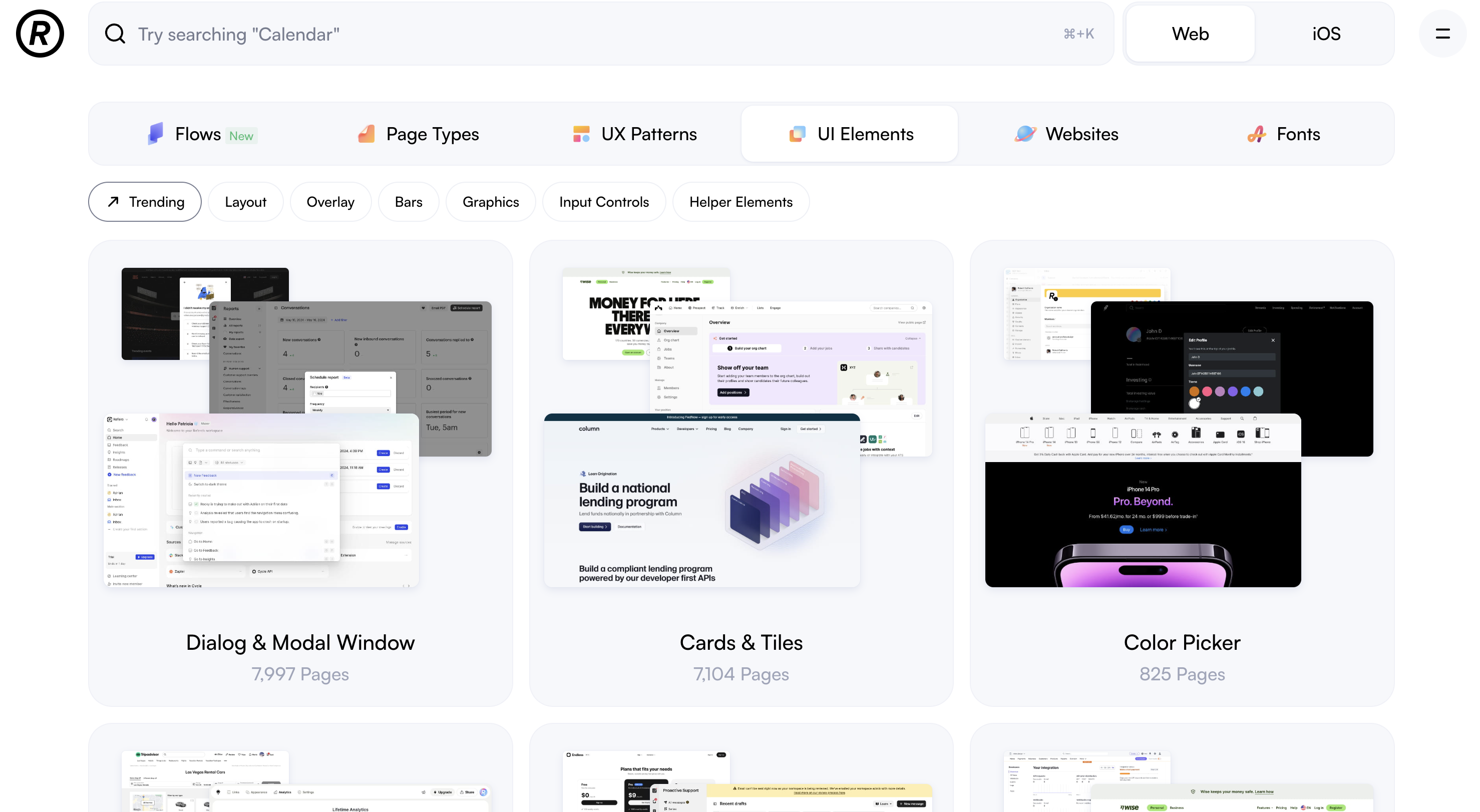
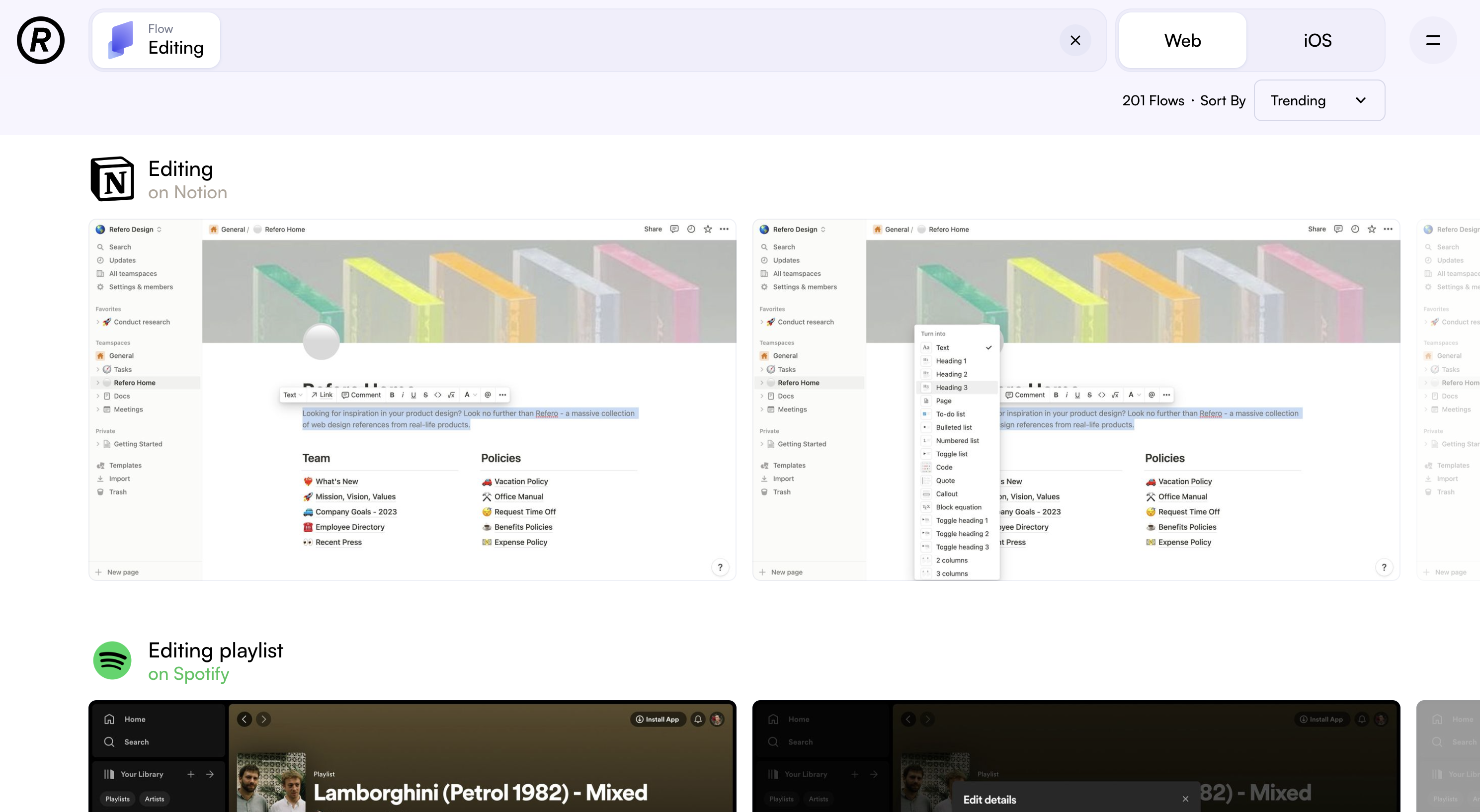
Refero
page Type, UX patterns, UI elements 별로 볼 수 있어서 편리
web, ios 구분도 가능

flow 를 볼 수 있어서 기획단에서도 도움 될듯

-
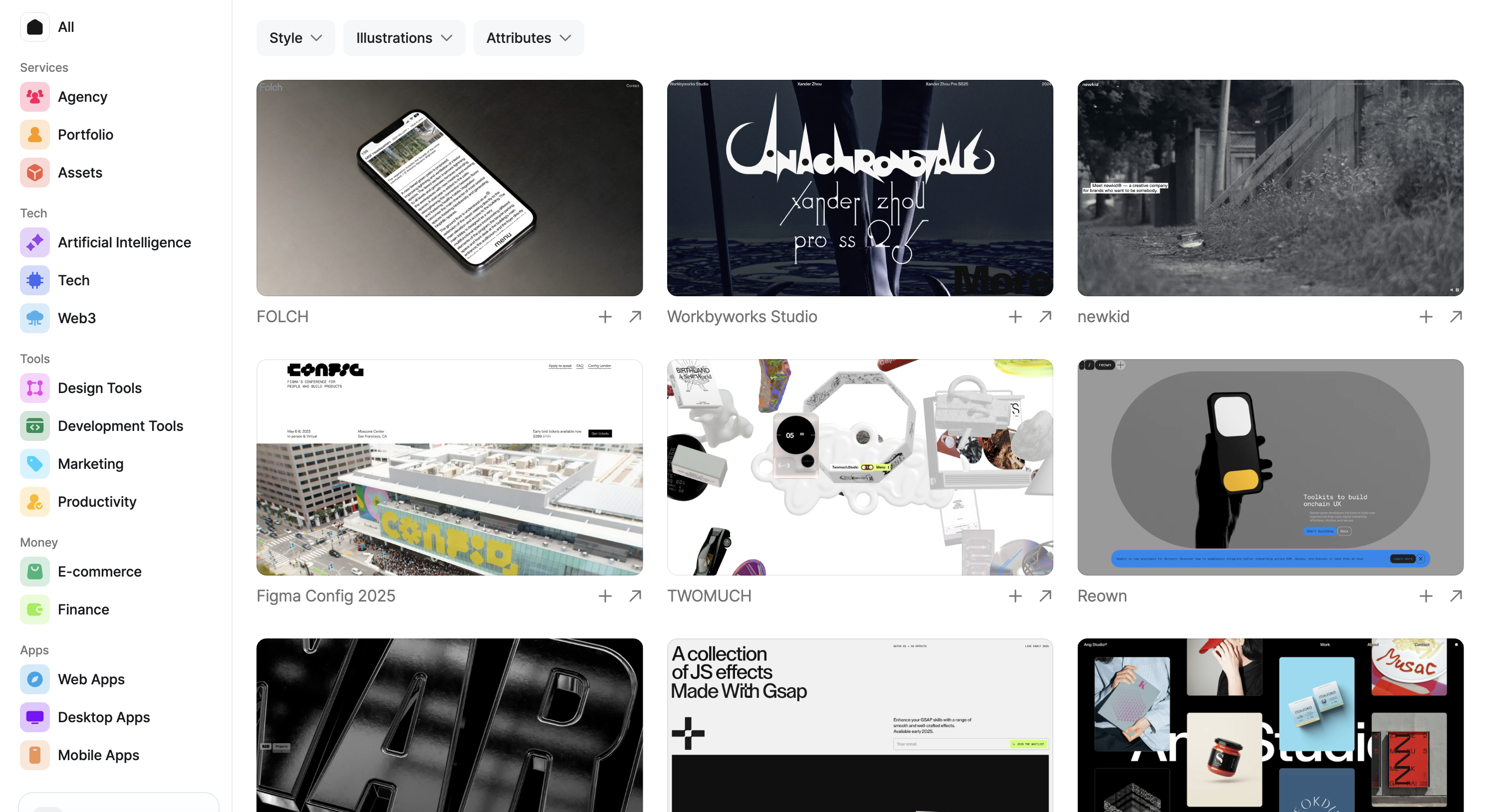
curated
세부 카테고리가 많아 참고할게 많고 깔끔

-
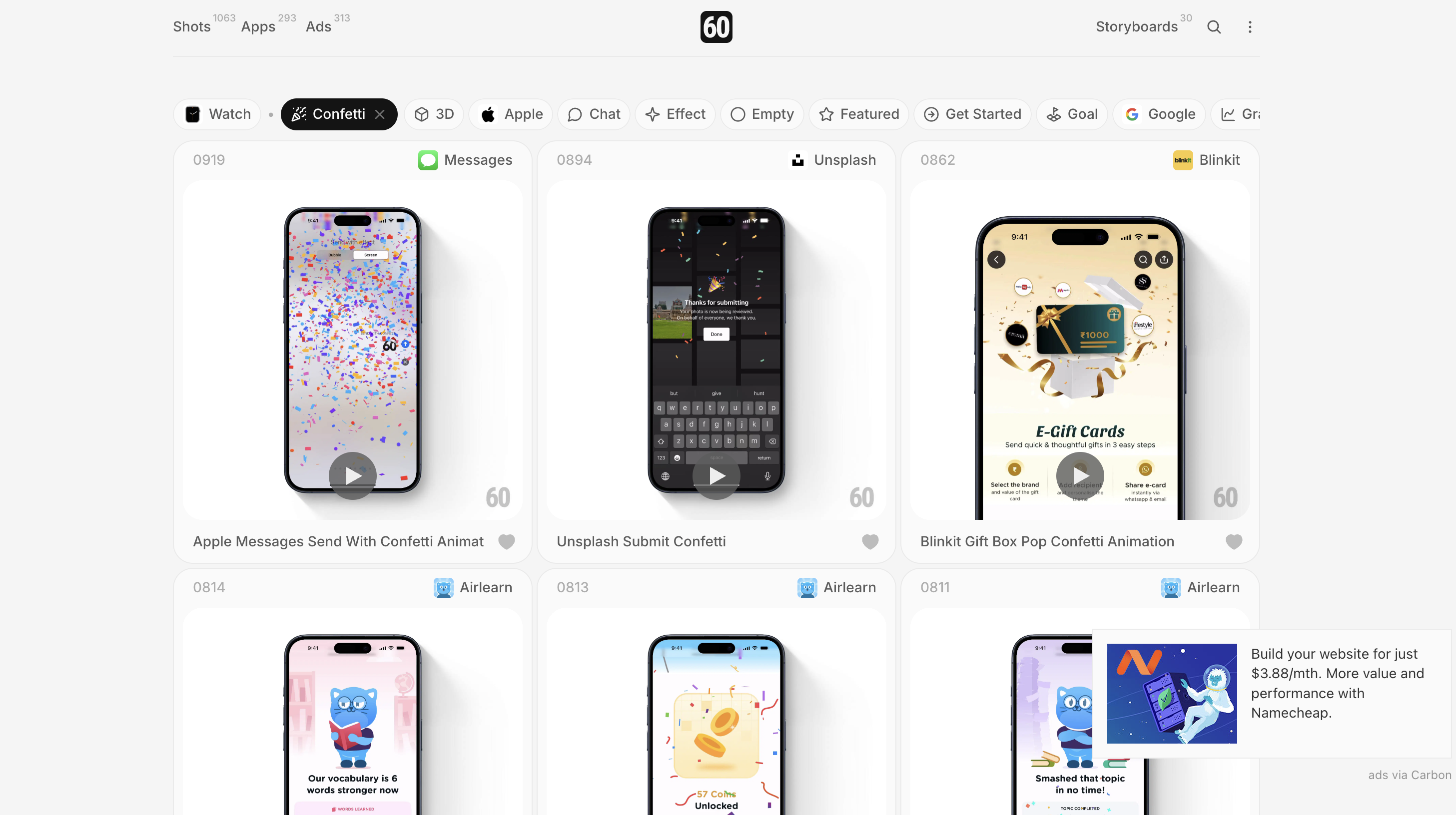
60fps
다양한 UI를 영상으로 보여준다. 다른 곳에서는 보기 어려운 confetti, splash 같은 것들이 있음.

-
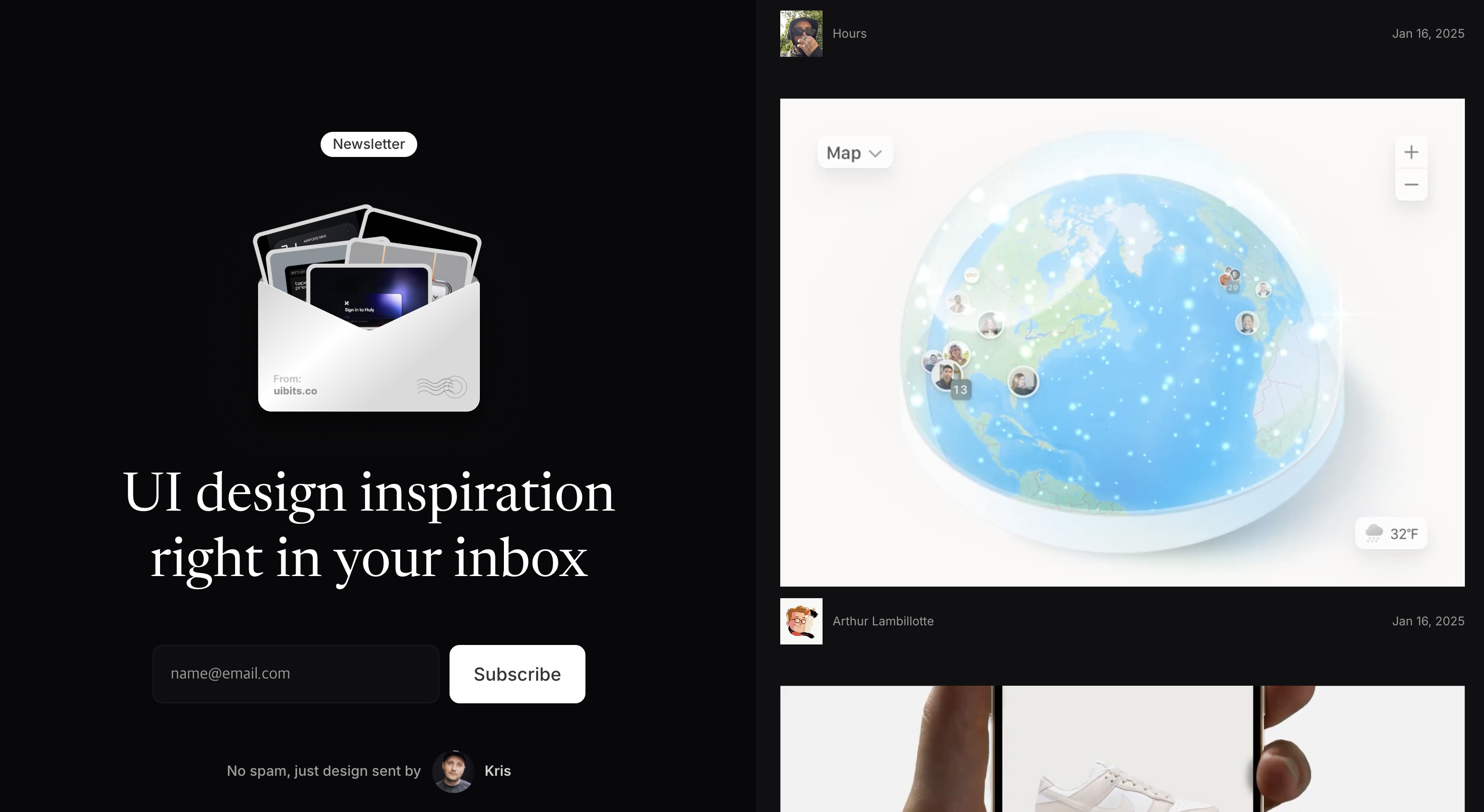
uibits
UI 디자인 뉴스레터 구독이 가능한 곳.
X(구 트위터)에 올라오는 디자인들을 모아두었다. 독창적인 UI가 많음

-
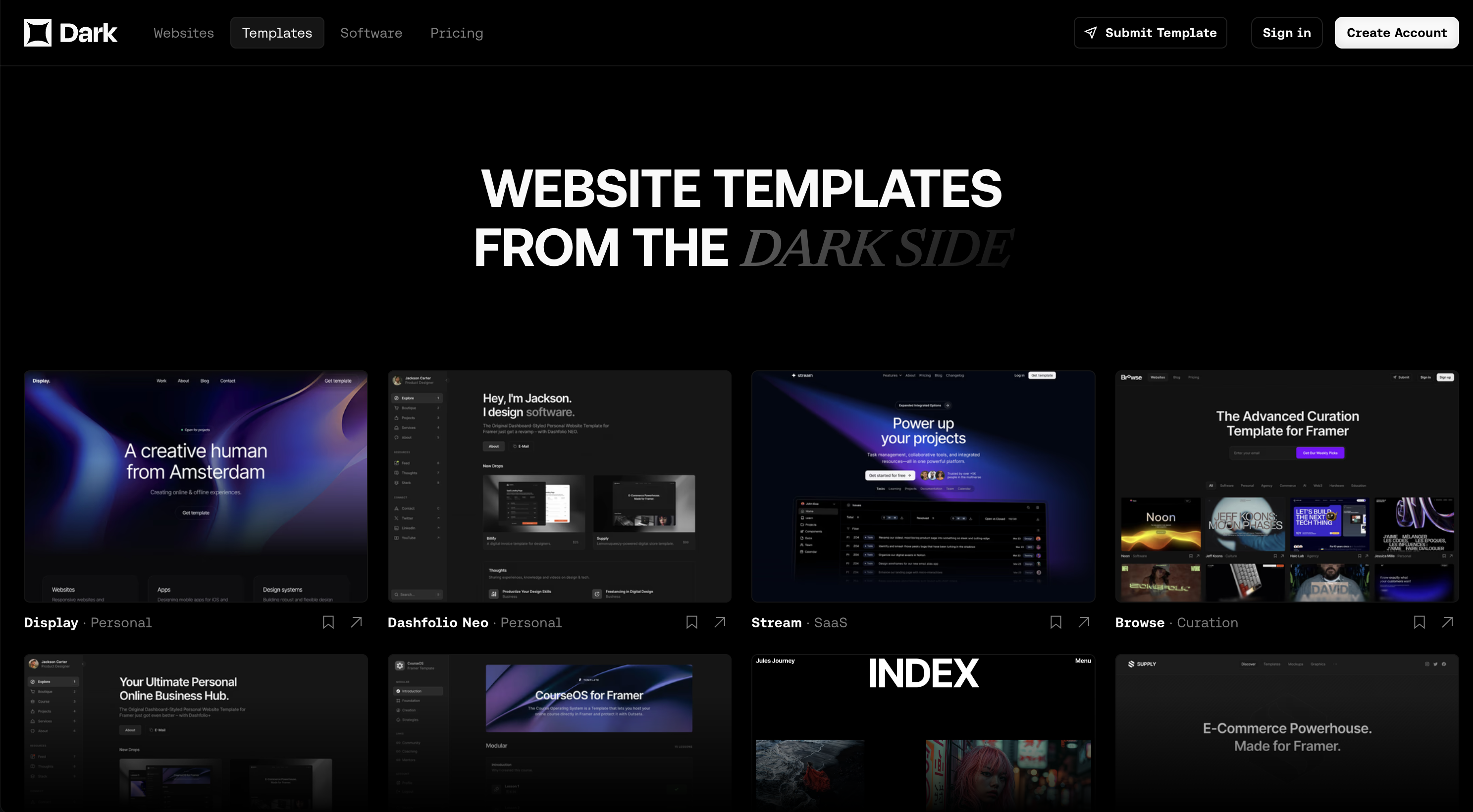
Dark Design
다크모드에서의 디자인을 고민하고 있다면 참고해보기

-
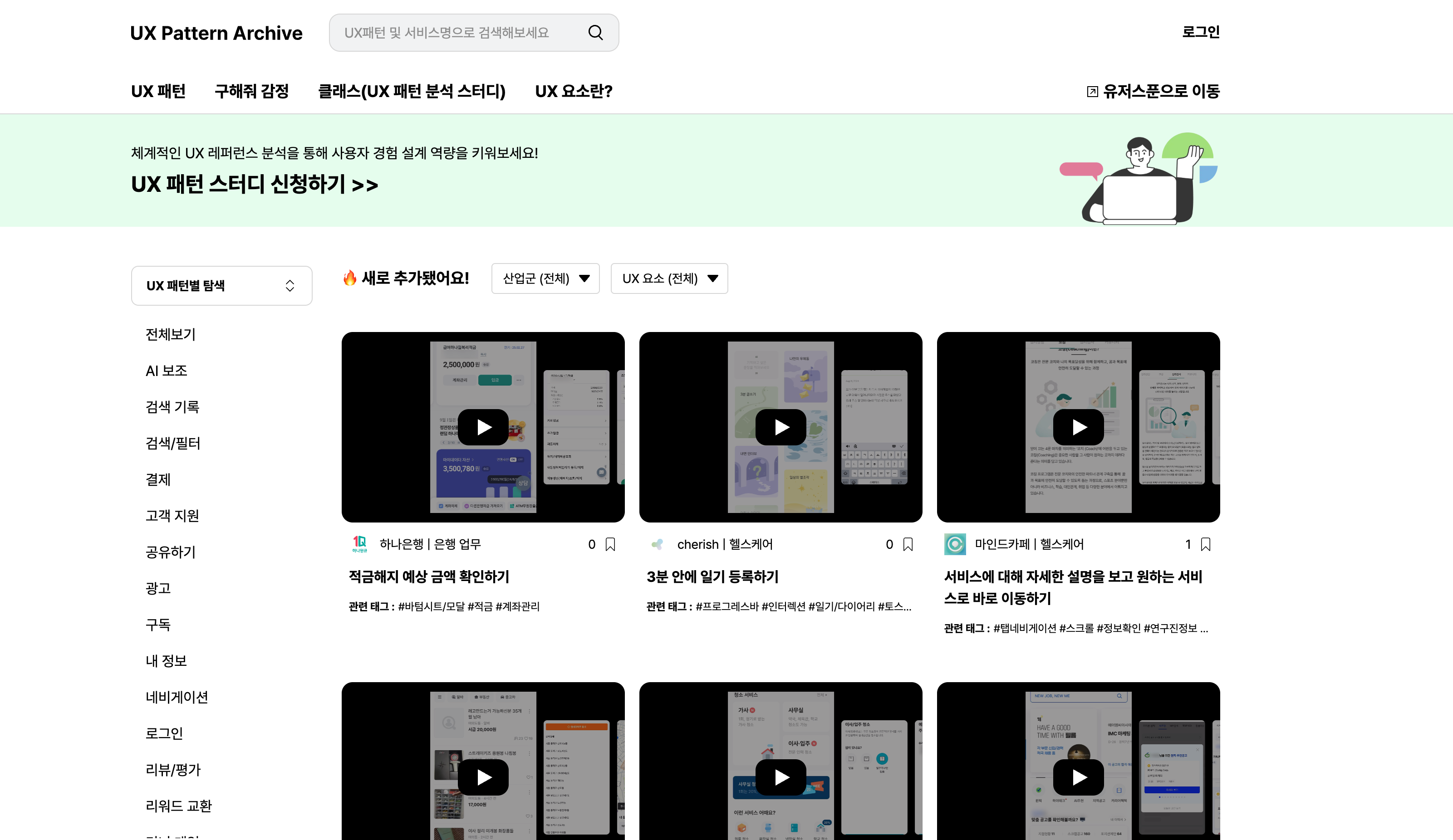
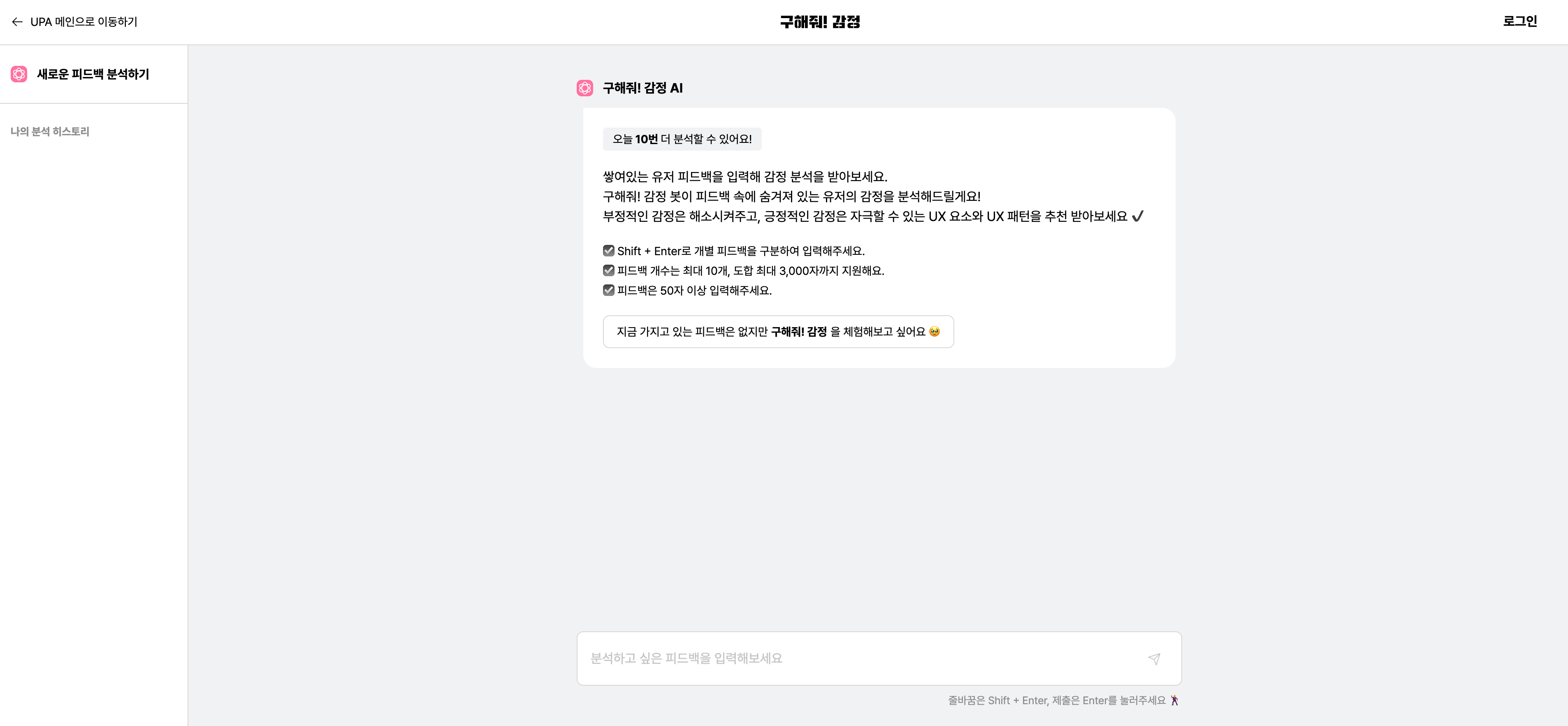
UPA
UX 패턴을 모아둔 국내 사이트
유저 피드백을 어떻게 반영하면 좋을지 알려주는 AI가 있다!


인터렉션 참고 사이트
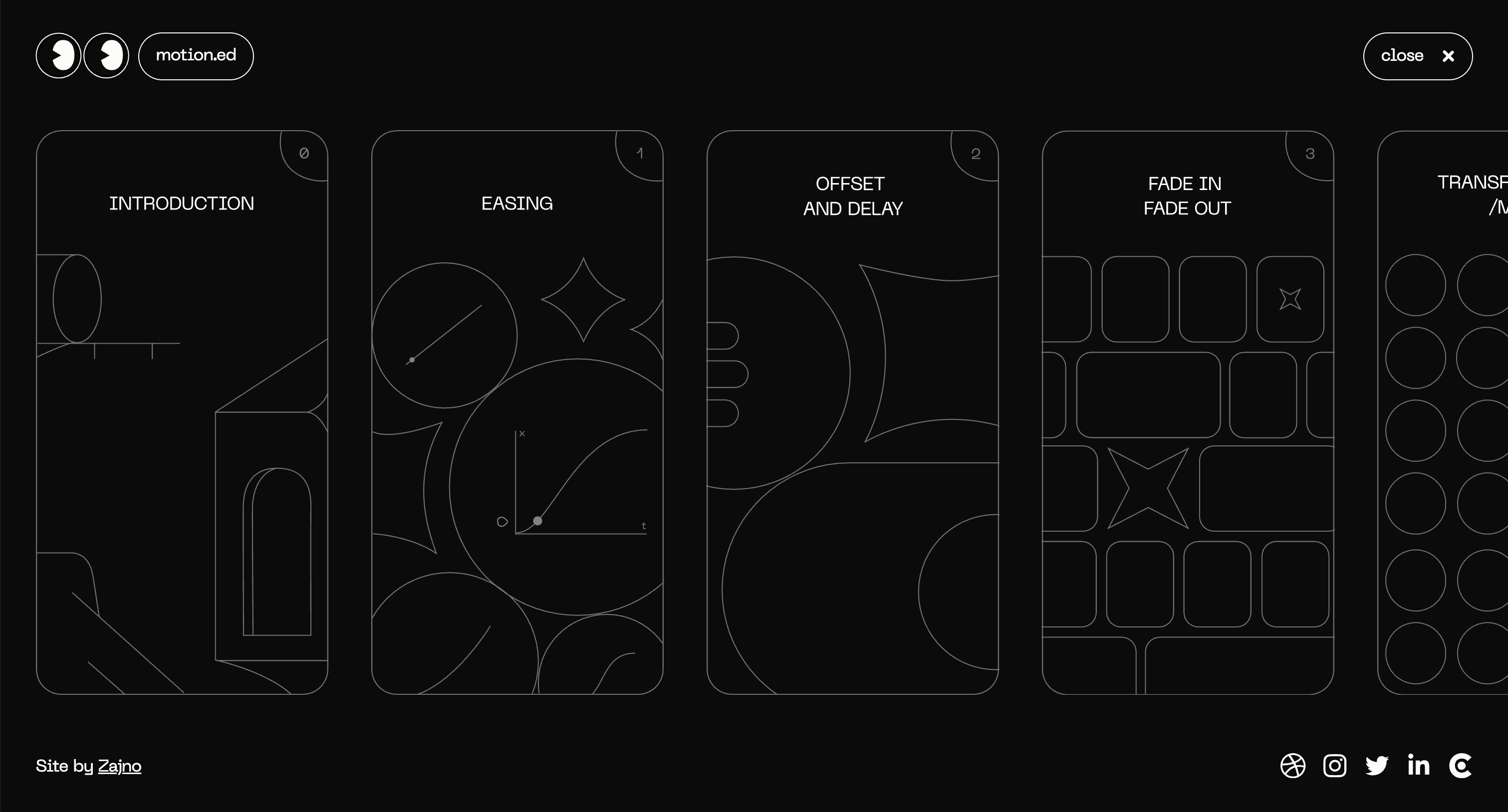
- https://motion.zajno.com/
기깔나는 인터렉션들이 다 들어있다 ..
NoCode 웹빌더
-
Framer
요새 핫함. 이걸 기반으로 코딩도 가능
-
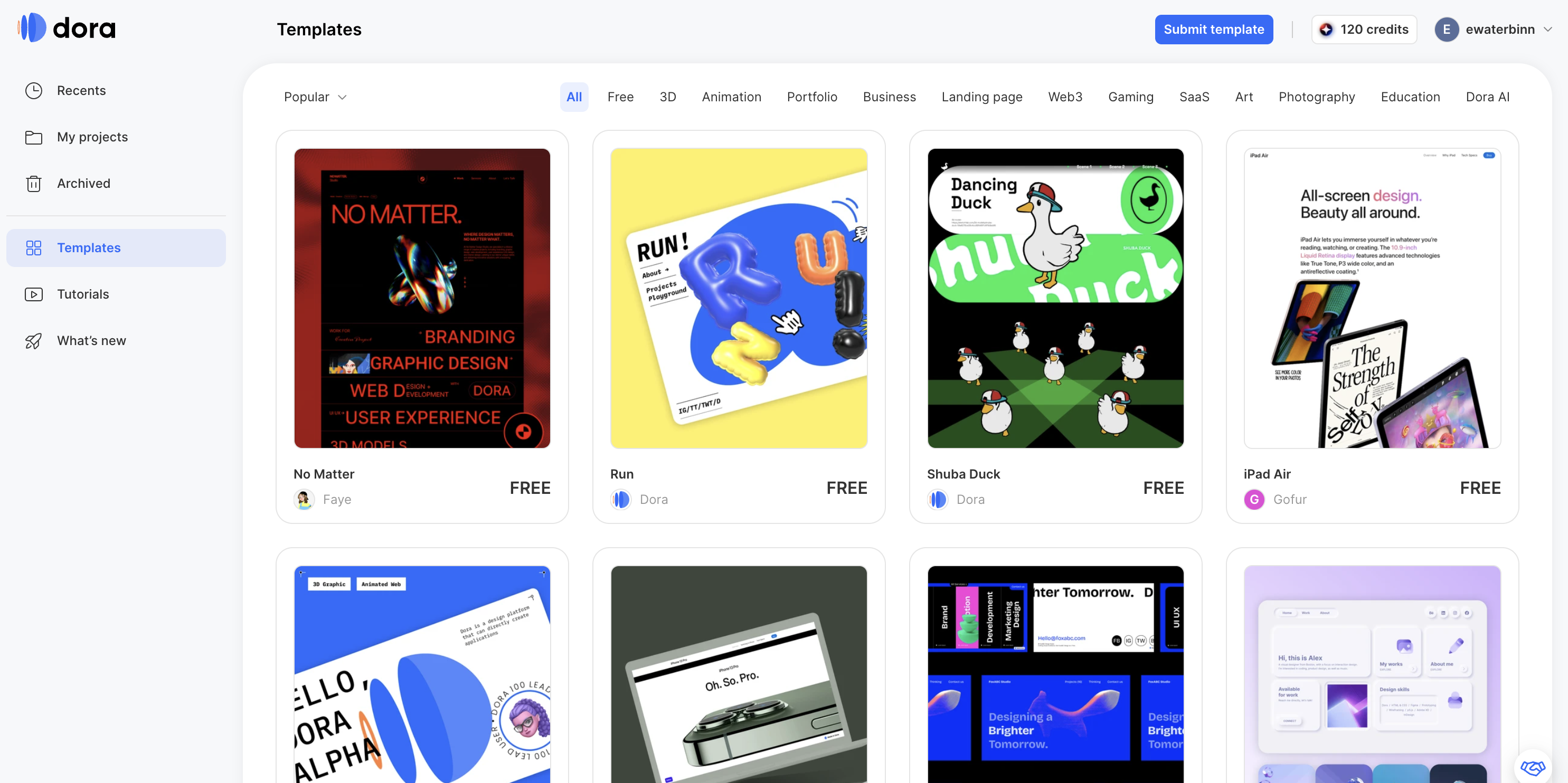
Dora
AI, 인터렉션, 3D 기능. 장난아님

-
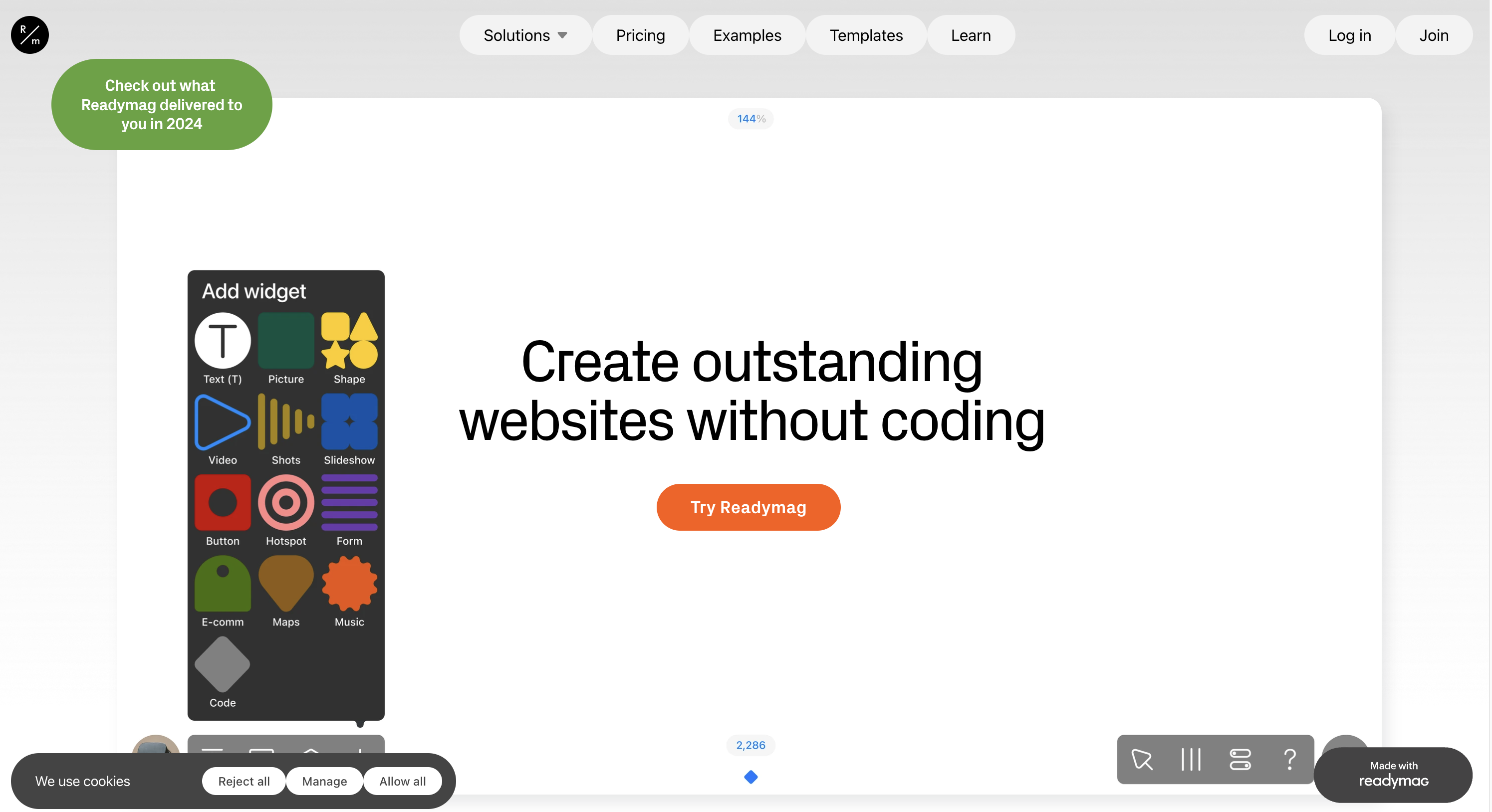
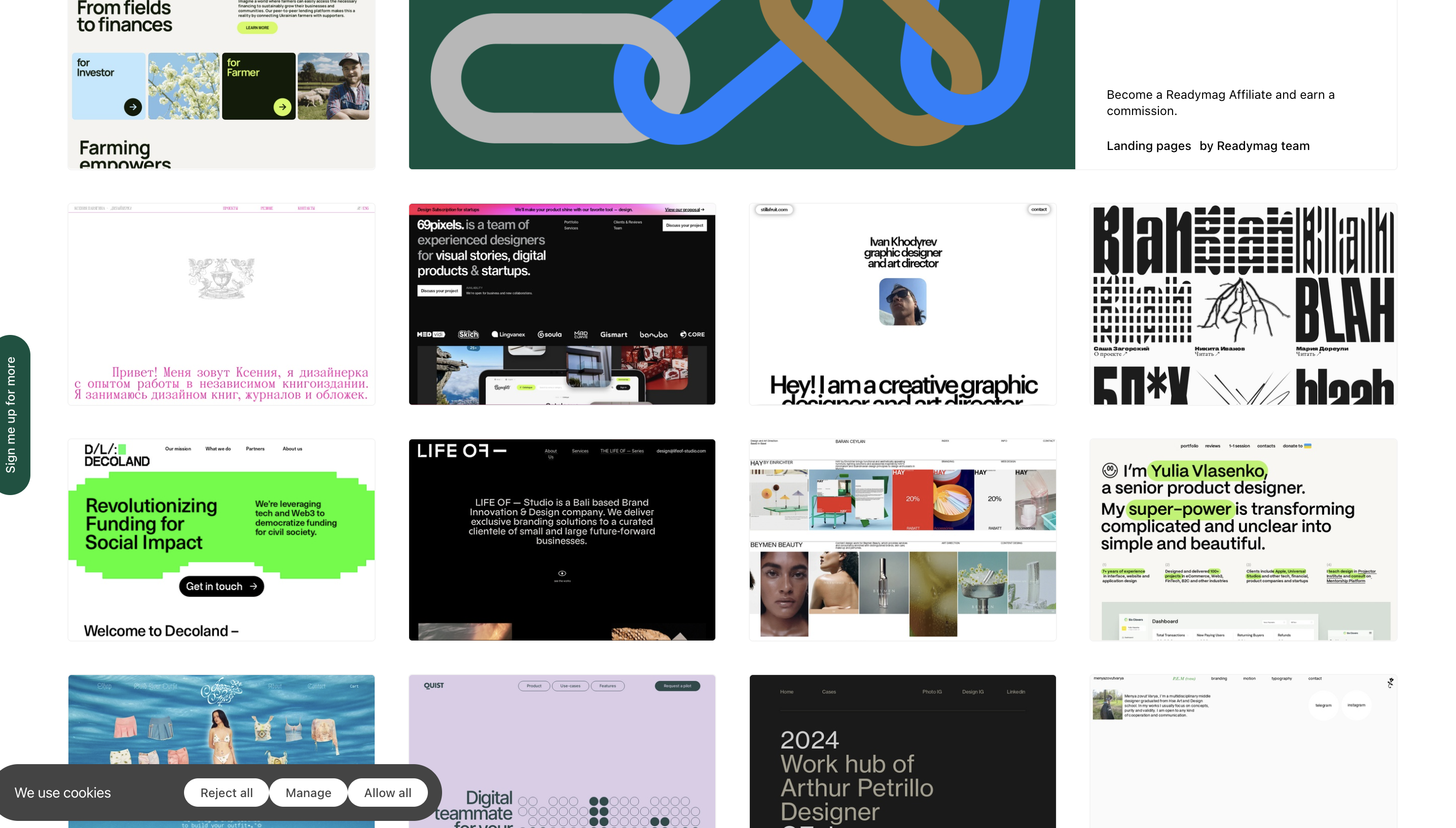
readymag
HTML,CSS, JS 코드추출이 가능한 웹 제작 툴
다양한 템플릿이 있고, 좋은 인사이트가 될만한 개발적인 요소들이 많다.
이런 웹빌더 만들어보고 싶다는 생각이 막 드네 ..


3D
3D를 활용한 웹사이트를 만들고 싶다면 ..
Mockup
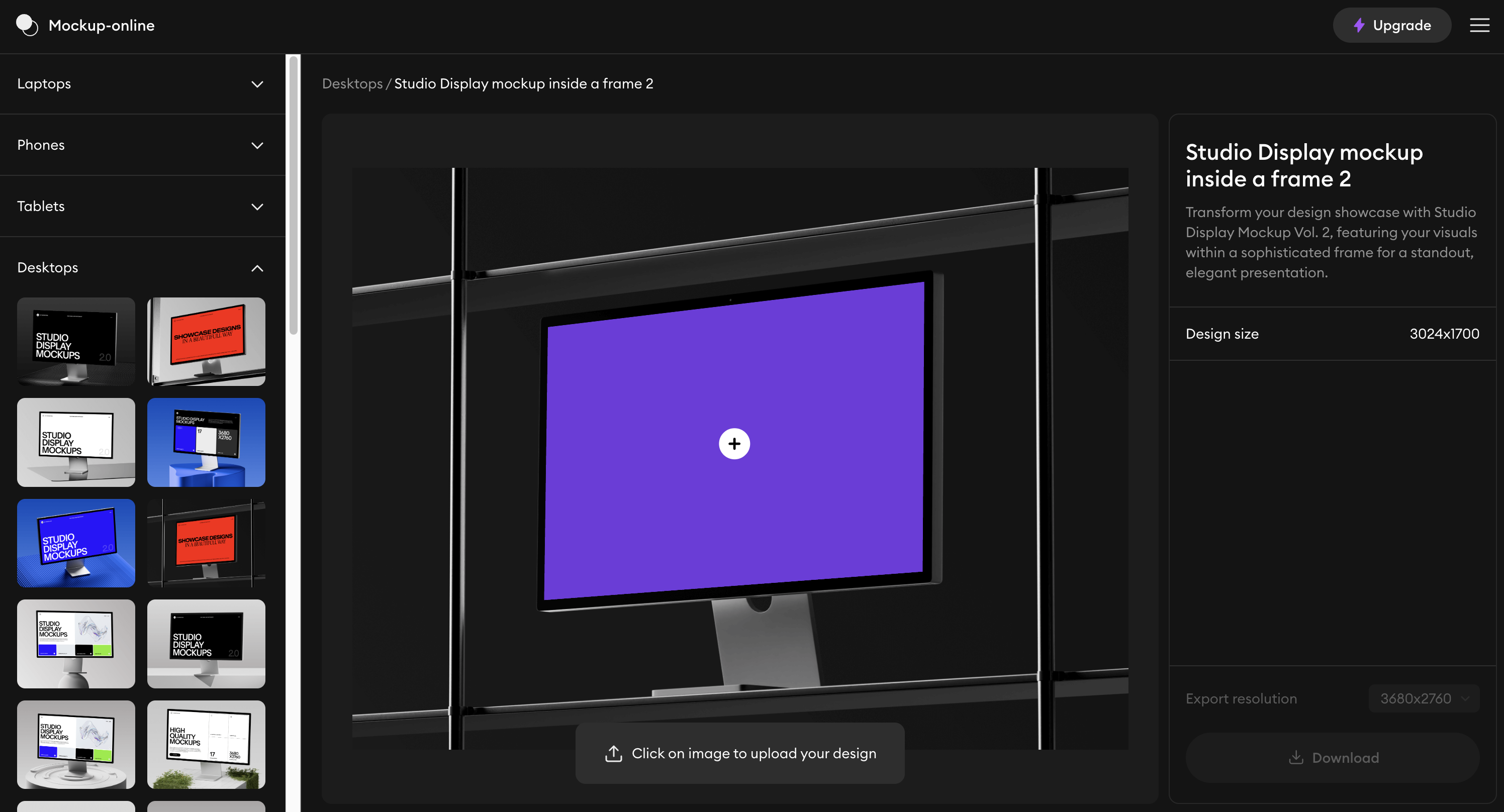
- mockup-online
기깔나는 목업 만들 수 있음

일러스트
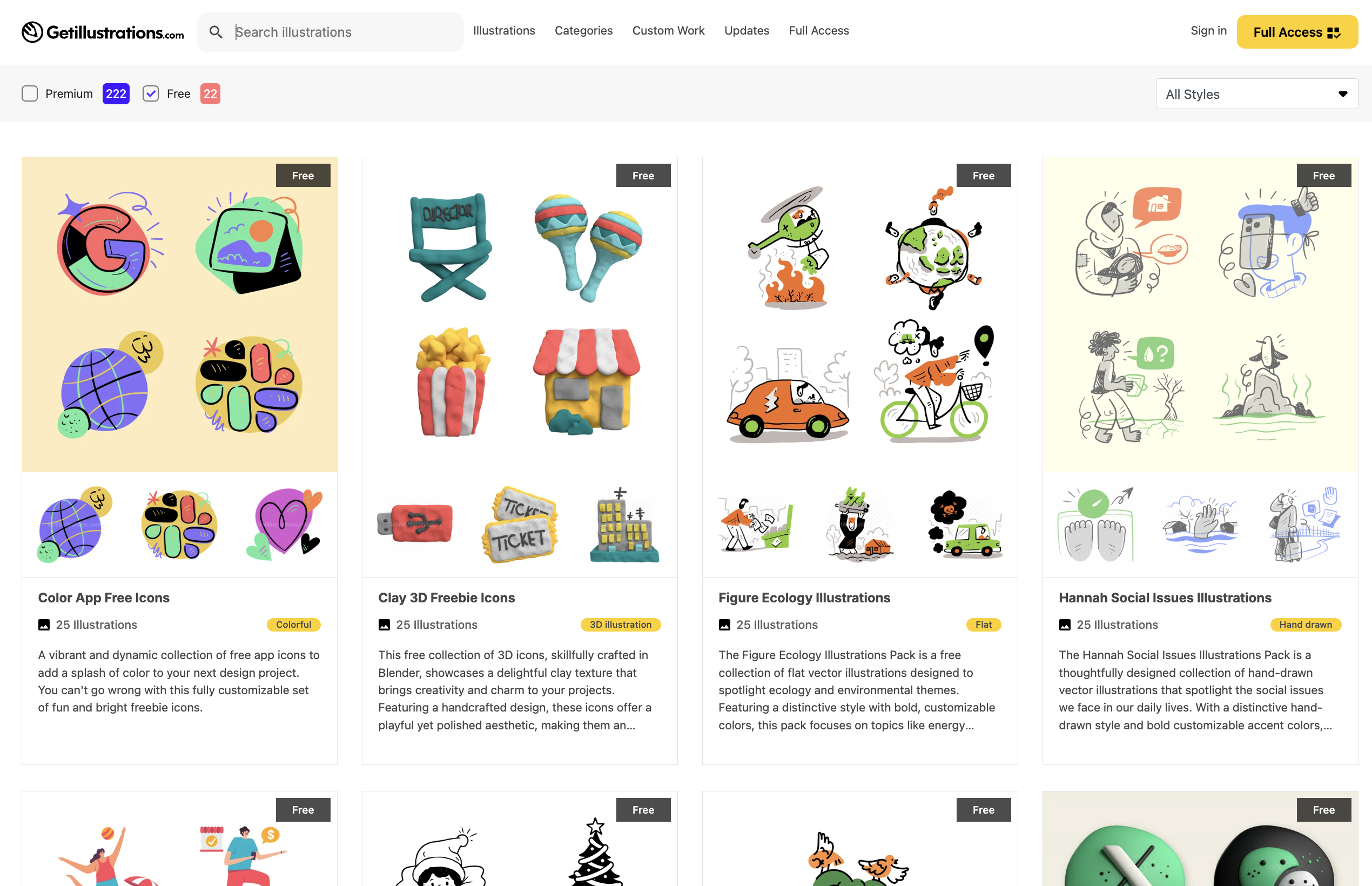
- Getillustrations
일러스트가 필요할 때 사용하면 좋을 듯
무료에도 괜찮은 일러가 많다.

기타
-
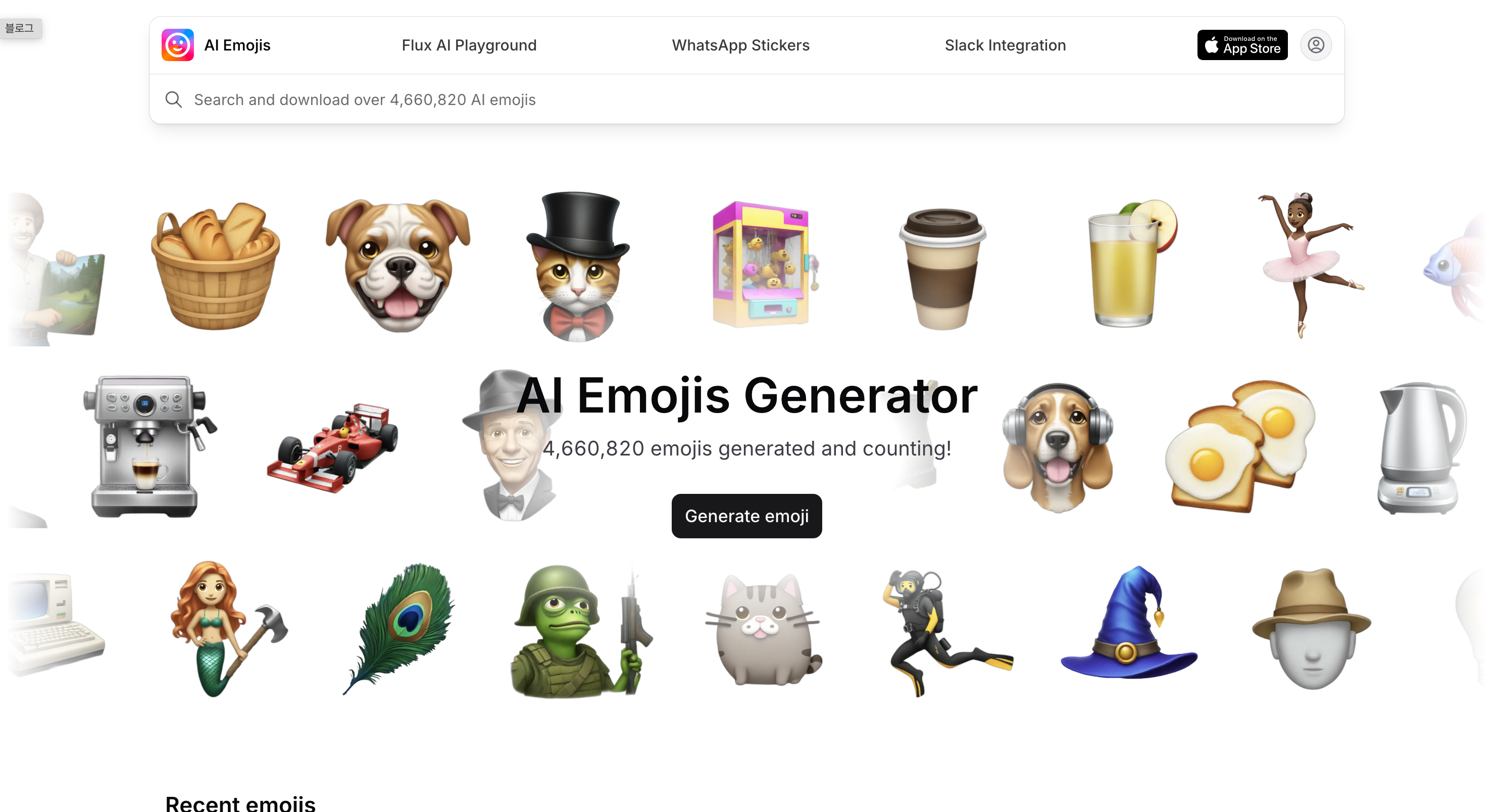
AI 이모지 제작
https://www.emojis.com/

-
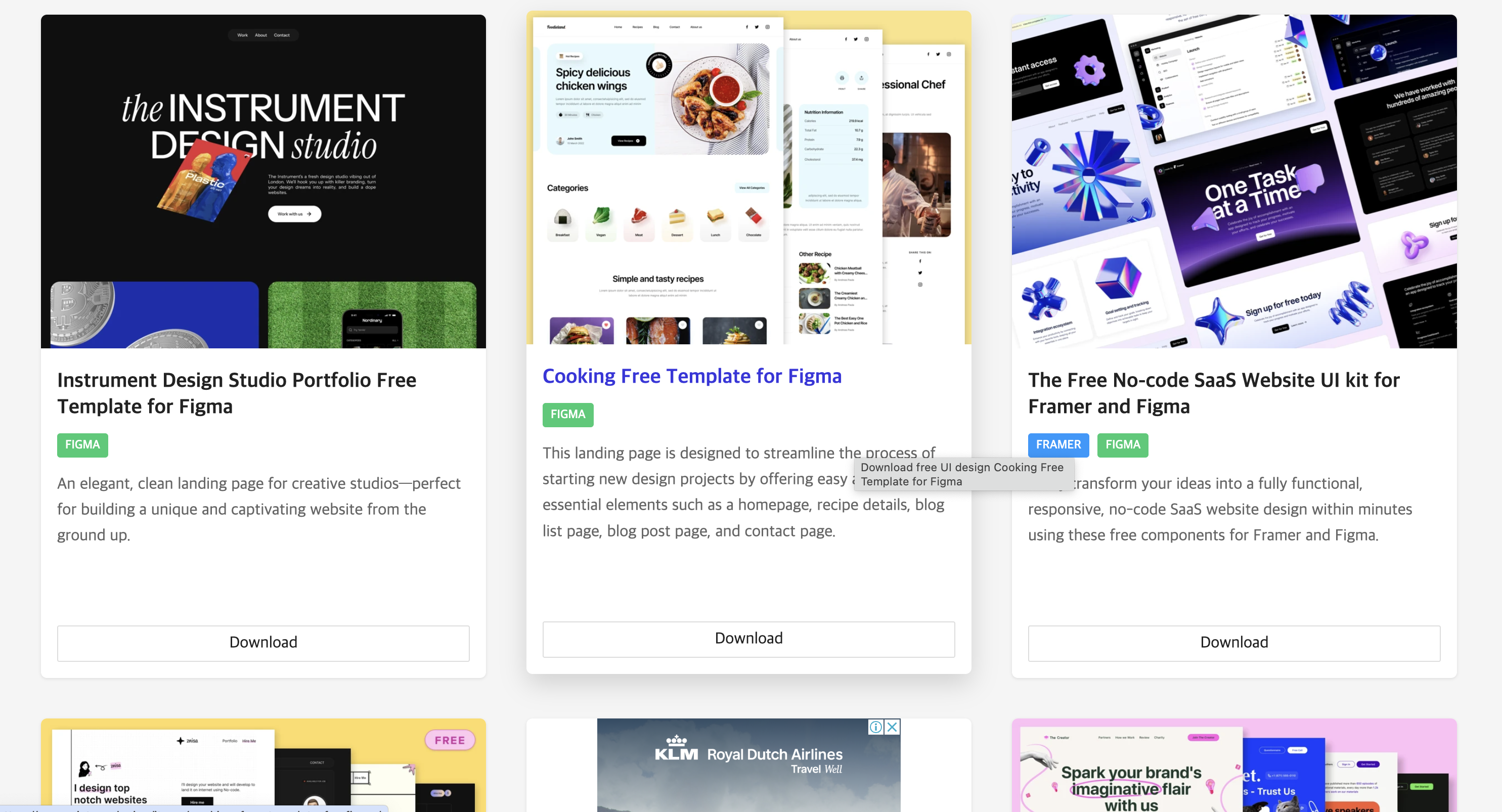
피그마에 다운 가능한 디자인 리소스
https://www.uistore.design/types/figma/page/7/

-
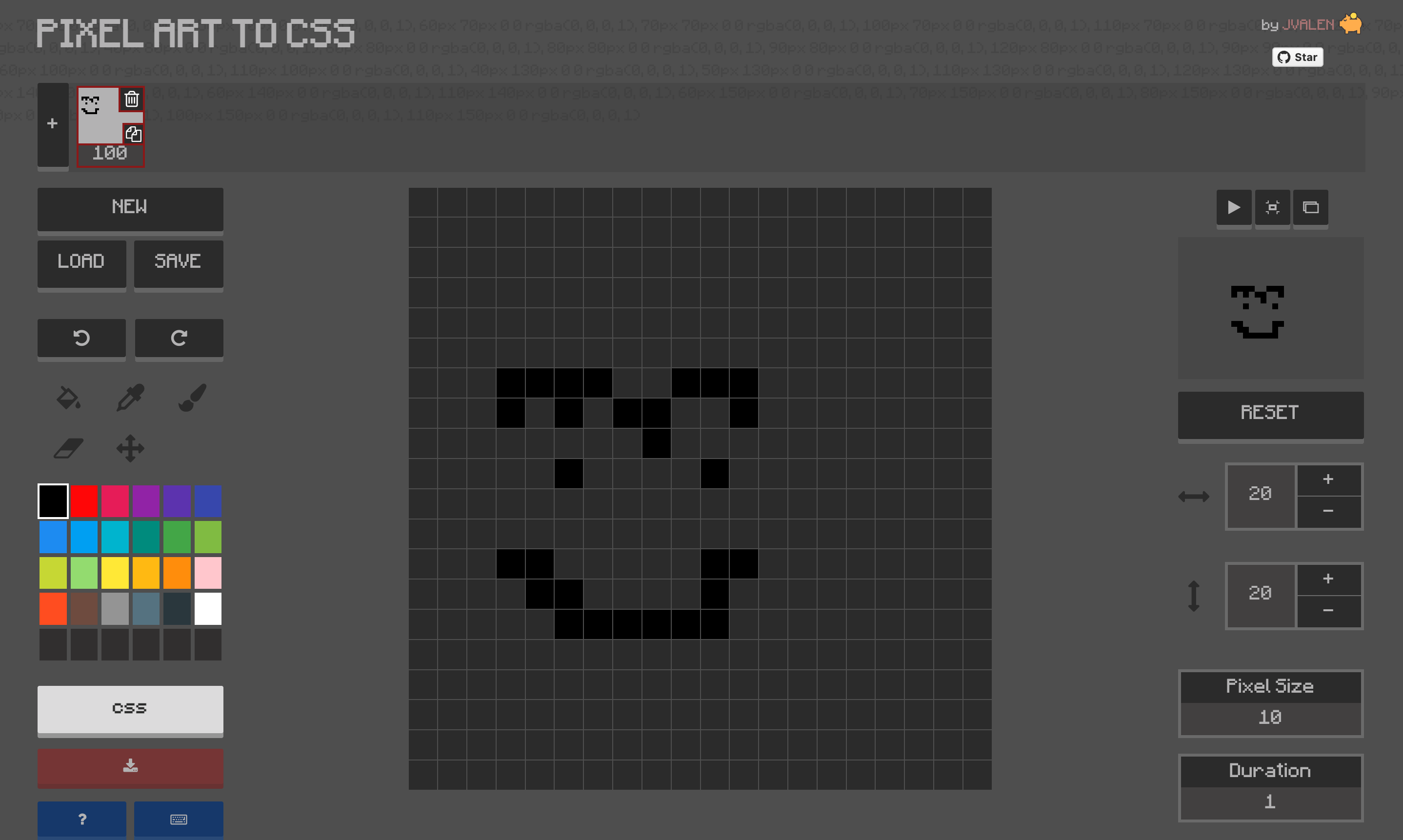
pixel art to css
https://pixelartcss.com/
내가 그린 픽셀 아트를 CSS 로 변환해준다..!
개발자 깃헙 계정

-
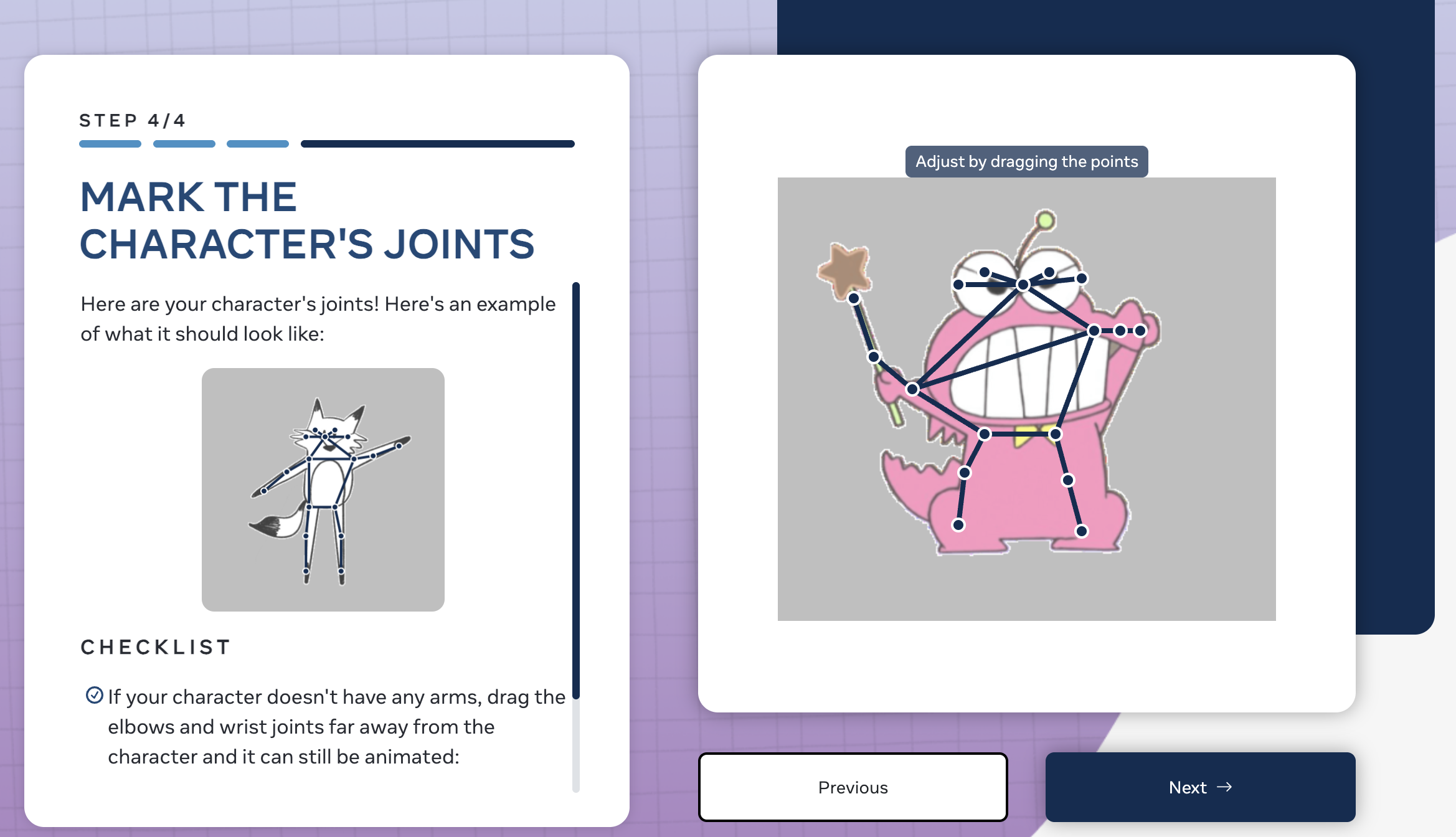
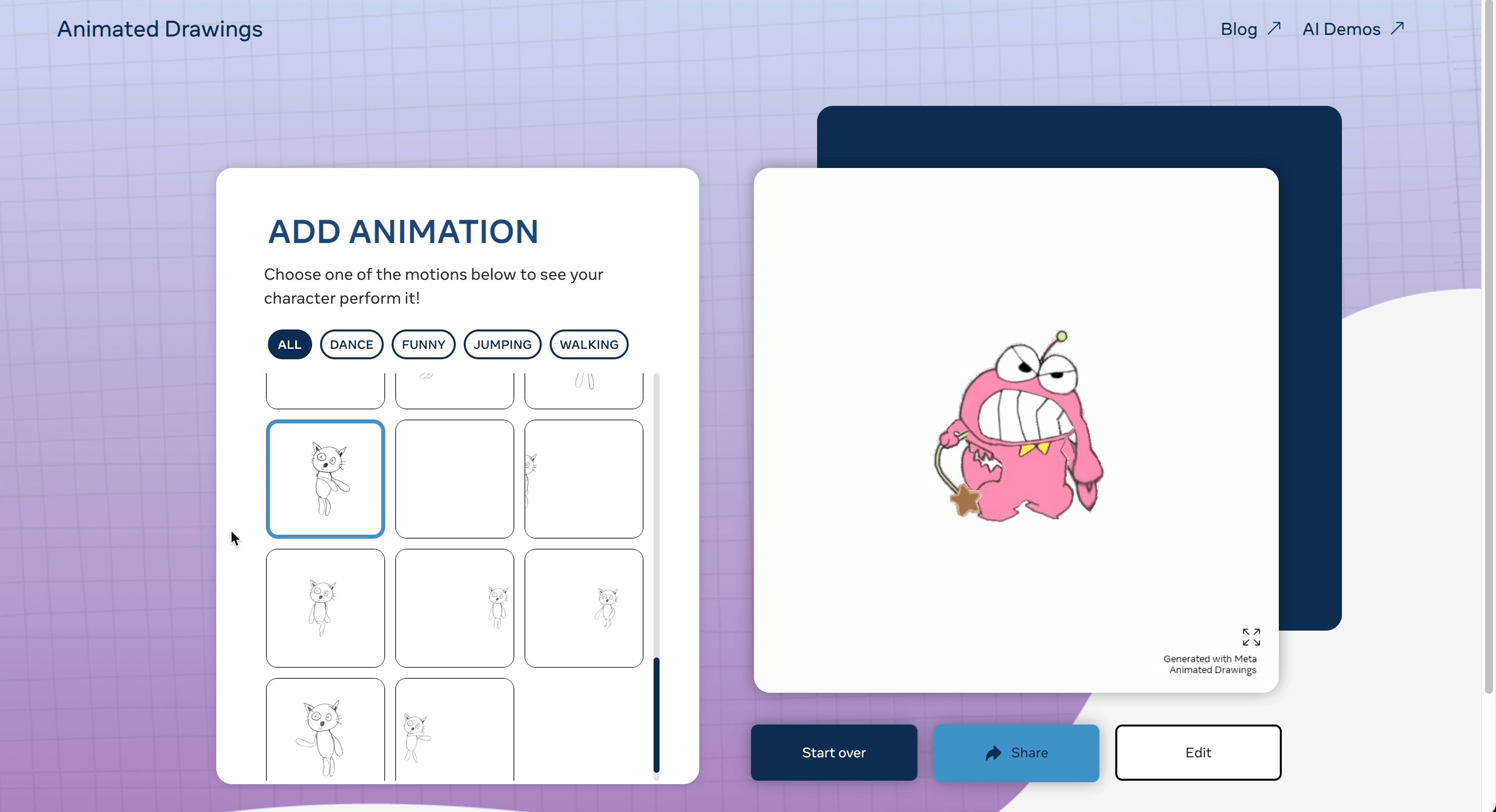
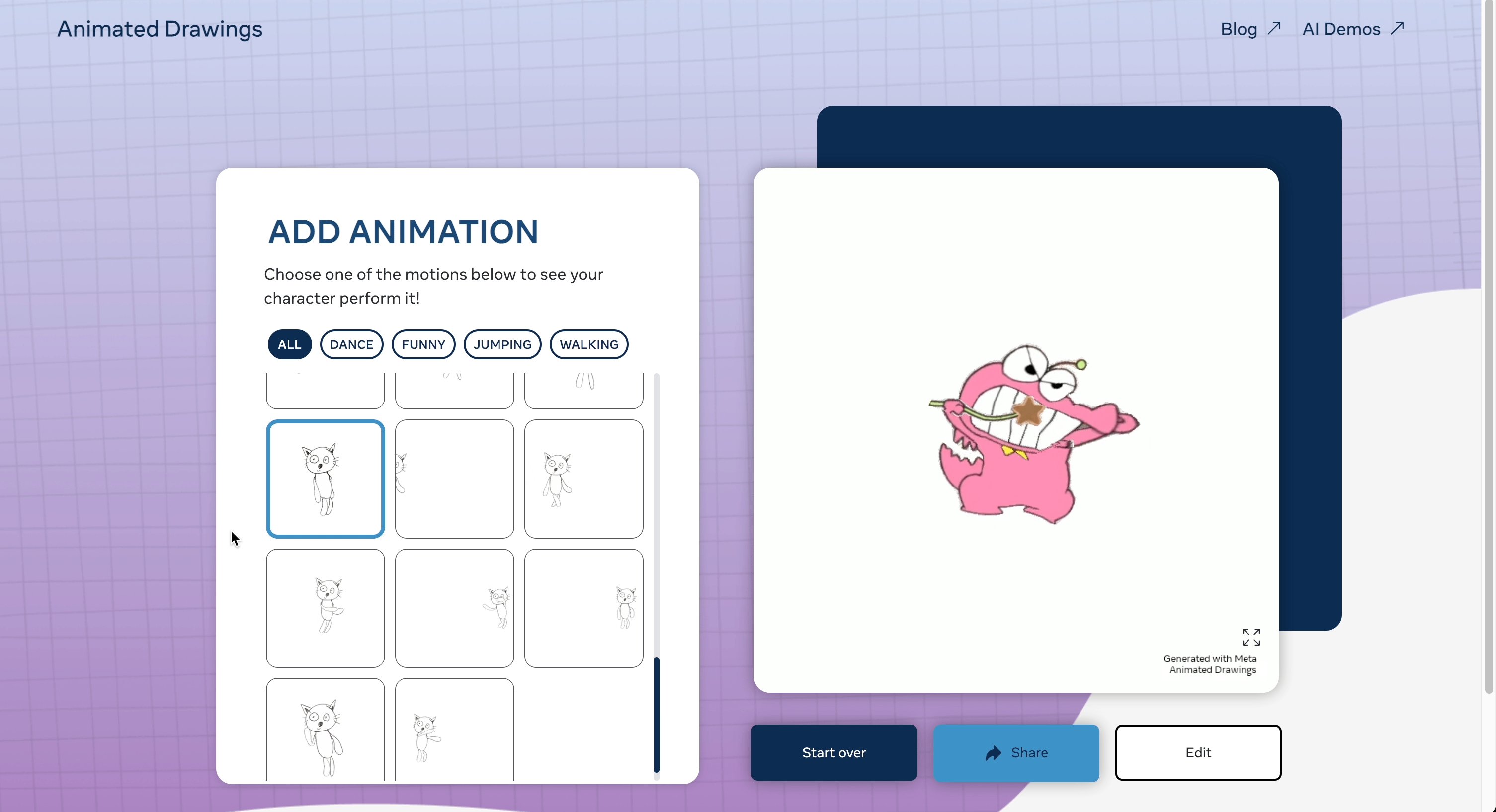
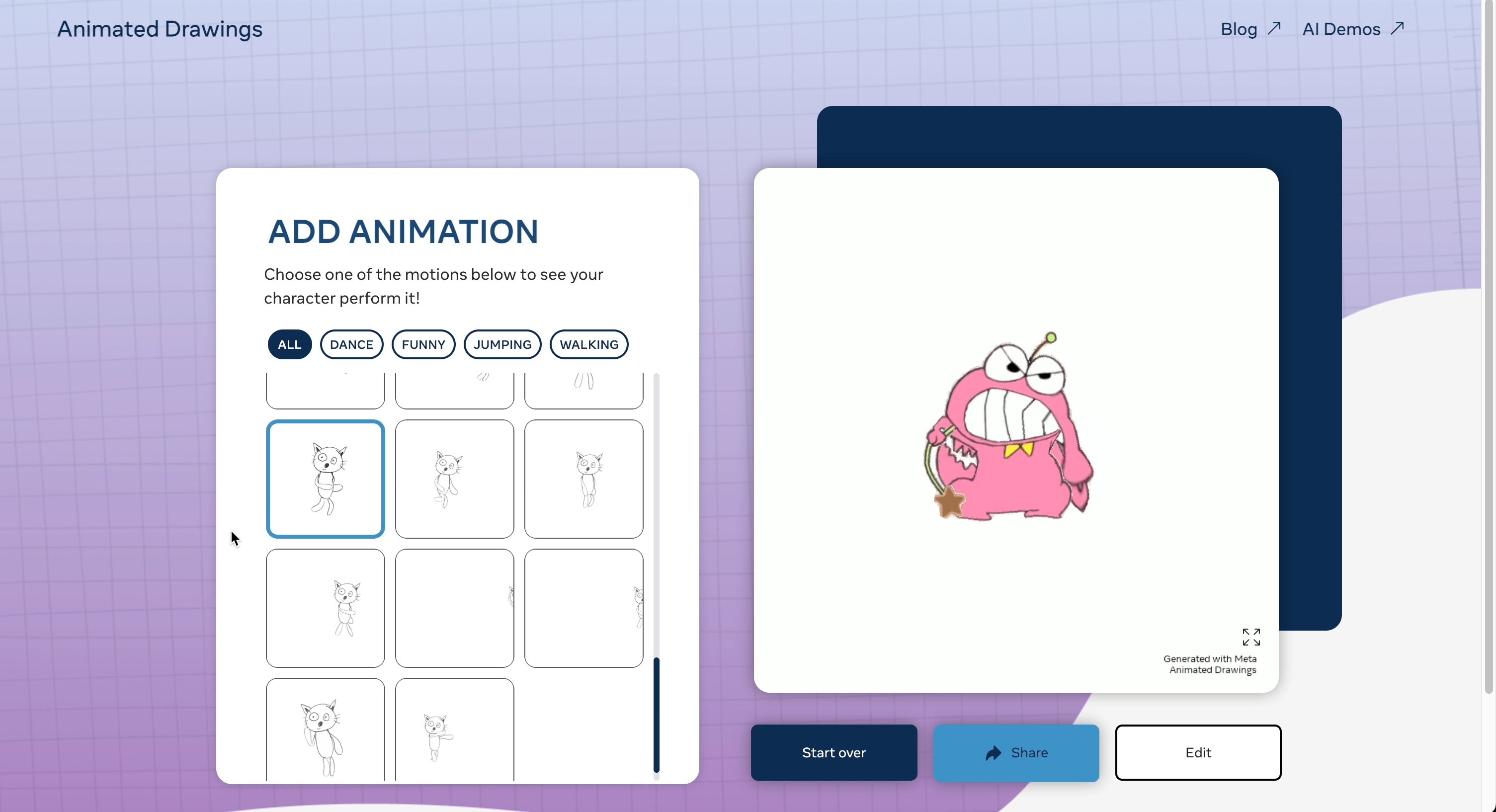
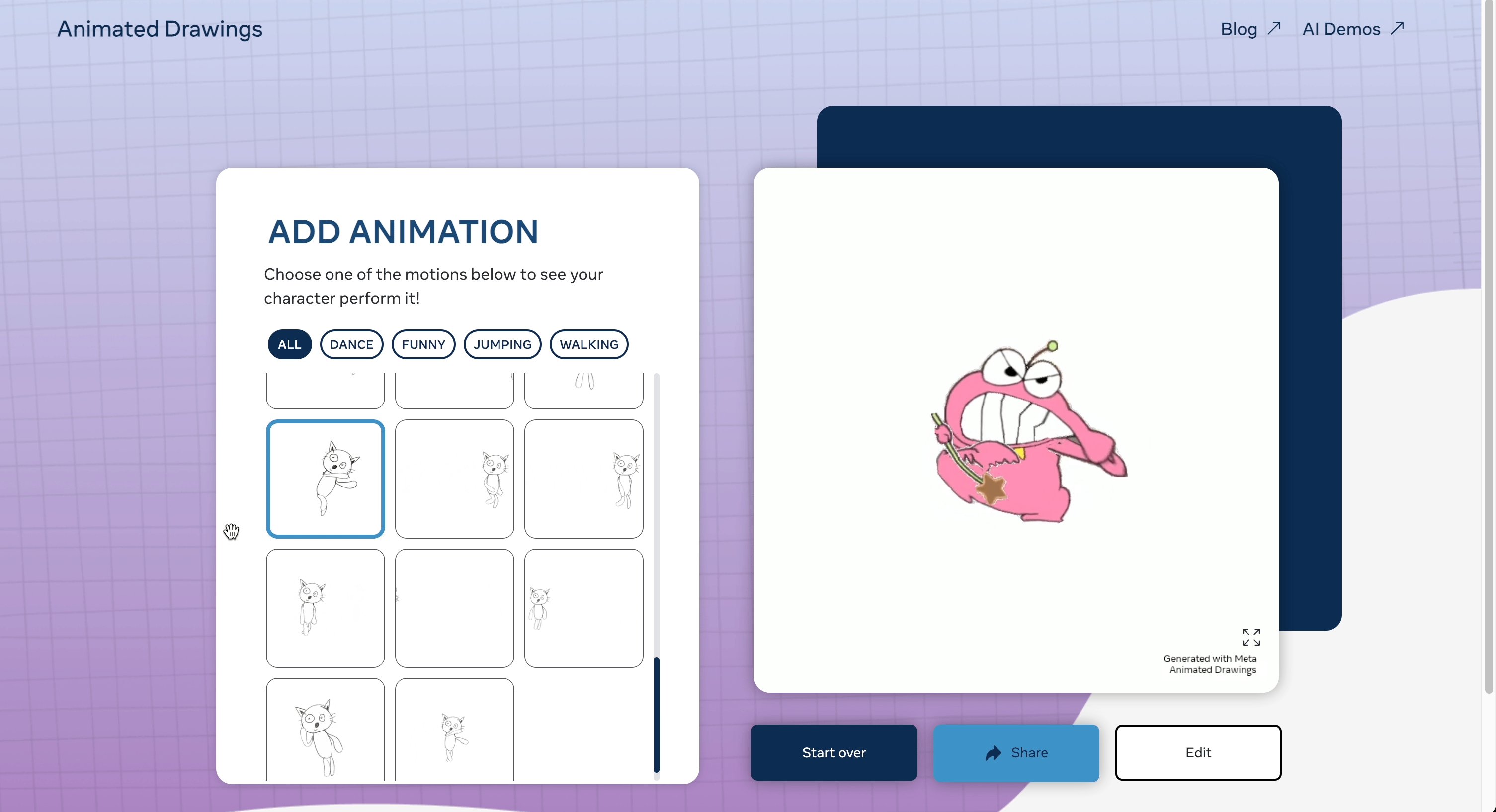
Animated Drawings
AI로 내가 그린 캐릭터에 리깅, 에니메이팅을 해준다..
대박이닷 넘 귀여움
짱구에 나오는 캐릭터를 넣어봤는데 팔이 이상하다ㅎ..
얼굴, 몸통, 팔, 다리를 확실하게 그려야 하는듯


4개의 댓글
The allure of Delhi Escorts is undeniable, as they embody sophistication and allure. Their presence can transform a mundane outing into a lavish experience that you won’t soon forget.





UI/UX 디자인 레퍼런스에 upa도 추천드립니다!
https://upa.userspoon.com/