
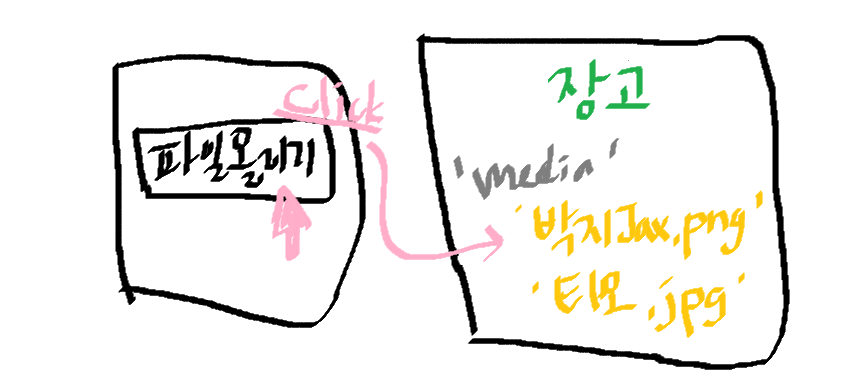
사용자가 업로드한 사진 파일을 클라이언트에 띄우기 위해서
사용자가 올린 파일을 프로젝트 폴더에 저장하는 방법입니다.
setting.py, html, models.py, urls.py, views.py를 수정해주어야 합니다.
📌 settings.py
settings.py 수정해줍니다.
from pathlib import Path
import os
# MEDIA_ROOT와 URL 추가해주기
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# `media`는 프로젝트안에 저장될 폴더 이름을 뜻합니다.
MEDIA_URL = '/media/'📌 html
form태그안에 enctype="multipart/form-data" 추가해줍니다.
서버로 제출될 때 해당 데이터가 인코딩되는 방법을 뜻합니다.
<form class="form-area" method="post" action="/article/" enctype="multipart/form-data">
{% csrf_token %}
<div class="form-group mt-2 mb-2">
<label for="username">이미지</label>
<input type="file" accept="image/*" required
id="poster" name="poster" />
</div>accept="image/*"는 .png, .jpg 등 모든 확장자를 다루겠다는 것을 의미합니다.
이렇게 form태그 안에 enctype를 추가해주어 서버로 데이터를 제출합니다.
📌 models.py
class ArticleModel(models.Model):
class Meta:
db_table = "article"
author = models.ForeignKey(UserModel, on_delete=models.CASCADE)
title = models.CharField(max_length=256)
poster = models.FileField(upload_to="Uploaded_Files/")
# MEDIA_ROOT로 정해놓았던 media폴더 안에 Uploaded_files폴더 안으로 파일들을 저장합니다.models.FileField를 이용하여 데이터 형식을 받아주고 경로를 정해줍니다.
📌 urls.py
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('', views.home, name='home'),
path('article/', views.article, name='article'),
path('article/<int:id>', views.detail_article, name='detail-article'),
path('article/comment/<int:id>', views.write_comment, name='write-comment'),
path('article/comment/delete/<int:id>', views.delete_comment, name='delete-comment'),
path('article/like/<int:id>', views.like, name='like'),
path('like/', views.like_listing, name='like_listing'),
path('search/', views.search, name='search'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)setting.py로 바꿔준 옵션을 urls.py에 적용하기위해서
+static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT) 를 추가해줍니다.
📌 views.py
# request.FILE.get으로 파일을 받아줍니다.
def article(request):
if request.method == 'GET':
user = request.user.is_authenticated
if user:
all_article = ArticleModel.objects.all()
random_article = ArticleModel.objects.order_by("?").first()
return render(request, 'article/home.html', {'article': all_article, 'random_article': random_article})
else:
return redirect('/sign-in')
elif request.method == 'POST':
user = request.user
title = request.POST.get('title', '')
poster = request.FILES.get('poster', '')
synopsis = request.POST.get('synopsis', '')
genre = request.POST.get('genre', '')
cast = request.POST.get('cast', '')
aired_date = request.POST.get('aired_date', '')
episode = request.POST.get('episode', '')
aged = request.POST.get('aged', '')
my_article = ArticleModel.objects.create(author=user, poster=poster, title=title, synopsis=synopsis, genre=genre,
cast=cast, aired_date=aired_date, episode=episode, aged=aged, rating=0)
my_article.save()
return redirect('/article')request.FILE.get로 파일을 받아줍니다.
📌 html 출력
<div id="article">
<div class="row row-cols-1 row-cols-md-4 g-4">
{% for ac in article %}
<img src="../media/{{ ac.poster }}" class="card-img-top" style="height: 450px">
{% endfor %}
</div>
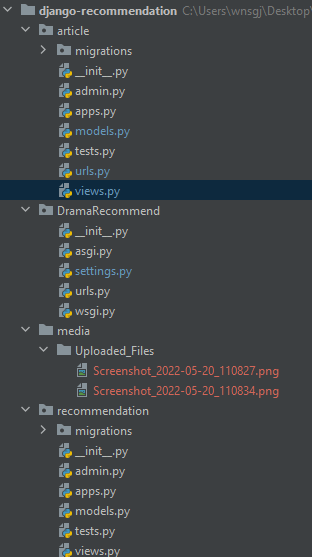
</div>⭐ 파일 구성

위와 같이 저장되는 모습을 볼 수 있습니다.


♚♚히어로즈 오브 더 스☆톰♚♚가입시$$전원 카드팩☜☜뒷면100%증정※ ♜월드오브 워크래프트♜펫 무료증정¥ 특정조건 §§디아블로3§§★공허의유산★초상화획득기회@@@ 즉시이동http://kr.battle.net/heroes/ko/