만약 네비게이션 바 같은 모든 페이지에 공통적으로 렌더링 되어야하는 컴포넌트들을 처리할때 보통 어떻게 할까? 일반적으로는 레이아웃같은 컴포넌트들을 만들어서 전체 영역에 적용시키는 방법을 많이 선택할 것이다. 이번 포스팅에서는 만든 레이아웃을 Route에 한번만 적용시켜서 모든 페이지에 렌더링 시키는 방법을 알아보자.
1. "네비게이션 바" 컴포넌트 만들기
먼저 네비게이션으로 활용할 컴포넌트를 만들어보자.
import styles from "./Header.module.css";
const Header = (): JSX.Element => {
return (
<header className={styles.header}>
<nav>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/product">Product</a>
</li>
<li>
<a href="/info">Info</a>
</li>
<li>
<a href="/mypage">Mypage</a>
</li>
</ul>
</nav>
</header>
);
};
export default Header;이제 위 네비게이션 바가 있는 컴포넌트가 모든 페이지에 표시되어야 한다고 하면 어떻게 해야할까?
해결방법으로는 모든 Route를 감싸는 레이아웃 컴포넌트를 추가하고 해당 컴포넌트 안에서 Route컴포넌트들을 간단히 로딩하는 방법이 있다.
2. "Layout"컴포넌트 만들기
먼저 모든 페이지에 적용시킬 레이아웃 컴포넌트를 만들어준다.
import Header from "../Header/Header";
const Layout = (): JSX.Element => {
return (
<>
<Header />
</>
);
};
export default Layout;위 컴포넌트에는 네비게이션 바가 렌더링 될 "Header"컴포넌트도 JSX코드 상에 정의해준다.
3. 중첩 Route 정의하기
이제 만든 레이아웃 컴포넌트는 Route정의해준다.
const router = createBrowserRouter([
{
path: "/",
element: <Layout />,
children: [
{
path: "/",
element: <HomePage />,
},
{
path: "/info",
element: <InfoPage />,
},
{
path: "/product",
element: <ProductPage />,
},
{
path: "/mypage",
element: <MyPage />,
},
],
},
]);Route를 정의하는 path와 element를 정의해준 다음 모든 페이지 컴포넌트에 적용시키기 위해서는 특수한 속성인 children속성을 추가해줘야 한다.
children속성은 배열로 값을 정의하고 해당 배열은 추가 Route정의로 된 배열이다.
children속성에는 중첩된 Route를 정의해주면 된다.
위와같이 정의하면 1개의 부모 Route와 4개의 자녀 Route가 생기는 것이다.
4. "Outlet"컴포넌트로 자녀 Route렌더링 시키기
부모 Route요소에서, 즉 위에서 "Layout"컴포넌트에서 우리는 자녀 Route컴포넌트와 요소가 어디 있는지도 정의해야 한다.
그러기 위해선 부모 Route컴포넌트의 element속성으로 지정된 컴포넌트에 특수한 컴포넌트를 정의해줘야 한다.
import Header from "../Header/Header";
import { Outlet } from "react-router-dom";
const Layout = (): JSX.Element => {
return (
<>
<Header />
<Outlet />
</>
);
};
export default Layout;바로 Outlet컴포넌트이다.
Outlet컴포넌트는 자녀 Route요소들이 렌더링 되어야 할 장소를 표시하는 마커 역할을 한다.
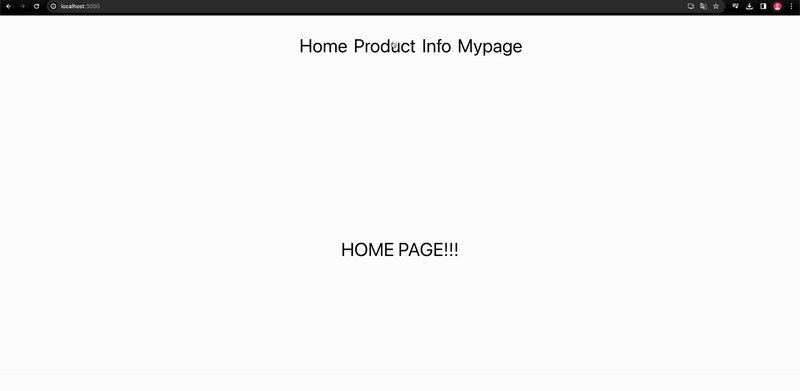
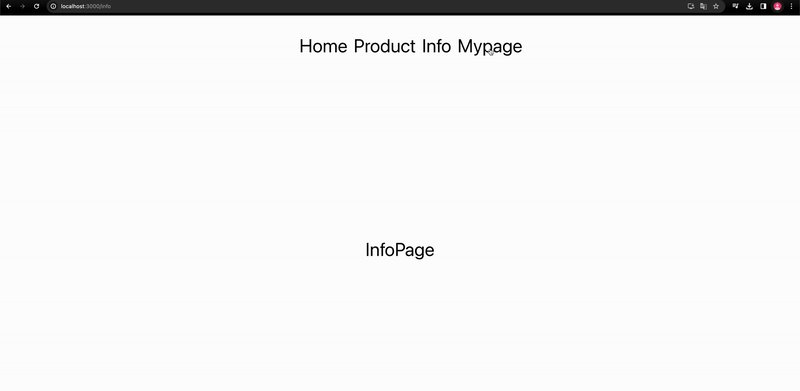
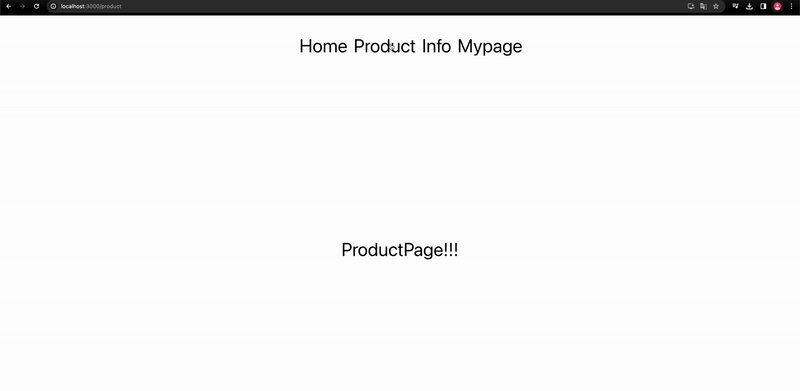
 그럼 위와 같이 "Layout"컴포넌트의 "Header"컴포넌트에 있던 네비게이션 바가 제일 위에 렌더링 되고 그 밑으로
그럼 위와 같이 "Layout"컴포넌트의 "Header"컴포넌트에 있던 네비게이션 바가 제일 위에 렌더링 되고 그 밑으로 Outlet컴포넌트로 지정한 자녀 Route 컴포넌트들이 렌더링 되는 걸 확인할 수 있다.
5. 마치며
Link, NavLink에 관해 포스팅 하기전에 중첩 Route를 적용시키는 방법과 어떤식으로 활용할 수 있는지에 대해 알아봤다.
중첩 Route의 경우 모든 페이지에 공통으로 들어가는 네비게이션 바나 "Footer"영역 같은걸 적용시켜야 할 때 유용하게 쓸 수 있는 기능이다.
물론 Layout을 적용시켜서 공통 컴포넌트를 모든 페이지에 렌더링 시키는 방법은 이 외에도 여러가지가 있지만 이번 포스팅에서 설명했던 방법이 컴포넌트 관리나 가독성 측면에서도 제일 깔끔하다고 느꼈다.
따라서 한번씩 해보고 본인한테 맞는다면 적극적으로 사용하길 강추한다!
6. Reference
https://www.udemy.com/course/best-react/learn/lecture/36126076#overview