코드리뷰에서 elseIf보다는 Early Return을 사용하는 것이 나을 것 같다는 리뷰를 받았다.
early return 에 대해 알기는 하지만 정확히 언제 쓰이는지, 장단점이 뭔지에 대해 잘 모르는 것 같아서 기록해본다.
Early Return이란
Early Return은 조건과 맞지 않는 결과를 일찍 반환하는 것.
그래서 if/else 대신 if/return 을 사용한다.
장점
- 소거법을 사용하여 빠르게 return 하기 때문에 코드 전체를 보지 않아도 된다.
- 코드를 읽을 때 return 을 발견하면 아래쪽 코드를 확인하지 않아도 된다.
if - else if - else 일 때는 가장 위의 if 조건에서 옳은 조건이어도 아래의 조건까지 확인해야 한다. 하지만 early return은 조건이 부합하지 않으면 바로 return 을 하기 때문에 좀 더 계산이 빨라진다. - 코드의 더 아래쪽에서 의도하지 않는 값의 변화를 방지할 수 있다.
- 코드 가독성
if 조건문을 사용하면 들여쓰기가 되고 가독성을 해치는 깊이가 생기기 마련이고 엄청 깊어지면 어떤 조건일 때 실행되는 로직인지 헷갈리기 시작한다. 하지만 early return 을 사용하면 이 함수가 어떤 조건일 때 무엇을 반환하는지 명확해진다.
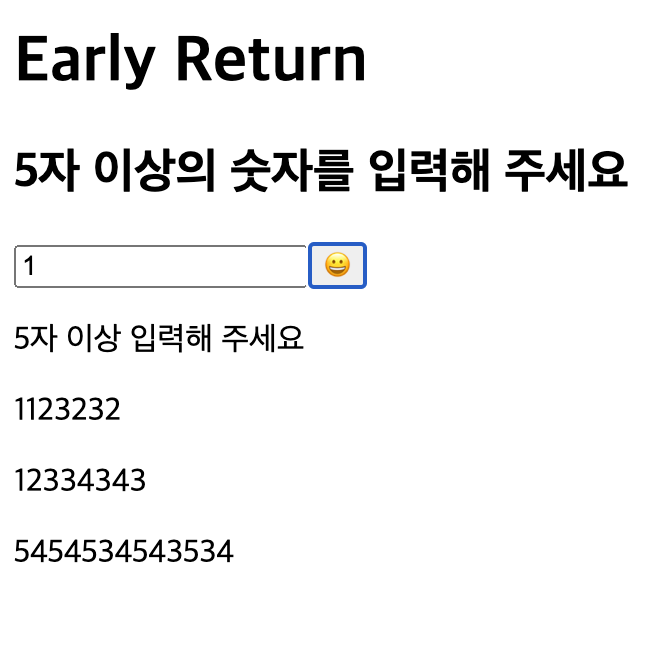
해보자

5자 이상의 숫자를 입력받는 input 이 있다.
5자 이하의 숫자를 입력하고 버튼을 누르면 5자 이상 입력하라는 오류메세지가 나오고,
5자 이상이지만 숫자가 아닌 값을 입력하면 숫자를 입력하라는 오류메세지가 나온다.
if/else 형태로 작성한 코드는 이러하다
const isNumber = (v: string) => /^(\s|\d)+$/.test(v);
const getInput = () => {
if (inputValue.length > 4) {
if (isNumber(inputValue)) {
setArr((prev) => [...prev, inputValue]);
setInputValue("");
} else {
setError("숫자를 입력해 주세요");
}
} else {
setError("5자 이상 입력해 주세요");
}
};
엄청나게 깊은 중첩은 아니지만 보기에 가독성이 떨어진다
early return 을 사용해서 수정해보면
const getInput = () => {
//숫자가 아닐때 에러메세지
if (!isNumber(inputValue)) {
setError("숫자를 입력해 주세요");
return;
}
//5자 이하일 때 에러메세지
if (inputValue.length < 4) {
setError("5자 이상 입력해 주세요");
return;
}
//위의 if문이 다 아니라면 이게 실행
setArr((prev) => [...prev, inputValue]);
setInputValue("");
}; 이렇게 작성했을 때가 확실히 읽히는것도 자연스럽고 의미도 명확해 보인다.
if 조건문에 들어오면 해당 동작을 하고 return 해버리고 더 이상의 동작은 하지 않기 때문에 , 이 함수가 어떤 조건일 때 무엇을 반환하는지 명확해 보인다..!
아래 블로그에 설명이 매우 잘 나와있어서 참고하면 좋을 듯 !
https://medium.com/swlh/return-early-pattern-3d18a41bba8
