한눈에 훑어보기

그냥 로드될 경우
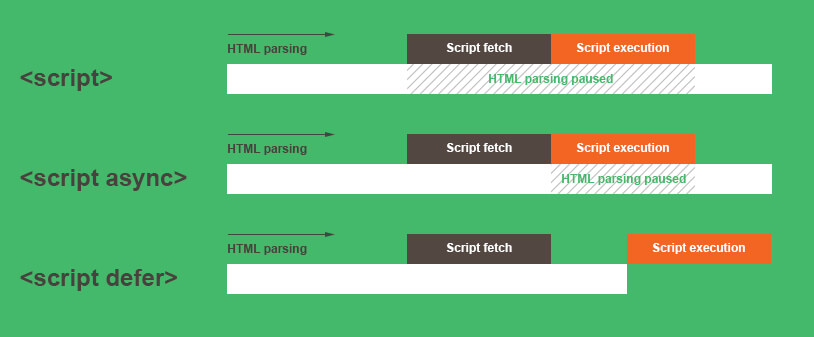
HTML이 파싱되는 도중 자바스크립트를 다운/실행하게 되는데 그때 잠깐 HTML 파싱을 멈추고 자바스크립트 실행이 끝나면 다시 HTML 파싱을 시작한다. 속도도 아주 느릴 뿐더러 스크립트의 위치에 따라서 의존성 오류가 나기 십상이다.
async
HTML이 파싱되는 도중 자바스크립트를 다운로드를 하는데 이 와중에도 로드는 멈추지 않는다. 대신 자바스크립트를 실행할 때에 HTML 파싱이 잠깐 멈추고 자바스크립트 실행이 끝나면 HTML 파싱이 재개된다. 아직 파싱되지 않은 DOM을 자바스크립트가 참조할 수도 있어 의존성에 문제가 된다. 의존성만 없으면 적합한 방식이다.
defer
가장 이상적인 방법이 아닌가 싶다. HTML이 파싱되는 도중 자바스크립트를 다운로드를 하고 HTML 파싱이 끝난 뒤에 스크립트를 실행항다. 의존성에 문제가 생기지도 않고 성능 면에서도 크게 문제가 되지 않는다.
