리액트에서 Form 요소의 내부 구성 요소는 Input, Textarea, select 요소 등 어떠한 데이터를 입력하거나 선택하는 요소들로 이뤄진다. 그렇다면 입력하거나 선택된 데이터를 접근하는 방법에는 어떠한 방법들이 있을까?
1. React의 입력, 선택 데이터에 접근하는 방법
데이터 입력, 선택 요소들의 값에 접근하는 2가지 방법이 있다.
1-1. useState
state, 즉 상태값을 이용해서 해당 요소의 값에 접근하는 방법이다.
import { useState } from "react"
function stateExample () {
const [value, setvalue] = useState("");
return ()
}
export default stateExample- 위와같이 form요소 내부에 있는 input 요소의 값을 "value" 상태 값에다가 초기화 시키고 "setValue"함수로 해당값에 변화가 있을 때마다 "value"상태에 적용해주는 방법이다.
1-2. useRef
ref, 즉 reference의 약제로 실제 DOM에 접근해서 해당 값을 가져오는 방법이다.
import { useRef } from "react"
function refExample = () => {
const inputRef = useRef("")
return ()
}- 위와같이 form요소 내부에 있는 input요소에 ref속성을 부여한 다음 해당 속성의 값으로 useRef훅의 반환 값인 "inputRef"를 부여해주면 된다.
그럼 여기서 제어 컴포넌트, 비제어 컴포넌트와 useState, useRef는 어떤 관련이 있는걸까?
2. 제어, 비제어 컴포너트와 useState, useRef의 관계
2.1 제어 컴포넌트 -> useState
- 제어 컴포넌트는 사용자의 입력을 기반으로 한 state를 관리하고 업데이트 한다.
- 즉, 사용자가 입력할 때마다 변경된 값을 바로바로 업데이트 해주는 방법인 것이다.
2.2 비제어 컴포넌트 -> useRef
- 비제어 컴포넌트는 referencem, 즉 실제 DOM을 참조하여서 해당 값을 관리하고 업데이트 한다.
- 바닐라 자바스크립트와 동일한 방법인데 input에 값을 입력하고 button요소를 통해서 클릭을 하면 해당 값을 가져오는 방법인 것이다.
3. 제어 컴포넌트, 비제어 컴포넌트 사용
제어 컴포넌트, 비제어 컴포넌트는 어떠한 경우에 사용하는게 맞을까?
3-1. 제어 컴포넌트
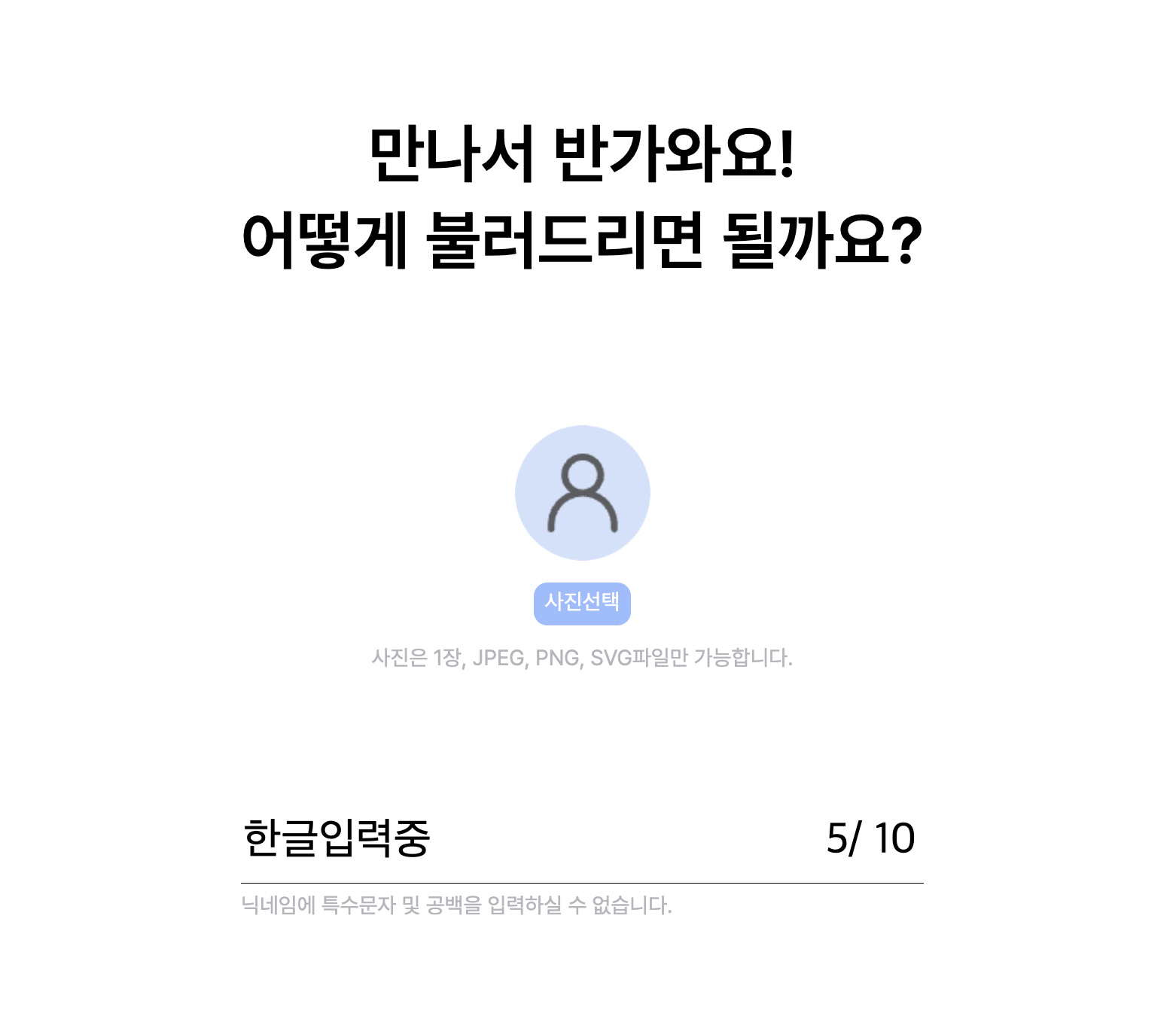
실시간으로 값이 필요할 때

- 위와같이 실시간으로 입력한 데이터의 길이를 input요소 오른쪽에 표시하고자 할 때는 제어 컴포넌트를 사용해서 업데이트를 바로 해줘야한다.
3-2. 비제어 컴포넌트
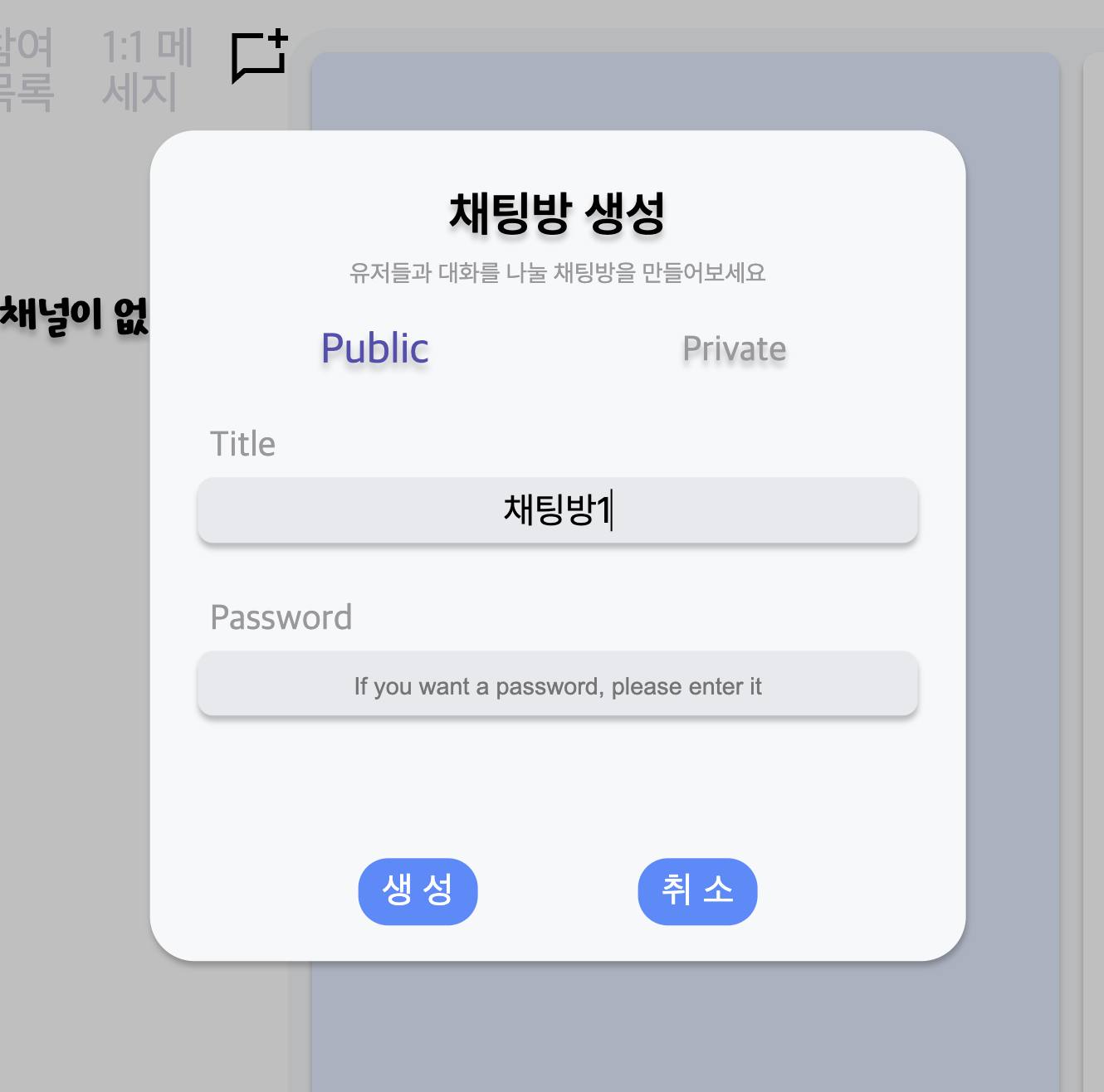
불필요한 재 랜더링을 줄이고 제출 시에만 값이 필요할 때

- 위와같이 실시간으로 입력한 데이터의 변화를 표시하고자 하는게 아닌 form요소를 제출할때만 해당 값을 가져오고 싶을 때 비제어 컴포넌트를 사용해야 한다.
비제어 컴포넌트, 제어 컴포넌트의 선택에서 이게 무조건 옳다라는 선택은 없다. 다만 진행하는 프로젝트나 혹은 본인이 추구하는 리액트 앱 구축에 알맞은 선택을 해서 구현하면 된다고 생각한다.