Popover API
매번 모달, 드롭다운 만들려면 손이 많이 갔었는데 HTML Popover API 가 새로 나왔답니다
https://developer.mozilla.org/ko/docs/Web/API/Popover_API
우선! 이 문서를 읽고 오세요.
읽으셨나요! 대박이죠 너무 좋지 않나요 ..?
(공식문서에 너무 작성이 잘 되어있어서 기능에 대한 설명을 길게 쓰지 않겠습니다.. )
해보자
(작업 환경 : react)
이렇게만 입력하면 popover 이 만들어진다니 ?
<button popoverTarget='basic-popover'>열기</button>
<div id='basic-popover' popover='auto'>
<p>🐸</p>
</div>이 코드를 화면으로 보면 
이렇게 생겼습니다.
아무런 스타일링을 하지 않았을 때의 UI예요
스타일링을 해보겠습니다.

어라라 문제가 발생했습니다.
스타일 코드를 적용하니 닫히지 않는 문제가 생겼습니다..?
왜때문인지 엄청난 삽질끝에 ,, display:flex 때문이라는 사실을 알게되었습니다
<div>
<button popoverTarget='popover-id' className='popover-button'>
열기
</button>
<div id='popover-id' popover='auto' className='popover-conetent'>
<p>🐸</p>
</div>
</div>.popover-content {
position: relative;
padding: 8px;
width: 300px;
height: 300px;
background-color: #fdfdfd;
border: 1px solid #7e7e7e;
border-radius: 10px;
font-size: 30px;
//얘네때문이었다..
display: flex;
justify-content: center;
align-items: center;
}저 요소들 지워주니 잘 동작합니다!
저처럼 삽질하지 마세요 🥲
스타일과 기능을 더 추가해볼까요
backdrop
일반적인 모달은 뒤에 대비되는 배경이 깔립니다.
popover 에서 이 배경의 스타일을 원하는 경우 backdrop pseudo-element를 사용하시면 됩니다!
.popover-content::backdrop {
background-color: rgba(0, 0, 0, 0.587);
}
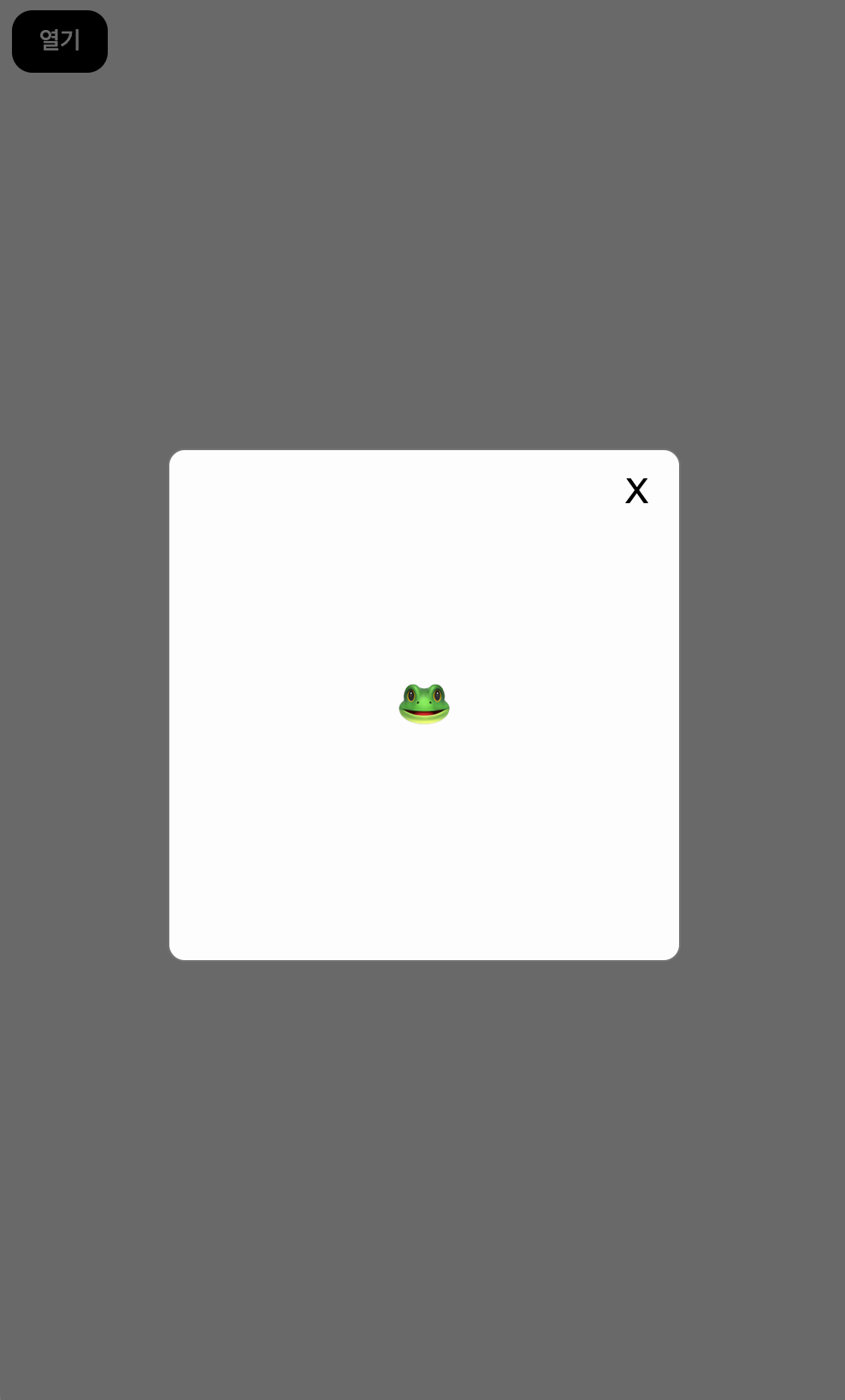
그럼 이렇게 나온답니당
popoverTargetAction
popover은 바깥영역을 클릭하면 닫힙니다
하지만 컨텐츠 내부에서 닫게 해주고 싶다면 popoverTargetAction="hide"를 통해 구현할 수 있습니다. 진짜 간단하고 편리하지 않나요?

주의할 점
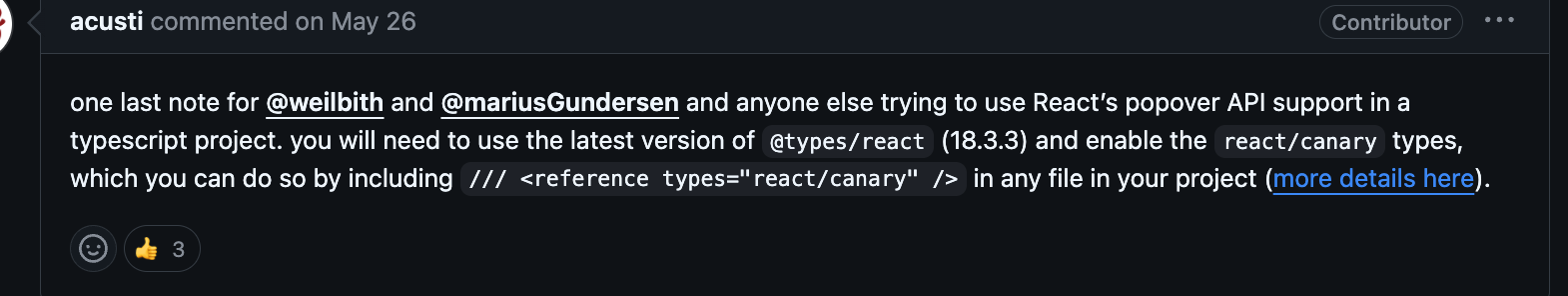
react, typescript 환경에서 사용할시에 주의할 점이 있습니다!
반드시 @types/react 버전이 18.3.3 이상이어야 합니다.
그렇지 않으면 타입에러가 난답니다!

끝으로
이 api 를 이용해서 만들어진 컴포넌트인데
이런식으로도 활용할 수 있다는 점!
컴포넌트 만들때 참고하면 좋을 것 같아서 첨부합니다~
https://www.material-tailwind.com/docs/html/popover
그리고 읽어보면 좋을 글도 첨부합니다!
기능에 대해 세세하게 잘 적혀있어요
mdn 문서 읽기 싫으신 분들은 이 글 읽어보세요!
추천 블로그


딤클릭 하면 팝오버가 닫히지 않게 하는건 popover 속성이 더 상위입니다. popover="manual" 하면 딤클릭하면 안닫힙니다.
다 좋은데 딤이 레이어가 깔린게 아니라서 뒤에 있는 링크나 버튼들도 클릭할수있습니다.