CSS로 올라프 만들기
코드만으로 캐릭터를 만드는 것이 가능할까?
가능하다!
나는 좋아하는 캐릭터인 올라프를 만들어보았다.
컨셉은 소원을 들어주는 마법 올라프 !

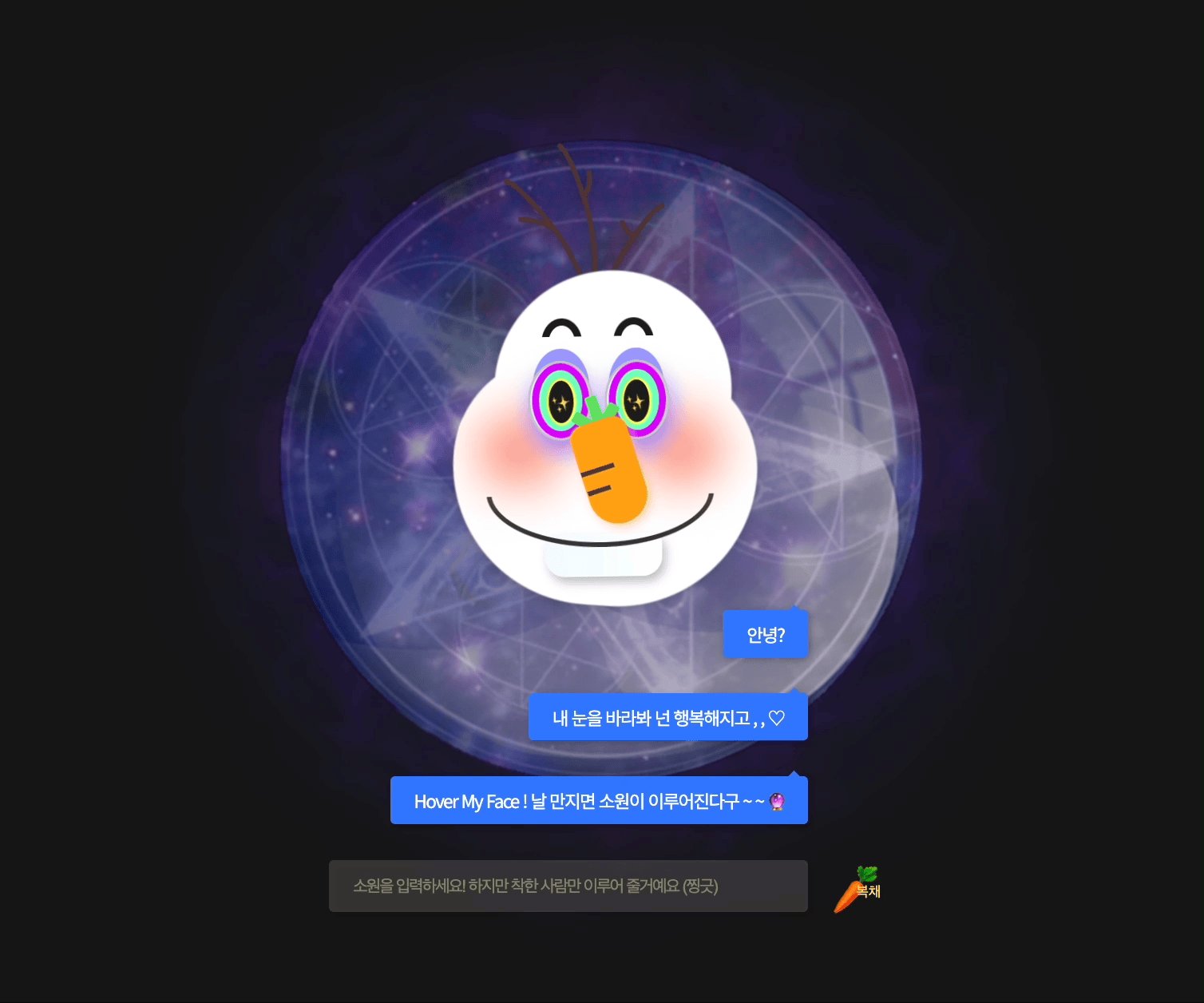
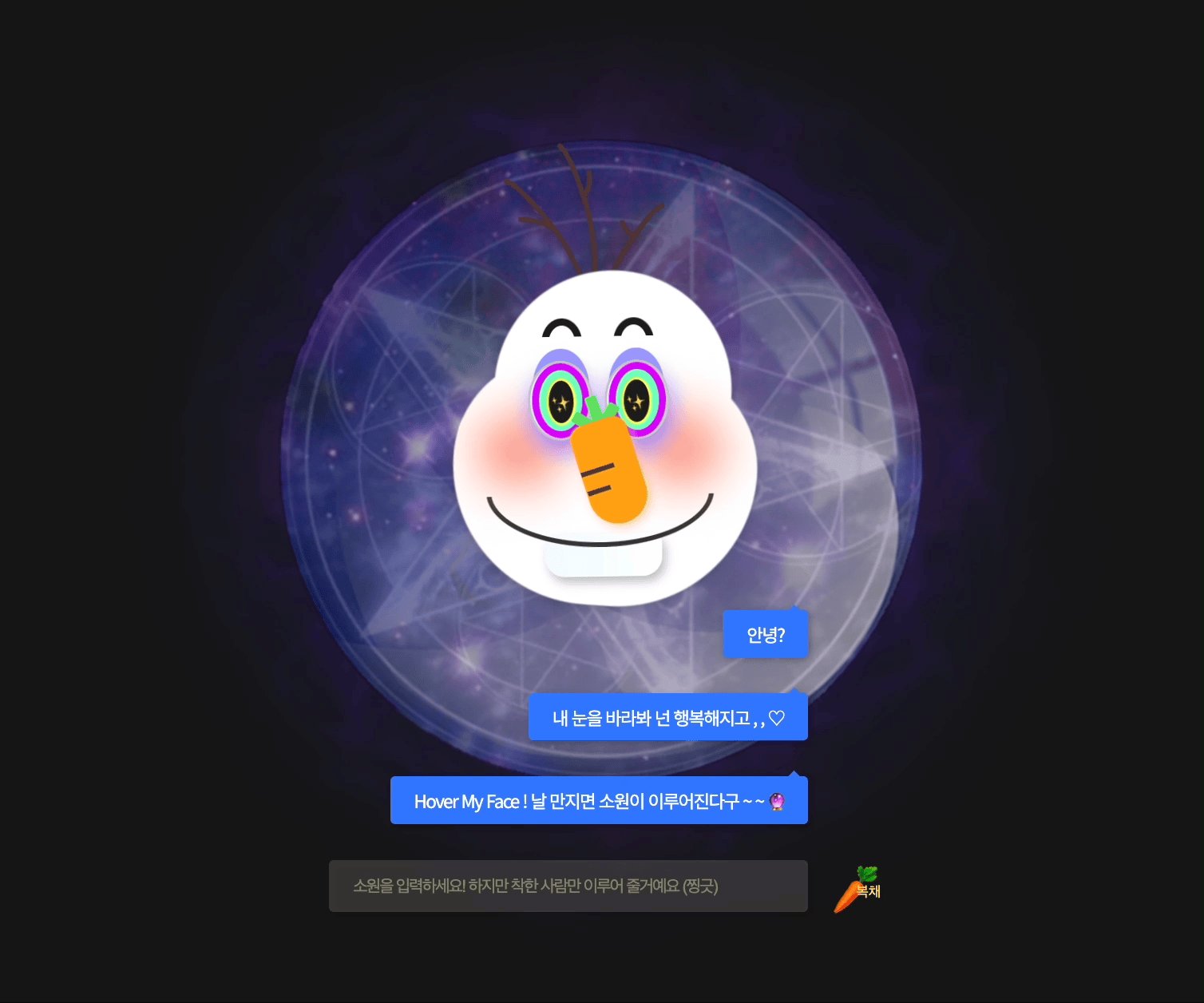
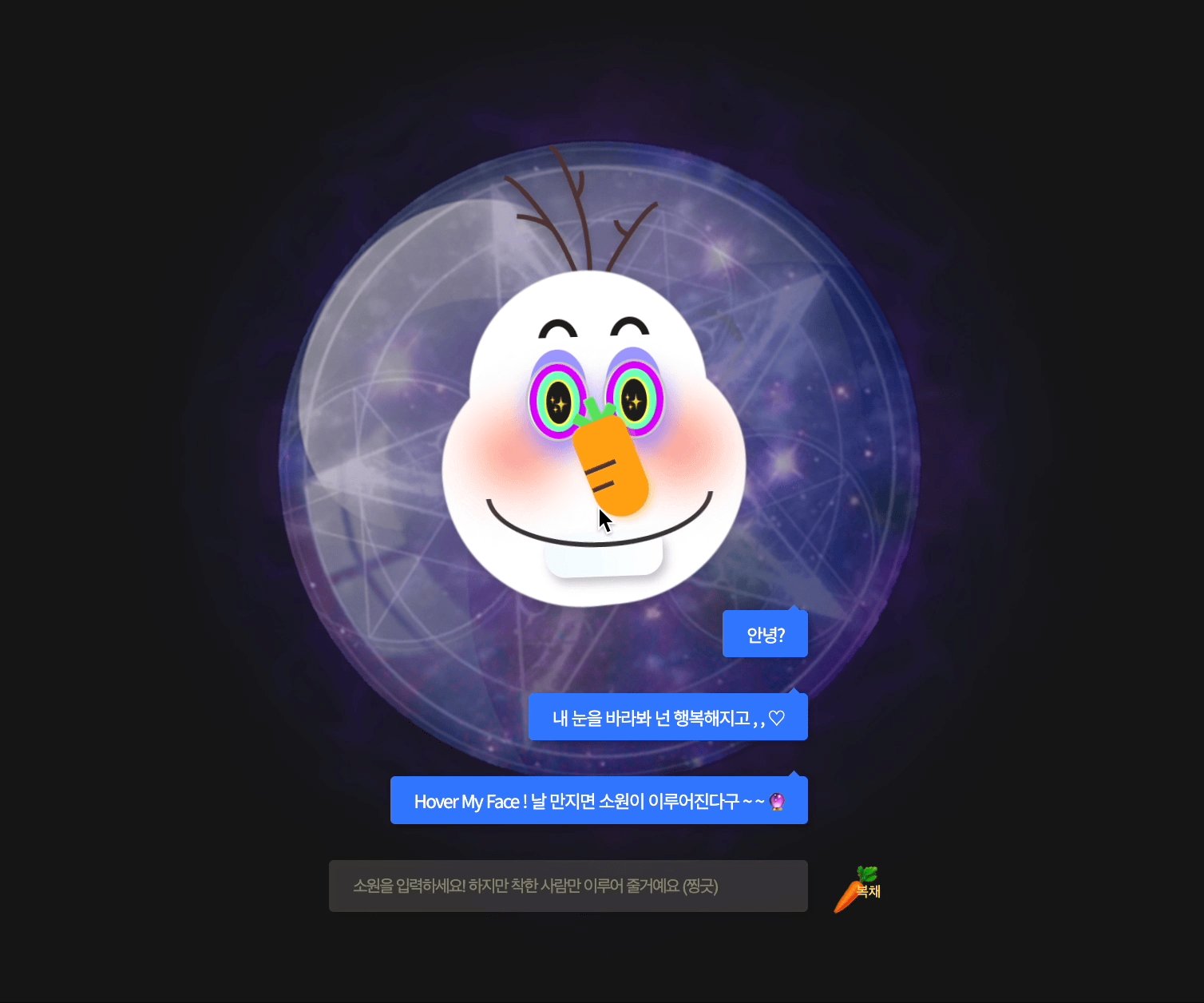
결과물은 이러하다.
모양을 잡기 위해 div로 영역을 잡아주고 CSS 로 꾸며주는 식으로 작업하였다.
먼저 얼굴의 형태를 잡아줘야 하는데 보다시피 올라프는 호리병 모양의 얼굴형을 가졌다. 그래서 얼굴영역은 두 개의 div 태그를 이용하여 만들어 주었다.
<div className="face">
<div className="mainHead"></div>
<div className="forhead"></div>
</div>머리는 3개의 가지가 뻗어져 있는 형태라 피그마를 이용해 가지를 그려서 png로 불러왔다. 한가닥 한가닥 움직임을 줘야했기 때문에 3개로 불러와 백그라운드 이미지로 넣어주었다!
<div className="hair first"></div>
<div className="hair middle"></div>
<div className="hair last"></div>그 다음은 입 영역인데
<div className="tooth"></div>
<div className="mouth"></div>
<div className="mouthHider"></div>웃고있는 입꼬리를 표현해주기 위해 타원을 그려주고
.mouth {
position: absolute;
top: 68px;
left: 32px;
width: 190px;
height: 93px;
border: 4px solid #323232;
border-radius: 50%;
}.mouthHider {
position: absolute;
width: 232px;
height: 68px;
background-color: rgb(255, 255, 255);
border-radius: 12px;
top: 50px;
left: 10px;
}그 위를 mouthHider이라는 요소를 올려 입꼬리처럼 만들어 주었다.

(mouthHider이 없다면 .. 웅이아버지 올라프가 되어버림)
이빨은 박스쉐도우가 포인트이다.

박스쉐도우를 주지 않으면 하얀 이빨이 보이지가 않았기 때문에(+ 이빨을 다른 색으로 표현해줄 수 없기 때문에) 조금 입체적으로 보여줄겸 박스쉐도우를 사용했다. 그리고 백그라운드 컬러도 linear-gradient로 표현해주었다.
.tooth {
position: absolute;
top: 150px;
left: 80px;
width: 98px;
height: 36px;
background: linear-gradient(270.82deg, #FFFFFF -10.97%, rgba(222, 243, 255, 0.48) 119.01%);
box-shadow: 3px 5px 8px rgba(0, 0, 0, 0.25);
border-radius: 9px 9px 17px 17px;
}눈썹도 마찬가지로 원을 그려주고 그 위를 다른 div 로 가려버렸다.


올라프 컨셉이 소원을 들어주는 올라프이기 때문에
조금 돌아버린? 느낌을 주고 싶었다.
그래서 눈 디자인에 조금 힘을 많이 주었다.
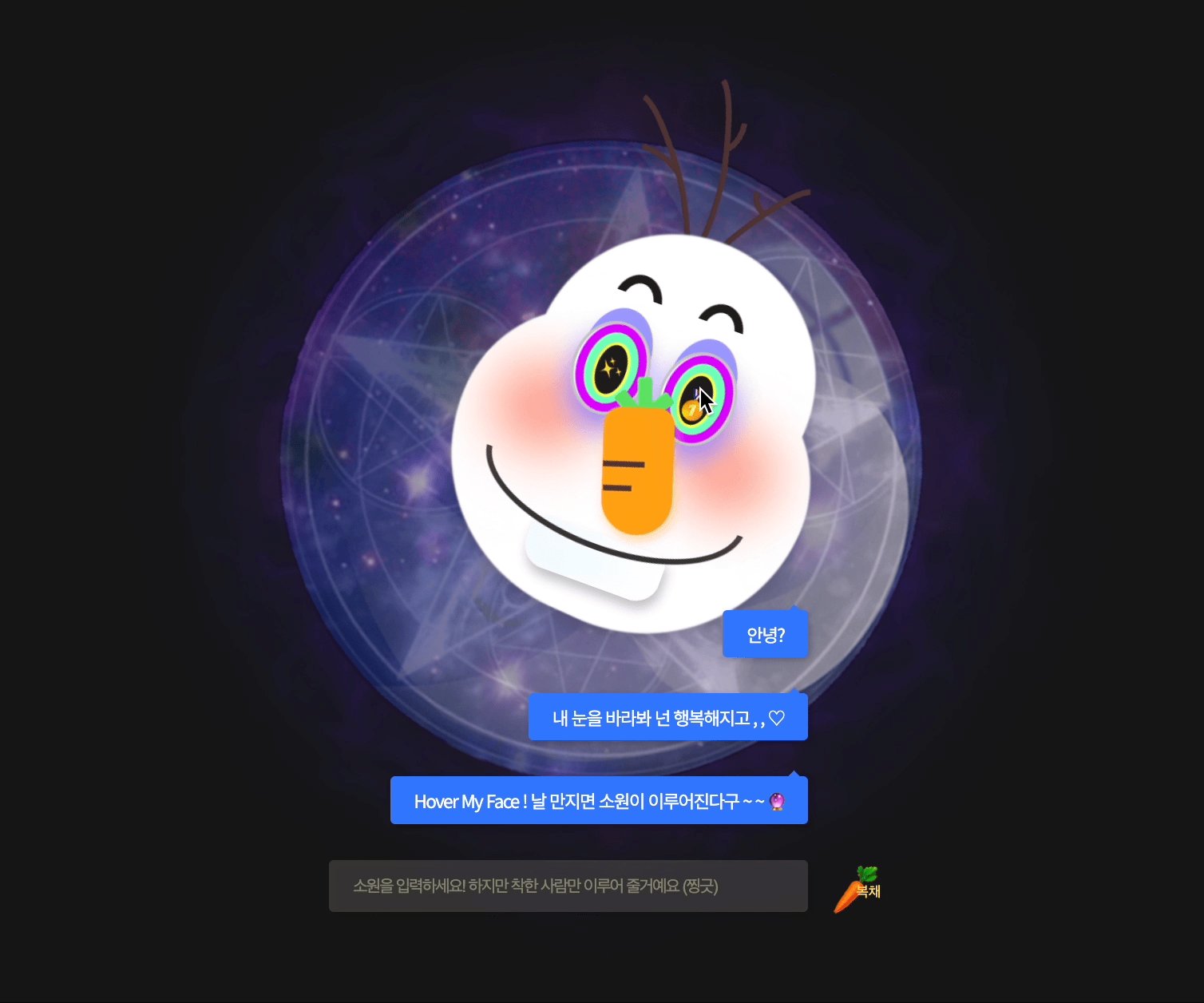
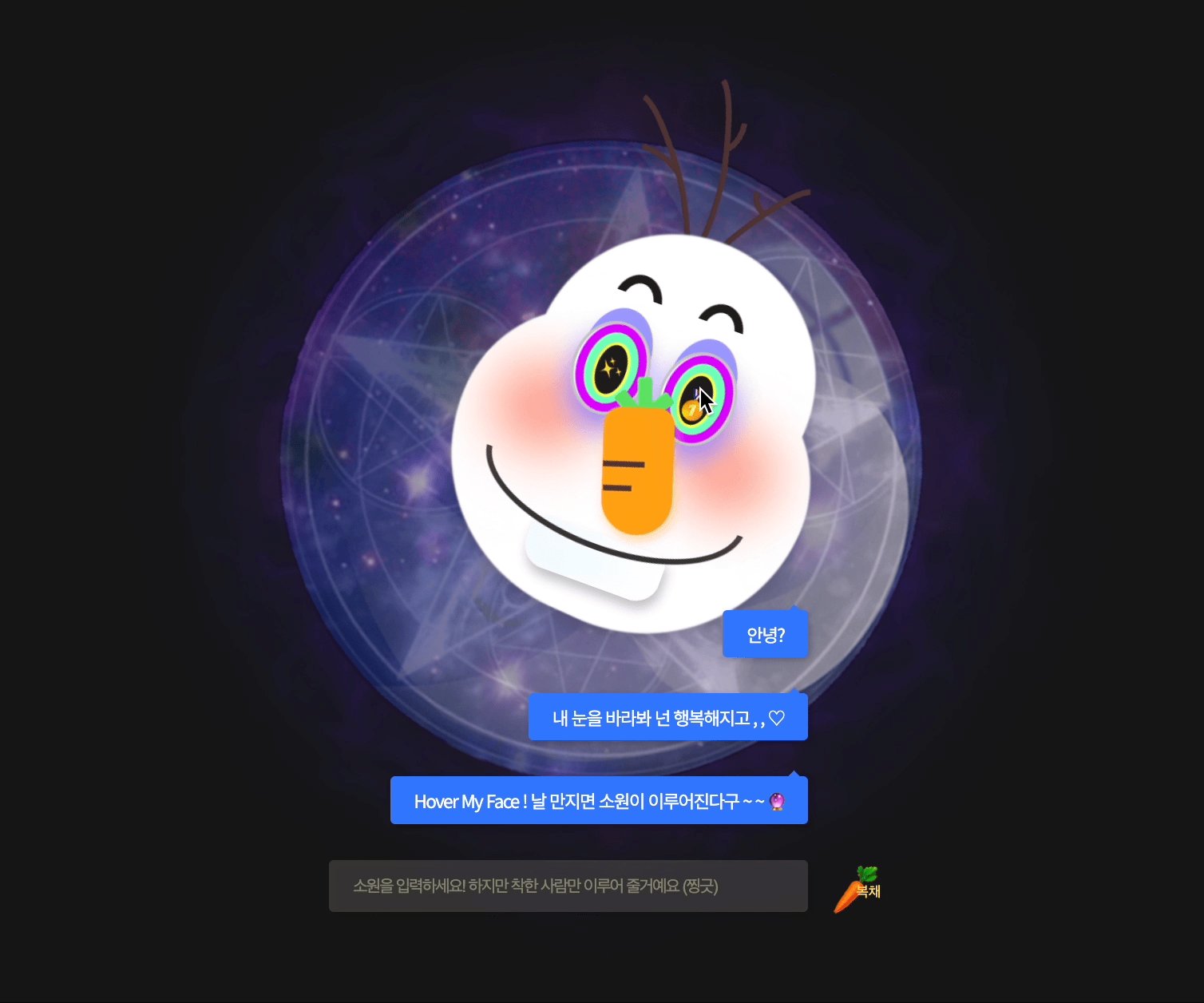
 (이렇게 보니깐 조금 무섭긴 한데 .. ㅎㅎㅎ )
(이렇게 보니깐 조금 무섭긴 한데 .. ㅎㅎㅎ )
눈은 div태그를 4겹으로 쌓아 만들었다.
{/* <!-- eye --> */}
<div className="eyehole left"></div>
<div className="eyehole right"></div>
<div className="eyeOutline left"></div>
<div className="eyeOutline right"></div>
<div className="eyeInline left"></div>
<div className="eyeInline right"></div>
<div className="eye left"></div>
<div className="eye right"></div>




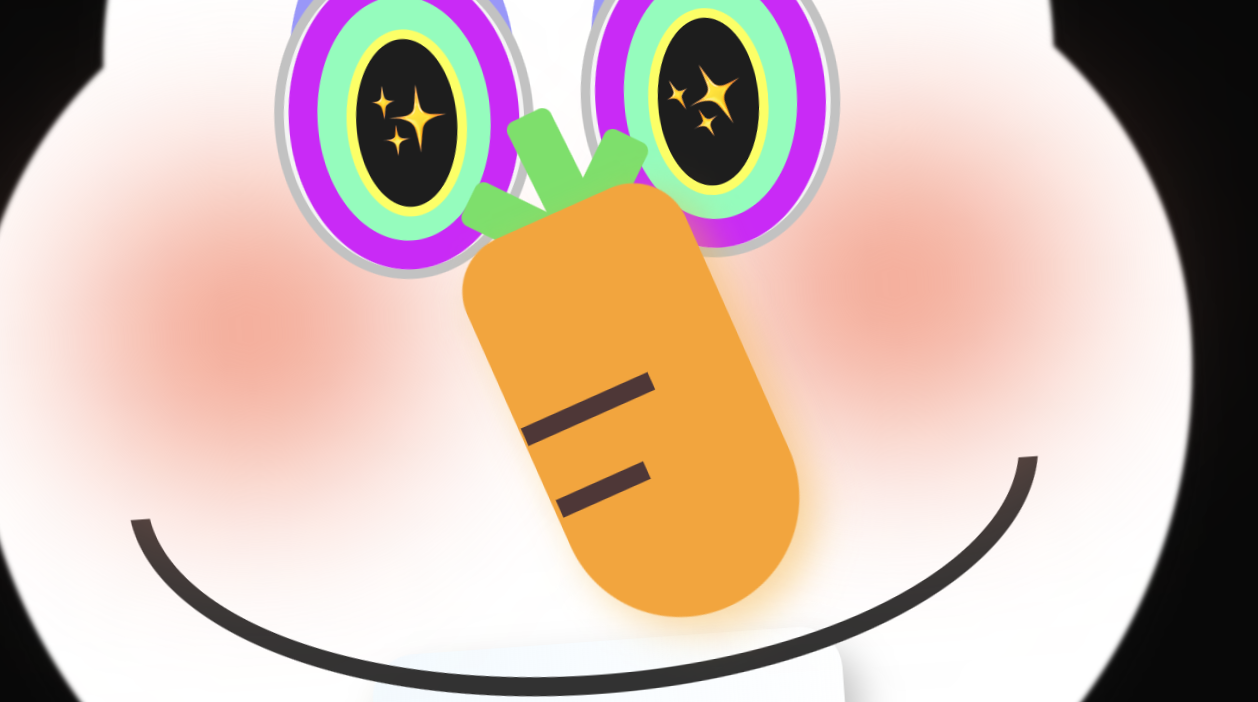
그리고 이 심심한 눈알에
::after 을 이용하여 반짝이는 눈을 만들어주었다.

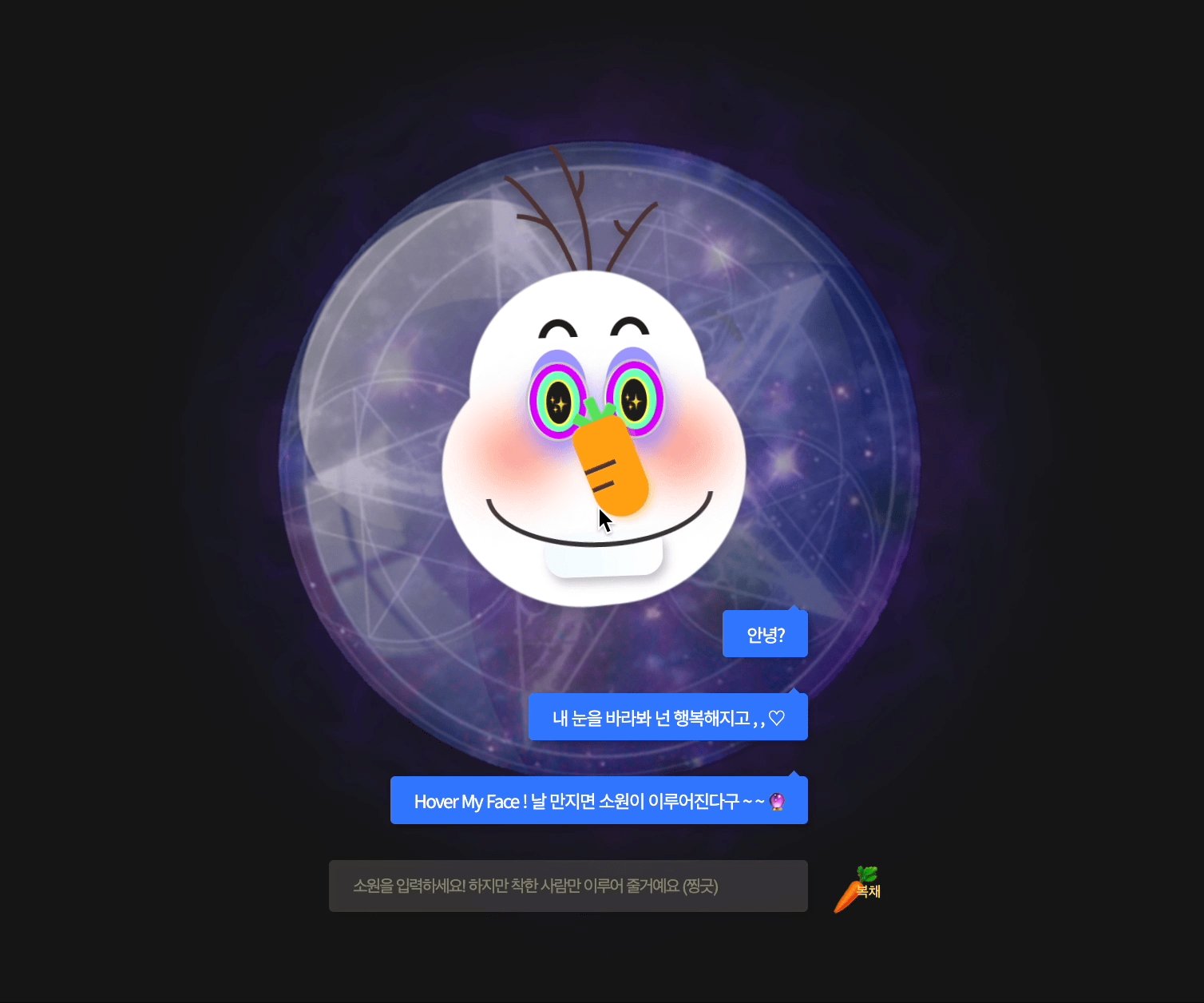
가장 큰 포인트는 눈 아래 다크서클 blur 이라고 생각하는데 이게 없으면 너무 심심하고 정상(?)적인 올라프가 되어버림.. 
자! 그 다음은 코 !!
올라프의 핵심은 아무래도 당근 코 이기 때문에 당근을 누가봐도 당근처럼(?) 예쁘게 만들고 싶었다.

<div className="nosewrapper">
<div className="carrot first"></div>
<div className="carrot sec"></div>
<div className="carrot third"></div>
<div className="nose"></div>
<div className="carrotline first"></div>
<div className="carrotline sec"></div>
</div>
당근 잎사귀 , 당근 코, 당근 라인 이렇게 파트를 나누어 nosewrapper 로 감싸주어 구현하였고 누가봐도 당근처럼 표현된 것 같아서 만족!
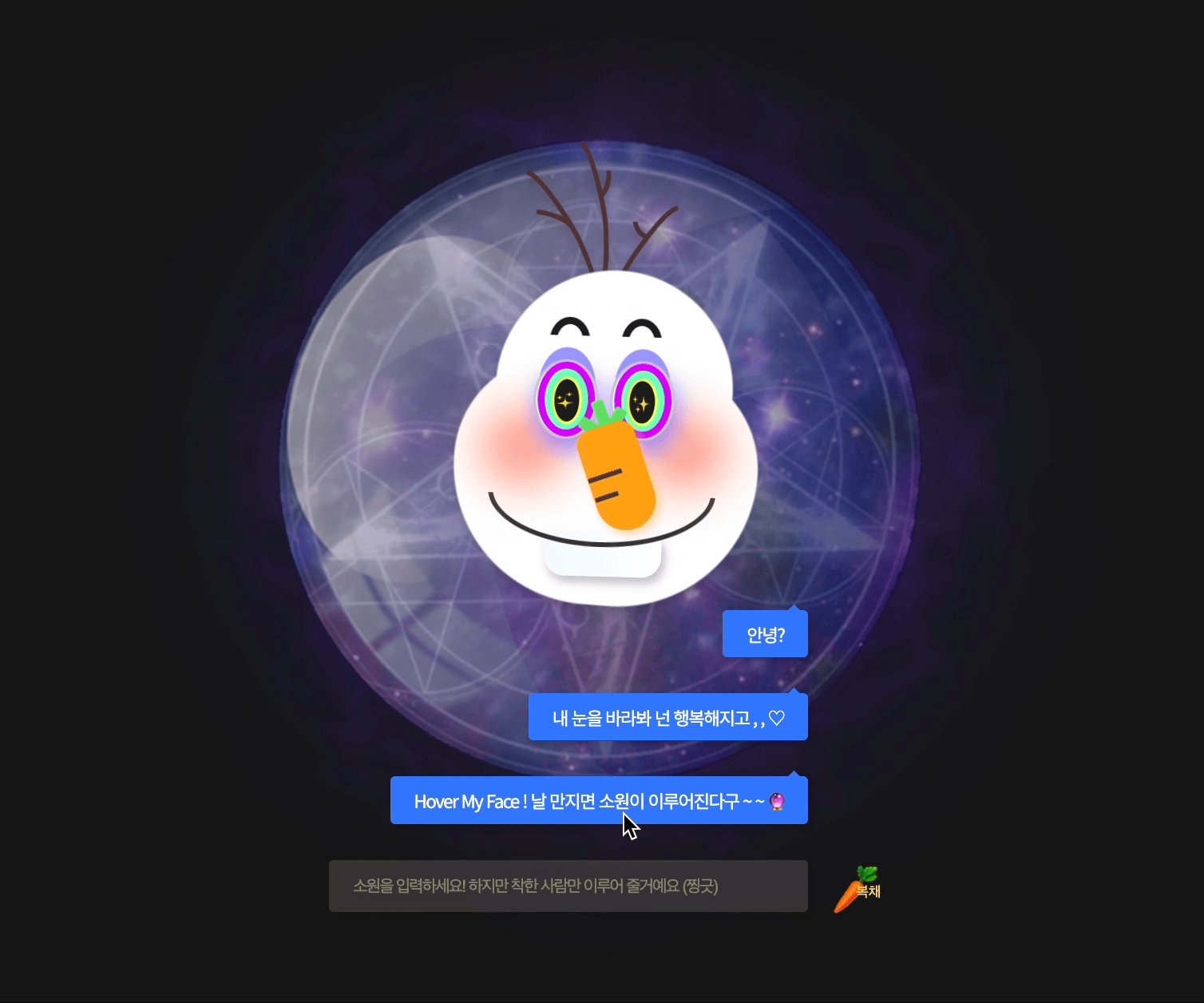
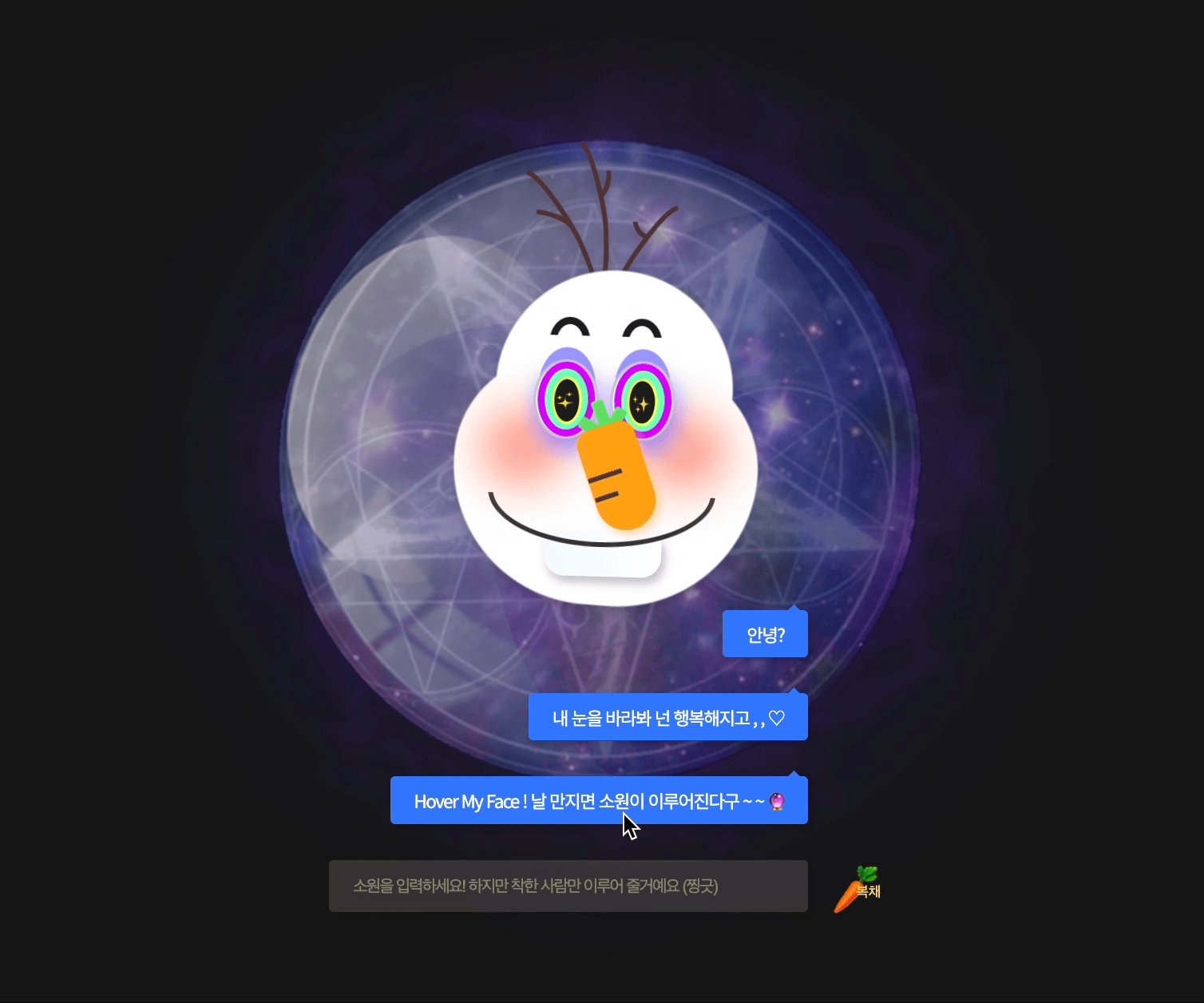
마법올라프를 표현해주기 위해 은은한 마법느낌의 배경과
에니메이션까지 추가해주면
소원을 들어주는 올라프 구현 끝!

다음 포스팅은 이 올라프를 이용해서 간단한 소원기록장 겸 메모앱을 만드는 과정을 담아볼 예정!
