1. jQuery 적용하기 (포스팅 박스)
- 영화 기록하기 버튼 및 닫기 버튼에 적용할 function 각각 선언
<script>
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>- 버튼에 각각 선언한 함수 onclick 으로 붙여주기
<div class = "mytitle">
<h1>내 생에 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class = "mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>- post-box 를 처음부터 나오지 않게 CSS에 display : none 설정
.mypost{
max-width : 500px;
widht : 95%;
margin : 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
display: none;
}-
인터넷 창 새로고침 하면 이전과 달리 post-box가 안 뜸. 여기서 영화 기록하기 버튼 클릭

-
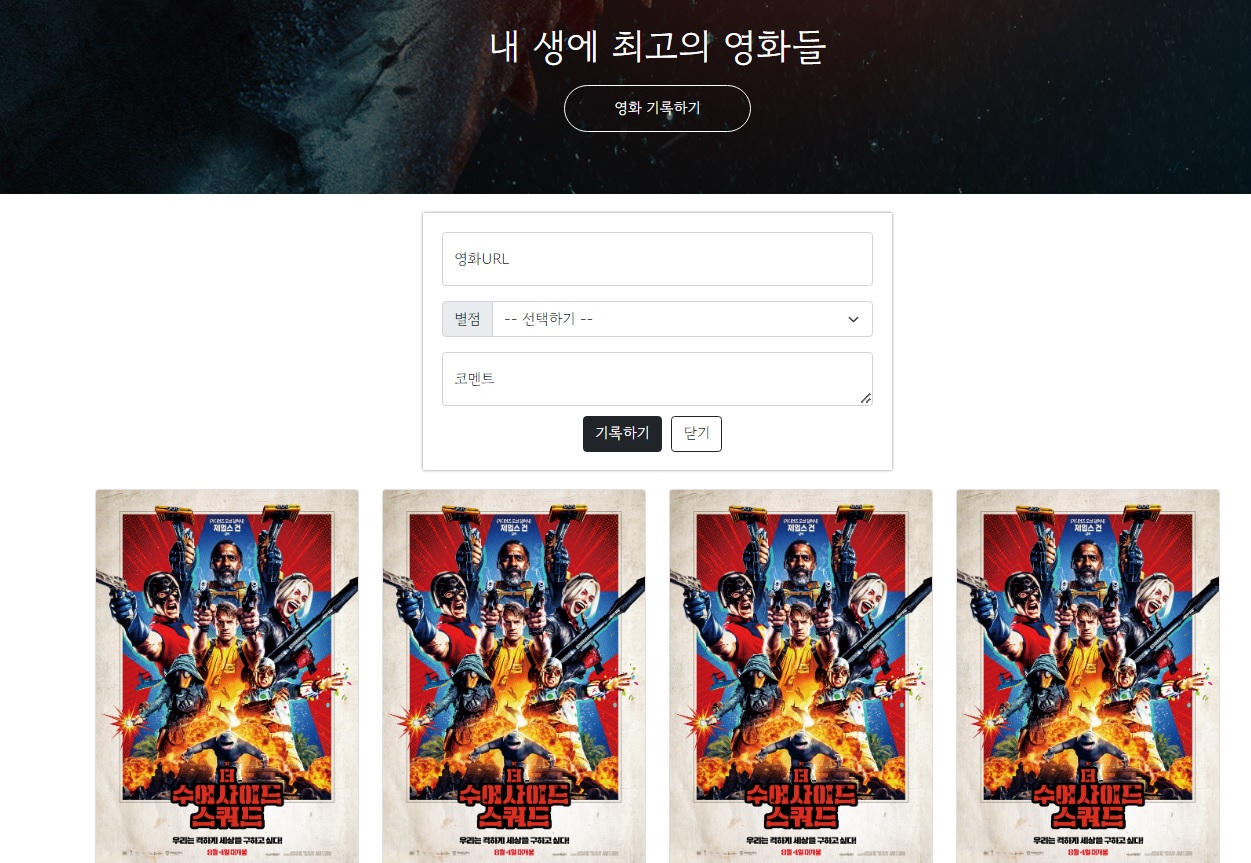
아래 그림과 같이 post-box 뜨는 것 확인. 닫기 버튼 클릭

- 그럼 다시 post-box가 안 보인다.

2. jQuery 적용하기 (Quiz)
- input text인 경우 해당 text에 특정 문자열이 있는지 없는지 확인하는 방법
-> includes를 사용한다.
$('#input-q2').val().includes('@')input-q2 라는 tag의 값 (value)에 '@'가 있는지 없는지 확인하는 구문
(true/false 값 return)
- email을 입력했을 시 text에 만약 @가 있다면 도메인만 가져오는 방법
(ex. 123456@naver.com 이라는 email에서 naver만 가져오기)
(해당 email 값은 tag가 input-q2라는 input text에 입력 되어있다고 가정)
$('#input-q2').val().split('@')[1].split('.')[0](1)
$('#input-q2').val().split('@')-> $('#input-q2').val()의 값이 123456@naver.com 이기 때문에 해당 값을 @ 기준으로 split ([123456,naver.com] 이란 list가 생김)
(2)
$('#input-q2').val().split('@')[1]-> 이때 naver 도메인을 가져와야 하기 때문에 list의 2번째 index를 의미하는 1로써 해당 값을 가져온다 (naver.com을 가져온 상태)
(3)
$('#input-q2').val().split('@')[1].split('.')-> naver.com에서 naver만 가져와야 하기 때문에 '.'을 기준으로 split ([naver, com] 이란 list가 생김)
(4)
$('#input-q2').val().split('@')[1].split('.')[0]-> 이때 naver 도메인을 가져와야 하기 때문에 해당 list에서 1번째 index를 의미하는 0을 통해 해당 값을 가져온다 (naver를 가져옴)