
최근에 했던 프로젝트에 리액트 쿼리를 활용하려고 했으나 흐지부지 쓰지 못했던게 아쉬워서 다음 프로젝트에서는 제대로 사용하려고 공부하기 위한 리액트 쿼리 정리이다.
1. Mutation이란?
Mutation은 데이터를 가져오는 Query와 달리 데이터를 생성, 업데이트, 삭제하거나 서버의 사이드이펙트를 수행하는데 사용된다.
Mutation호출을 실행할 때 서버에서 받는 데이터를 취하고 업데이트 된 해당 데이터로 react-query 캐시를 업데이트 한다.
또한 Mutation은 최적화를 위해 쿼리 데이터를 무효화하거나 갱신할 수 있다.
- 무효화 하는 경우 서버에서 리페치를 개시하여 클라이언트에 있는 데이터를 서버의 최신상태 데이터로 유지하게 된다.
2. Query와 Mutation의 차이점
useMutation은 일부 예외를 제외하고 useQuery훅과 매우 유사하다.
Mutation을 사용하려면 useMutation훅을 사용해야 한다.

mutate함수를 반환하는데 우리가 변경 사항을 토대로 서버를 호출할 때 사용할 것이다.
데이터를 저장하지 않으므로 쿼리 키가 필요하지 않다.
Query와 비슷한 isPending은 존재하지만 isFetching>은 없다. 캐시된 항목이 없으므로 isFetching은 성립하지 않는다.
변이에 관련된 캐시는 존재하지 않고 리페칭 또한 기본값으로 존재하지 않는다. 다만, 데이터를 최신화하기 위해서 자동 리페칭을 적용하고 싶다면 설정해 주는 것은 가능하다.
react-query version3 에서는 isLoading이였지만 version5에서는 isPending으로 변경되었다.
3. useMutation Options
- mutationFn
mutationFn: (variables: TVariables) => Promise<TData>- 필수 옵션이다.
- 비동기 작업을 수행하고 프로미스를 반환하는 함수이다.
- variables는 mutate함수에서 전달하는 객체이다.
- 필수 옵션이다.
- onSuccess
onSuccess: (data: TData, variables: TVariables, context: TContext) => void- onSuccess는 mutation변이 함수가 성공하고 결과를 전달할 때 실행된다.
- onMutate
onMutate: (variables: TVariables) => Promise<TContext | void> | TContext | void- onMutate는 mutation변이 함수가 실행되기 전에 실행되고 mutation함수가 받을 동일한 변수가 전달된다.
- 보통 optimistic update(낙관적 업데이트)사용 시 유용한 함수이다.
- onMutate는 mutation변이 함수가 실행되기 전에 실행되고 mutation함수가 받을 동일한 변수가 전달된다.
- onError
onError: (err: TError, variables: TVariables, context?: TContext) => Promise<unknown> | void- onError는 mutation변이 함수에서 에러 발생 시 실행된다.
- onSettled
onSettled: (data: TData, error: TError, variables: TVariables, context?: TContext) => Promise<unknown> | void- onSettled는 mutation 변이 함수가 성공해서 성공한 데이터나 혹은 에러가 전달될 때 실행된다.
- 변이함수가 성공하든 실패하든 결과가 전달된다.
- onSettled는 mutation 변이 함수가 성공해서 성공한 데이터나 혹은 에러가 전달될 때 실행된다.
이 외에도 다양한 옵션들이 존재한다.
4. useMutation Returns
-
mutate
mutate: (variables: TVariables, { onSuccess, onSettled, onError }) => void-
mutate를 호출해서 Mutation을 실행시킬 수 있다.
-
variables는 mutationFn에 전달하는 객체이다.
-
onSuccess, onSettled, onError는 useMutation Options에 설명한 것과 동일하다.
- 다만, 두 곳에서 추가 콜백(onSuccess, onSettled, onError)를 실행한 경우 useMutation의 추가 콜백 --> mutate의 추가 콜백 순서로 실행된다.
- 컴포넌트가 unMount 되면 추가 콜백이 실행되지 않는다.
- 다만, 두 곳에서 추가 콜백(onSuccess, onSettled, onError)를 실행한 경우 useMutation의 추가 콜백 --> mutate의 추가 콜백 순서로 실행된다.
-
5. useMutation 사용 방법
useMutation은 쿼리 키와 관련 있는 캐시 내부의 데이터와는 상관없다.



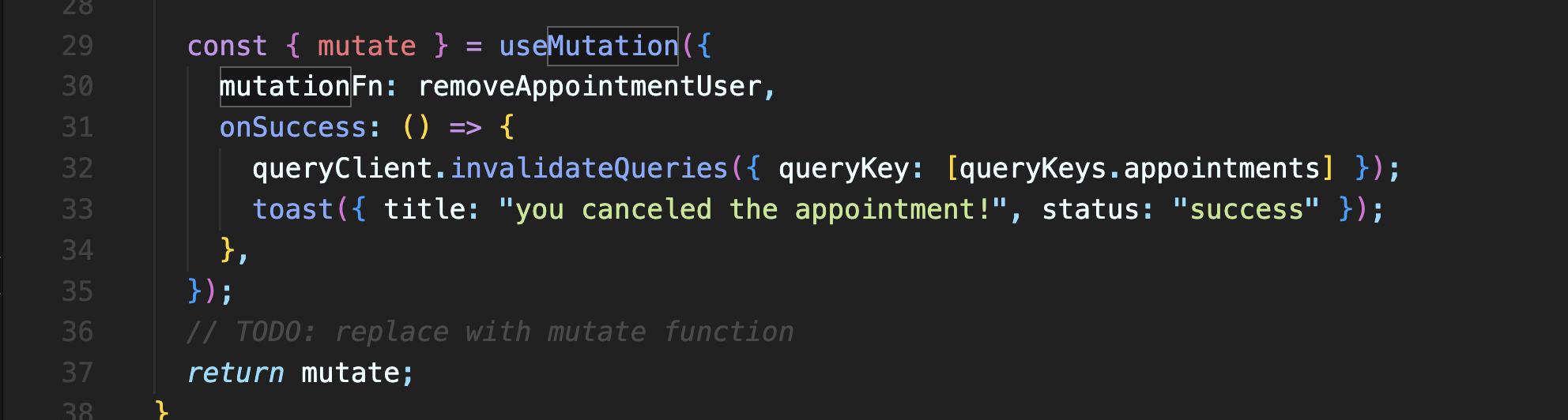
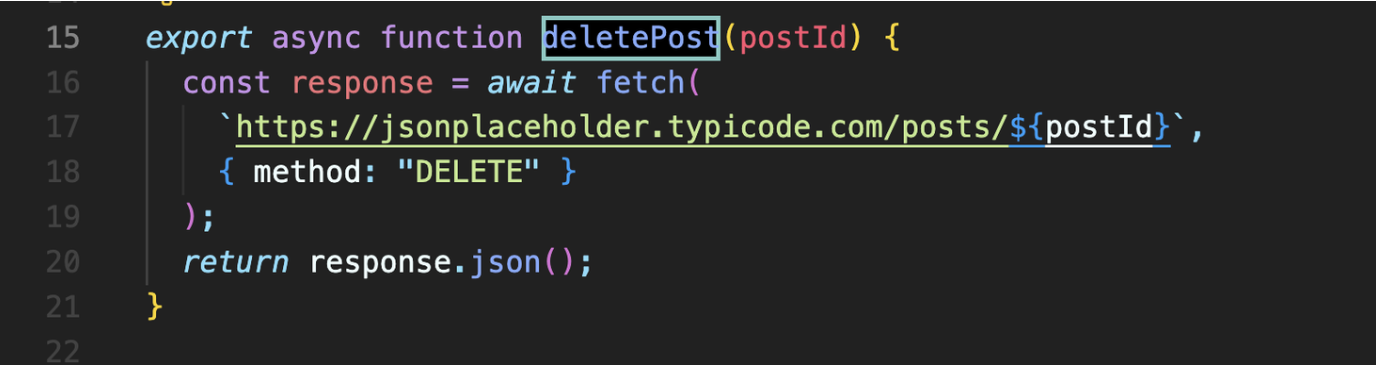
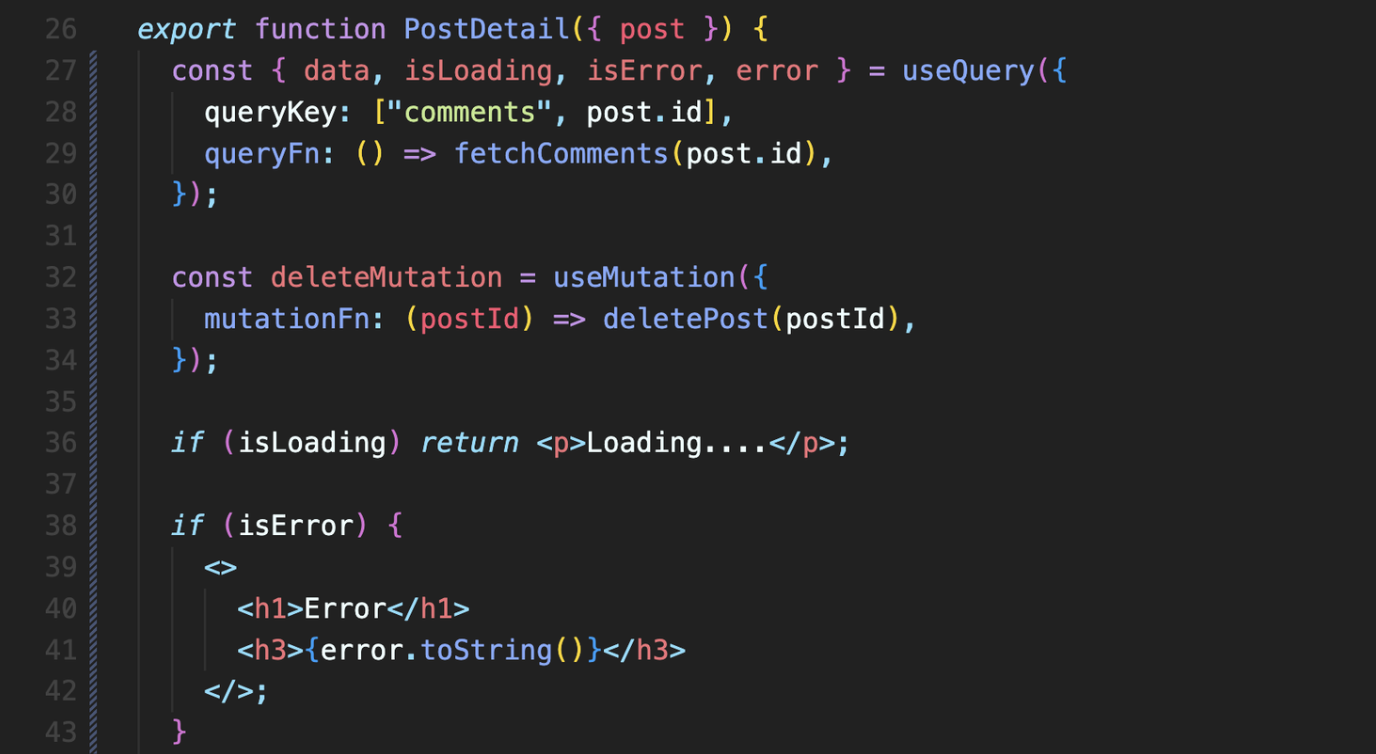
위 로직은 useMutation을 사용해서 Delete API요청을 보내는 로직이다.
먼저 useMutation을 사용하기 위해서는 해당 훅을 사용하려는 컴포넌트 혹은 커스텀훅을 사용한다면 해당 커스텀훅 파일 내에 import해줘야 한다.
import { useMutation } from "@tanstack/react-query"그 후, useMutation을 선언한 파일 내부에 useMutation을 정의해준다.
정의한 useMutation훅 내부에 mutationFn을 사용하기 위해서 내부에 단일 객체를 생성하고 mutationFn키를 생성해준다.
react-query version3 에서는 mutationFn자체를 인수로 줄 수 있었지만 version5에서는 단일 객체에 키 : 값으로 구성해야 한다.
mutationFn은 익명함수로 값을 가지고 있고 해당 익명함수의 매개변수로는 useMutation에서 반환한 mutate로 전달한 인수가 들어올 수 있다.
즉, 위와같이 코드를 작성하면 "deleteMutation.mutate(post.id)"에 있는 "post.id"값이 useMutation훅의 인수로 전달이 되어져서 결국 mutationFn의 "postId"값이 mutate메서드의 인수로 들어간 "post.id"값이 된다.
6. useMutation return flags
-
isPending
-
해당 변이함수가 완료될때까지를 알 수 있는 플래그 변수이다.
-
변이 함수가 진행중이라면 true를 반환한다.
-
-
isSuccess
-
해당 변이 함수가 완료될 때 알 수 있는 플래그 변수이다.
-
변이함수가 완료 된다면 true값을 반환한다.
-
-
isError
-
해당 변이함수에 에러를 알 수 있는 플래그 변수이다.
-
변이함수에 에러가 있거나 해당 요청이 실패한다면 true값을 반환한다.
-
6-1 onError, isError의 차이
-
onError
-
mutation이 실패했을 때 실행되는 콜백 함수이다.
-
주로 mutation이 실패한 경우에 수행해야 할 작업을 정의할 때 사용된다.
-
예를 들어, 콘솔에 에러를 로깅하거나 사용자에게 실패 메세지를 보여주는 등의 작업을 수행할 수 있다.
-
비동기 작업에서 예외처리에 해당하는 역할을 해준다.
-
- isError
- 현재 mutation이 에러 상태인지 여부를 나타내는 불리언이다.
- isError가 true이면 mutation이 실패한 상태를 나타낸다. 즉, false가 반환된다.
- 주로 UI에서 에러 상태에 대한 처리를 수행할 때 사용된다.
- 예를 들어, 조건부 렌더링이나 에러 메세지를 화면에 표시하는 등의 작업에 활용된다.
크게 보면 둘의 차이점은 각각이 나타내는 시점이라고 보면 된다.
onError은 에러가 발생하면 즉시 실행되며 비동기 작업의 실패에 대한 처리를 담당한다.
isError는 현재 mutation이 에러 상태인지 여부를 확인하여 UI에서 해당 상태에 따른 처리를 수행한다.
