아직은 로컬에 저장되어 있는 이미지를 이용한 프로필 페이지 구현밖에 하지 못하지만 그 과정의 로직도 나에게는 공부가 되었기 때문에 기록해보려 한다.
가장 기본적인 프로필 페이지를 구현하기 위해서는 두가지 정보를 db에서 호출해야 한다.
- 유저 id
- 해당 유저가 올린 게시물
📌 코드
mongodb, flask, jquary 스크립트가 필요하다.
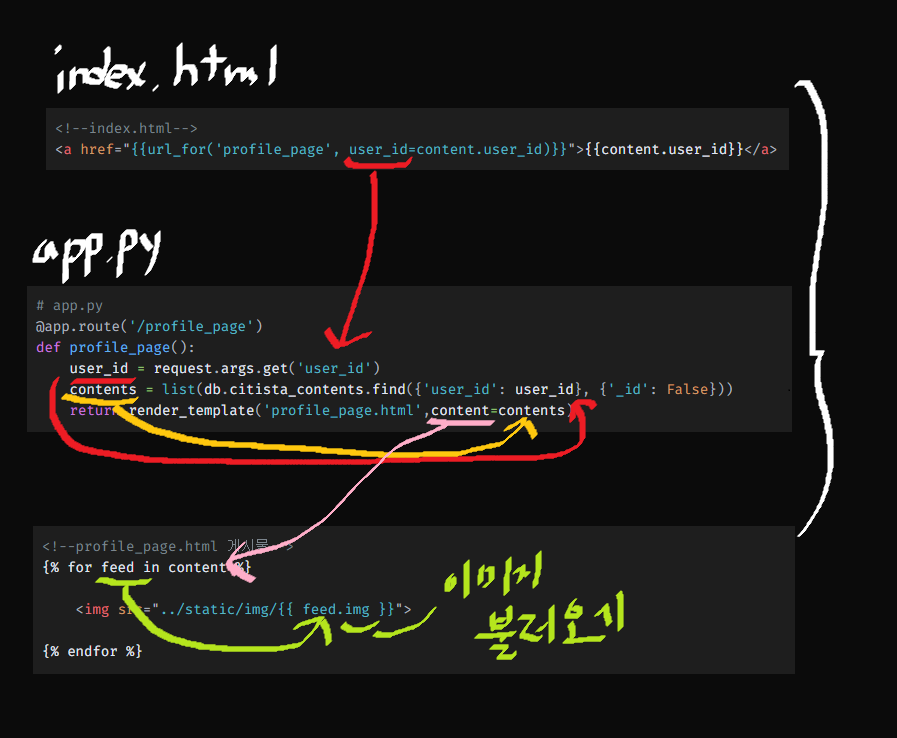
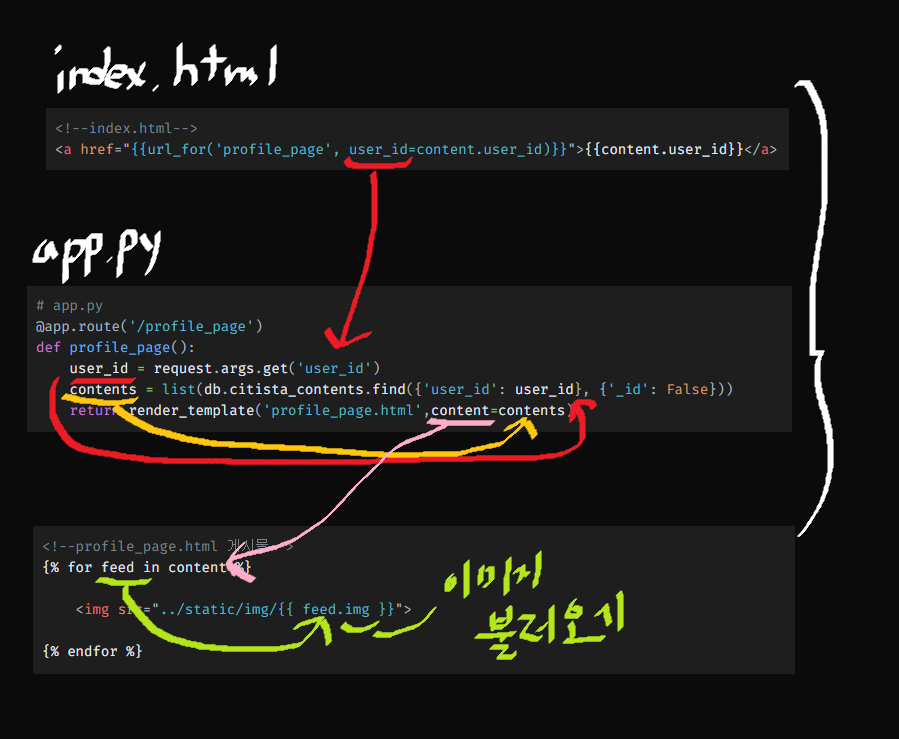
index.html(메인페이지)에서 유저를 클릭했을때 유저의 프로필 페이지로 이동하는 코드
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!--index.html-->
<a href="{{url_for('profile_page', user_id=content.user_id)}}">{{content.user_id}}</a>클릭과 동시에 유저의 id를 가져온 후, 해당 id와 관련된 contents 정보를 가지고 profile_page로 이동
from flask import Flask, render_template
from pymongo import MongoClient
# app.py
@app.route('/profile_page')
def profile_page():
user_id = request.args.get('user_id')
contents = list(db.citista_contents.find({'user_id': user_id}, {'_id': False}))
return render_template('profile_page.html',content=contents)해당 유저의 contents 정보가 담겨 있는 contents에 for문을 돌려 각각의 컨텐츠를 feed로 받는다.
feed안에 저장된 img주소를 불러온다.
{% endfor %}로 for문을 끝내준다.
<!--profile_page.html 게시물-->
{% for feed in content %}
<img src="../static/img/{{ feed.img }}">
{% endfor %} 📌 로직

Red Text
1. index 하이퍼링크 user_id와 관련된 contents를 db에서 불러온다.
2. 받아온 contents를 profile_page.html contents로 전달한다.
3. 가져온 contents에서 img정보를 불러온다.
이 방법을 통해서 ajax의 긴 구문을 많이 줄일 수 있었고, 더 직관적으로 이해가 되는 코드를 쓸 수 있었다.


직접 이미지에 그림까지 그리셨군요 ㅋㅋㅋ 잘 봤습니다!